Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Configurare un widget out-of-the-box di comunicazione in Amazon Connect
Utilizza questa opzione per creare widget di comunicazione per browser desktop e per dispositivi mobili. Al termine di questa procedura, Amazon Connect genera uno snippet di codice HTML personalizzato da copiare nel codice sorgente del tuo web.
-
Accedi al sito web di Amazon Connect amministrazione utilizzando un account amministratore o un account utente con canali e flussi, widget di comunicazione: crea l'autorizzazione nel relativo profilo di sicurezza.
-
Nel Amazon Connect menu di navigazione a sinistra, scegli Canali, Widget di comunicazione.
-
La procedura guidata accompagna l'utente nei tre passaggi successivi.
Passaggio 1: selezionare i canali di comunicazione
-
Nella pagina Widget di comunicazione, inserisci un nome e una descrizione per il widget di comunicazione.
Nota
Il nome deve essere univoco per ogni widget di comunicazione creato in un'istanza Amazon Connect.
-
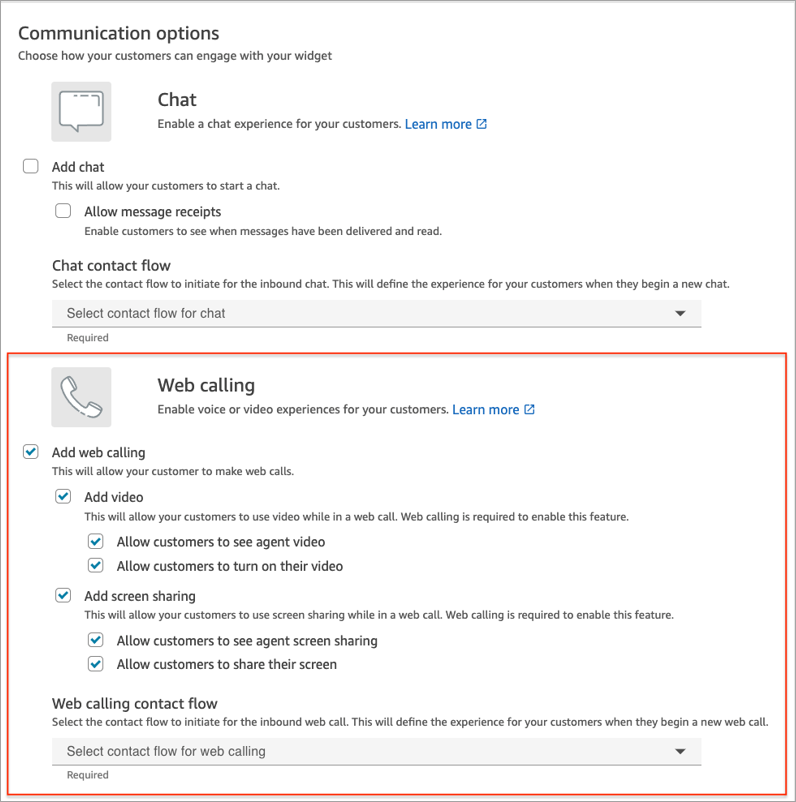
Nella sezione Opzioni di comunicazione, scegli in che modo i clienti possono interagire con il widget. L'immagine seguente mostra le opzioni per consentire le chiamate via web, i video e la condivisione dello schermo per i clienti.

-
Nella sezione Chiamate Web, scegli se abilitare le esperienze di condivisione di video e schermate per i tuoi clienti. L'immagine precedente mostra le opzioni che consentono ai clienti di vedere i video degli agenti, attivare i video e consentire agli agenti e ai clienti di condividere i propri schermi. Per informazioni sull'impostazione di restrizioni sulla condivisione dello schermo, consultaAbilita la restrizione degli URL per la condivisione dello schermo.
-
Seleziona Salva e continua.
Passaggio 2: personalizzare il widget
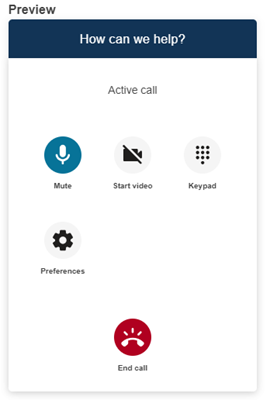
Durante la scelta dei colori, l'anteprima della chat si aggiorna automaticamente in modo che sia possibile vedere come apparirà il widget.

Definisci gli stili dei pulsanti di accesso del widget
-
Scegli i colori per lo sfondo del pulsante inserendo valori esadecimali (codici colore HTML
). -
Scegli Bianco o Nero per il colore dell'icona. Il colore dell'icona non può essere personalizzato.
Personalizza i nomi e gli stili di visualizzazione
-
Indica i valori per il messaggio e il colore dell'intestazione e il colore di sfondo del widget.
-
URL del logo: inserisci un URL che punti al banner con il logo da un bucket Amazon S3 o da un'altra origine online.
Nota
L'anteprima del widget di comunicazione nella pagina di personalizzazione non mostrerà il logo se proviene da un'origine online diversa da un bucket Amazon S3. Tuttavia, il logo verrà visualizzato quando il widget di comunicazione personalizzato verrà implementato nella tua pagina.
Il banner deve essere in formato .svg, .jpg o .png. L'immagine può misurare fino a 280 px (larghezza) per 60 px (altezza). Qualsiasi immagine più grande di tali dimensioni verrà dimensionata per adattarsi allo spazio dei componenti del logo di 280x60px.
-
Per istruzioni su come caricare un file come il banner con il logo su S3, consulta Caricamento degli oggetti nella Guida dell'utente di Amazon Simple Storage Service.
-
Assicurati che le autorizzazioni dell'immagine siano impostate correttamente in modo che il widget di comunicazione disponga delle autorizzazioni per accedervi. Per informazioni su come rendere un oggetto S3 accessibile al pubblico, consulta Passaggio 2: aggiunta di una policy del bucket nell'argomento Impostazione delle autorizzazioni per l'accesso al sito web.
-
Passaggio 3: aggiungere il dominio per il widget
Questo passaggio consente di proteggere il widget di comunicazione in modo che possa essere avviato solo dal tuo sito web.
-
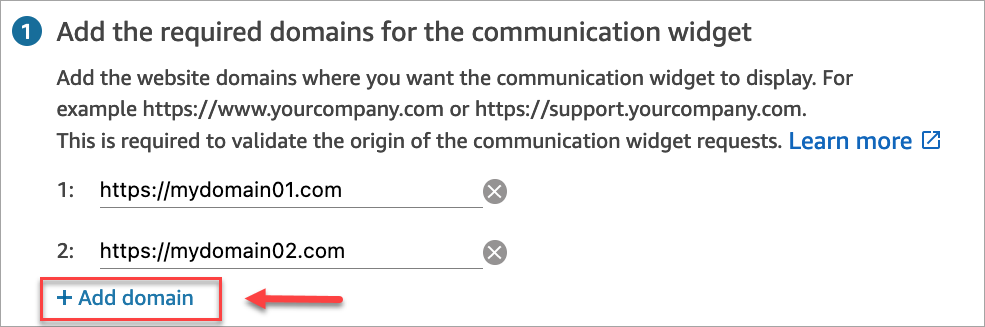
Inserisci i domini dei siti web in cui desideri posizionare il widget di comunicazione. Il widget di comunicazione viene caricato solo sui siti web selezionati in questo passaggio.
Scegli Aggiungi un dominio per aggiungere fino a 50 domini.

Importante
-
Ricontrolla che il tuo sito web URLs sia valido e non contenga errori. Includi l'URL completo che inizia con https://.
-
Si consiglia di utilizzare https:// per i siti web e le applicazioni di produzione.
-
-
Per un'esperienza di configurazione più rapida scegli No, salterò alla voce Aggiungi sicurezza per le tue richieste di widget di comunicazione.
Ti consigliamo di scegliere Sì per verificare che l'utente sia autenticato. Per ulteriori informazioni, consulta Personalizza l'esperienza del cliente per le chiamate in-app, web e videochiamate in Amazon Connect.
-
Seleziona Salva e continua.
Riuscito! Il widget è stato creato. Copia il codice generato e incollalo in ogni pagina del tuo sito web in cui desideri che appaia il widget di comunicazione.
Consenti ai tuoi agenti di effettuare chiamate in-app, web, videochiamate e condivisione dello schermo
Per consentire agli agenti di utilizzare le videochiamate e la condivisione dello schermo, assegna le autorizzazioni del Pannello di controllo dei contatti (CCP), Videochiamate - Accesso al loro profilo di sicurezza.
L'area di lavoro degli Amazon Connect agenti supporta chiamate Amazon Connect in-app, web e videochiamate e la condivisione dello schermo. Puoi utilizzare la stessa configurazione, instradamento, analisi e applicazione per agenti delle chiamate telefoniche e delle chat. Per iniziare, l'unico passaggio è abilitare i profili di sicurezza dell'agente con le autorizzazioni per effettuare videochiamate e condividere lo schermo.
Per i desktop personalizzati degli agenti, non sono necessarie modifiche per le chiamate Amazon Connect in-app e web. Abilita i profili di sicurezza del tuo agente con le autorizzazioni per effettuare videochiamate e condividere lo schermo e segui la guida riportata di seguito su come integrare le videochiamate nel desktop dell'agente.
In che modo un dispositivo client avvia una chiamata in-app o web
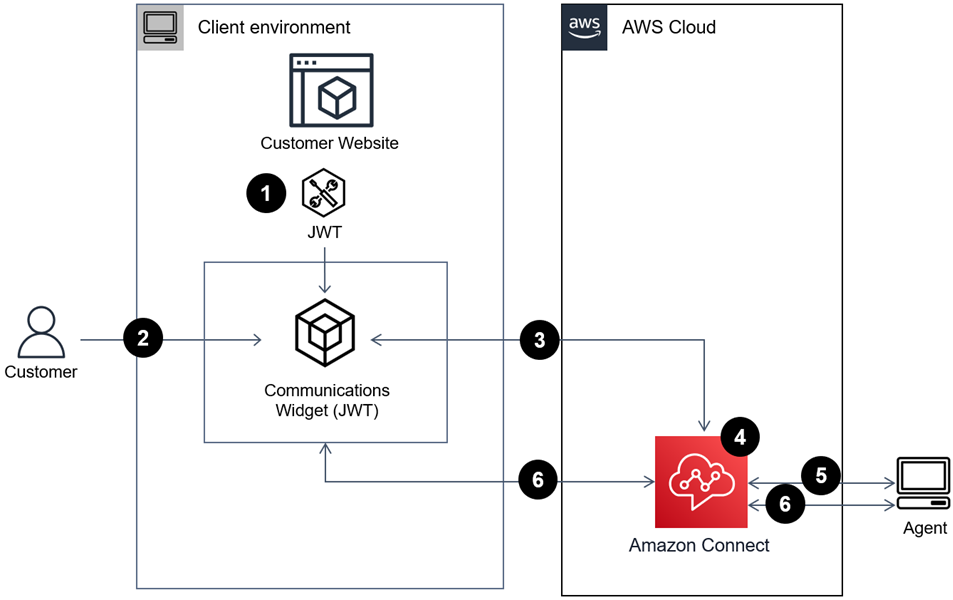
Il diagramma seguente mostra la sequenza di eventi necessari per avviare una chiamata in-app o web da un dispositivo client (applicazione per dispositivi mobili o browser).

-
(Facoltativo) Puoi passare gli attributi acquisiti nel sito web e convalidarli con il token web JSON (JWT).
-
Il cliente fa clic sul widget di comunicazione nel tuo sito web o nell'app per dispositivi mobili.
-
Il widget di comunicazione avvia la chiamata web Amazon Connect passando gli attributi contenuti nel JWT.
-
Il contatto raggiunge il flusso, viene instradato e messo in coda.
-
L'agente accetta il contatto.
-
(Facoltativo) Se il video è abilitato per il cliente e l'agente, questi possono avviare il video.
Ulteriori informazioni
Per ulteriori informazioni sui requisiti per le funzionalità di chiamata in-app, web e video, consulta i seguenti argomenti: