Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Konfigurieren Sie ein out-of-the-box Kommunikations-Widget in Amazon Connect
Verwenden Sie diese Option, um Kommunikations-Widgets für Desktop- und mobile Browser zu erstellen. Am Ende dieses Verfahrens generiert Amazon Connect einen benutzerdefinierten HTML-Codeausschnitt, den Sie in den Quellcode Ihrer Website kopieren.
-
Melden Sie sich auf der Amazon Connect Admin-Website mit einem Admin-Konto oder einem Benutzerkonto mit Kanälen und Datenströmen an. Das Widget „Kommunikation“ — „Berechtigung erstellen“ finden Sie im Sicherheitsprofil.
-
Wählen Sie im Amazon Connect linken Navigationsmenü Kanäle, Kommunikations-Widgets aus.
-
Der Assistent führt Sie durch die nächsten drei Schritte.
Schritt 1: Auswahl der Kommunikationskanäle
-
Geben Sie auf der Seite Kommunikations-Widgets einen Namen und eine Beschreibung für das Kommunikations-Widget ein.
Anmerkung
Der Name muss für jedes Kommunikations-Widget, das in einer Amazon-Connect-Instance erstellt wurde, eindeutig sein.
-
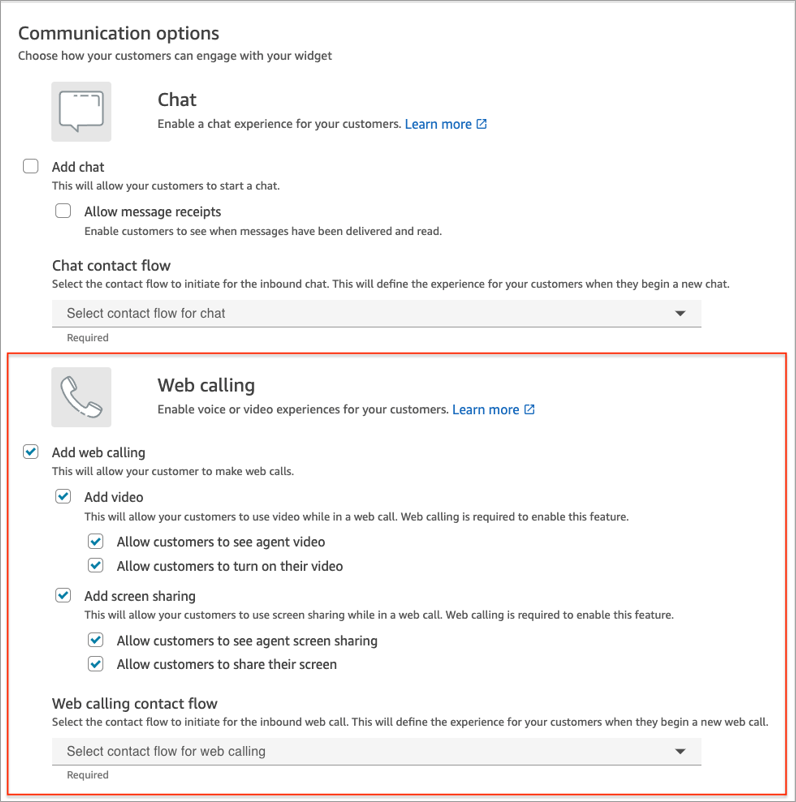
Legen Sie im Abschnitt Kommunikationsmöglichkeiten fest, wie Ihre Kunden mit Ihrem Widget interagieren können. Die folgende Abbildung zeigt Optionen, mit denen Kunden Webanrufe, Video und Bildschirmübertragung ermöglichen können.

-
Wählen Sie im Bereich Webanrufe aus, ob Sie Video- und Screensharing-Erlebnisse für Ihre Kunden aktivieren möchten. Das vorherige Bild zeigt Optionen, mit denen Kunden Videos von Agenten ansehen, ihr Video einschalten und es Agenten und Kunden ermöglichen können, ihre Bildschirme gemeinsam zu nutzen. Informationen zum Festlegen von Einschränkungen bei der Bildschirmübertragung finden Sie unterAktivieren Sie die URL-Beschränkung für die Bildschirmübertragung.
-
Wählen Sie Save and continue aus.
Schritt 2: Anpassen des Widgets
Bei der Auswahl dieser Optionen wird die Widget-Vorschau automatisch aktualisiert. Sie können also sehen, wie die Oberfläche für die Kunden aussehen wird.

Definieren des Stils der Widget-Zugriffschaltflächen
-
Wählen Sie die Farben für den Schaltflächenhintergrund aus. Geben Sie dazu Hexadezimalwerte (HTML-Farbcodes
) ein. -
Wählen Sie Weiß oder Schwarz als Symbolfarbe aus. Die Farbe des Symbols kann nicht angepasst werden.
Anpassen von Anzeigenamen und -stilen
-
Geben Sie Werte für die Header-Nachricht und Farbe sowie für die Hintergrundfarbe des Widgets an.
-
Logo-URL: Fügen Sie eine URL zu Ihrem Logo-Banner aus einem Amazon-S3-Bucket oder einer anderen Online-Quelle ein.
Anmerkung
In der Vorschau des Kommunikations-Widgets auf der Anpassungsseite wird das Logo nicht angezeigt, wenn es aus einer anderen Online-Quelle als einem Amazon-S3-Bucket stammt. Das Logo wird jedoch angezeigt, wenn das benutzerdefinierte Kommunikations-Widget auf Ihrer Seite implementiert wird.
Das Banner muss im .svg-, .jpg- oder .png-Format vorliegen. Das Bild kann 280 Pixel (Breite) mal 60 Pixel (Höhe) groß sein. Jedes Bild, das größer als diese Abmessungen ist, wird so skaliert, dass es in den Komponentenbereich des Logos von 280×60 passt.
-
Anweisungen zum Hochladen einer Datei wie eines Logobanners auf S3 finden Sie unter Hochladen von Objekten im Benutzerhandbuch zu Amazon Simple Storage Service.
-
Vergewissern Sie sich, dass die Bildberechtigungen richtig eingestellt sind, sodass das Kommunikations-Widget über Berechtigungen für den Zugriff auf das Bild verfügt. Informationen dazu, wie Sie ein S3-Objekt öffentlich zugänglich machen, finden Sie unter Schritt 2: Hinzufügen einer Bucket-Richtlinie im Thema Berechtigungen für den Zugriff auf Websites einrichten.
-
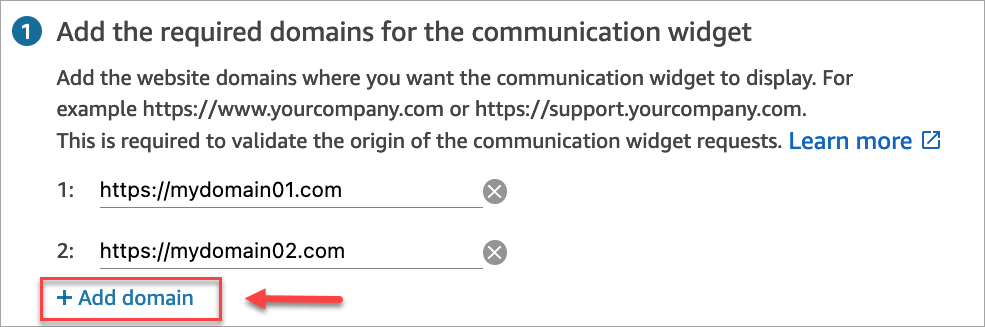
Schritt 3: Hinzufügen Ihrer Domain für das Widget
In diesem Schritt können Sie das Kommunikations-Widget so sichern, dass es nur von Ihrer Website aus gestartet werden kann.
-
Geben Sie die Website-Domains ein, in denen Sie das Kommunikations-Widget platzieren möchten. Das Kommunikations-Widget wird nur in Websites geladen, die Sie in diesem Schritt auswählen.
Wählen Sie Domain hinzufügen aus, um bis zu 50 Domains hinzuzufügen.

Wichtig
-
Vergewissern Sie sich, dass Ihre Website URLs gültig ist und keine Fehler enthält. Geben Sie die vollständige URL beginnend mit https:// an.
-
Wir empfehlen die Verwendung von https:// für Ihre Produktionswebsites und -anwendungen.
-
-
Wählen Sie unter Mehr Sicherheit für Ihre Kommunikations-Widget-Anfragen die Option Nein – Ich möchte diesen Schritt überspringen aus, um die Einrichtung möglichst schnell durchzuführen.
Wir empfehlen, Ja auszuwählen, um überprüfen zu können, ob der Benutzer authentifiziert ist. Weitere Informationen finden Sie unter Personalize Sie das Kundenerlebnis für In-App-, Web- und Videoanrufe in Amazon Connect.
-
Wählen Sie Save and continue aus.
Herzlichen Glückwunsch! Ihr Widget wurde erstellt. Kopieren Sie den generierten Code und fügen Sie ihn auf jeder Seite Ihrer Website ein, auf der das Kommunikations-Widget erscheinen soll.
Ermöglichen Sie Ihren Agenten In-App-, Web- und Videoanrufe sowie Screensharing
Damit Agenten Videoanrufe und Screensharing nutzen können, weisen Sie ihrem Sicherheitsprofil die Zugriffsberechtigungen für Contact Control Panel (CCP), Videoanrufe — Zugriffsberechtigungen zu.
Der Arbeitsbereich für Amazon Connect Agenten unterstützt Amazon Connect In-App-, Web- und Videoanrufe sowie Screensharing. Sie können dieselbe Konfiguration, Weiterleitung, Analyse und Kundendienstmitarbeiteranwendung wie bei Telefonanrufen und Chats verwenden. Um loszulegen, müssen Sie lediglich die Sicherheitsprofile Ihres Agenten mit den Berechtigungen für Videoanrufe und Bildschirmübertragung aktivieren.
Für benutzerdefinierte Agenten-Desktops sind keine Änderungen für Amazon Connect In-App-Anrufe und Webanrufe erforderlich. Aktivieren Sie die Sicherheitsprofile Ihres Agents mit den Berechtigungen für Videoanrufe und Bildschirmübertragung und folgen Sie der nachstehenden Anleitung zur Integration von Videoanrufen in Ihren Agenten-Desktop.
So leitet ein Client-Gerät einen In-App- oder Webanruf ein
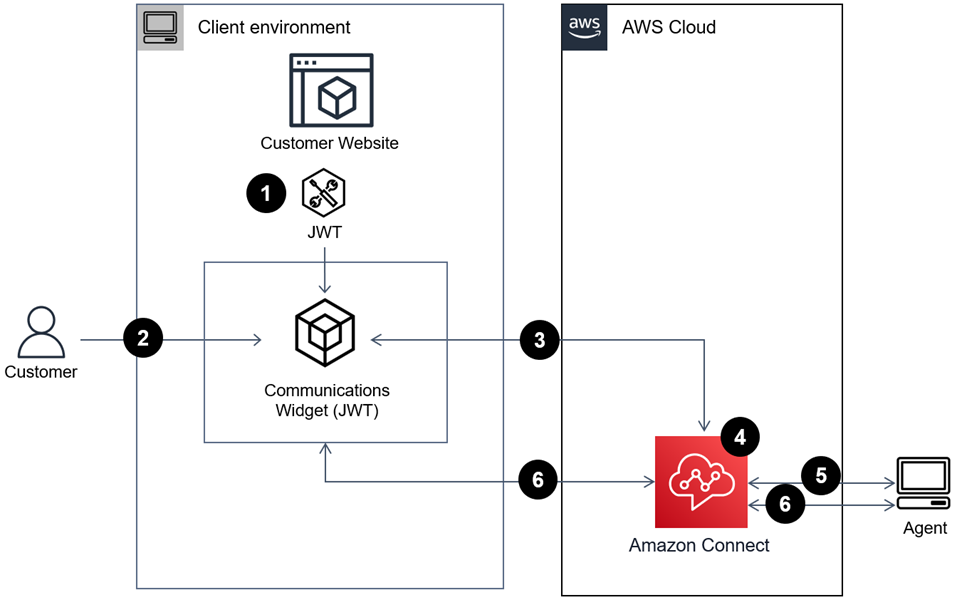
Das folgende Diagramm zeigt die Reihenfolge der Ereignisse, wenn ein Client-Gerät (mobile Anwendung oder Browser) einen In-App- oder Webanruf einleitet.

-
(Optional) Sie können auf der Website erfasste Attribute übergeben und mit dem JSON-Web-Token (JWT) validieren.
-
Der Kunde klickt auf das Kommunikations-Widget auf Ihrer Website oder mobilen App.
-
Das Kommunikations-Widget startet den Webanruf an, Amazon Connect indem es die im JWT enthaltenen Attribute weitergibt.
-
Der Kontakt erreicht den Flow, wird weitergeleitet und in die Warteschlange gestellt.
-
Der Kundendienstmitarbeiter akzeptiert den Kontakt.
-
(Optional) Wenn Video für den Kunden und den Kundendienstmitarbeiter aktiviert ist, können sie ihr Video starten.
Weitere Informationen
Weitere Informationen zu den Anforderungen für In-App-, Web- und Videoanruffunktionen finden Sie in den folgenden Themen: