本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在聊天中为客户添加 Amazon Lex 互动消息
交互式消息包含丰富的消息,提供提示和预置的显示选项,供客户选择。这些消息由 Amazon Lex 提供支持,并使用 Lambda 通过 Amazon Lex 进行配置。
提示
如果您已与 Apple Messages for Business 集成,请参阅 Apple 网站上的交互式消息类型
验证限制
字符串字段限制(例如标题、副标题等)应由客户端(即自定义构建的界面或托管通信小部件)强制执行。仅SendMessageAPI检查字符串的总大小是否小于 20KB。
-
当您使用托管通信小部件而不对其进行自定义时,如果字符串超出字段限制,则会在用户界面上将其截断并附加省略号(...)。您可以通过自定义小组件来确定如何强制执行字段限制。
-
如果您要与其他平台(例如 Apple Messages for Business)集成,请查看本主题中针对 Amazon Connect 的限制,并查看文档中针对其他平台的限制。例如,旧版本的 iOS 不支持快速响应。
要成功发送消息,必须遵守所有其他字段限制。
消息显示模板
Amazon Connect 提供以下消息显示模板供您在聊天中向客户呈现信息:
这些模板定义了信息的呈现方式,以及聊天界面中会显示哪些信息。通过聊天发送交互式消息时,流会验证消息格式是否遵循其中一个模板。
列表选择器模板
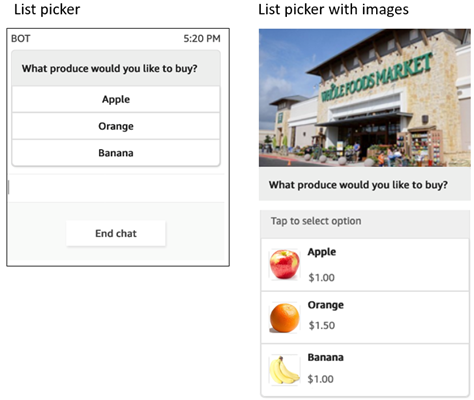
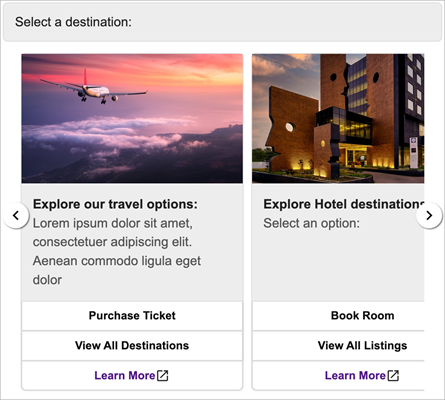
使用列表选择器模板向客户显示最多六个选项的列表。每个选项都可以有自己的图像。
下图显示了列表选择器模板如何在聊天中呈现信息的两个示例。
-
其中一张图像显示了三个按钮,每个按钮都用文字表示一种水果的名字:苹果、橙子、香蕉。
-
第二张图像显示了一家商店的图片,在商店下方有三个按钮,每个按钮都有水果的名称、图片和价格。

以下代码是您可以在 Lambda 中使用的列表选择器模板。请注意以下几点:
-
粗体文本是必填参数。
-
在某些情况下,如果请求中存在父元素,并且不是必填/粗体,但其中的字段是必填/粗体,则这些字段就是必填字段。例如,请参阅以下模板中的
data.replyMessage结构。如果该结构存在,则标题为必填项。否则完整的replyMessage为可选项。
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
列表选择器限制
如果您选择从头开始构建自己的 Lambda,下表列出了每个列表选择器元素的限制。必填参数以粗体显示。
要发送不受限制的选项,请在应用程序中实施操作按钮。有关更多信息,请参阅在交互式消息列表选择器/面板中实施操作按钮。
| 父字段 | 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效的模板类型 |
|||
|
data |
是 |
||||
|
版本 |
是 |
必须为“1.0" |
|||
data |
content | 是 | |||
| replyMessage | 否 | ||||
content |
title | 是 | 1 |
400 |
应该是对无提示模板的描述 |
| elements | 是 | 1 个项目 |
10 个项目 |
这是一个元素数组。数组中最多 10 个元素。要发送不受限制的元素,请使用操作按钮功能。 |
|
| subtitle | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必须是 “URL” |
|
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL |
|
| imageDescription | 否 | 0 |
50 |
||
| referenceId | 不可以 |
|
字符串。只有操作按钮功能才需要。 |
||
| listId | 否 |
|
字符串。只有操作按钮功能才需要。 |
||
| preIndex | 否 |
|
数字。只有操作按钮功能才需要。 |
||
| nextIndex | 否 |
|
数字。只有操作按钮功能才需要。 |
||
| templateIdentifier | 否 |
|
数字。应该是UUID. 如果轮播中使用列表选择器/面板,则此字段为必填字段。 |
||
elements |
title | 是 | 1 |
400 |
|
| subtitle | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必须是 “URL” |
|
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL |
|
| imageDescription | 否 | 0 |
50 |
没有图像就不存在 |
|
| actionDetail | 否 |
|
|
只有操作按钮功能才需要。必须是 “PREVIOUS_OPTIONS” 或 “SHOW_MORE”。 |
|
replyMessage |
title | 是 | 1 |
400 |
|
| subtitle | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必须是 “URL” |
|
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL |
|
| imageDescription | 否 | 0 |
50 |
没有图像就不存在 |
时间选取器模板
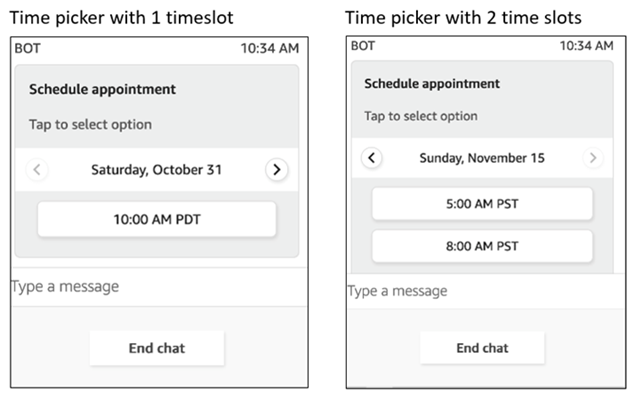
时间选取器模板非常有用,能让客户安排预约。您最多可以在聊天中向客户提供 40 个时段。
下图显示了时间选取器模板如何在聊天中呈现信息的两个示例。
-
其中一张图像显示了一个日期,在其下方显示了一个时段。
-
第二张图像显示了一个日期,在其下方显示了两个时段。

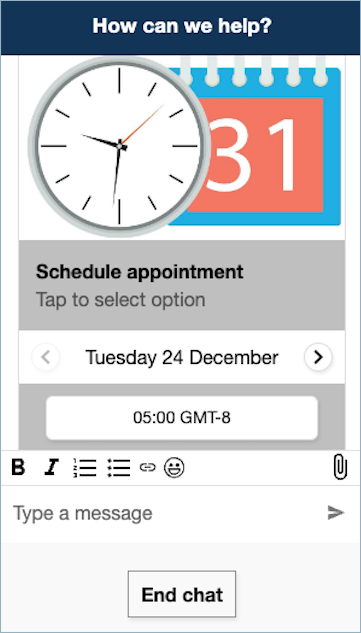
下图显示了带有图像的时间选择器
注意
如果您在 Apple Messages for Business 频道中使用此消息模板并且没有添加图片,Amazon Connect 将在回复和回复消息中添加默认图片。

以下代码是您可以在 Lambda 中使用的时间选取器模板。请注意以下几点:
-
粗体文本是必填参数。
-
在某些情况下,如果请求中存在父元素,并且不是必填/粗体,但其中的字段是必填/粗体,则这些字段就是必填字段。例如,请参阅以下模板中的
data.replyMessage结构。如果该结构存在,则标题为必填项。否则完整的replyMessage为可选项。
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
时间选取器限制
下表列出了每个时间选取器元素的限制。如果您选择从头开始构建自己的 Lambda,请使用此信息。必填参数以粗体显示。
| 父字段 | 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效的模板类型 |
|||
|
data |
是 |
||||
|
版本 |
是 |
必须为“1.0" |
|||
data |
replyMessage | 否 | |||
| content | 是 | ||||
replyMessage |
title |
是 | 1 |
400 |
应该是无提示模板的描述 |
| subtitle | 否 | 0 |
400 |
||
| imageType | 否 | 0 |
50 |
必须是 “URL” | |
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL | |
| imageDescription | 否 | 0 |
50 |
没有图像就不存在 | |
content |
title |
是 | 1 |
400 |
应该是无提示模板的描述 |
| subtitle | 否 | 0 |
200 |
||
| imageType | 否 | 0 |
50 |
必须是 “URL” | |
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL | |
| imageDescription | 否 | 0 |
50 |
没有图像就不存在 | |
| timezone offset | 否 | -720 |
840 |
未设置时,这是一个可选字段。我们的客户端示例默认使用用户的时区。如果已设置,则按输入的时区显示。该字段应是一个整数,表示开始后的分钟数GMT,用于指定事件所在地的时区。 |
|
| location | 否 | ||||
| timeslots | 是 | 1 |
40 |
这是一个时段数组。数组中最多 40 个元素。 |
|
location |
longitude | 是 | -180 |
180 |
必须是双精度 |
| latitude | 是 | -90 |
90 |
必须是双精度 |
|
| title | 是 | 1 |
400 |
||
radius |
否 | 0 |
200 |
||
timeslots |
date | 是 |
|
应采用 ISO -8601 时间格式:.MM+00.00 YYYY-MM-DDTHH 例如: “2020-08-14T21:21+00.00” |
|
| duration | 是 | 1 |
3600 |
面板模板
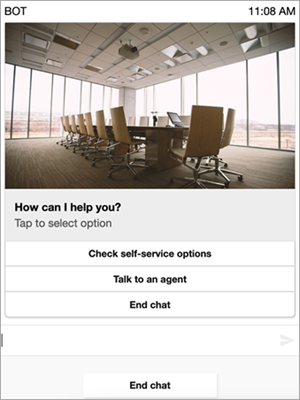
通过使用面板模板,您可以在一个问题下向客户提供最多 10 个选项。但是,只能包含一张图像,而不是每个选项一张。
下图显示了面板模板如何在聊天中呈现信息的示例。它在消息的顶部显示了一张图像,在图像下方显示了一个提示,询问我该怎么帮您? 点击选择选项。在提示下向客户显示了三个选项:检查自助服务选项、与座席交谈、结束聊天。

以下代码是您可以在 Lambda 中使用的面板模板。请注意以下几点:
-
粗体文本是必填参数。
-
在某些情况下,如果请求中存在父元素,并且不是必填/粗体,但其中的字段是必填/粗体,则这些字段就是必填字段。例如,请参阅以下模板中的
data.replyMessage结构。如果该结构存在,则标题为必填项,否则,完整的replyMessage就为可选项。
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
面板限制
如果您选择从头开始构建自己的 Lambda,下表列出了每个面板元素的限制。必填参数以粗体显示。
要发送不受限制的选项,请在应用程序中实施操作按钮。有关更多信息,请参阅在交互式消息列表选择器/面板中实施操作按钮。
| 父字段 | 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效的模板类型 |
|||
|
data |
是 |
||||
|
版本 |
是 |
必须为“1.0" |
|||
data |
replyMessage | 否 | |||
| content | 是 | ||||
content |
title | 是 | 1 |
400 |
应该是对无提示模板的描述 |
| subtitle | 否 | 0 |
400 |
||
| elements | 是 | 1 个项目 |
10 个项目 |
这是一个元素数组。数组中最多 10 个元素。 |
|
| imageType | 否 | 0 |
50 |
必须是 “URL” |
|
| imageData | 否 | 0 |
200 |
必须是可公开访问的有效版本 URL |
|
| imageDescription | 否 | 0 |
50 |
没有图像就不存在 |
|
| referenceId | 否 |
|
字符串。只有操作按钮功能才需要。 |
||
| listId | 否 |
|
字符串。只有操作按钮功能才需要。 |
||
| preIndex | 否 |
|
数字。只有操作按钮功能才需要。 |
||
| nextIndex | 否 |
|
数字。只有操作按钮功能才需要。 |
||
| templateIdentifier | 否 |
|
数字。应该是UUID. 如果轮播中使用列表选择器/面板,则此字段为必填字段。 |
||
elements |
title | 是 | 1 |
400 |
|
| actionDetail | 否 |
|
|
只有操作按钮功能才需要。必须是 “PREVIOUS_OPTIONS” 或 “SHOW_MORE”。 |
|
replyMessage |
title | 是 | 1 |
400 |
|
| subtitle | 否 | 0 |
400 |
快速回复模板
使用快速回复消息获得客户的简单回复,以及他们在内联列表中对客户的回复。您可以在一条快速回复消息中向客户提供最多 5 个选项。不支持使用图像进行快速响应。
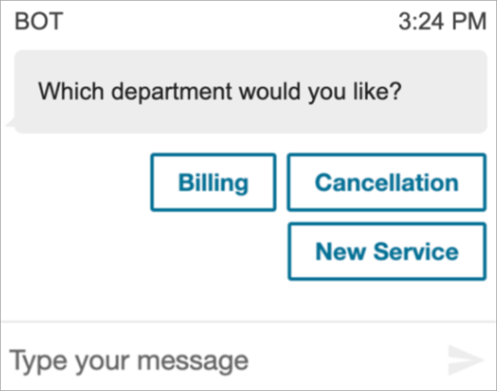
下图显示了快速回复模板如何在聊天中呈现信息的示例。

以下代码是您可以在 Lambda 中使用的快速回复模板。
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
快速回复限制
下表列出了每个快速回复元素的限制。如果您选择从头开始构建自己的 Lambda,请使用此信息。必填参数以粗体显示。
| 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|
|
templateType |
有效的模板类型 |
|||
|
data |
是 |
|||
|
版本 |
是 |
必须为“1.0" |
||
content |
是 | |||
| title | 是 | 1 |
400 |
应该是对无提示模板的描述 |
| elements | 是 | 2 个项目 |
10 个项目 |
这是一个元素数组。数组中最少 2 个元素和最多 10 个元素。 |
| title | 是 | 1 |
200 |
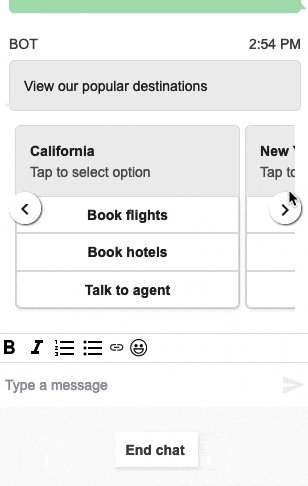
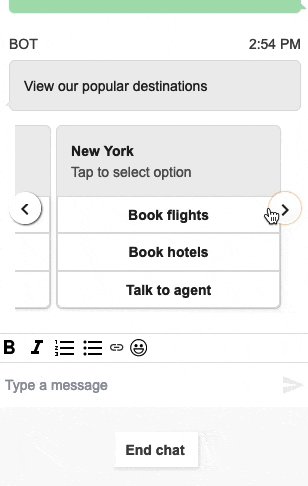
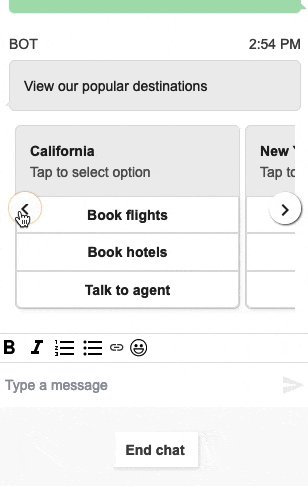
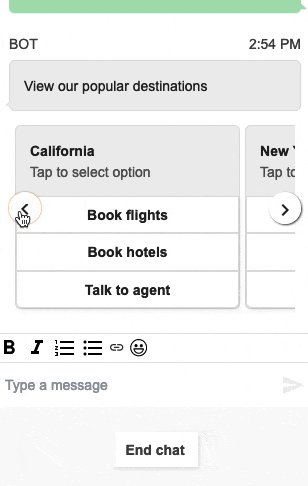
轮播模板
使用轮播在一条消息中向客户显示最多 5 个列表选择器或面板。与列表选择器和时间选择器类似,您可以使用 _ 功能向轮播添加更多选项。SHOW MORE
以下GIF是轮播模板如何在聊天中呈现信息的示例。客户使用左右箭头滚动浏览图像轮播。

下图显示了两个了解更多超链接,它们是轮播选择器超链接元素的示例。

以下代码是您可以在 Lambda 中使用的轮播模板。
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
对于托管通信小部件用户:
-
在轮播模板上进行选择会生成一个结构如以下示例的JSON字符串响应,然后发送回 Lambda(其他交互式消息类型返回只有值的常规字符串响应):
selectionText{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
在轮播中,您可以在列表选择器/面板元素中提供超链接。要创建超链接而不是按钮,请为本应是超链接的元素添加以下其他字段:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
轮播限制
下表列出了每个轮播元素的限制。如果您选择从头开始构建自己的 Lambda,请使用此信息。必填参数以粗体显示。
| 父字段 | 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|---|
|
templateType |
是 |
有效的模板类型 |
|||
|
data |
是 |
||||
|
版本 |
是 |
必须为“1.0" |
|||
data |
content | 是 | |||
content |
title | 是 | 1 |
400 |
应该是对无提示模板的描述 |
| elements | 是 | 2 个项目 |
5 个项目 |
这是列表选择器或面板模板的数组。每个轮播仅支持一种交互式消息类型。每个元素都应包括顶级字段templateIdentifier。数组中最少要有 2 个模板,最多 5 个模板。 注意为了获得最佳客户体验,建议每个模板都使用一致的图像/元素数量。 |
|
| omitTitleFromCarouselResponse | 否 |
布尔值-可以选择用” 进行回应 |
|||
| carouselIsVertical | 否 |
布尔值 -(可选)使用垂直滚动渲染 |
苹果表单模板
注意
此模板仅适用于 Apple 企业信息联系流程。
企业可以通过一条消息向其最终客户发送表单交互式消息,其中包含多页请求的输入。当最终客户的 Apple 设备上收到消息时,他们可以打开表单并浏览页面,为每个页面提供回复,然后在表单末尾提交所有回复。
例如,企业可以将 Apple 表单用于各种用途,包括分类流程、客户调查和账户创建/注册。
警告
交互式消息内容和最终客户的回复存储在联系人记录笔录中,其他聊天参与者和有权访问记录的联系分析师可以查看。为了PII防止在联系结束后出现在联系人记录笔录中,您需要在 step-by-step指导联系人流程中使用设置记录和分析行为块,启用隐形眼镜,并启用敏感日期的编辑。有关如何启用PII密文功能的完整详细信息,请参阅启用敏感数据的密文。
支持的页面类型有:
-
ListPicker:用户必须从支持图像的选项中进行选择的列表。
-
WheelPicker: 与之类似, ListPicker 但选择是通过可滚动的选项轮进行的。
-
DatePicker: 日历视图,用户可以在其中选择日期。
-
输入:用户必须填写的文本字段。
以下代码是您可以在 Lambda 中使用的 Apple 表单模板的示例。
注意
-
粗体文本是必填参数。
-
在某些情况下,如果请求中存在父元素,并且不是必填/粗体,但其中的字段是必填/粗体,则这些字段就是必填字段。
简单调查表示例:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
苹果表单限制
InteractiveMessage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| 版本 | 字符串 | 是 | 版本号。允许的值:“1.0” |
| templateType | TemplateType | 是 | 交互式消息模板类型。允许的值:[” ListPicker “、” “、TimePicker “面板”、“”、“”、QuickReply “Carousel”、ViewResource “”、“” AppleForm“] |
| 数据 | InteractiveMessageData | 是 | 交互式消息数据 |
InteractiveMessageData
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| content | InteractiveMessageContent | 是 | 主要的互动消息内容 |
| replyMessage | ReplyMessage | 否 | 发送交互式消息响应后的消息显示配置 |
AppleFormContent
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| title | String | 是 | 表单的顶级标题。显示在 Apple 接收消息气泡和笔录渲染中 |
| subtitle | String | 否 | 在中用作字幕 ReceivedMessage |
| imageType | String | 否 | 有效值:“URL” 用于中的图像 ReceivedMessage |
| imageData | String | 否 | S3 图片网址用于中的图片 ReceivedMessage |
| 页面 | AppleFormPage[] | 是 | 表单页面列表 |
| showSummary | 布尔值 | 否 | 是否在提交前显示要查看的回复的摘要页面默认:False(没有确认/摘要页面) |
| splashPage | AppleFormSplashPage | 否 | 在实际页面之前显示的初始启动页面默认:没有启动页面 |
AppleFormSplashPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| title | String | 是 | 初始页面的标题 |
| subtitle | String | 否 | 副标题/起始页正文 |
| imageType | ImageType | 否 | 在初始页面中显示图像时显示允许值:“URL” 默认:不显示任何图像 |
| imageData | String | 否 | 对于 imageType =” URL “,这是URL值默认:不显示图像 |
| buttonTitle | String | 是 | “继续” 按钮的文本。Apple 要求提供,不支持带有本地化的默认文本 |
AppleFormPage
-
表单页面的基本模型。特定页面类型延伸至此模型
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 页面类型的枚举。允许的值:[“输入”、DatePicker “”、WheelPicker “”、ListPicker “] |
| title | String | 是 | 页面标题 |
| subtitle | String | 是 | 页面副标题。用于确认页面 |
AppleFormDatePickerPage
AppleFormDatePickerPage扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:“DatePicker” |
| labelText | String | 否 | 输入日期旁边显示的文本。参见附录中的示例屏幕截图 |
| helperText | String | 否 | 日期输入下方显示的助手文本。参见附录中的示例屏幕截图默认:没有帮助文本 |
| dateFormat | String | 否 | ISO8601 日期格式。默认: yyyy-MM-dd |
| startDate | String | 否 | 采用有效日期格式的初始/默认选定日期默认:发送消息时最终用户的当前日期 |
| minDate | String | 否 | 允许以有效的日期格式选择最小日期默认:无最小值 |
| maxDate | String | 否 | 允许以有效日期格式选择的最大日期默认:发送消息时最终用户的当前日期 |
AppleFormListPickerPage
AppleFormListPickerPage扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:“ListPicker” |
| multiSelect | 布尔值 | 否 | 允许选择多个项目默认:false(单选) |
| 物品 | AppleFormListPickerPageItem[] | 是 | 列表页面项目列表 |
AppleFormListPickerPageItem
AppleFormListPickerPageItem扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| title | String | 是 | 显示项目的文本 |
| imageType | ImageType | 否 | 在项目中显示图像时显示允许值:“URL” 默认:不显示图像 |
| imageData | String | 否 | 对于 imageType =” URL “,这是URL值默认:不显示图像 |
注意
图像模型与现有的交互式消息模型 (ListPicker) 类似,但imageDescription不包括在内,它用于聊天小部件/网络聊天中的图像替代文本,而在 Apple 交互式消息中则被忽略。
AppleFormWheelPickerPage
AppleFormWheelPickerPage扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:“WheelPicker” |
| 物品 | AppleFormWheelPickerPageItem[] | 是 | 方向盘选择器物品清单 |
| labelText | String | 否 | 输入旁边显示的文本。参见附录中的示例屏幕截图 |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItem扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| title | String | 是 | 显示选取器项目的文本 |
AppleFormInputPage
AppleFormInputPage扩展 AppleFormPage
| 字段 | 类型 | 必需 | 描述/备注 |
|---|---|---|---|
| pageType | ApplePageType | 是 | 值:“输入” |
| labelText | String | 否 | 文本显示在输入框旁边。参见附录中的示例屏幕截图 |
| helperText | String | 否 | 在输入框下方显示其他文本默认:无辅助文本 |
| placeholderText | String | 否 | 没有输入时最初要显示的占位符文本默认:“(可选)” 或 “(必填)” 占位符文本 |
| prefixText | String | 否 | 要在输入旁边显示的前缀文本。例如:当输入为货币值时为 '$' 默认:无前缀文本 |
| 必需 | 布尔值 | 否 | 是否要求最终用户提供输入默认:false |
| multiLine | 布尔值 | 否 | 是否可以提供多行输入默认:false(单行) |
| maxCharCount | 数字 | 否 | 输入的最大字符数。在 Apple 客户端上强制执行默认:无限制 |
| regex | String | 否 | 对提供的输入施加约束的正则表达式字符串默认:没有正则表达式约束 |
| keyboardType | String | 否 | 确定最终用户提供输入允许值时显示的键盘类型:与 Apple 相同。参见文档 |
| textContentType | String | 否 | 帮助在 Apple 设备上提供自动填充建议。 允许的值:与 Apple 相同。参见文档 |
Apple Pay 模板
注意
此模板仅适用于 Apple 企业信息联系流程。
使用 Apple Pay 模板为客户提供一种简单而安全的方式,让他们通过 Apple Messages for Business for Apple Pay 购买商品和服务。
以下代码是你可以在 Lambda 中使用的 Apple Pay 模板:
注意
-
粗体文本是必填参数。
-
在某些情况下,如果请求中存在父元素,并且不是必填/粗体,但其中的字段是必填/粗体,则这些字段就是必填字段。
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
苹果支付限额
| 父字段 | 字段 | 必需 | 最少字符 | 最多字符 | 其他要求 |
|---|---|---|---|---|---|
| templateType | 是 | 有效的模板类型 | |||
| 数据 | 是 | ||||
| 版本 | 是 | 必须为“1.0" | |||
| 数据 | content | 是 | |||
| content | title | 是 | 1 | 512 | 收到的消息气泡的标题 |
| subtitle | 否 | 0 | 512 | 要在收到的消息气泡标题下方显示的副标题 | |
| imageData | 否 | 0 | 200 | 必须是可公开访问的有效版本 URL | |
| imageType | 否 | 0 | 50 | 必须是 “URL” | |
| 付款 | 是 | 一本字典,其中包含提供 Apple Pay 请求细节的字段。 | |||
| requestIdentifier | 否 | 字符串, ApplePay 请求的标识符。如果未指定,则UUID生成并使用遗嘱。 | |||
| 付款 | 端点 | 是 | 包含付款处理、联系人更新和订单跟踪端点的字典。 | ||
| merchantSession | 是 | 一本字典,其中包含 Apple Pay 在请求新的付款会话后提供的付款会话。 | |||
| paymentRequest | 是 | 包含有关付款请求信息的词典 | |||
| 端点 | paymentGatewayUrl | 是 | 字符串。由 Apple Pay 调用以通过支付提供商处理付款。URL应与卖家会话 initiativeContext 字段URL中的相匹配 | ||
| fallbackUrl | 否 | A 会在网络浏览器中打开URL,这样,如果客户的设备无法使用 Apple Pay 付款,则可以完成购买。如果指定,则 fallbackUrl 需要匹配 paymentGatewayUrl。 | |||
| orderTrackingUrl | 否 | 完成订单后由 Messages for Business 调用;让您有机会更新系统中的订单信息。 | |||
| paymentMethodUpdate网址 | 否 | 当客户更改付款方式时,由 Apple Pay 调用。如果您未实现此端点并在字典中包含此密钥,则客户会看到一条错误消息。 | |||
| shippingContactUpdate网址 | 否 | 当客户更改收货地址信息时,由 Apple Pay 调用。如果您未实现此端点并在字典中包含此密钥,则客户会看到一条错误消息 | |||
| shippingMethodUpdate网址 | 否 | 当客户更改配送方式时,由 Apple Pay 调用。如果您未实现此端点并在字典中包含此密钥,则客户会看到一条错误消息。 | |||
| merchantSession | displayName | 是 | 1 | 64 | 字符串。您商店的规范名称,适合展示。请勿本地化名称。 |
| 倡议 | 是 | 字符串。必须是 “消息传递” | |||
| initiativeContext | 是 | 字符串。通过您的支付网关URL。 | |||
| merchantIdentifier | 是 | 字符串。代表 Apple Pay 商家的唯一标识符。 | |||
| merchantSessionIdentifier | 是 | 字符串。代表商家在 Apple Pay 上的会话的唯一标识符。 | |||
| epochTimestamp | 是 | 字符串。自 1970 年 1 月 1 日星期四 00:00:00 UTC 以来经过的时间以秒数表示。 | |||
| expiresAt | 是 | 字符串。自 1970 年 1 月 1 日星期四 00:00:00 UTC 以来的到期时间表示的秒数。 | |||
| nonce | 否 | 二进制。用于检查交互完整性的一次性字符串。 | |||
| signature | 否 | 二进制。用于签署交互的公钥的哈希值。 | |||
| signedFields | 否 | 字符串列表包含带符号的属性。 | |||
| paymentRequest | applePay | 是 | 一本描述 Apple Pay 配置的字典。 | ||
| countryCode | 是 | 字符串。卖家的双字母 ISO 3166 国家/地区代码。 | |||
| currencyCode | 是 | 字符串。用于付款的三个字母的 ISO 4217 货币代码。 | |||
| lineItems | 否 | 一系列解释付款和额外费用的细列项目。订单项不是必填项。但是,如果 lineItems 密钥存在,则数组不能为空。 | |||
| total | 是 | 包含总数的字典。总金额必须大于零才能通过验证。 | |||
| requiredBillingContact字段 | 否 | 客户处理交易所需的账单信息清单。有关可能的字符串的列表,请参阅requiredBillingContact字段 |
|||
| requiredShippingContact字段 | 否 | 为配送订单而要求买家提供的配送或联系信息清单。例如,如果您需要客户的电子邮件或电话号码,请提供此密钥。有关可能的字符串的列表,请参阅requiredShippingContact字段 |
|||
| shippingMethods | 否 | 列出可用配送方式的数组。Apple Pay 付款表将阵列中的第一种发货方式显示为默认发货方式。 | |||
| supportedCountries | 否 | 需要支持的一系列国家。列出每个国家/地区的 ISO 3166 国家代码。 | |||
| applePay | merchantIdentifier | 是 | 代表 Apple Pay 商家的唯一标识符。 | ||
| merchantCapabilities | 是 | 商家支持的一系列支付功能。该阵列必须包含 supports3DS,并且可以选择包括supportsCreditsupportsDebit、和支持。EMV | |||
| supportedNetworks | 是 | 商家支持的一系列支付网络。该数组必须包含以下一个或多个值:美国运通、discover、jcb、masterCardprivateLabel、或 visa | |||
| lineItem | amount | 是 | 订单项的货币金额。 | ||
| label | 是 | 对订单项的简短本地化描述。 | |||
| type | 否 | 一个值,表示订单项目是最终还是待定。 | |||
| total | amount | 是 | 付款的总金额。 | ||
| label | 是 | 对付款的简短本地化描述。 | |||
| type | 否 | 表示付款是最终付款还是待处理的值。 | |||
| shippingMethods | amount | 是 | 字符串。与该配送方式相关的非负成本。 | ||
| detail | 是 | 字符串。对配送方式的额外描述。 | |||
| label | 是 | 字符串。对配送方式的简短描述。 | |||
| identifier | 是 | 字符串。客户定义的值,用于标识此发货方式。 |
iMessage 应用程序模板
注意
此模板仅适用于 Apple 企业信息联系流程。
使用 iMessage 应用程序模板向客户展示您的定制 iMessage 应用程序。
以下代码是您可以在 Lambda 中使用的示例 iMessage 应用程序模板。
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
iMessage 应用程序限制
| 父字段 | 字段 | 必填 | 类型 | 其他注意事项 |
|---|---|---|---|---|
| templateType | 是 | TemplateType | 有效的模板类型,“AppleCustomInteractiveMessage” | |
| data | 是 | InteractiveMessageData | 包含内容和 receivedMessage 字典 | |
| 版本 | 是 | 字符串 | 必须为“1.0" | |
| data | content | 是 | InteractiveMessageContent | iMessage 应用程序的交互式内容 |
| replyMessage | 是 | ReplyMessage | 发送交互式消息响应后的消息显示配置 | |
| content | appIconUrl | 是 | 字符串 | AWSS3 URL |
| appId | 是 | 字符串 | 商业IMessage应用程序 ID | |
| appName | 是 | 字符串 | 商业IMessage应用程序名称 | |
| 出价 | 是 | 字符串 | 商业IMessage应用程序出价。模式:com.apple.messages。 MSMessageExtensionBalloonPlugin: {team-id}: {} ext-bundle-id | |
| dataUrl | 是 | 字符串 | 传递到 iMessage 应用程序的数据 | |
| useLiveLayout | 否 | 布尔值 | 默认为真 | |
| title | 是 | 字符串 | iMessage App 气泡的标题 | |
| 副标题 | 否 | 字符串 | iMessage App 气泡的副标题 | |
| replyMessage | title | 否 | 字符串 | |
| 副标题 | 否 | 字符串 | ||
| imageType | 否 | 字符串 | 必须是可公开访问的有效版本 URL | |
| imageData | 否 | 字符串 | 没有图像就不存在 |
丰富的标题和字幕格式
您可以为聊天消息的标题和副标题添加丰富的格式。例如,您可以添加链接、斜体、粗体、编号列表和项目符号列表。您可以使用 markdown
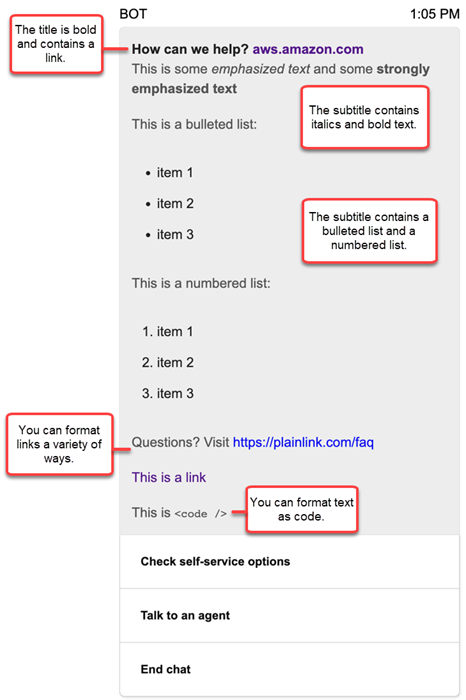
下图的聊天框显示了标题和副标题中格式丰富的列表选择器示例。
-
标题我们该怎么帮您?aws.amazon.com 以粗体显示,包含一个链接。
-
副标题包含斜体和粗体文本、项目符号列表和编号列表。它还显示了纯链接、文本链接和示例代码。
-
聊天框的底部显示了三个列表选择器元素。

如何使用 markdown 设置文本格式
您可以用多行格式编写标题和副标题字符串,也可以在单行中使用 `\r\n` 换行符。
-
多行格式:以下代码示例说明了如何在 markdown 中以多行格式创作列表。
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
单行格式:以下示例说明了如何使用
`\r\n`换行符在单行中创作副标题。const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
以下示例显示了如何使用 markdown 设置斜体和粗体文本的格式:
This is some *emphasized text* and some **strongly emphasized
text**
以下示例显示了如何使用 markdown 将文本格式化为代码:
This is `<code />`
如何使用 markdown 设置链接格式
要创建链接,请使用以下语法:
[aws](https://aws.amazon.com)
以下示例显示了两种使用 markdown 添加链接的方法:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)