本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
重要
该 AWS OpsWorks Stacks 服务于 2024 年 5 月 26 日终止,新客户和现有客户均已禁用。我们强烈建议客户尽快将其工作负载迁移到其他解决方案。如果您对迁移有疑问,请通过 re AWS : Post 或通过 Pre
在本示例中,该应用程序也已为您实现并存储在公共存储 GitHub 库
将应用程序添加到堆栈并将其部署到应用程序服务器
-
打开 Apps (应用程序) 页面,然后选择 Add an app (添加应用程序)。
-
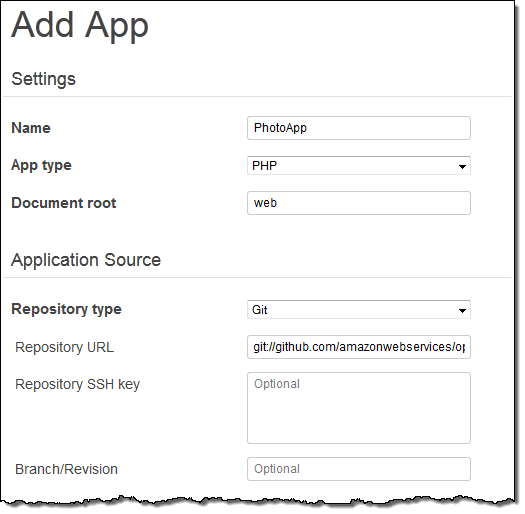
在 Add App 页面上,执行以下操作:
-
将名称设置为
PhotoApp。 -
将 App type 设置为 PHP。
-
将 Document root (文档根目录) 设置为
web。 -
将 Repository type 设置为 Git。
-
将 Repository URL (存储库 URL) 设置为
git://github.com/awslabs/opsworks-demo-php-photo-share-app.git。 -
选择 Add App (添加应用程序) 以接受其他设置的默认值。

-
-
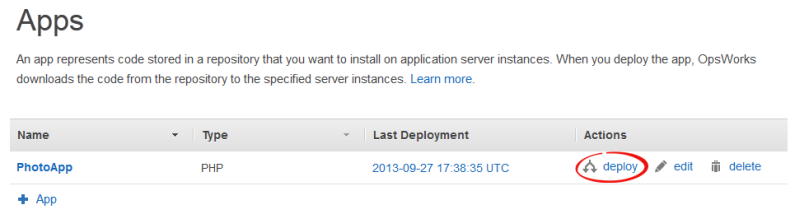
在应用程序页面上,在 PhotoApp 应用程序的操作列中选择部署。

-
接受默认值,然后选择 Deploy (部署) 以将应用程序部署到服务器。
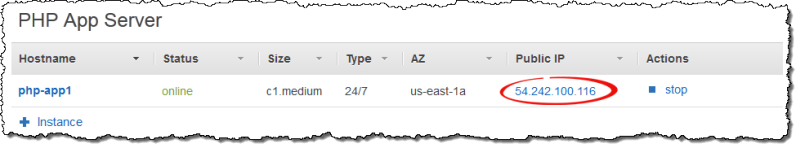
要运行 PhotoApp,请转到实例页面并选择 PHP App Server 实例的公有 IP 地址。

您应看到以下用户界面。选择 添加照片以在 Amazon S3 存储桶上存储照片,并在后端数据存储中存储元数据。