As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Adicionar mensagens interativas do Amazon Lex para clientes no chat
As mensagens interativas são mensagens avançadas que apresentam opções de exibição rápidas e pré-configuradas para o cliente escolher. Essas mensagens são fornecidas pelo Amazon Lex e configuradas por meio do Amazon Lex usando uma AWS Lambda função.
dica
Se você se integrou ao Apple Messages for Business, consulte Tipos de mensagens interativas
Limites de validação
Espera-se que os limites do campo de string (por exemplo, título, subtítulo etc.) sejam aplicados pelo cliente (ou seja, uma interface personalizada ou o widget de comunicação hospedado). A SendMessageAPI verifica somente se o tamanho total da string é menor que 20 KB.
-
Quando você usa o widget de comunicação hospedado sem personalizá-lo, se a string exceder os limites do campo, ela será truncada na interface do usuário e uma elipse (...) será anexada. Você pode determinar como impor limites de campo personalizando o widget.
-
Se você estiver se integrando a outras plataformas (como o Apple Messages for Business), revise os limites deste tópico para o Amazon Connect e revise os limites na documentação da outra plataforma. Por exemplo, respostas rápidas não são compatíveis com versões mais antigas do iOS.
Todos os outros limites de campo devem ser seguidos para que a mensagem seja enviada com sucesso.
Modelos de exibição de mensagens
O Amazon Connect fornece os seguintes modelos de exibição de mensagens. Use-os para renderizar informações aos clientes em um bate-papo:
Esses modelos definem como as informações são renderizadas e quais informações são exibidas na interface de bate-papo. Quando mensagens interativas são enviadas pelo chat, os fluxos confirmam que o formato da mensagem segue um desses modelos.
Modelo de seletor de listas
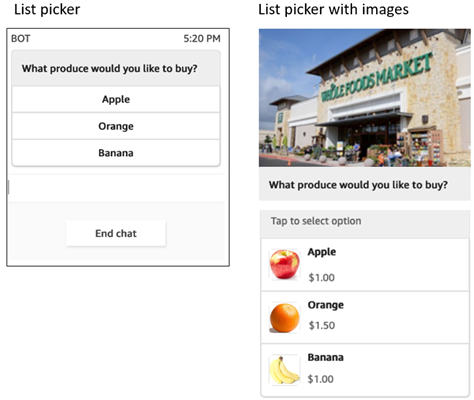
Use o modelo de seletor de listas para apresentar ao cliente uma lista de até seis opções. Cada opção pode ter sua própria imagem.
As imagens a seguir mostram dois exemplos de como o modelo do seletor de listas renderiza informações em um chat.
-
Uma imagem mostra três botões, cada um com o nome de uma fruta no texto: maçã, laranja, banana.
-
A segunda imagem mostra a foto de uma loja e, abaixo dela, três botões, cada um com o nome, a imagem e o preço da fruta.

O código a seguir é o modelo de seletor de listas que você pode usar no Lambda. Observe o seguinte:
-
O texto em negrito indica um parâmetro obrigatório.
-
Em alguns casos, se o elemento pai não for obrigatório, mas os campos no elemento pai forem, os campos serão obrigatórios. Por exemplo, veja a
data.replyMessageestrutura no modelo a seguir. Se a estrutura existir,titleé obrigatória. Caso contrário, um completoreplyMessageé opcional.
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
Limites do seletor de listas
A tabela a seguir lista os limites de cada um dos elementos do seletor de listas, caso você opte por criar seu próprio Lambda do zero. Os parâmetros obrigatórios estão em negrito.
Para enviar opções ilimitadas, implemente botões de ação em seu aplicativo. Para obter mais informações, consulte Implementação de botões de ação no seletor de listas/painel interativo de mensagens
| Campo principal | Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|---|
|
templateType |
Sim |
Tipo de modelo válido |
|||
|
data |
Sim |
||||
|
version |
Sim |
Deve ser “1.0” |
|||
data |
content | Sim | |||
| replyMessage | Não | ||||
content |
title | Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| elements | Sim | 1 item |
10 itens |
Essa é uma matriz de elementos. Máximo de 10 elementos na matriz. Para enviar elementos ilimitados, use o recurso de botões de ação. |
|
| subtitle | Não | 0 |
400 |
||
| targetForLinks | Não |
Deve ser um dos seguintes valores:
notaSe você estiver usando o widget de Amazon Connect comunicação e precisar abrir links na mesma guia do navegador, deverá adicionar o seguinte atributo ao trecho de código do widget de Amazon Connect comunicação para permitir que o iframe atual abra e navegue pelos links na mesma guia:
|
|||
| imageType | Não | 0 |
50 |
Deve ser “URL” |
|
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público |
|
| imageDescription | Não | 0 |
50 |
||
| referenceId | Não |
|
String. Necessário apenas para o recurso de botão de ação. |
||
| listId | Não |
|
String. Necessário apenas para o recurso de botão de ação. |
||
| preIndex | Não |
|
Number. Necessário apenas para o recurso de botão de ação. |
||
| nextIndex | Não |
|
Number. Necessário apenas para o recurso de botão de ação. |
||
| templateIdentifier | Não |
|
Number. Deve ser um UUID. Esse campo será obrigatório se o seletor de listas/painel estiver sendo usado em um carrossel. |
||
elements |
title | Sim | 1 |
400 |
|
| subtitle | Não | 0 |
400 |
||
| imageType | Não | 0 |
50 |
Deve ser “URL” |
|
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público |
|
| imageDescription | Não | 0 |
50 |
Não pode existir sem uma imagem |
|
| actionDetail | Não |
|
|
Necessário apenas para o recurso de botão de ação. Deve ser “PREVIOUS_OPTIONS” ou “SHOW_MORE”. |
|
replyMessage |
title | Sim | 1 |
400 |
|
| subtitle | Não | 0 |
400 |
||
| imageType | Não | 0 |
50 |
Deve ser “URL” |
|
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público |
|
| imageDescription | Não | 0 |
50 |
Não pode existir sem uma imagem |
Modelo de seletor de horário
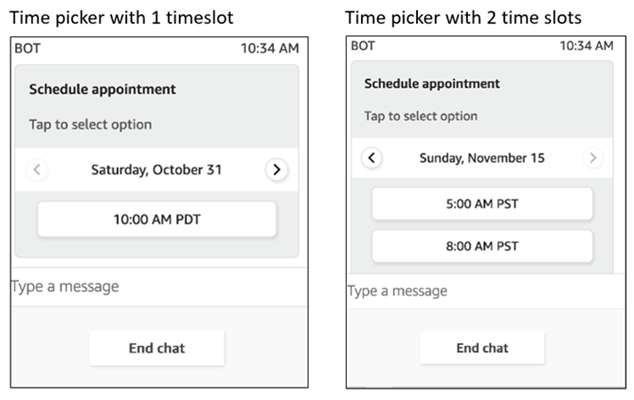
O modelo de seletor de horário é útil para permitir que os clientes agendem compromissos. Você pode fornecer até 40 intervalos de tempo para o cliente em um chat.
As imagens a seguir mostram dois exemplos de como o modelo do seletor de horário renderiza informações em um chat.
-
Uma imagem mostra uma data e, abaixo dela, um horário.
-
A segunda imagem mostra uma data e, abaixo dela, dois horários.

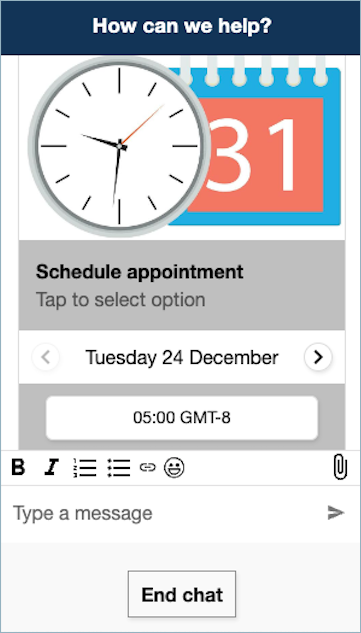
A imagem a seguir mostra o seletor de horário com uma imagem
nota
Se você estiver usando esse modelo de mensagem com o canal Apple Messages for Business e não adicionar uma imagem, o Amazon Connect adicionará uma imagem padrão na mensagem de resposta e em “responder”.

O código a seguir é o modelo de seletor de horário que você pode usar no Lambda. Observe o seguinte:
-
O texto em negrito indica um parâmetro obrigatório.
-
Em alguns casos, se o elemento pai não for obrigatório, mas os campos do elemento pai forem, os campos serão obrigatórios. Por exemplo, veja a
data.replyMessageestrutura no modelo a seguir. Se a estrutura existir,titleé obrigatória. Caso contrário, um completoreplyMessageé opcional.
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
Limites do seletor de horário
A tabela a seguir lista os limites de cada um dos elementos do seletor de horário. Use essas informações se você optar por criar seu próprio Lambda do zero. Os parâmetros obrigatórios estão em negrito.
| Campo principal | Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|---|
|
templateType |
Sim |
Tipo de modelo válido |
|||
|
data |
Sim |
||||
|
version |
Sim |
Deve ser “1.0” |
|||
data |
replyMessage | Não | |||
| content | Sim | ||||
replyMessage |
title |
Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| subtitle | Não | 0 |
400 |
||
| imageType | Não | 0 |
50 |
Deve ser “URL” | |
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público | |
| imageDescription | Não | 0 |
50 |
Não pode existir sem uma imagem | |
content |
title |
Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| subtitle | Não | 0 |
200 |
||
| imageType | Não | 0 |
50 |
Deve ser “URL” | |
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público | |
| imageDescription | Não | 0 |
50 |
Não pode existir sem uma imagem | |
| timezone offset | Não | -720 |
840 |
Esse é um campo opcional quando não está definido. Nosso cliente de amostra usa como padrão o fuso horário do usuário. Se definido, isso é exibido de acordo com o fuso horário inserido. O campo deve ser um número inteiro representando o número de minutos a partir do GMT, especificando o fuso horário da localização do evento. |
|
| local | Não | ||||
| timeslots | Sim | 1 |
40 |
Esse é um conjunto de intervalos de tempo. Máximo de 40 elementos na matriz. |
|
local |
longitude | Sim | -180 |
180 |
Deve ser duplo |
| latitude | Sim | -90 |
90 |
Deve ser duplo |
|
| title | Sim | 1 |
400 |
||
radius |
Não | 0 |
200 |
||
timeslots |
data | Sim |
|
Deve estar no formato de hora ISO-8601: .MM+00.00 YYYY-MM-DDTHH Por exemplo: "2020-08-14T21:21+00.00" |
|
| duration | Sim | 1 |
3600 |
Modelo de painel
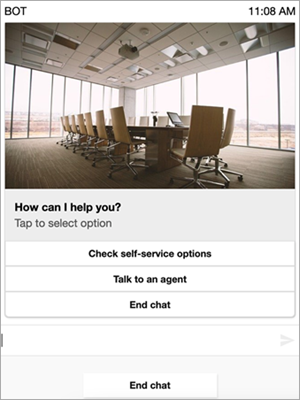
Ao usar o modelo de painel, você pode apresentar ao cliente até 10 opções em uma pergunta. No entanto, você pode incluir somente uma imagem, em vez de uma imagem em cada opção.
A imagem a seguir mostra um exemplo de como o modelo de painel renderiza informações em um chat. Mostra uma imagem na parte superior da mensagem e, abaixo da imagem, mostra um prompt que pergunta Como posso ajudar? Toque para selecionar a opção. No prompt, três opções são exibidas para o cliente: Verificar as opções de autoatendimento, Falar com um atendente e Encerrar o chat.

O código a seguir é o modelo de painel que você pode usar no Lambda. Observe o seguinte:
-
O texto em negrito indica um parâmetro obrigatório.
-
Em alguns casos, se o elemento pai não for obrigatório, mas os campos no elemento pai forem, os campos serão obrigatórios. Por exemplo, veja a
data.replyMessageestrutura no modelo a seguir. Se a estrutura existir, atitleé obrigatório. Caso contrário, um completoreplyMessageé opcional.
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
Limites do painel
A tabela a seguir lista os limites de cada um dos elementos do painel, caso você opte por criar seu próprio Lambda do zero. Os parâmetros obrigatórios estão em negrito.
Para enviar opções ilimitadas, implemente botões de ação em seu aplicativo. Para obter mais informações, consulte Implementação de botões de ação no seletor de listas/painel interativo de mensagens
| Campo principal | Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|---|
|
templateType |
Sim |
Tipo de modelo válido |
|||
|
data |
Sim |
||||
|
version |
Sim |
Deve ser “1.0” |
|||
data |
replyMessage | Não | |||
| content | Sim | ||||
content |
title | Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| subtitle | Não | 0 |
400 |
||
| elements | Sim | 1 item |
10 itens |
Essa é uma matriz de elementos. Máximo de 10 elementos na matriz. |
|
| imageType | Não | 0 |
50 |
Deve ser “URL” |
|
| imageData | Não | 0 |
200 |
Deve ser um URL válido e acessível ao público |
|
| imageDescription | Não | 0 |
50 |
Não pode existir sem uma imagem |
|
| referenceId | Não |
|
String. Necessário apenas para o recurso de botão de ação. |
||
| listId | Não |
|
String. Necessário apenas para o recurso de botão de ação. |
||
| preIndex | Não |
|
Number. Necessário apenas para o recurso de botão de ação. |
||
| nextIndex | Não |
|
Number. Necessário apenas para o recurso de botão de ação. |
||
| templateIdentifier | Não |
|
Number. Deve ser um UUID. Esse campo será obrigatório se o seletor de listas/painel estiver sendo usado em um carrossel. |
||
elements |
title | Sim | 1 |
400 |
|
| actionDetail | Não |
|
|
Necessário apenas para o recurso de botão de ação. Deve ser “PREVIOUS_OPTIONS” ou “SHOW_MORE”. |
|
replyMessage |
title | Sim | 1 |
400 |
|
| subtitle | Não | 0 |
400 |
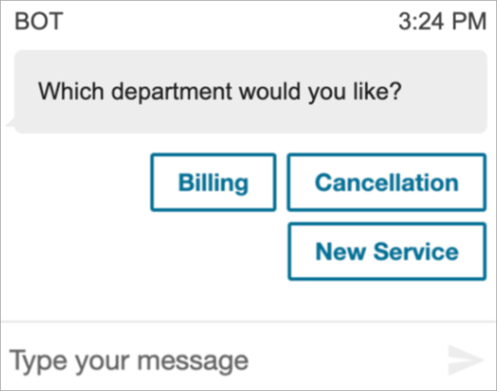
Modelo de resposta rápida
Use mensagens de resposta rápida para obter respostas simples dos clientes e enviá-las para os clientes em uma lista em linha. Você pode apresentar aos clientes até 5 opções em uma mensagem de resposta rápida. Não há suporte para imagens para respostas rápidas.
A imagem a seguir mostra um exemplo de como o modelo de resposta rápida renderiza informações em um chat.

O código a seguir é o modelo de resposta rápida que você pode usar no Lambda.
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
Limites de resposta rápida
A tabela a seguir lista os limites de cada um dos elementos da resposta rápida. Use essas informações se você optar por criar seu próprio Lambda do zero. Os parâmetros obrigatórios estão em negrito.
| Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|
|
templateType |
Tipo de modelo válido |
|||
|
data |
Sim |
|||
|
version |
Sim |
Deve ser “1.0” |
||
content |
Sim | |||
| title | Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| elements | Sim | 2 itens |
10 itens |
Essa é uma matriz de elementos. Mínimo de 2 elementos e máximo de 10 elementos na matriz. |
| title | Sim | 1 |
200 |
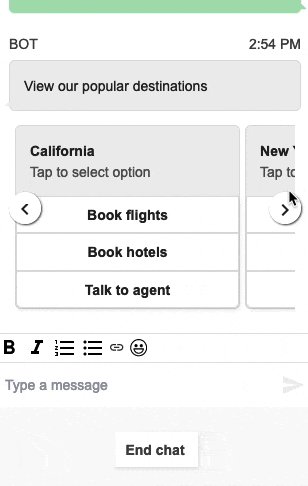
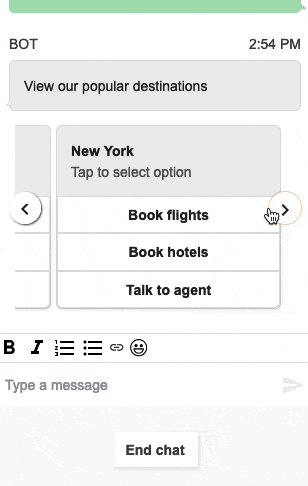
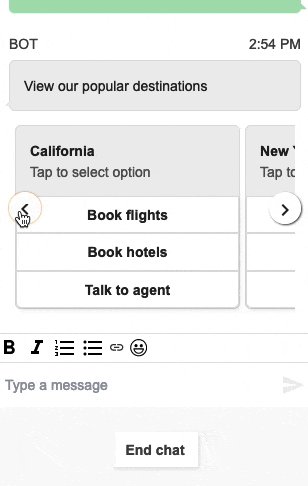
Modelo de carrossel
Use carrosséis para exibir até 5 seletores de listas ou painéis para os clientes em uma única mensagem. Semelhante ao seletor de listas e ao seletor de horário, você pode adicionar mais opções ao carrossel usando o recurso SHOW_MORE.
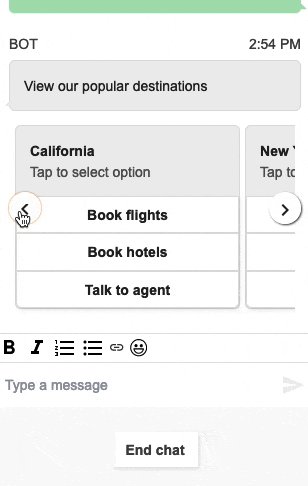
O GIF a seguir mostra um exemplo de como o modelo de carrossel renderiza informações em um chat. Os clientes percorrem o carrossel de imagens usando as setas esquerda e direita.

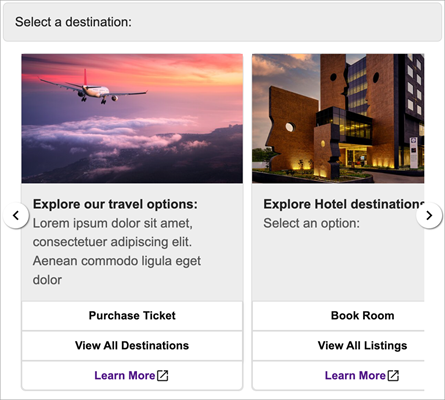
A imagem a seguir mostra dois hiperlinks Saiba mais, que são exemplos de elementos de hiperlink do seletor de carrossel.

O código a seguir é o modelo de carrossel que você pode usar no Lambda.
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
Para usuários do widget de comunicação hospedado:
-
As seleções no modelo de carrossel resultam em uma resposta de string JSON estruturada como o exemplo a seguir, para ser enviada de volta ao Lambda (outros tipos de mensagens interativas retornam uma resposta de string regular apenas com valor
selectionText):{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
Em carrosséis, você pode fornecer hiperlinks nos elementos do seletor de listas/painel. Para criar um hiperlink em vez de um botão, inclua os seguintes campos adicionais para o elemento que deve ser um hiperlink:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Limites de carrossel
A tabela a seguir lista os limites de cada um dos elementos do carrossel. Use essas informações se você optar por criar seu próprio Lambda do zero. Os parâmetros obrigatórios estão em negrito.
| Campo principal | Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|---|
|
templateType |
Sim |
Tipo de modelo válido |
|||
|
data |
Sim |
||||
|
version |
Sim |
Deve ser “1.0” |
|||
data |
content | Sim | |||
content |
title | Sim | 1 |
400 |
Deve ser uma descrição para modelos imediatos |
| elements | Sim | 2 itens |
5 itens |
Essa é uma matriz de seletores de listas ou modelos de painéis. Somente um tipo de mensagem interativa é aceito por carrossel. Cada elemento deve incluir o campo de nível superior templateIdentifier. Mínimo de 2 modelos e máximo de 5 modelos na matriz. notaPara proporcionar a melhor experiência do cliente, recomendamos que cada modelo tenha o uso consistente de imagens/número de elementos. |
|
| omitTitleFromCarouselResponse | Não |
Boolean - Opcionalmente, responda com " |
|||
| carouselIsVertical | Não |
Boolean - Opcionalmente, renderize elementos de |
Modelo de formulário da Apple
nota
Esse modelo é aplicável somente para os fluxos de contato do Apple Messages for Business.
Uma empresa pode enviar um formulário de mensagem interativa para os clientes finais por meio de uma única mensagem que contenha várias páginas de entradas solicitadas. Quando a mensagem é recebida no dispositivo Apple de um cliente final, ele pode abrir o formulário e navegar pelas páginas, fornecendo uma resposta para cada página, antes de enviar todas as respostas no final do formulário.
Por exemplo, as empresas podem usar os formulários da Apple para várias finalidades, incluindo fluxos de triagem, pesquisas com clientes e criação/inscrições de contas.
Atenção
O conteúdo da mensagem interativa e as respostas do cliente final são armazenados na transcrição do registro de contato e podem ser visualizados por outros participantes do chat e analistas de contato com acesso às transcrições. Para evitar que as PII apareçam na transcrição do registro de contato após o término do contato, você deve usar o bloco Definir comportamento de gravação e análise no fluxo de contato do step-by-step guia, ativar a lente de contato e ativar a redação de datas confidenciais. Para obter detalhes completos sobre como habilitar a redação de PII, consulte Enable redaction of sensitive data.
Os tipos de páginas compatíveis são:
-
ListPicker: uma lista de opções que o usuário deve selecionar com suporte a imagens.
-
WheelPicker: semelhante ListPicker , mas a seleção é feita por meio de uma roda rolável de opções.
-
DatePicker: uma visualização do calendário em que o usuário pode escolher uma data.
-
Input: um campo de texto que o usuário deve preencher.
O código a seguir é um exemplo de um modelo de formulários da Apple que você pode usar no Lambda.
nota
-
O texto em negrito é um parâmetro obrigatório.
-
Em alguns casos, se o elemento pai existir na solicitação e não for obrigatório/em negrito, mas os campos nele forem, então os campos são obrigatórios.
Exemplo de formulário de pesquisa simples:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Limites de formulário da Apple
InteractiveMessage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| versão | string | Sim | Número da versão. Valores permitidos: “1.0” |
| Tipo de modelo | TemplateType | Sim | Tipo de modelo de mensagem interativa. Valores permitidos: [” ListPicker “," TimePicker “, “Painel”, "QuickReply“, “Carrossel”, "ViewResource“," AppleForm“] |
| dados | InteractiveMessageData | Sim | Dados das mensagens interativas |
InteractiveMessageData
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| content | InteractiveMessageContent | Sim | Conteúdo principal da mensagem interativa |
| Mensagem de resposta | ReplyMessage | Não | Configuração de exibição de mensagens após o envio da resposta à mensagem interativa |
AppleFormContent
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| título | String | Sim | Título de nível superior do formulário. Exibido no balão de mensagens de recebimento da Apple e na renderização da transcrição |
| subtítulo | String | Não | Usado como legenda em ReceivedMessage |
| Tipo de imagem | String | Não | Valores válidos: “URL” Usado para imagem em ReceivedMessage |
| Dados de imagem | String | Não | URL da imagem S3 Usado para imagem em ReceivedMessage |
| páginas | AppleFormPage[] | Sim | Lista de páginas do formulário |
| Mostrar resumo | Booliano | Não | Se deve exibir uma página de resumo das respostas a serem revisadas antes do envio. Padrão: falso (sem confirmação/página de resumo) |
| Página inicial | AppleFormSplashPage | Não | Página inicial que é exibida antes das páginas reais. Padrão: Sem página inicial |
AppleFormSplashPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| título | String | Sim | Título da página inicial |
| subtítulo | String | Não | Subtítulo/corpo da página inicial |
| Tipo de imagem | ImageType | Não | Presente ao exibir a imagem na página inicial. Valor permitido: “URL”. Padrão: Nenhuma imagem exibida |
| Dados de imagem | String | Não | Para imageType="URL”, esse é o valor do URL. Padrão: Nenhuma imagem exibida |
| Título do botão | String | Sim | Texto do botão Continuar. Exigido pela Apple, texto padrão com localização não compatível |
AppleFormPage
-
Modelo básico para páginas de formulários. Este é o modelo base para tipos de página específicos
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| Tipo de página | ApplePageType | Sim | Enumeração para o tipo de página. Valores permitidos: ["Input”, "DatePicker“," WheelPicker “," ListPicker “] |
| título | String | Sim | Título da página |
| subtítulo | String | Sim | Subtítulo da página. Usado na página de confirmação |
AppleFormDatePickerPage
AppleFormDatePickerPageestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| Tipo de página | ApplePageType | Sim | Valor: "DatePicker” |
| Texto da etiqueta | String | Não | Texto exibido ao lado da entrada de data. Veja exemplos de capturas de tela no Apêndice |
| Texto auxiliar | String | Não | Texto auxiliar exibido abaixo da entrada de data. Veja exemplos de capturas de tela no Apêndice. Padrão: Sem texto auxiliar |
| Formato de data | String | Não | Formato de data ISO 8601. Padrão: yyyy-MM-dd |
| Data de início | String | Não | Data inicial/padrão selecionada em formato de data válido. Padrão: Data atual para o usuário final quando a mensagem é enviada |
| Data mínima | String | Não | A data mínima que pode ser selecionada em um formato de data válido. Padrão: Sem mínimo |
| Data máxima | String | Não | A data máxima que pode ser selecionada em um formato de data válido. Padrão: Data atual para o usuário final quando a mensagem é enviada |
AppleFormListPickerPage
AppleFormListPickerPageestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| Tipo de página | ApplePageType | Sim | Valor: "ListPicker” |
| Seleção múltipla | Booliano | Não | Habilita a seleção de vários itens. Padrão: false (seleção única) |
| itens | AppleFormListPickerPageItem[] | Sim | Lista de itens da página de listagem |
AppleFormListPickerPageItem
AppleFormListPickerPageItemestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| título | String | Sim | Texto de exibição do item |
| Tipo de imagem | ImageType | Não | Presente ao exibir a imagem dentro do item. Valor permitido: “URL”. Padrão: Nenhuma imagem exibida |
| Dados de imagem | String | Não | Para imageType="URL”, esse é o valor do URL. Padrão: Nenhuma imagem exibida |
nota
Modelo de imagem semelhante aos modelos de mensagens interativas existentes (ListPicker), exceto que não imageDescription está incluído, que é usado para texto alternativo de imagem em widgets de bate-papo/bate-papos na web e ignorado para mensagens interativas da Apple.
AppleFormWheelPickerPage
AppleFormWheelPickerPageestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| Tipo de página | ApplePageType | Sim | Valor: "WheelPicker” |
| itens | AppleFormWheelPickerPageItem[] | Sim | Lista de itens de rodas seletoras |
| Texto da etiqueta | String | Não | Texto exibido ao lado da entrada. Veja exemplos de capturas de tela no Apêndice |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItemestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| título | String | Sim | Texto de exibição do item do seletor |
AppleFormInputPage
AppleFormInputPageestende AppleFormPage
| Campo | Tipo | Obrigatório | Descrição/observações |
|---|---|---|---|
| Tipo de página | ApplePageType | Sim | Valor: “Input” |
| Texto da etiqueta | String | Não | Texto exibido ao lado da entrada. Veja exemplos de capturas de tela no Apêndice |
| Texto auxiliar | String | Não | Texto adicional exibido na caixa de entrada Padrão: Sem texto auxiliar |
| Texto de espaço reservado | String | Não | Texto de espaço reservado que é exibido inicialmente quando não há entrada. Padrão: texto de espaço reservado “(Opcional)” ou “(Obrigatório)” |
| Texto do prefixo | String | Não | Texto prefixo a ser exibido ao lado da entrada. Ex.: “$” quando a entrada é um valor monetário. Padrão: Sem texto prefixo |
| exigido | Booliano | Não | Se o usuário final é obrigado a fornecer a entrada. Padrão: Falso |
| Várias linhas | Booliano | Não | Se a entrada de várias linhas pode ser fornecida. Padrão: Falso (linha única) |
| maxCharCount | Número | Não | A contagem máxima de caracteres da entrada. Aplicado no cliente Apple. Padrão: Sem limite |
| regex | String | Não | Cadeia de caracteres de expressão regular (regex) para colocar restrições na entrada fornecida. Padrão: Sem restrições de regex |
| Tipo de teclado | String | Não | Determina que tipo de teclado é exibido quando o usuário final está fornecendo a entrada. Valores permitidos: iguais aos da Apple. Consulte os documentos |
| textContentType | String | Não | Ajuda com sugestões de preenchimento automático em dispositivos Apple. Valores permitidos: iguais aos da Apple. Consulte os documentos |
Modelo do Apple Pay
nota
Esse modelo é aplicável somente para os fluxos de contato do Apple Messages for Business.
Use o modelo do Apple Pay para fornecer uma maneira fácil e segura para os clientes comprarem bens e serviços por meio do Apple Messages for Business com o Apple Pay.
O seguinte código é o modelo do Apple Pay que você pode usar no Lambda:
nota
-
O texto em negrito é um parâmetro obrigatório.
-
Em alguns casos, se o elemento pai existir na solicitação e não for obrigatório/em negrito, mas os campos nele forem, então os campos são obrigatórios.
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Limites do Apple Pay
| Campo principal | Campo | Obrigatório | Mínimo de caracteres | Máximo de caracteres | Outros requisitos |
|---|---|---|---|---|---|
| Tipo de modelo | Sim | Tipo de modelo válido | |||
| dados | Sim | ||||
| versão | Sim | Deve ser “1.0” | |||
| dados | content | Sim | |||
| content | título | Sim | 1 | 512 | O título do balão de mensagem recebido |
| subtítulo | Não | 0 | 512 | O subtítulo a ser exibido abaixo do título do balão de mensagem recebida | |
| Dados de imagem | Não | 0 | 200 | Deve ser um URL válido e acessível ao público | |
| Tipo de imagem | Não | 0 | 50 | Deve ser “URL” | |
| pagamento | Sim | Um dicionário contendo campos que fornecem os detalhes de uma solicitação do Apple Pay. | |||
| Identificador de solicitação | Não | String, um identificador para a ApplePay solicitação. Se não for especificado, um UUID será gerado e usado. | |||
| pagamento | endpoints | Sim | Um dicionário contendo os endpoints para processamento de pagamentos, atualizações de contatos e rastreamento de pedidos. | ||
| Sessão do comerciante | Sim | Um dicionário contendo a sessão de pagamento fornecida pelo Apple Pay após solicitar uma nova sessão de pagamento. | |||
| Solicitação de pagamento | Sim | Um dicionário com informações sobre a solicitação de pagamento | |||
| endpoints | paymentGatewayUrl | Sim | String. Chamado pelo Apple Pay para processar o pagamento por meio do provedor de pagamento. O URL deve corresponder ao URL no campo initiativeContext da sessão do lojista | ||
| URL de fallback | Não | Um URL aberto em um navegador da web para que o cliente possa concluir a compra se o dispositivo não conseguir fazer pagamentos usando o Apple Pay. Se especificado, o fallbackURL precisa corresponder. paymentGatewayUrl | |||
| orderTrackingUrl | Não | Chamado pelo Messages for Business após conclusão do pedido. Oferece a oportunidade de atualizar as informações do pedido em seu sistema. | |||
| paymentMethodUpdateURL | Não | Chamado pelo Apple Pay quando o cliente altera a forma de pagamento. Se você não implementar esse endpoint e incluir essa chave no dicionário, o cliente verá uma mensagem de erro. | |||
| shippingContactUpdateURL | Não | Chamado pelo Apple Pay quando o cliente altera as informações do endereço de entrega. Se você não implementar esse endpoint e incluir essa chave no dicionário, o cliente verá uma mensagem de erro | |||
| shippingMethodUpdateURL | Não | Chamado pelo Apple Pay quando o cliente altera o método de envio. Se você não implementar esse endpoint e incluir essa chave no dicionário, o cliente verá uma mensagem de erro. | |||
| Sessão do comerciante | DisplayName | Sim | 1 | 64 | String. O nome canônico da sua loja, adequado para exibição. Não localize o nome. |
| iniciativa | Sim | String. Deve ser “messaging” | |||
| Contexto da iniciativa | Sim | String. Passa o URL do gateway de pagamento. | |||
| Identificador do comerciante | Sim | String. Um identificador exclusivo que representa um lojista do Apple Pay. | |||
| merchantSessionIdentifier | Sim | String. Um identificador exclusivo que representa a sessão de um lojista do Apple Pay. | |||
| Carimbo de data e hora | Sim | String. A representação de horário em número de segundos decorridos desde 00:00:00 (UTC) de quinta-feira, 1º de janeiro de 1970. | |||
| Expira em | Sim | String. A representação do tempo de expiração em número de segundos decorridos desde 00:00:00 UTC, quinta-feira, 1º de janeiro de 1970. | |||
| nenhuma vez | Não | Binário. Uma string de uso único que verifica a integridade da interação. | |||
| assinatura | Não | Binário. Um hash da chave pública usada para assinar as interações. | |||
| Campos assinados | Não | Lista de strings que contém as propriedades assinadas. | |||
| Solicitação de pagamento | Apple Pay | Sim | Um dicionário que descreve a configuração do Apple Pay. | ||
| Código do país | Sim | String. O código de país ISO 3166 de duas letras do lojista. | |||
| CurrencyCode | Sim | String. O código monetário ISO 4217 de três letras para o pagamento. | |||
| Itens de linha | Não | Uma matriz de itens de linha explicando pagamentos e cobranças adicionais. Os itens de linha não são obrigatórios. No entanto, a matriz não pode ficar vazia se a chave lineItems estiver presente. | |||
| total | Sim | Um dicionário que contém o total. O valor total precisa ser maior que zero para passar na validação. | |||
| requiredBillingContactCampos | Não | A lista das informações de cobrança do cliente exigidas para processar a transação. Para ver a lista de sequências de caracteres possíveis, consulte requiredBillingContactCampos |
|||
| requiredShippingContactCampos | Não | A lista de informações de envio ou contato do cliente exigidas para concluir ao pedido. Por exemplo, se você precisar do e-mail ou número de telefone do cliente, inclua essa chave. Para ver a lista de sequências de caracteres possíveis, consulte requiredShippingContactCampos |
|||
| Métodos de envio | Não | Uma matriz que lista os métodos de envio disponíveis. A planilha de pagamento do Apple Pay exibe o primeiro método de envio da matriz como o método de envio padrão. | |||
| Países suportados | Não | Uma matriz de países com suporte. Liste cada país com seu código de país ISO 3166. | |||
| Apple Pay | Identificador do comerciante | Sim | Um identificador exclusivo que representa um lojista do Apple Pay. | ||
| Capacidades do comerciante | Sim | Uma matriz de recursos de pagamento com suporte do lojista. A matriz deve incluir supports3DS e, opcionalmente, pode incluir supportsCredit, supportsDebit e supportsEMV. | |||
| Redes suportadas | Sim | Uma matriz de redes de pagamento com suporte do lojista. A matriz deve incluir um ou mais dos seguintes valores: amex, discover, jcb, masterCard, privateLabel ou visa | |||
| Item de linha | quantidade | Sim | O valor monetário do item de linha. | ||
| rótulo | Sim | Uma descrição breve e localizada do item de linha. | |||
| tipo | Não | Um valor que indica se o item de linha é definitivo ou pendente. | |||
| total | quantidade | Sim | O valor total do pagamento. | ||
| rótulo | Sim | Uma descrição breve e localizada do pagamento. | |||
| tipo | Não | Um valor que indica se o pagamento é definitivo ou pendente. | |||
| Métodos de envio | quantidade | Sim | String. O custo não negativo associado a esse método de envio. | ||
| detalhe | Sim | String. Descrição adicional do método de envio. | |||
| rótulo | Sim | String. Uma breve descrição do método de envio. | |||
| identificador | Sim | String. Um valor definido pelo cliente usado para identificar esse método de envio. |
Modelo do aplicativo iMessage
nota
Esse modelo é aplicável somente para os fluxos de contato do Apple Messages for Business.
Use o modelo de aplicativos iMessage para apresentar ao cliente seu aplicativo iMessage personalizado.
O código a seguir é um exemplo de modelo de aplicativo iMessage que você pode usar em sua função Lambda.
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
Limites do aplicativo iMessage
| Campo principal | Campo | Obrigatório | Tipo | Outras observações |
|---|---|---|---|---|
| templateType | Sim | TemplateType | Tipo de modelo válido, "AppleCustomInteractiveMessage” | |
| data | Sim | InteractiveMessageData | Contém dicionários de conteúdo e receivedMessage | |
| version | Sim | string | Deve ser “1.0” | |
| data | content | Sim | InteractiveMessageContent | Conteúdo interativo do aplicativo iMessage |
| replyMessage | Sim | ReplyMessage | Configuração de exibição de mensagens após o envio da resposta à mensagem interativa | |
| content | appIconUrl | Sim | string | URL do S3 da AWS |
| appId | Sim | string | ID IMessage do aplicativo comercial | |
| appName | Sim | string | Nome IMessage do aplicativo comercial | |
| bid | Sim | string | Oferta de IMessage aplicativo comercial. Padrão: com.apple.messages. MSMessageExtensionBalloonPlugin: {id da equipe}: {} ext-bundle-id | |
| dataUrl | Sim | string | Dados que são passados para o aplicativo iMessage | |
| useLiveLayout | Não | boolean | Padrão: Verdadeiro | |
| title | Sim | string | título do balão do aplicativo iMessage | |
| subtitle | Não | string | subtítulo da bolha do aplicativo iMessage | |
| replyMessage | title | Não | string | |
| subtitle | Não | string | ||
| imageType | Não | string | Deve ser um URL válido e acessível ao público | |
| imageData | Não | string | Não pode existir sem uma imagem |
WhatsApp lista
nota
Você só usa esse modelo para fluxos WhatsApp de mensagens. Para obter mais informações sobre a integração WhatsApp com o Amazon Connect, consulteConfigurar mensagens WhatsApp comerciais, no início deste guia.
Você usa o modelo WhatsApp de lista em WhatsApp bate-papos para fornecer aos clientes uma lista de opções.
O exemplo a seguir mostra uma lista de opções para um serviço bancário.
{ "templateType": "WhatsAppInteractiveList", "version": "1.0", "data": { "content": { "title": "Which account do you need help with?", "body": { "text": "Which account do you need help with?" }, "action": { "button": "Options", "sections": [ { "title": "Your accounts", "rows": [ { "id": "11111111", "title": "11111111", "description": "PERSONAL CHECKING" }, { "id": "22223333", "title": "22223333", "description": "PERSONAL SAVINGS" } ] }, { "title": "Other", "rows": [ { "id": "other", "title": "I can't find my account" } ] } ] } } } }
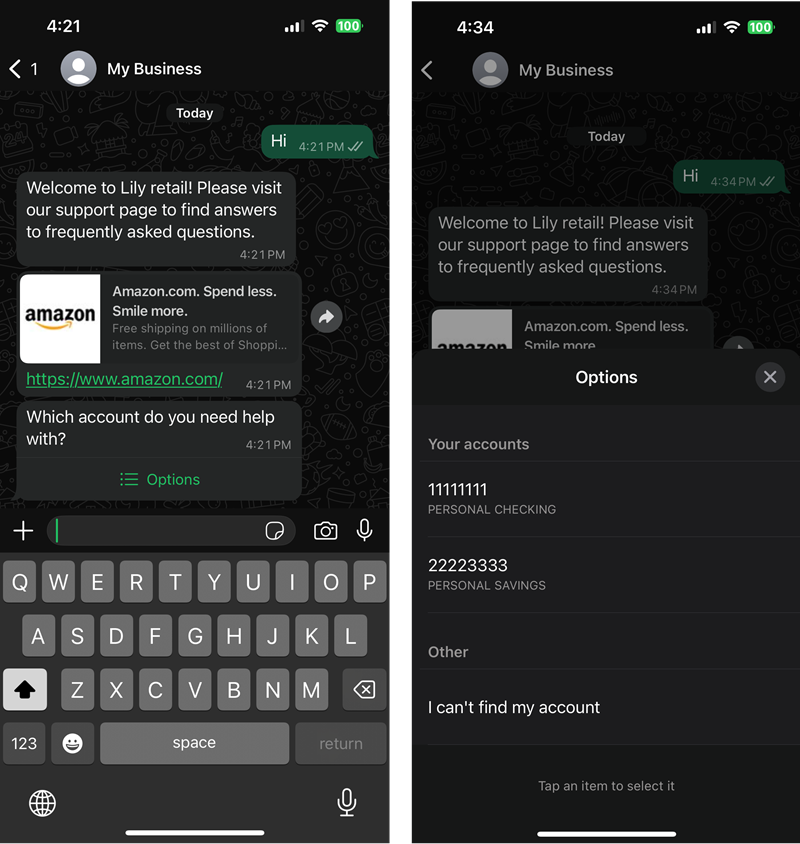
A imagem a seguir mostra uma tela típica antes e depois de um cliente abrir uma lista.

WhatsApp limites de opções
| Campo principal | Campo | Obrigatório | Comprimento mínimo | Tamanho máximo | Outro requisito |
|---|---|---|---|---|---|
| templateType | Sim | Deve ser "WhatsAppInteractiveList” | |||
| data | Sim | ||||
| version | Sim | Deve ser “1.0” | |||
| data | content | Sim | |||
| content | title | Sim | |||
| cabeçalho | Não | ||||
| body | Sim | ||||
| rodapé | Não | ||||
| ação | Sim | ||||
| cabeçalho | tipo | Sim | Deve ser “texto” | ||
| texto | Sim | 1 | 60 | ||
| body | texto | Sim | 1 | 4096 | |
| rodapé | texto | Sim | 1 | 60 | |
| ação | seções | Sim | 1 | 10 | |
| botão | Sim | 1 | 20 | ||
| seção | title | Sim | 1 | 24 | |
| linhas | Sim | 1 | 10 | Máximo de 10 linhas em todas as seções | |
| linha | id | Sim | 1 | 200 | Deve ser exclusivo em todas as linhas |
| title | Sim | 1 | 24 | ||
| descrição | Não | 1 | 72 |
WhatsApp botão de resposta
nota
Você só usa esse modelo para fluxos WhatsApp de mensagens.
Você pode usar o modelo de botão de WhatsApp resposta para apresentar uma lista de opções em linha para os clientes.
{ "templateType": "WhatsAppInteractiveReplyButton", "version": "1.0", "data": { "content": { "title": "What would you like to do?", "body": { "text": "What would you like to do?" }, "action": { "buttons": [ { "type": "reply", "reply": { "id": "agent", "title": "Continue to agent" } }, { "type": "reply", "reply": { "id": "end_chat", "title": "End chat" } } ] } } } }
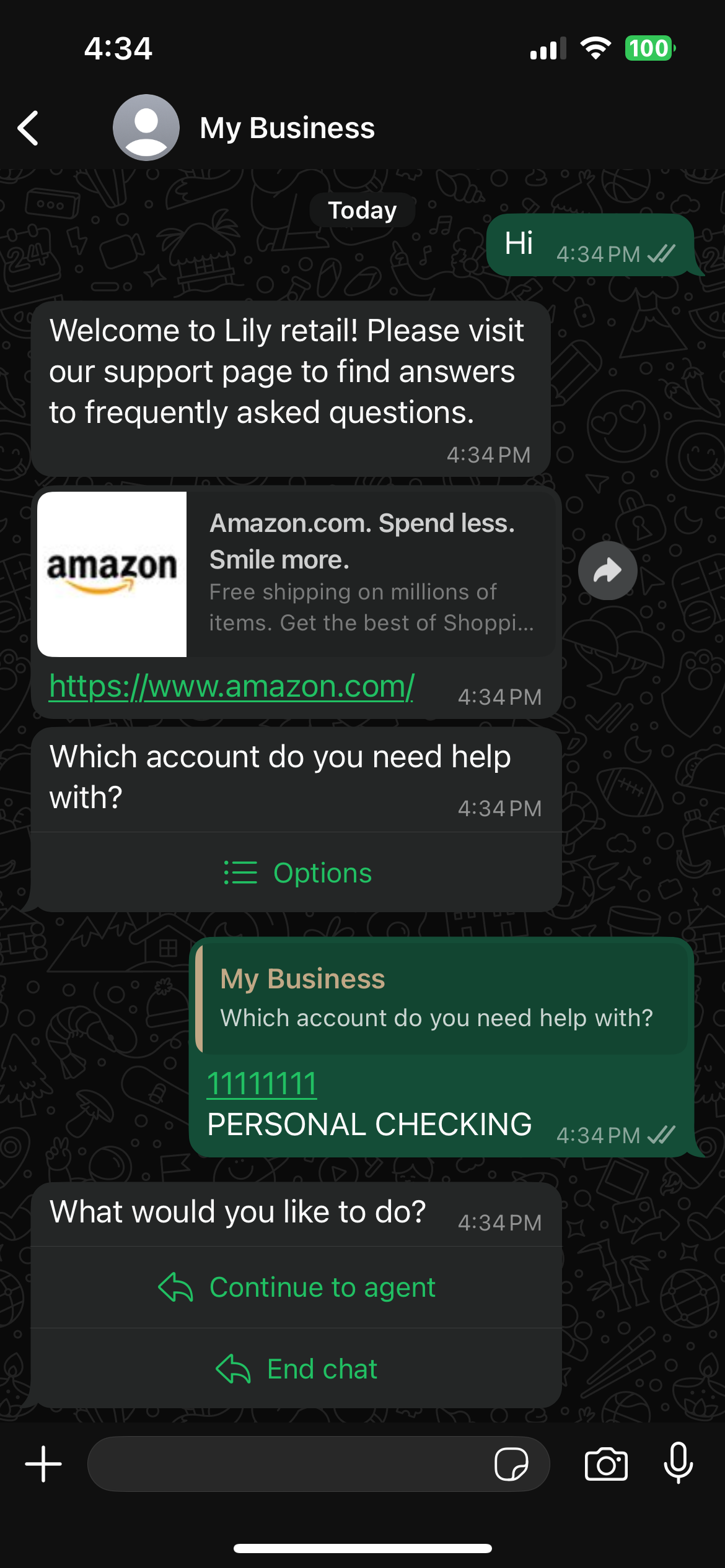
A imagem a seguir mostra uma experiência típica do usuário.

WhatsApp limites do botão de resposta
O modelo de WhatsApp resposta tem os seguintes limites.
| Campo principal | Campo | Obrigatório | Comprimento mínimo | Tamanho máximo | Outro requisito |
|---|---|---|---|---|---|
| templateType | Sim | Deve ser "WhatsAppInteractiveReplyButton” | |||
| data | Sim | ||||
| version | Sim | Deve ser “1.0” | |||
| data | content | Sim | |||
| content | título | Sim | |||
| cabeçalho | Não | ||||
| body | Sim | ||||
| rodapé | Não | ||||
| ação | Sim | ||||
| cabeçalho | tipo | Sim | Valores válidos: “texto”, “documento”, “imagem”, “vídeo” | ||
| texto | Não | 1 | 60 | ||
| imagem | Não | ||||
| vídeo | Não | ||||
| documento | Não | ||||
| imagem | link | Sim | Deve ser um URL de mídia acessível ao público começando com https://http:// | ||
| vídeo | link | Sim | Deve ser um URL de mídia acessível ao público começando com https://http:// | ||
| documento | link | Sim | Deve ser um URL de mídia acessível ao público começando com https://http:// | ||
| body | texto | Sim | 1 | 1024 | |
| rodapé | texto | Sim | 1 | 60 | |
| ação | botões | Sim | 1 | 3 | |
| botão | tipo | Sim | Deve ser “resposta” | ||
| ID de resposta | Sim | 1 | 256 | Deve ser exclusivo em todos os botões | |
| título de resposta | Sim | 1 | 20 |
Formatação rich text para títulos e subtítulos
Você pode adicionar formatação avançada a títulos e subtítulos das mensagens de chat. Por exemplo, você pode adicionar links, itálico, negrito, listas numeradas e listas com marcadores. Use markdown
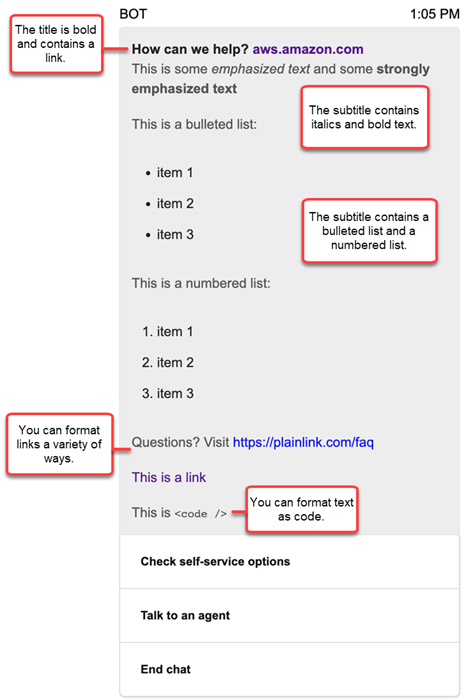
A imagem a seguir de uma caixa de chat mostra um exemplo de seletor de listas com formatação avançada no título e no subtítulo.
-
O título Como podemos ajudar? aws.amazon.com está em negrito e contém um link.
-
O subtítulo contém texto em itálico e negrito, uma lista com marcadores e uma lista numerada. Também mostra um link simples, um link de texto e um código de amostra.
-
A parte inferior da caixa de chat mostra três elementos do seletor de listas.

Como formatar texto com markdown
Você pode escrever strings de título e subtítulo em um formato de várias linhas ou em uma única linha com caracteres de quebra de linha `\r\n`.
-
Formato de várias linhas: o exemplo de código a seguir mostra como criar listas em markdown em um formato de várias linhas.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Formato de linha única: o exemplo a seguir mostra como criar um subtítulo em uma única linha usando caracteres de quebra de linha
`\r\n`.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
O exemplo a seguir mostra como formatar texto em itálico e negrito com markdown:
This is some *emphasized text* and some **strongly emphasized
text**
O exemplo a seguir mostra como formatar texto como código com markdown:
This is `<code />`
Como formatar texto com markdown
Para criar um link, use a sintaxe a seguir:
[aws](https://aws.amazon.com)
Os exemplos a seguir mostram duas maneiras de adicionar links com o markdown:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
nota
Para selecionadores de listas, o targetForLinks campo pode ser adicionado como um campo secundário content se você quiser ter controle granular sobre onde os links são abertos. O widget de comunicação abrirá links em uma nova guia do navegador por padrão. Para obter mais informações, consulte Modelo de seletor de listas.