Les traductions sont fournies par des outils de traduction automatique. En cas de conflit entre le contenu d'une traduction et celui de la version originale en anglais, la version anglaise prévaudra.
Ajoutez une interface utilisateur de chat à votre site Web hébergé par Amazon Connect
Pour aider vos clients par chat, vous pouvez ajouter un widget de communication à votre site Web hébergé par Amazon Connect. Vous pouvez configurer le widget de communication sur le site Web de l' Amazon Connect administration. Vous pouvez personnaliser la police et les couleurs, et sécuriser le widget afin qu'il ne puisse être lancé que depuis votre site Web. Lorsque vous aurez terminé, vous aurez un extrait de code court que vous ajouterez à votre site Web.
Amazon Connect héberge le widget, ce qui garantit que la dernière version est toujours disponible sur votre site Web.
Astuce
L’utilisation du widget de communication est soumise aux quotas de service par défaut, tels que le nombre de caractères requis pour chaque message. Avant de lancer votre widget de communication en production, assurez-vous que vos quotas de service sont définis en fonction des besoins de votre entreprise. Pour de plus amples informations, veuillez consulter Amazon Connect quotas de service.
Table des matières
Champs d'extrait de widget pris en charge et personnalisables
Étape 2 : Spécifier les domaines du site Web où vous souhaitez afficher le widget de communication
Étape 3 : Confirmer et copier le code et les clés de sécurité du widget de communication
Personnalisation du comportement de lancement du widget et de l'icône du bouton
Téléchargement et personnalisation de notre exemple open source
Démarrez des discussions dans vos applications à l'aide d'Amazon Connect APIs
Envoyer des notifications par navigateur aux clients lorsque des messages de chat arrivent
Ciblez le bouton et le cadre de votre widget avec CSS/ JavaScript
Résolution des problèmes liés à votre widget de communication
Navigateurs pris en charge
Le widget de communication préconçu prend en charge les versions de navigateur suivantes et ultérieures :
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge version 85
-
Mozilla Firefox 81.0
Le widget de communication prend en charge les notifications du navigateur pour ordinateurs de bureau. Pour de plus amples informations, veuillez consulter Envoyer des notifications par navigateur aux clients lorsque des messages de chat arrivent.
Étape 1 : Personnaliser votre widget de communication
Au cours de cette étape, vous personnalisez l’expérience du widget de communication pour vos clients.
-
Connectez-vous au site Web d' Amazon Connect administration à l'adresse https ://
instance name.my.connect.aws/. Choisissez Personnalisation du widget de communication.
-
Sur la page Widgets de communication, choisissez Ajouter un widget de communication pour commencer à personnaliser une nouvelle expérience de widget de communication. Pour modifier, supprimer ou dupliquer un widget de communication existant, choisissez l’une des options de la colonne Actions, comme illustré dans l’image suivante.

-
Entrez un Nom et une Description pour le widget de communication.
Note
Le nom doit être unique pour chaque widget de communication créé dans une instance Amazon Connect.
-
Dans la section Options de communication, choisissez la manière dont vos clients peuvent interagir avec votre widget, puis choisissez Enregistrer et continuer. L’image suivante montre les options autorisant le chat et permettant aux clients de recevoir des messages.

-
Sur la page Créer un widget de communication, choisissez les styles des boutons du widget, puis les noms d’affichage et les styles.
À mesure que vous choisissez ces options, l’aperçu du widget est automatiquement mis à jour afin que vous puissiez voir à quoi ressemblera l’expérience pour vos clients.

Styles de boutons
-
Choisissez les couleurs de l’arrière-plan des boutons en saisissant des valeurs hexadécimales (codes couleur HTML
). -
Choisissez Blanc ou Noir comme couleur d’icône. La couleur d’icône ne peut pas être personnalisée.
En-tête du widget
-
Fournissez des valeurs pour le message et la couleur d’en-tête, ainsi que pour la couleur d’arrière-plan du widget.
-
URL du logo : insérez une URL vers la bannière de votre logo depuis un compartiment Amazon S3 ou une autre source en ligne.
Note
L’aperçu du widget de communication sur la page de personnalisation n’affichera pas le logo s’il provient d’une source en ligne autre qu’un compartiment Amazon S3. Cependant, le logo sera affiché lorsque le widget de communication personnalisé sera implémenté sur votre page.
La bannière doit être au format .svg, .jpg ou .png. L'image peut mesurer 280 pixels (largeur) par 60 pixels (hauteur). Toute image supérieure à ces dimensions sera redimensionnée pour s'adapter à l'espace des composants de logo de 280 x 60.
-
Pour obtenir des instructions sur le chargement d'un fichier tel que la bannière de votre logo sur S3, consultez Chargement d'objets dans le Guide de l'utilisateur Amazon Simple Storage Service.
-
Assurez-vous que les autorisations pour les images sont correctement définies afin que le widget de communication soit autorisé à accéder à l’image. Pour plus d'informations sur la façon de rendre un objet S3 accessible au public, consultez Étape 2 : Ajouter une politique de compartiment dans la rubrique Définition des autorisations pour l'accès au site Web.
-
Vue du chat
-
Police de caractères : utilisez la liste déroulante pour choisir la police du texte du widget de communication.
-
-
Nom d'affichage du message système : entrez un nouveau nom d'affichage pour remplacer le nom par défaut. La valeur par défaut est MESSAGE_SYSTÈME.
-
Nom d'affichage du message de bot : entrez un nouveau nom d'affichage pour remplacer le nom par défaut. La valeur par défaut est BOT.
-
Espace réservé d'entrée de texte : saisissez le nouveau texte de l'espace réservé pour remplacer le texte par défaut. Le texte par défaut est Saisir un message.
-
Texte du bouton de fin de conversation : saisissez un nouveau texte pour remplacer le texte par défaut. Le texte par défaut est Mettre fin au chat.
-
-
Couleur de la bulle de messagerie instantanée de l’agent : choisissez les couleurs des bulles de message de l’agent en entrant des valeurs hexadécimales (codes couleur HTML
). -
Couleur de la bulle de messagerie instantanée du client : choisissez les couleurs des bulles de message du client en entrant des valeurs hexadécimales (codes couleur HTML
). -
Choisissez Save and continue (Enregistrer et continuer).
Étape 2 : Spécifier les domaines du site Web où vous souhaitez afficher le widget de communication
-
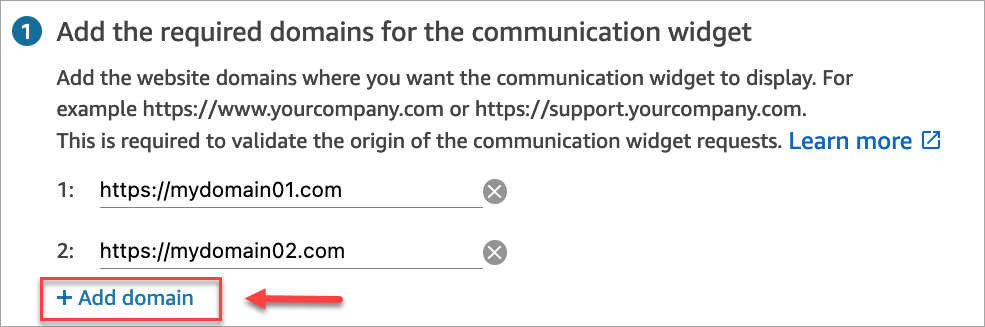
Entrez les domaines du site Web où vous souhaitez placer le widget de communication. Le chat se charge uniquement sur les sites Web sélectionnés au cours de cette étape.
Choisissez Ajouter un domaine pour ajouter jusqu'à 50 domaines.

Important
-
Vérifiez que votre site Web est valide et URLs qu'il ne contient pas d'erreurs. Incluez l'URL complète commençant par https://.
-
Nous vous recommandons d'utiliser https:// pour vos sites Web et applications de production.
-
-
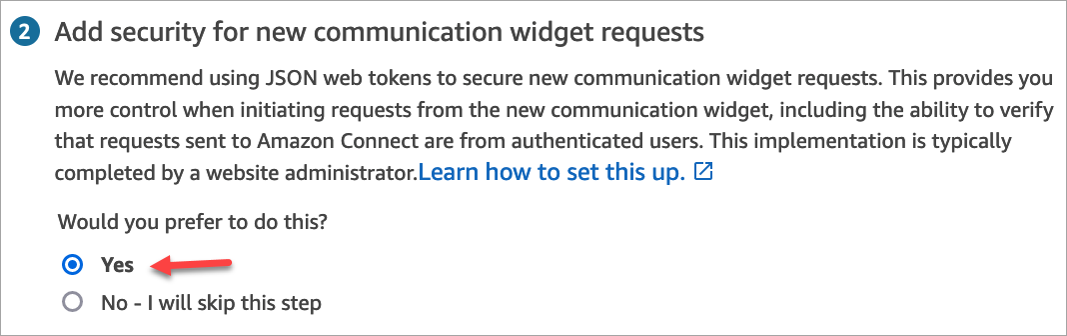
Sous Renforcer la sécurité de votre widget de communication, nous vous recommandons de choisir Oui et de travailler avec l'administrateur de votre site Web pour configurer vos serveurs Web afin qu'ils émettent des jetons Web JSON (JWTs) pour les nouvelles demandes de chat. Cela vous permet de mieux contrôler le lancement de nouveaux chats, notamment de vérifier que les demandes de chat envoyées à Amazon Connect proviennent d'utilisateurs authentifiés.

Si vous choisissez Oui, vous obtenez les résultats suivants :
-
Amazon Connect fournit une clé de sécurité à 44 caractères sur la page suivante que vous pouvez utiliser pour créer des jetons Web JSON (JWTs).
-
Amazon Connect ajoute une fonction de rappel dans le script d’incorporation du widget de communication qui vérifie la présence d’un jeton Web JSON (JWT) lorsqu’un chat est démarré.
Vous devez implémenter la fonction de rappel dans l'extrait incorporé, comme illustré dans l'exemple suivant.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Si vous choisissez cette option, vous obtiendrez à l'étape suivante une clé de sécurité pour toutes les demandes de chat lancées sur vos sites Web. Demandez à l'administrateur de votre site Web de configurer vos serveurs Web pour qu'ils JWTs utilisent cette clé de sécurité.
-
-
Choisissez Save (Enregistrer).
Étape 3 : Confirmer et copier le code et les clés de sécurité du widget de communication
Au cours de cette étape, vous confirmez vos sélections, copiez le code du widget de communication et l’incorporez dans votre site Web. Si vous avez choisi de JWTs les utiliser à l'étape 2, vous pouvez également copier les clés secrètes pour les créer.
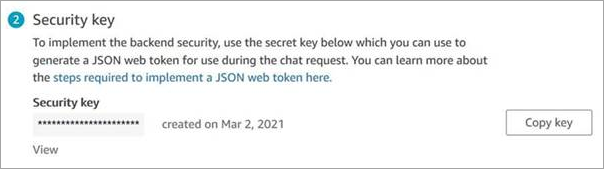
Clé de sécurité
Utilisez cette clé de sécurité de 44 caractères pour générer des jetons Web JSON à partir de votre serveur Web. Vous pouvez également mettre à jour ou faire pivoter les clés si vous devez les modifier. Dans ce cas, Amazon Connect vous fournit une nouvelle clé et conserve la clé précédente jusqu'à ce que vous ayez l'occasion de la remplacer. Une fois la nouvelle clé déployée, vous pouvez revenir dans Amazon Connect et supprimer la clé précédente.

Lorsque vos clients interagissent avec l’icône Démarrer le chat sur votre site Web, le widget de communication demande un jeton JWT à votre serveur Web. Lorsque ce JWT est fourni, le widget l'inclut dans la demande de chat du client final à Amazon Connect. Amazon Connect utilise ensuite la clé secrète pour déchiffrer le jeton. En cas de succès, cela confirme que le JWT a été émis par votre serveur Web et Amazon Connect achemine la demande de chat vers les agents de votre centre de contact.
Spécificités du jeton Web JSON
-
Algorithme : HS256
-
Demandes :
-
sous :
widgetIdRemplacez
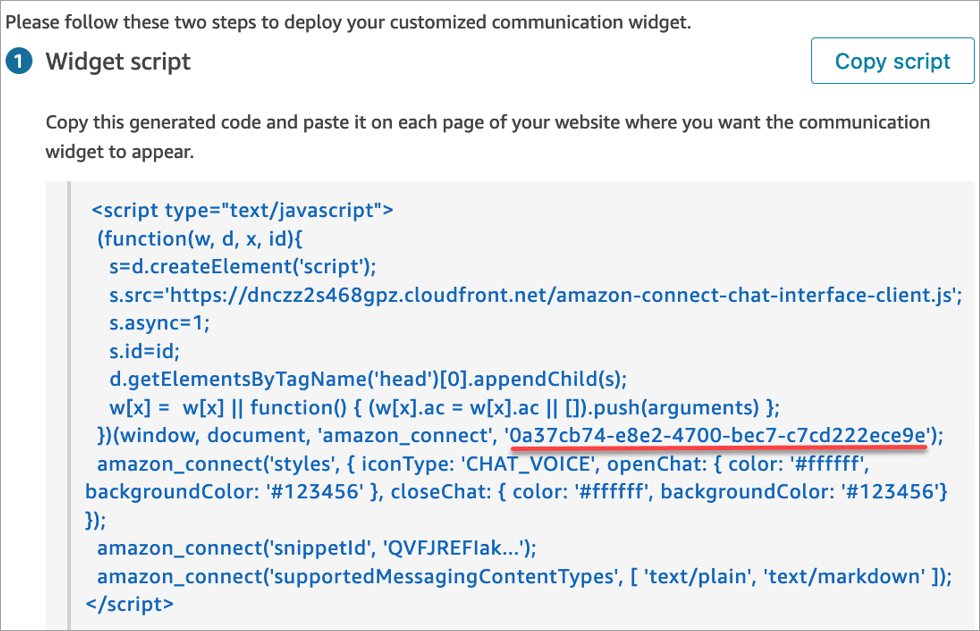
widgetIdpar votre propre identifiant de widget. Pour trouver votre identifiant de widget, consultez l’exemple Script de widget de communication. -
iat : *pour Issued At Time (Émis à).
-
exp : *Expiration (10 minutes au maximum).
-
SegmentAttributes (facultatif) : ensemble de paires clé-valeur définies par le système et stockées sur des segments de contact individuels à l'aide d'une carte d'attributs. Pour plus d'informations SegmentAttributes , consultez l'StartChatContactAPI.
-
attributs (facultatif) : objet avec des paires string-to-string clé-valeur. Les attributs de contact doivent respecter les limites définies par l'StartChatContactAPI.
-
CustomerId (facultatif) : il peut s'agir d'un identifiant de profil client Amazon Connect ou d'un identifiant personnalisé provenant d'un système externe, tel qu'un CRM.
* Pour plus d'informations sur le format de date, consultez le document Internet Engineering Task Force (IETF) : JSON Web Token (JWT)
, page 5. -
L'extrait de code suivant illustre comment générer un JWT en Python :
import jwt
import datetime
CONNECT_SECRET = "your-securely-stored-jwt-secret"
WIDGET_ID = "widget-id"
JWT_EXP_DELTA_SECONDS = 500
payload = {
'sub': WIDGET_ID,
'iat': datetime.datetime.utcnow(),
'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS),
'customerId': "your-customer-id",
'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} }
header = { 'typ': "JWT", 'alg': 'HS256' }
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
Script de widget de communication
L'image suivante montre un exemple de JavaScript ce que vous intégrez aux sites Web sur lesquels vous souhaitez que les clients discutent avec des agents. Ce script affiche le widget dans le coin inférieur droit de votre site Web.

Lorsque votre site Web se charge, les clients voient d’abord l’icône Démarrer. Lorsqu’ils choisissent cette icône, le widget de communication s’ouvre et les clients peuvent envoyer un message à vos agents.
Pour apporter des modifications au widget de communication à tout moment, choisissez Modifier.
Note
Les modifications enregistrées mettent à jour l'expérience client en quelques minutes. Confirmez la configuration de votre widget avant de l'enregistrer.

Pour modifier les icônes de widget sur le site Web, vous recevez un nouvel extrait de code afin de mettre à jour directement votre site Web.
Vous obtenez des messages d'erreur ?
Si vous recevez des messages d'erreur, consultez Résoudre les problèmes liés à votre widget de communication Amazon Connect.