Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Ajoutez des messages interactifs Amazon Lex pour les clients dans le chat
Les messages interactifs sont des messages enrichis qui présentent une invite et des options d’affichage préconfigurées que le client peut choisir. Ces messages sont alimentés par Amazon Lex et configurés via Amazon Lex à l'aide d'une AWS Lambda fonction.
Astuce
Si vous avez intégré Apple Messages for Business, consultez Types de messages interactifs
Limites de validation
Les limites des champs de chaîne (par exemple, titre, sous-titre, etc.) devraient être appliquées par le client (c’est-à-dire une interface personnalisée ou le widget de communication hébergé). L'SendMessageAPI vérifie uniquement que la taille totale de la chaîne est inférieure à 20 Ko.
-
Lorsque vous utilisez le widget de communication hébergé sans le personnaliser, si la chaîne dépasse les limites de champs, elle est tronquée sur l’interface utilisateur et des points de suspension (…) sont ajoutés. Vous pouvez déterminer comment appliquer les limites de champ en personnalisant le widget.
-
Si vous effectuez une intégration avec d’autres plateformes (comme Apple Messages for Business), consultez les limites indiquées dans cette rubrique pour Amazon Connect, ainsi que celles de la documentation relative à l’autre plateforme. Par exemple, les réponses rapides ne sont pas prises en charge sur les anciennes versions d’iOS.
Toutes les autres limites de champs doivent être respectées pour que le message soit correctement envoyé.
Modèles d’affichage de messages
Amazon Connect fournit les modèles d'affichage de messages suivants. Utilisez-les pour fournir des informations aux clients lors d'un chat :
Ces modèles définissent le mode de rendu des informations et les informations qui apparaissent dans l'interface de discussion. Lorsque des messages interactifs sont envoyés par chat, les flux vérifient que le format du message suit l’un de ces modèles.
Modèle de sélecteur de liste
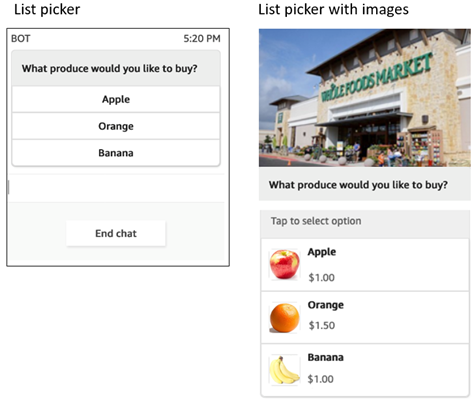
Utilisez le modèle de sélecteur de liste pour présenter au client une liste de six choix maximum. Chaque choix peut comporter sa propre image.
Les images suivantes montrent deux exemples de la manière dont le modèle de sélecteur de liste affiche les informations dans un chat.
-
Une image montre trois boutons, chacun portant le nom d’un fruit dans le texte : pomme, orange, banane.
-
La seconde image montre la photo d’un magasin, ainsi que trois boutons, au-dessous, comportant chacun le nom, l’image et le prix du fruit.

Le code suivant est le modèle de sélecteur de liste que vous pouvez utiliser dans votre fonction Lambda. Remarques :
-
Le texte en gras indique un paramètre obligatoire.
-
Dans certains cas, si l'élément parent n'est pas obligatoire, mais que les champs de l'élément parent le sont, les champs sont obligatoires. Consultez, par exemple, la
data.replyMessagestructure du modèle suivant. Si la structure existe,titlec'est obligatoire. Sinon, la saisie complètereplyMessageest facultative.
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
Limites du sélecteur de liste
Le tableau suivant répertorie les limites pour chacun des éléments du sélecteur de liste, si vous choisissez de créer votre propre fonction Lambda à partir de zéro. Les paramètres obligatoires sont affichés en gras.
Pour envoyer un nombre illimité d’options, implémentez des boutons d’action dans votre application. Pour plus d’informations, consultez Implementation of action buttons in interactive message list picker/panel
| Champ parent | Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|---|
|
templateType |
Oui |
Type de modèle valide |
|||
|
data |
Oui |
||||
|
Version |
Oui |
Doit être « 1.0 » |
|||
data |
content | Oui | |||
| replyMessage | Non | ||||
content |
title | Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| elements | Oui | 1 élément |
10 éléments |
Il s’agit d’un tableau d’éléments, contenant 10 éléments au maximum. Pour envoyer un nombre illimité d’éléments, utilisez la fonctionnalité des boutons d’action. |
|
| subtitle | Non | 0 |
400 |
||
| targetForLinks | Non |
Il doit s'agir de l'une des valeurs suivantes :
NoteSi vous utilisez le widget de Amazon Connect communication et que vous devez ouvrir des liens dans le même onglet de navigateur, vous devez ajouter l'attribut suivant à l'extrait de code du widget de Amazon Connect communication pour permettre à l'iframe actuel d'ouvrir et de parcourir les liens dans le même onglet :
|
|||
| imageType | Non | 0 |
50 |
Doit être « URL » |
|
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement |
|
| imageDescription | Non | 0 |
50 |
||
| referenceId | Non |
|
String. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| listId | Non |
|
String. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| preIndex | Non |
|
Nombre. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| nextIndex | Non |
|
Nombre. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| templateIdentifier | Non |
|
Nombre. Devrait être un UUID. Ce champ est obligatoire si le sélecteur de liste/volet est utilisé dans un carrousel. |
||
elements |
title | Oui | 1 |
400 |
|
| subtitle | Non | 0 |
400 |
||
| imageType | Non | 0 |
50 |
Doit être « URL » |
|
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement |
|
| imageDescription | Non | 0 |
50 |
Ne peut pas exister sans image |
|
| actionDetail | Non |
|
|
Nécessaire uniquement pour la fonctionnalité du bouton d’action. Doit être « PREVIOUS_OPTIONS » ou « SHOW_MORE ». |
|
replyMessage |
title | Oui | 1 |
400 |
|
| subtitle | Non | 0 |
400 |
||
| imageType | Non | 0 |
50 |
Doit être « URL » |
|
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement |
|
| imageDescription | Non | 0 |
50 |
Ne peut pas exister sans image |
Modèle de sélecteur de temps
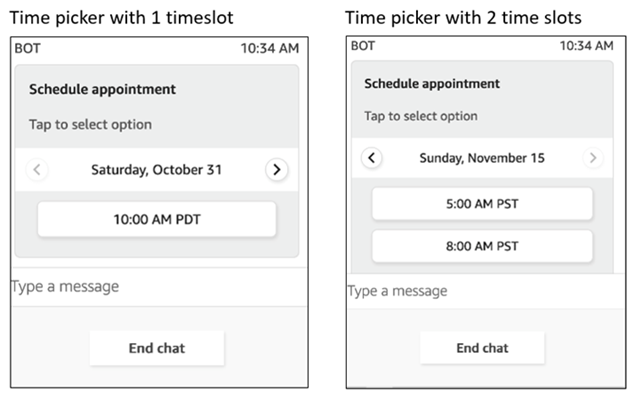
Le modèle de sélecteur d’heure est utile pour permettre aux clients de planifier des rendez-vous. Vous pouvez fournir jusqu’à 40 créneaux horaires au client dans un chat.
Les images suivantes montrent deux exemples de la manière dont le modèle de sélecteur de temps affiche les informations dans un chat.
-
Une image montre une date et, en dessous, un créneau horaire.
-
La seconde image montre une date et, en dessous, deux créneaux horaires.

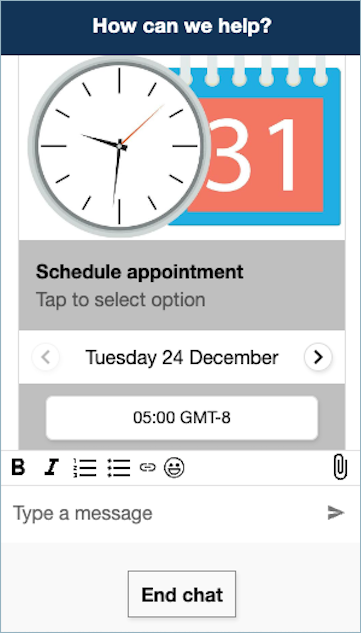
L'image suivante montre le sélecteur de temps avec une image
Note
Si vous utilisez ce modèle de message avec le canal Apple Messages for Business et que vous n'ajoutez pas d'image, Amazon Connect ajoutera une image par défaut à la fois dans le message de réponse et dans le message de réponse.

Le code suivant est le modèle de sélecteur de temps que vous pouvez utiliser dans votre fonction Lambda. Remarques :
-
Le texte en gras indique un paramètre obligatoire.
-
Dans certains cas, si l'élément parent n'est pas obligatoire, mais que les champs de l'élément parent le sont, les champs sont obligatoires. Consultez, par exemple, la
data.replyMessagestructure du modèle suivant. Si la structure existe,titlec'est obligatoire. Sinon, la saisie complètereplyMessageest facultative.
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
Limites du sélecteur de temps
Le tableau suivant répertorie les limites de tous les éléments d’un sélecteur de temps. Utilisez ces informations si vous choisissez de créer votre propre fonction Lambda à partir de zéro. Les paramètres obligatoires sont affichés en gras.
| Champ parent | Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|---|
|
templateType |
Oui |
Type de modèle valide |
|||
|
data |
Oui |
||||
|
Version |
Oui |
Doit être « 1.0 » |
|||
data |
replyMessage | Non | |||
| content | Oui | ||||
replyMessage |
title |
Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| subtitle | Non | 0 |
400 |
||
| imageType | Non | 0 |
50 |
Doit être « URL » | |
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement | |
| imageDescription | Non | 0 |
50 |
Ne peut pas exister sans image | |
content |
title |
Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| subtitle | Non | 0 |
200 |
||
| imageType | Non | 0 |
50 |
Doit être « URL » | |
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement | |
| imageDescription | Non | 0 |
50 |
Ne peut pas exister sans image | |
| timezone offset | Non | -720 |
840 |
Ce champ est facultatif lorsqu’il n’est pas défini. Notre exemple de client utilise par défaut le fuseau horaire de l’utilisateur. Si cette option est définie, elle s’affiche en fonction du fuseau horaire saisi. Le champ doit être un nombre entier représentant le nombre de minutes d’écart avec l’heure GMT, en spécifiant le fuseau horaire du lieu de l’événement. |
|
| location | Non | ||||
| timeslots | Oui | 1 |
40 |
Il s’agit d’un tableau de créneaux horaires, contenant 40 éléments au maximum. |
|
location |
longitude | Oui | -180 |
180 |
Doit être double |
| latitude | Oui | -90 |
90 |
Doit être double |
|
| title | Oui | 1 |
400 |
||
rayon |
Non | 0 |
200 |
||
timeslots |
date | Oui |
|
Doit être au format horaire ISO-8601 : .MM+00.00 YYYY-MM-DDTHH Par exemple : « 2020-08-14T21:21+00.00 » |
|
| duration | Oui | 1 |
3600 |
Modèle de panneau
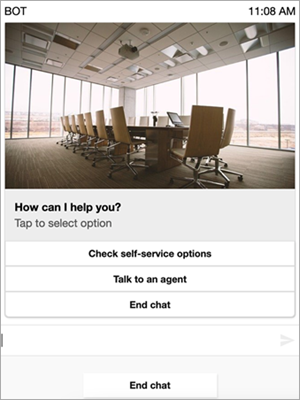
En utilisant le modèle de panneau, vous pouvez présenter au client jusqu’à 10 choix pour une question. Toutefois, vous pouvez inclure une seule image, au lieu d’une image pour chaque choix.
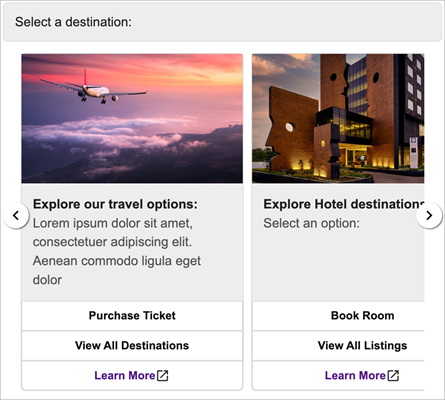
L’image suivante montre un exemple de la façon dont le modèle de panneau affiche les informations dans un chat. Il montre une image en haut du message et, sous l’image, une invite qui demande Comment puis-je vous aider ? Appuyez pour sélectionner une option. Sous cette invite, trois options sont affichées pour le client : Vérifier les options de libre-service, Parler à un agent, Mettre fin à la conversation.

Le code suivant est le modèle de panneau que vous pouvez utiliser dans votre fonction Lambda. Remarques :
-
Le texte en gras indique un paramètre obligatoire.
-
Dans certains cas, si l'élément parent n'est pas obligatoire, mais que les champs de l'élément parent le sont, les champs sont obligatoires. Consultez, par exemple, la
data.replyMessagestructure du modèle suivant. Si la structure existe, atitleest obligatoire. Dans le cas contraire, la saisie complètereplyMessageest facultative.
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
Limites du panneau
Le tableau suivant répertorie les limites pour chacun des éléments du panneau, si vous choisissez de créer votre propre fonction Lambda à partir de zéro. Les paramètres obligatoires sont affichés en gras.
Pour envoyer un nombre illimité d’options, implémentez des boutons d’action dans votre application. Pour plus d’informations, consultez Implementation of action buttons in interactive message list picker/panel
| Champ parent | Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|---|
|
templateType |
Oui |
Type de modèle valide |
|||
|
data |
Oui |
||||
|
Version |
Oui |
Doit être « 1.0 » |
|||
data |
replyMessage | Non | |||
| content | Oui | ||||
content |
title | Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| subtitle | Non | 0 |
400 |
||
| elements | Oui | 1 élément |
10 éléments |
Il s’agit d’un tableau d’éléments, contenant 10 éléments au maximum. |
|
| imageType | Non | 0 |
50 |
Doit être « URL » |
|
| imageData | Non | 0 |
200 |
Il doit s’agir d’une URL valide accessible publiquement |
|
| imageDescription | Non | 0 |
50 |
Ne peut pas exister sans image |
|
| referenceId | Non |
|
String. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| listId | Non |
|
String. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| preIndex | Non |
|
Nombre. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| nextIndex | Non |
|
Nombre. Nécessaire uniquement pour la fonctionnalité du bouton d’action. |
||
| templateIdentifier | Non |
|
Nombre. Devrait être un UUID. Ce champ est obligatoire si le sélecteur de liste/volet est utilisé dans un carrousel. |
||
elements |
title | Oui | 1 |
400 |
|
| actionDetail | Non |
|
|
Nécessaire uniquement pour la fonctionnalité du bouton d’action. Doit être « PREVIOUS_OPTIONS » ou « SHOW_MORE ». |
|
replyMessage |
title | Oui | 1 |
400 |
|
| subtitle | Non | 0 |
400 |
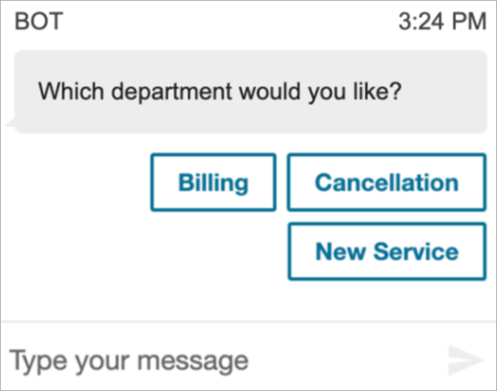
Modèle de réponse rapide
Utilisez des messages de réponse rapide pour obtenir des réponses simples de la part des clients et les soumettre aux clients dans une liste intégrée. Vous pouvez proposer aux clients jusqu’à cinq options dans un message de réponse rapide. Les images ne sont pas prises en charge pour les réponses rapides.
L’image suivante montre un exemple de la façon dont le modèle de réponse rapide affiche des informations dans un chat.

Le code suivant est le modèle de réponse rapide que vous pouvez utiliser dans votre fonction Lambda.
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
Limites de réponse rapide
Le tableau suivant répertorie les limites pour tous les éléments de réponse rapide. Utilisez ces informations si vous choisissez de créer votre propre fonction Lambda à partir de zéro. Les paramètres obligatoires sont affichés en gras.
| Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|
|
templateType |
Type de modèle valide |
|||
|
data |
Oui |
|||
|
Version |
Oui |
Doit être « 1.0 » |
||
content |
Oui | |||
| title | Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| elements | Oui | 2 éléments |
10 éléments |
Il s’agit d’un tableau d’éléments, Minimum 2 éléments et maximum 10 éléments dans le tableau. |
| title | Oui | 1 |
200 |
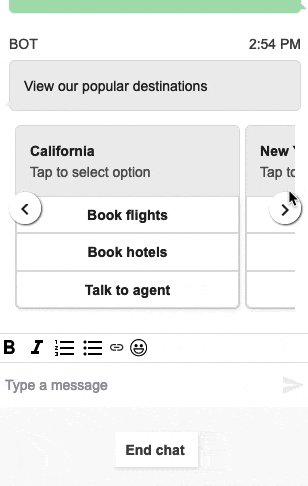
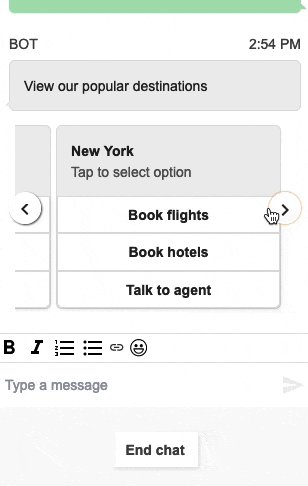
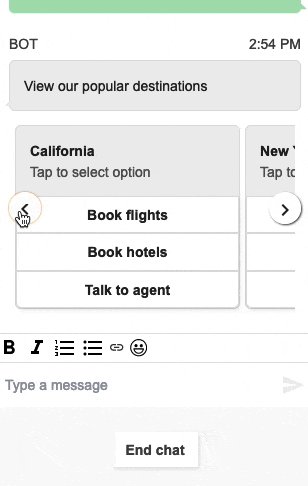
Modèle de carrousel
Utilisez des carrousels pour présenter jusqu’à 5 sélecteurs de listes ou panneaux aux clients dans un même message. À l’instar du sélecteur de liste et du sélecteur de temps, vous pouvez ajouter d’autres options au carrousel à l’aide de la fonctionnalité SHOW_MORE.
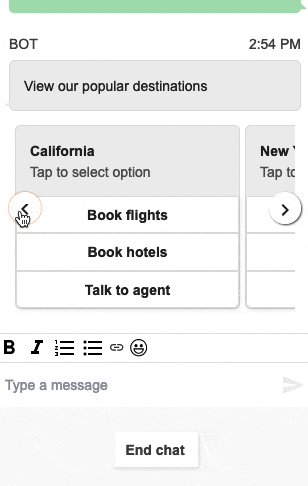
Le GIF suivant montre un exemple de la façon dont le modèle de carrousel affiche des informations dans un chat. Les clients font défiler le carrousel d’images à l’aide des flèches gauche et droite.

L’image suivante montre deux liens hypertexte En savoir plus, qui sont des exemples d’éléments de liens hypertexte du sélecteur de carrousel.

Le code suivant est le modèle de carrousel que vous pouvez utiliser dans votre fonction Lambda.
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
Pour les utilisateurs du widget de communication hébergé :
-
Les sélections du modèle de carrousel donnent lieu à une réponse sous forme de chaîne JSON structurée comme dans l’exemple suivant, à renvoyer à Lambda (les autres types de messages interactifs renvoient une réponse sous forme de chaîne normale avec uniquement une valeur
selectionText) :{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
Dans les carrousels, vous pouvez fournir des liens hypertexte dans les éléments de sélecteur de liste/panneau. Pour créer un lien hypertexte à la place d’un bouton, incluez les champs supplémentaires suivants pour l’élément qui doit être un lien hypertexte :
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Limites de carrousel
Le tableau suivant répertorie les limites de tous les éléments de carrousel. Utilisez ces informations si vous choisissez de créer votre propre fonction Lambda à partir de zéro. Les paramètres obligatoires sont affichés en gras.
| Champ parent | Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|---|
|
templateType |
Oui |
Type de modèle valide |
|||
|
data |
Oui |
||||
|
Version |
Oui |
Doit être « 1.0 » |
|||
data |
content | Oui | |||
content |
title | Oui | 1 |
400 |
Devrait être une description pour les modèles sans invite |
| elements | Oui | 2 éléments |
5 éléments |
Il s’agit d’un tableau de sélecteurs de listes ou de modèles de panneaux. Un seul type de message interactif est accepté par carrousel. Chaque élément doit inclure le champ de niveau supérieur templateIdentifier. 2 modèles au minimum et 5 modèles au maximum dans le tableau. NotePour une expérience client optimale, nous recommandons que chaque modèle utilise de manière cohérente les images/le nombre d’éléments. |
|
| omitTitleFromCarouselResponse | Non |
Boolean - Répondez éventuellement par « |
|||
| carouselIsVertical | Non |
Booléen : affichez éventuellement les éléments |
Modèle de formulaire Apple
Note
Ce modèle s'applique uniquement aux flux de contacts Apple Messages for Business.
Une entreprise peut envoyer un message interactif sous forme de formulaire à ses clients finaux par le biais d'un seul message contenant plusieurs pages de données demandées. Lorsque le message est reçu sur l'appareil Apple d'un client final, celui-ci peut ouvrir le formulaire et parcourir les pages, en fournissant une réponse pour chaque page, avant de soumettre toutes les réponses à la fin du formulaire.
Par exemple, les entreprises peuvent utiliser les formulaires Apple à diverses fins, notamment pour le tri des flux, les enquêtes auprès des clients et la création de comptes/inscriptions.
Avertissement
Le contenu des messages interactifs et les réponses des clients finaux sont stockés dans la transcription des enregistrements de contacts et peuvent être consultés par les autres participants au chat et les analystes des contacts ayant accès aux transcriptions. Pour éviter que des informations personnelles n'apparaissent dans la transcription de votre dossier de contact une fois le contact terminé, vous devez utiliser le bloc Définir le comportement d'enregistrement et d'analyse dans votre flux de contact step-by-step guide, activer les lentilles de contact et activer la rédaction des données sensibles. Pour plus de détails sur la façon d'activer la rédaction des informations personnelles, voir Activer la rédaction des données sensibles.
Les types de pages pris en charge sont les suivants :
-
ListPicker: une liste d'options parmi lesquelles l'utilisateur doit sélectionner avec prise en charge des images.
-
WheelPicker: similaire ListPicker mais la sélection se fait via une molette d'options défilante.
-
DatePicker: une vue du calendrier où l'utilisateur peut choisir une date.
-
Saisie : champ de texte que l'utilisateur doit remplir.
Le code suivant est un exemple de modèle de formulaires Apple que vous pouvez utiliser dans votre Lambda.
Note
-
Le texte en gras est un paramètre obligatoire.
-
Dans certains cas, si l’élément parent existe dans la demande et qu’il n’est pas obligatoire/en gras, mais que les champs qu’il contient le sont, les champs sont obligatoires.
Exemple de formulaire de sondage simple :
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Limites relatives aux formulaires Apple
InteractiveMessage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| version | chaîne | Oui | Numéro de version. Valeur autorisée : « 1,0 » |
| Type de modèle | TemplateType | Oui | Type de modèle de message interactif. Valeurs autorisées : [» ListPicker «," TimePicker «, « Panel », "QuickReply«, « Carousel », "ViewResource«," AppleForm«] |
| données | InteractiveMessageData | Oui | Données de messages interactifs |
InteractiveMessageData
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| content | InteractiveMessageContent | Oui | Contenu du message interactif principal |
| Message de réponse | ReplyMessage | Non | Configuration de l'affichage des messages après l'envoi de la réponse à un message interactif |
AppleFormContent
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| titre | Chaîne | Oui | Titre de haut niveau du formulaire. Affiché dans la bulle des messages de réception Apple et dans le rendu de la transcription |
| sous-titre | Chaîne | Non | Utilisé comme sous-titre dans ReceivedMessage |
| Type d'image | Chaîne | Non | Valeurs valides : « URL » utilisée pour l'image dans ReceivedMessage |
| Données d'image | Chaîne | Non | URL de l'image S3 utilisée pour l'image dans ReceivedMessage |
| pages | AppleFormPage[] | Oui | Liste des pages du formulaire |
| Afficher le résumé | Booléen | Non | Afficher ou non une page récapitulative des réponses à examiner avant la soumission Par défaut : Faux (aucune page de confirmation/résumé) |
| Page Splash | AppleFormSplashPage | Non | Page de démarrage initiale à afficher avant les pages réelles Par défaut : Pas de page de démarrage |
AppleFormSplashPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| titre | Chaîne | Oui | Titre de la page d'accueil |
| sous-titre | Chaîne | Non | Sous-titre/corps de la page d'accueil |
| Type d'image | ImageType | Non | Présent lors de l'affichage de l'image dans la page de démarrage Valeur autorisée : « URL » Par défaut : Aucune image affichée |
| Données d'image | Chaîne | Non | Pour ImageType="URL », il s'agit de la valeur URL Par défaut : Aucune image affichée |
| Titre du bouton | Chaîne | Oui | Texte du bouton Continuer. Requis par Apple, texte par défaut dont la localisation n'est pas prise en charge |
AppleFormPage
-
Modèle de base pour les pages de formulaires. Des types de pages spécifiques s'étendent à partir de ce modèle
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| Type de page | ApplePageType | Oui | Enum pour le type de page. Valeurs autorisées : ["Input », "DatePicker«," WheelPicker «," ListPicker «] |
| titre | Chaîne | Oui | Titre de la page |
| sous-titre | Chaîne | Oui | Sous-titre de page. Utilisé dans la page de confirmation |
AppleFormDatePickerPage
AppleFormDatePickerPages'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| Type de page | ApplePageType | Oui | Valeur : « DatePicker » |
| Texte de l'étiquette | Chaîne | Non | Texte affiché à côté de la date saisie. Voir des exemples de captures d'écran en annexe |
| Texte d'aide | Chaîne | Non | Texte d'aide affiché sous la date saisie. Voir des exemples de captures d'écran dans l'annexe Par défaut : aucun texte d'assistance |
| Format de date | Chaîne | Non | Format de date ISO 8601. Par défaut : yyyy-MM-dd |
| Date de début | Chaîne | Non | Date initiale ou par défaut sélectionnée dans un format de date valide Par défaut : date actuelle pour l'utilisateur final lorsque le message est envoyé |
| Date minimale | Chaîne | Non | Date minimale autorisée à être sélectionnée dans un format de date valide Par défaut : Aucune date minimale |
| Date maximale | Chaîne | Non | Date maximale autorisée à être sélectionnée dans un format de date valide Par défaut : Date actuelle pour l'utilisateur final lorsque le message est envoyé |
AppleFormListPickerPage
AppleFormListPickerPages'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| Type de page | ApplePageType | Oui | Valeur : « ListPicker » |
| Sélection multiple | Booléen | Non | Permet de sélectionner plusieurs éléments Par défaut : faux (sélection unique) |
| articles | AppleFormListPickerPageItem[] | Oui | Liste des éléments de la page de liste |
AppleFormListPickerPageItem
AppleFormListPickerPageItems'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| titre | Chaîne | Oui | Afficher le texte de l'article |
| Type d'image | ImageType | Non | Présent lors de l'affichage de l'image dans l'élément Valeur autorisée : « URL » Par défaut : aucune image affichée |
| Données d'image | Chaîne | Non | Pour ImageType="URL », il s'agit de la valeur URL Par défaut : Aucune image affichée |
Note
Modèle d'image similaire aux modèles de messages interactifs existants (ListPicker), sauf qu'imageDescriptionil n'est pas inclus, il est utilisé pour le texte alternatif de l'image dans les widgets de chat ou les discussions Web et ignoré pour les messages interactifs Apple.
AppleFormWheelPickerPage
AppleFormWheelPickerPages'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| Type de page | ApplePageType | Oui | Valeur : « WheelPicker » |
| articles | AppleFormWheelPickerPageItem[] | Oui | Liste des articles du sélecteur de roues |
| Texte de l'étiquette | Chaîne | Non | Texte affiché à côté de l'entrée. Voir des exemples de captures d'écran en annexe |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItems'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| titre | Chaîne | Oui | Afficher le texte de l'élément de sélection |
AppleFormInputPage
AppleFormInputPages'étend AppleFormPage
| Champ | Type | Obligatoire | Description/Remarques |
|---|---|---|---|
| Type de page | ApplePageType | Oui | Valeur : « Entrée » |
| Texte de l'étiquette | Chaîne | Non | Texte affiché à côté de la zone de saisie. Voir des exemples de captures d'écran en annexe |
| Texte d'aide | Chaîne | Non | Texte supplémentaire affiché sous la zone de saisie Par défaut : aucun texte d'assistance |
| Texte de l'espace réservé | Chaîne | Non | Texte de remplacement à afficher initialement en l'absence de saisie Par défaut : « (Facultatif) » ou « (Obligatoire) » |
| Texte du préfixe | Chaîne | Non | Préfixe le texte à afficher à côté de l'entrée. Par exemple : « $ » lorsque l'entrée est une valeur monétaire Par défaut : aucun texte de préfixe |
| requis | Booléen | Non | Si l'utilisateur final est tenu de fournir une entrée Par défaut : false |
| Multiligne | Booléen | Non | Si une entrée multiligne peut être fournie Par défaut : false (ligne unique) |
| maxCharCount | Nombre | Non | Nombre maximal de caractères en entrée. Appliqué sur le client Apple Par défaut : Aucune limite |
| regex | Chaîne | Non | Chaîne regex pour placer des contraintes sur l'entrée fournie Par défaut : aucune contrainte regex |
| Type de clavier | Chaîne | Non | Détermine le type de clavier affiché lorsque l'utilisateur final fournit des valeurs autorisées en entrée : Identique à Apple. Voir les documents |
| textContentType | Chaîne | Non | Facilite le remplissage automatique des suggestions sur les appareils Apple. Valeurs autorisées : identiques à celles d'Apple. Voir les documents |
Modèle Apple Pay
Note
Ce modèle s'applique uniquement aux flux de contacts Apple Messages for Business.
Utilisez le modèle Apple Pay pour proposer aux clients un moyen simple et sécurisé d'acheter des biens et des services par le biais d'Apple Messages for Business avec Apple Pay.
Le code suivant est le modèle Apple Pay que vous pouvez utiliser dans votre Lambda :
Note
-
Le texte en gras est un paramètre obligatoire.
-
Dans certains cas, si l’élément parent existe dans la demande et qu’il n’est pas obligatoire/en gras, mais que les champs qu’il contient le sont, les champs sont obligatoires.
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Limites d'Apple Pay
| Champ parent | Champ | Obligatoire | Nombre minimal de caractères | Nombre maximal de caractères | Autre exigence |
|---|---|---|---|---|---|
| Type de modèle | Oui | Type de modèle valide | |||
| données | Oui | ||||
| version | Oui | Doit être « 1.0 » | |||
| données | content | Oui | |||
| content | titre | Oui | 1 | 512 | Le titre de la bulle de message reçue |
| sous-titre | Non | 0 | 512 | Sous-titre à afficher sous le titre de la bulle du message reçu | |
| Données d'image | Non | 0 | 200 | Il doit s’agir d’une URL valide accessible publiquement | |
| Type d'image | Non | 0 | 50 | Doit être « URL » | |
| paiement | Oui | Un dictionnaire contenant des champs donnant les détails d'une demande Apple Pay. | |||
| Identifiant de demande | Non | Chaîne, identifiant de la ApplePay demande. S'il n'est pas spécifié, un UUID sera généré et utilisé. | |||
| paiement | points de terminaison | Oui | Un dictionnaire contenant les points de terminaison pour le traitement des paiements, les mises à jour des contacts et le suivi des commandes. | ||
| Séance avec les commerçants | Oui | Un dictionnaire contenant la session de paiement fournie par Apple Pay après la demande d'une nouvelle session de paiement. | |||
| Demande de paiement | Oui | Un dictionnaire contenant des informations sur la demande de paiement | |||
| points de terminaison | paymentGatewayUrl | Oui | String. Appelé par Apple Pay pour traiter le paiement par l'intermédiaire du fournisseur de services de paiement. L'URL doit correspondre à l'URL figurant dans le champ InitiativeContext de la session du commerçant | ||
| URL de secours | Non | URL qui s'ouvre dans un navigateur Web afin que le client puisse terminer l'achat si son appareil ne parvient pas à effectuer des paiements avec Apple Pay. Si spécifié, FallbackURL doit correspondre. paymentGatewayUrl | |||
| orderTrackingUrl | Non | Appelé par Messages for Business après avoir terminé la commande ; vous permet de mettre à jour les informations de commande dans votre système. | |||
| paymentMethodUpdateURL | Non | Appelé par Apple Pay lorsque le client change de mode de paiement. Si vous n'implémentez pas ce point de terminaison et que vous incluez cette clé dans le dictionnaire, le client voit un message d'erreur. | |||
| shippingContactUpdateURL | Non | Appelé par Apple Pay lorsque le client modifie ses informations d'adresse de livraison. Si vous n'implémentez pas ce point de terminaison et que vous incluez cette clé dans le dictionnaire, le client voit un message d'erreur | |||
| shippingMethodUpdateURL | Non | Appelé par Apple Pay lorsque le client change de mode d'expédition. Si vous n'implémentez pas ce point de terminaison et que vous incluez cette clé dans le dictionnaire, le client voit un message d'erreur. | |||
| Séance avec les commerçants | DisplayName | Oui | 1 | 64 | String. Le nom canonique de votre boutique, adapté à l'affichage. Ne localisez pas le nom. |
| initiative | Oui | String. Doit être un « message » | |||
| Contexte de l'initiative | Oui | String. Transmettez l'URL de votre passerelle de paiement. | |||
| Identifiant du vendeur | Oui | String. Identifiant unique représentant un commerçant pour Apple Pay. | |||
| merchantSessionIdentifier | Oui | String. Identifiant unique qui représente la session d'un commerçant pour Apple Pay. | |||
| Horodatage de l'époque | Oui | Chaîne. Représentation du temps en secondes écoulées depuis 00:00:00 UTC, jeudi 1er janvier 1970. | |||
| Expire à | Oui | String. Représentation de l'heure d'expiration en nombre de secondes écoulées depuis 00:00:00 UTC, le jeudi 1er janvier 1970. | |||
| nonce | Non | Binaire. Chaîne à usage unique qui vérifie l'intégrité de l'interaction. | |||
| signature | Non | Binaire. Un hachage de la clé publique utilisée pour signer les interactions. | |||
| Champs signés | Non | La liste des chaînes contient les propriétés signées. | |||
| Demande de paiement | Apple Pay | Oui | Un dictionnaire qui décrit la configuration d'Apple Pay. | ||
| Code du pays | Oui | String. Le code de pays ISO 3166 à deux lettres du vendeur. | |||
| CurrencyCode | Oui | String. Le code de devise ISO 4217 à trois lettres pour le paiement. | |||
| Eléments de la gamme | Non | Une série de rubriques expliquant les paiements et les frais supplémentaires. Les rubriques ne sont pas obligatoires. Toutefois, le tableau ne peut pas être vide si la clé LineItems est présente. | |||
| total | Oui | Un dictionnaire contenant le total. Le montant total doit être supérieur à zéro pour réussir la validation. | |||
| requiredBillingContactChamps | Non | La liste des informations de facturation requises par le client pour traiter la transaction. Pour la liste des chaînes possibles, consultez la section requiredBillingContactChamps |
|||
| requiredShippingContactChamps | Non | La liste des informations de livraison ou de contact requises par le client pour exécuter la commande. Par exemple, si vous avez besoin de l'adresse e-mail ou du numéro de téléphone du client, incluez cette clé. Pour la liste des chaînes possibles, consultez la section requiredShippingContactChamps |
|||
| Modes d'expédition | Non | Tableau répertoriant les méthodes d'expédition disponibles. Le bulletin de paiement Apple Pay indique le premier mode d'expédition de la gamme comme mode d'expédition par défaut. | |||
| Pays pris en charge | Non | Toute une série de pays à soutenir. Répertoriez chaque pays avec son code ISO 3166. | |||
| Apple Pay | Identifiant du vendeur | Oui | Identifiant unique représentant un commerçant pour Apple Pay. | ||
| Capacités des commerçants | Oui | Une gamme de fonctionnalités de paiement prises en charge par le commerçant. Le tableau doit inclure Supports3DS et peut éventuellement inclure SupportsCredit, SupportsDebit et SupportSemv. | |||
| Réseaux pris en charge | Oui | Un ensemble de réseaux de paiement pris en charge par le commerçant. Le tableau doit inclure une ou plusieurs des valeurs suivantes : amex, discover, jcb, MasterCard, PrivateLabel ou visa | |||
| LineItem | montant | Oui | Le montant monétaire de l'article. | ||
| étiquette | Oui | Description courte et localisée de l'élément de ligne. | |||
| type | Non | Valeur qui indique si le poste est final ou en attente. | |||
| total | montant | Oui | Le montant total du paiement. | ||
| étiquette | Oui | Description courte et localisée du paiement. | |||
| type | Non | Une valeur qui indique si le paiement est final ou en attente. | |||
| Modes d'expédition | montant | Oui | String. Le coût non négatif associé à ce mode d'expédition. | ||
| détail | Oui | String. Description supplémentaire du mode d'expédition. | |||
| étiquette | Oui | String. Brève description du mode d'expédition. | |||
| identifiant | Oui | String. Une valeur définie par le client utilisée pour identifier ce mode d'expédition. |
Modèle d'application iMessage
Note
Ce modèle s'applique uniquement aux flux de contacts Apple Messages for Business.
Utilisez le modèle iMessage Apps pour présenter au client votre application iMessage personnalisée.
Le code suivant est un exemple de modèle d'application iMessage que vous pouvez utiliser dans votre fonction Lambda.
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
Limites de l'application iMessage
| Champ parent | Champ | Obligatoire | Type | Autres notes |
|---|---|---|---|---|
| templateType | Oui | TemplateType | Type de modèle valide, « AppleCustomInteractiveMessage » | |
| data | Oui | InteractiveMessageData | Contient le contenu et les dictionnaires des messages reçus | |
| Version | Oui | chaîne | Doit être « 1.0 » | |
| data | content | Oui | InteractiveMessageContent | Contenu interactif de l'application iMessage |
| Message de réponse | Oui | ReplyMessage | Configuration de l'affichage des messages après l'envoi de la réponse à un message interactif | |
| content | appIconUrl | Oui | chaîne | URL D'AWS S3 |
| APpiD | Oui | chaîne | ID de IMessage l'application professionnelle | |
| Nom de l'application | Oui | chaîne | Nom de IMessage l'application professionnelle | |
| enchère | Oui | chaîne | Offre IMessage pour applications professionnelles. Modèle : com.apple.messages. MSMessageExtensionBalloonPlugin: {identifiant d'équipe} : {} ext-bundle-id | |
| URL des données | Oui | chaîne | Données transmises à l'application iMessage | |
| useLiveLayout | Non | boolean | Vrai par défaut | |
| title | Oui | chaîne | titre de la bulle de l'application iMessage | |
| sous-titre | Non | chaîne | sous-titre de la bulle de l'application iMessage | |
| Message de réponse | title | Non | chaîne | |
| sous-titre | Non | chaîne | ||
| Type d'image | Non | chaîne | Il doit s’agir d’une URL valide accessible publiquement | |
| Données d'image | Non | chaîne | Ne peut pas exister sans image |
WhatsApp liste
Note
Vous n'utilisez ce modèle que pour les flux WhatsApp de messagerie. Pour plus d'informations sur l'intégration WhatsApp à Amazon ConnectConfiguration de la messagerie WhatsApp professionnelle, consultez la section précédente de ce guide.
Vous utilisez le modèle de WhatsApp liste dans WhatsApp les chats pour fournir aux clients une liste d'options.
L'exemple suivant montre une liste d'options pour un service bancaire.
{ "templateType": "WhatsAppInteractiveList", "version": "1.0", "data": { "content": { "title": "Which account do you need help with?", "body": { "text": "Which account do you need help with?" }, "action": { "button": "Options", "sections": [ { "title": "Your accounts", "rows": [ { "id": "11111111", "title": "11111111", "description": "PERSONAL CHECKING" }, { "id": "22223333", "title": "22223333", "description": "PERSONAL SAVINGS" } ] }, { "title": "Other", "rows": [ { "id": "other", "title": "I can't find my account" } ] } ] } } } }
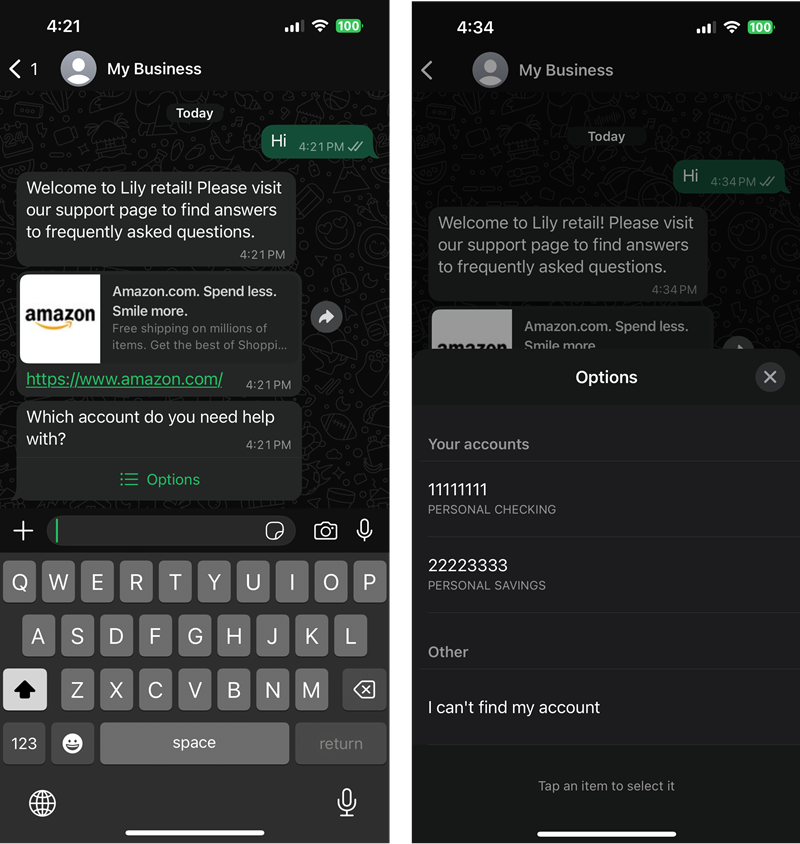
L'image suivante montre un écran typique avant et après l'ouverture d'une liste par un client.

WhatsApp limites d'options
| Champ parent | Champ | Obligatoire | Longueur minimale | Longueur maximale | Autre exigence |
|---|---|---|---|---|---|
| templateType | Oui | Doit être « WhatsAppInteractiveList » | |||
| data | Oui | ||||
| Version | Oui | Doit être « 1.0 » | |||
| data | content | Oui | |||
| content | title | Oui | |||
| en-tête | Non | ||||
| body | Oui | ||||
| pied de page | Non | ||||
| action | Oui | ||||
| en-tête | type | Oui | Doit être du « texte » | ||
| texte | Oui | 1 | 60 | ||
| body | texte | Oui | 1 | 4096 | |
| bas de page | texte | Oui | 1 | 60 | |
| action | sections | Oui | 1 | 10 | |
| bouton | Oui | 1 | 20 | ||
| section | title | Oui | 1 | 24 | |
| rangées | Oui | 1 | 10 | Maximum de 10 lignes dans toutes les sections | |
| ligne | id | Oui | 1 | 200 | Doit être unique sur toutes les lignes |
| title | Oui | 1 | 24 | ||
| description | Non | 1 | 72 |
WhatsApp bouton de réponse
Note
Vous n'utilisez ce modèle que pour les flux WhatsApp de messagerie.
Vous pouvez utiliser le modèle de bouton de WhatsApp réponse pour présenter une liste d'options en ligne aux clients.
{ "templateType": "WhatsAppInteractiveReplyButton", "version": "1.0", "data": { "content": { "title": "What would you like to do?", "body": { "text": "What would you like to do?" }, "action": { "buttons": [ { "type": "reply", "reply": { "id": "agent", "title": "Continue to agent" } }, { "type": "reply", "reply": { "id": "end_chat", "title": "End chat" } } ] } } } }
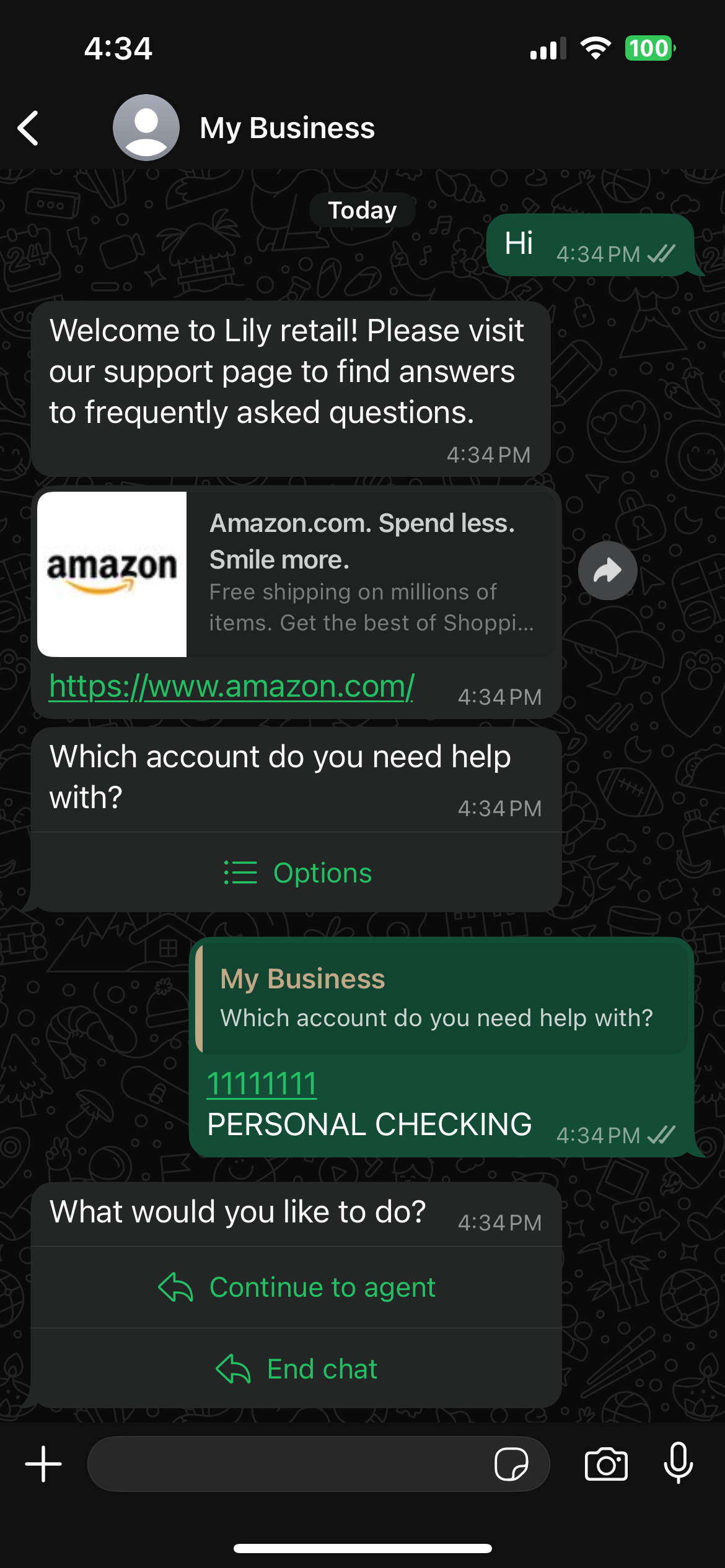
L'image suivante illustre une expérience utilisateur typique.

WhatsApp limites du bouton de réponse
Le modèle de WhatsApp réponse présente les limites suivantes.
| Champ parent | Champ | Obligatoire | Longueur minimale | Longueur maximale | Autre exigence |
|---|---|---|---|---|---|
| templateType | Oui | Doit être « WhatsAppInteractiveReplyButton » | |||
| data | Oui | ||||
| Version | Oui | Doit être « 1.0 » | |||
| data | content | Oui | |||
| content | titre | Oui | |||
| en-tête | Non | ||||
| body | Oui | ||||
| pied de page | Non | ||||
| action | Oui | ||||
| en-tête | type | Oui | Valeurs valides : « texte », « document », « image », « vidéo » | ||
| texte | Non | 1 | 60 | ||
| image | Non | ||||
| vidéo | Non | ||||
| document | Non | ||||
| image | lien | Oui | Doit être une URL multimédia accessible au public commençant par https/http | ||
| vidéo | lien | Oui | Doit être une URL multimédia accessible au public commençant par https/http | ||
| document | lien | Oui | Doit être une URL multimédia accessible au public commençant par https/http | ||
| body | texte | Oui | 1 | 1 024 | |
| pied de page | texte | Oui | 1 | 60 | |
| action | boutons | Oui | 1 | 3 | |
| bouton | type | Oui | Doit être « répondre » | ||
| réponse.id | Oui | 1 | 256 | Doit être unique pour tous les boutons | |
| répondre.titre | Oui | 1 | 20 |
Mise en forme enrichie des titres et sous-titres
Vous pouvez ajouter une mise en forme enrichie aux titres et aux sous-titres de vos messages de chat. Par exemple, vous pouvez ajouter des liens, une mise en italique, une mise en gras, des listes numérotées et des listes à puces. Vous pouvez utiliser Markdown
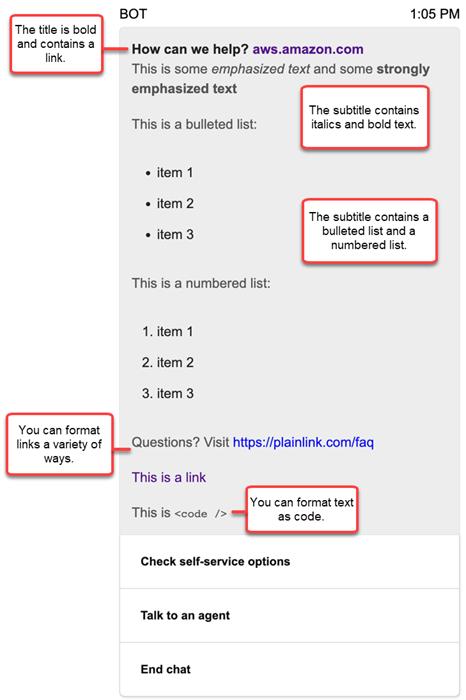
L’illustration suivante d’une boîte de chat montre un exemple de sélecteur de liste avec une mise en forme enrichie dans le titre et le sous-titre.
-
Le titre Comment pouvons-nous vous aider ? aws.amazon.com est en gras et contient un lien.
-
Le sous-titre contient du texte en italique et en gras, une liste à puces et une liste numérotée. Il affiche également un lien brut, un lien texte et un exemple de code.
-
La partie inférieure de la boîte de chat affiche trois éléments de sélecteur de liste.

Comment mettre en forme du texte avec Markdown
Vous pouvez écrire les chaînes de titre et de sous-titre dans un format multiligne ou sur une seule ligne avec des caractères `\r\n` de saut de ligne.
-
Format multiligne : l’exemple de code suivant montre comment créer des listes en Markdown dans un format multiligne.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Format à une seule ligne : l’exemple suivant montre comment créer un sous-titre sur une seule ligne en utilisant des caractères
`\r\n`de saut de ligne.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
L’exemple suivant montre comment mettre en forme du texte en italique et en gras avec Markdown :
This is some *emphasized text* and some **strongly emphasized
text**
L’exemple suivant montre comment mettre en forme du texte sous forme de code avec Markdown :
This is `<code />`
Comment mettre en forme des liens avec Markdown
Pour créer un lien, utilisez la syntaxe suivante :
[aws](https://aws.amazon.com)
Les exemples suivants montrent deux manières d’ajouter des liens avec Markdown :
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
Note
Pour les sélecteurs de listes, le targetForLinks champ peut être ajouté en tant que champ enfant content si vous souhaitez avoir un contrôle précis sur l'endroit où les liens sont ouverts. Le widget de communication ouvre les liens dans un nouvel onglet du navigateur par défaut. Pour de plus amples informations, veuillez consulter Modèle de sélecteur de liste.