本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
在 Amazon Connect 中为应用程序内通话、网络通话和视频通话提供客户体验的个性化体验
本主题中的步骤是可选的,但建议使用。它们使您能够根据客户之前在应用中执行的操作来个性化他们的体验。此选项可在发起新通话时为您提供更多控制选项,包括将上下文信息作为属性传递。
完成这些步骤后,您需要与网站管理员合作设置您的 Web 服务器,以便为新呼叫发放 JSON Web 令牌 (JWTs)
-
如果您已经创建了通信小部件,请在通信小部件页面上,选择要编辑的小部件。
-
在域和安全性部分中选择编辑。
-
在为您的通信小部件请求添加安全性下,选择是。

-
选择 保存并继续。Amazon Connect 会创建该小部件以及以下内容:
-
Amazon Connect 在下一页提供了 44 个字符的安全密钥,你可以用它来创建。 JWTs
-
Amazon Connect 在通信小部件嵌入脚本中添加了一个回调函数,用于在通话启动时检查 JWT。
您必须在嵌入式代码段中设置回调函数,如以下示例所示。
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
在下一步中,您将获得一个安全密钥,用于在您的网站上发起的所有通话。请您的网站管理员将您的 Web 服务器设置为 JWTs 使用此安全密钥发布。
-
-
选择 保存并继续。
-
复制自定义 HTML 代码片段并将其插入网站的源代码中。
替代方法:直接从代码片段中传递联系人属性
注意
虽然这些属性的作用域使用 HostedWidget- 前缀,但它们在客户端仍是可变的。如果您需要在联系人流中使用 PII 或不可变数据,请使用 JWT 设置。
以下示例介绍了如何在不启用小部件安全性的情况下直接从代码片段中传递联系人属性。
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>在联系流中使用属性
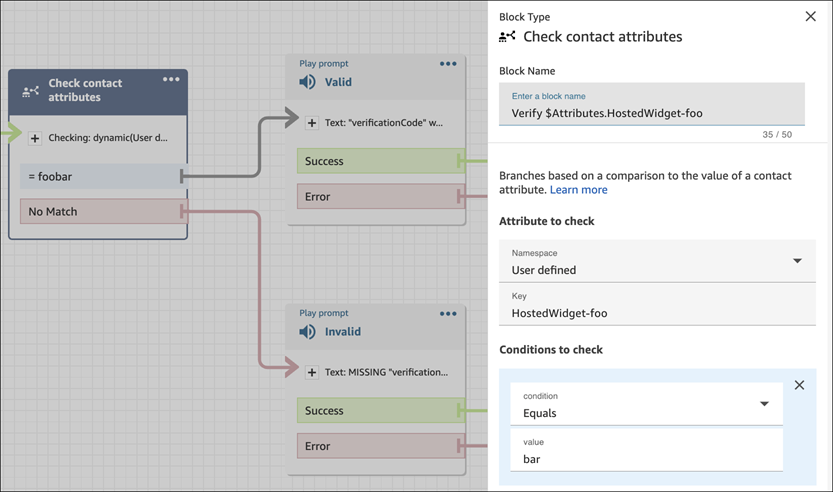
检查联系人属性流数据块通过用户定义的命名空间来访问这些属性,如下图所示。您可以使用流数据块添加分支逻辑。完整路径是 $Attribute.HostedWidget-。attributeName

复制通信小部件代码和安全密钥
在此步骤中,您要确认选择并复制通信小部件的代码,并将其嵌入到您的网站中。您也可以复制用于创建的密钥 JWTs。
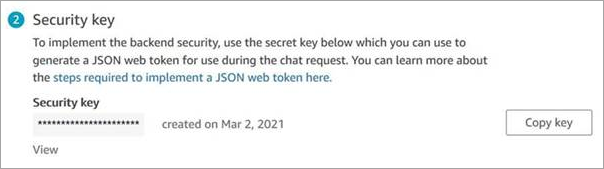
安全密钥
使用此 44 个字符的安全密钥从您的 Web 服务器生成 JSON 网络令牌。如果需要更改,您也可以更新或轮换密钥。当您执行此操作时,Amazon Connect 会为您提供一个新密钥,同时保留以前的密钥,直到您替换它。部署新密钥后,您可以返回 Amazon Connect 并删除之前的密钥。

当客户与您网站上的“开始通话”图标进行交互时,通信小部件会向 Web 服务器请求 JWT。提供 JWT 后,小部件会将其包含在最终客户向 Amazon Connect 发出的通话中。然后,Amazon Connect 会使用密钥解密令牌。如果成功,则确认了 JWT 是由您的 Web 服务器发出的,Amazon Connect 会将通话路由到您的联系中心座席。
JSON Web 令牌的详细信息
-
算法:HS256
-
声明:
-
订阅:
widgetId将
widgetId替换为您自己的 widgetId。要查找您的 widgetId,请参阅示例 通信小部件脚本。 -
iat:*按时发放。
-
exp:*有效期(最长 10 分钟)。
*有关日期格式的信息,请参阅以下互联网工程任务组 (IETF) 文档:JSON Web 令牌 (JWT)
,第 5 页。 -
下面的代码片段举例说明了如何使用 Python 生成 JWT:
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
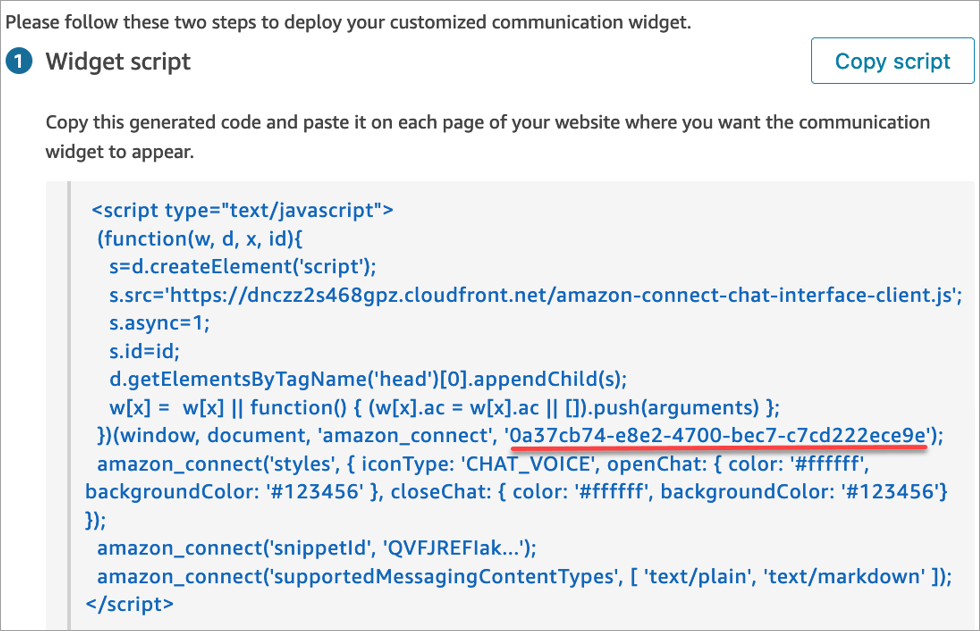
通信小部件脚本
下图显示了您在网站上嵌入 JavaScript 的内容示例,您希望客户能够在这些网站上致电您的联络中心。该脚本会在网站右下角显示小部件。
下图显示了一个在哪里可以找到 widgetId 的示例。

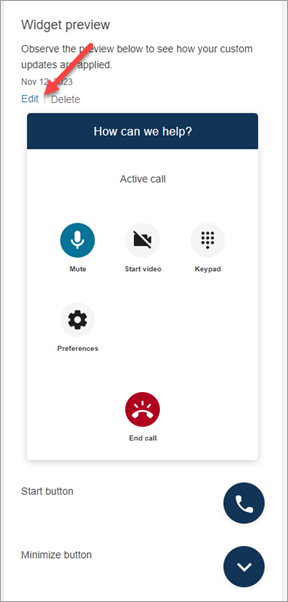
网站加载时,客户会首先看到开始图标。他们选择此图标后,通信小部件将打开,客户就可以呼叫您的座席了。
要随时更改通信小部件,请选择编辑。
注意
保存的更改将在几分钟内更新客户体验。保存之前,请确认您的小部件配置。

要更改网站上的小部件图标,您将收到一个新的代码片段,用于直接更新您的网站。