기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Amazon Connect 에이전트 워크스페이스에서 서드파티 애플리케이션의 화면 팝업 기능 사용
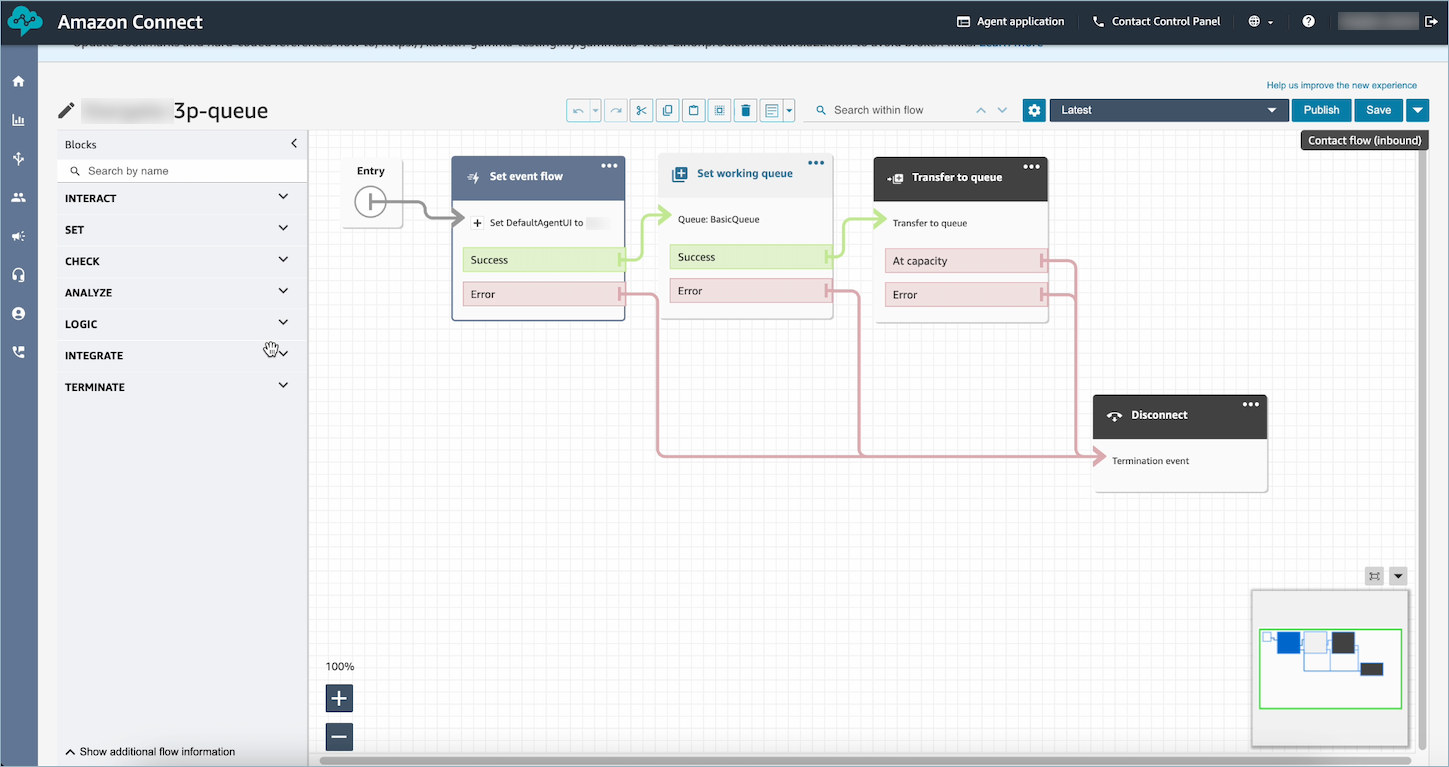
서드파티 애플리케이션의 스크린 팝 기능의 경우 단계별 가이드를 사용하거나 앱 고정을 사용할 수 있습니다. 자세한 내용은 Amazon Connect 에이전트 워크스페이스에서 서드파티 애플리케이션에 액세스 섹션을 참조하세요. 고객 응대가 들어오면 가이드 탭이 에이전트 워크스페이스의 첫 번째 탭으로 열립니다. 흐름을 사용하여 단계별 가이드를 구성할 수 있습니다.
참고
보기를 구성할 때 AWS 콘솔에 등록된 앱 이름이 애플리케이션 및/또는 앱 시작 구성 요소에 제공하는 앱 이름과 정확히 일치하는지 확인합니다. 오류가 발생하고 이름이 일치한다고 생각되면 AWS 콘솔 애플리케이션 이름을 편집하고 선행 또는 후행 공백이 없는지 확인합니다.
-
애플리케이션 구성 요소를 사용하면 서드파티 애플리케이션을 가이드에 임베딩할 수 있습니다. 연락처가 들어오면 애플리케이션이 첫 번째 탭에 표시됩니다.
-
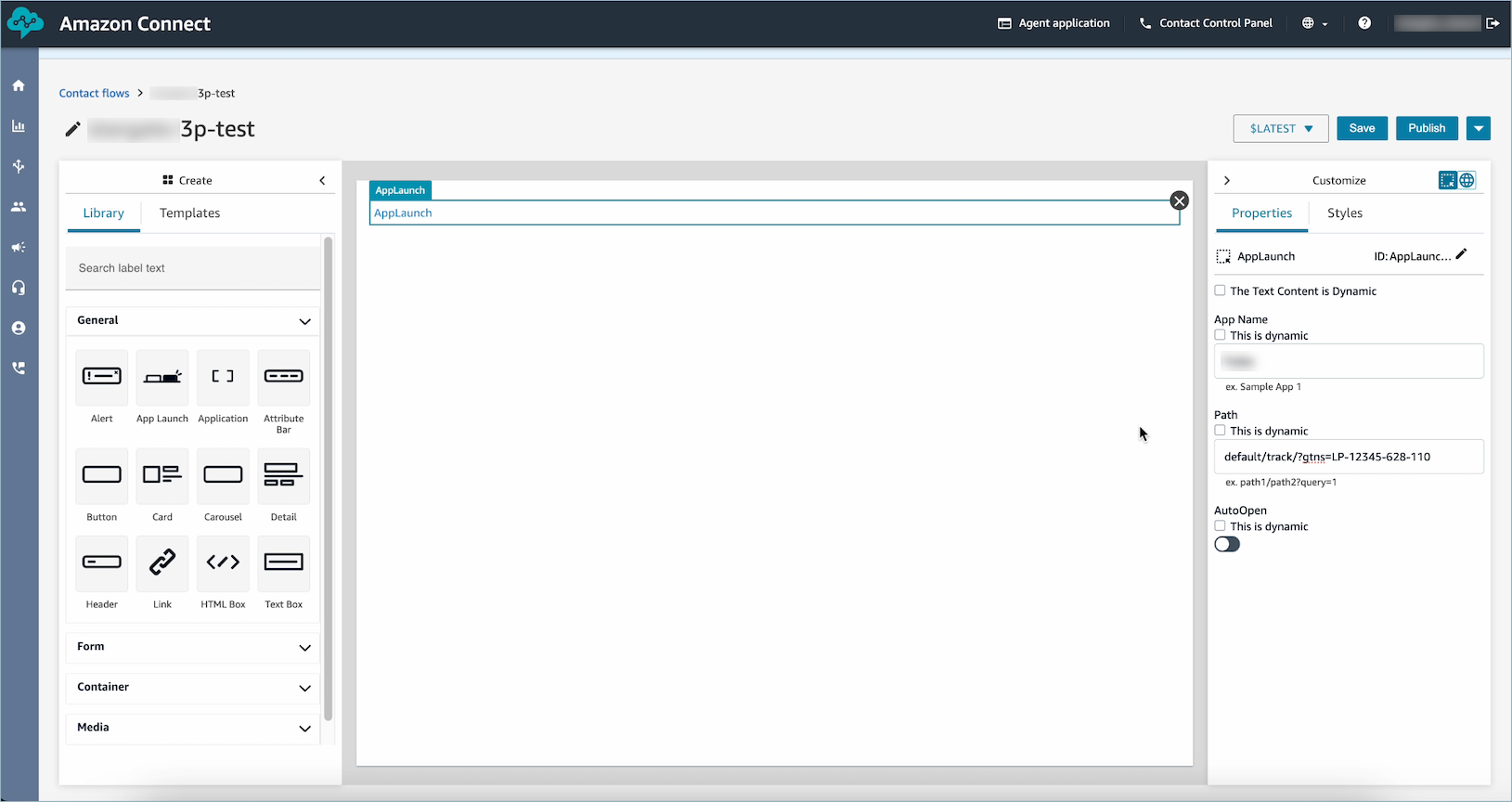
App Launch 구성 요소를 사용하면 에이전트 워크스페이스에서 탭으로 열도록 애플리케이션을 구성합니다. 자동 열기를 켜면 가이드가 첫 번째 탭으로 초점을 맞추고 애플리케이션이 다른 탭으로 열립니다.
-
항상 자동 열기와 함께 링크 구성 요소를 사용하여 새 브라우저 창에서 열 수 있도록 브라우저 링크를 구성할 수 있습니다.
연락처에 대한 보다 구체적인 대상 또는 파라미터를 제공하는 경로를 제공할 수 있는 옵션이 있습니다. 경로를 제공하면 도메인으로 단축됩니다. 앱 도메인 끝에 슬래시를 제공해야 합니다.
예제 1(권장):
App Domain registered in AWS console: https://example.com/ Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Success if website exists!
예제 2:
App Domain registered in AWS console: https://example.com/dogs/ Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Fails because only subdomains of https://example.com/dogs/ are allowed
예제 3:
App Domain registered in AWS console: https://example.com/cats Path: cats/siamese Guides will attempt to render: Domain https://example.com/ + Path cats/siamese https://example.com/cats/siamese Success if website exists!