Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Personalize Sie das Kundenerlebnis für In-App-, Web- und Videoanrufe in Amazon Connect
Die Schritte in diesem Thema sind optional, werden aber empfohlen. Sie können damit das Kundenerlebnis auf der Grundlage der zuvor in Ihrer App durchgeführten Aktionen personalisieren. Diese Option bietet Ihnen mehr Kontrolle beim Einleiten neuer Anrufe, einschließlich der Möglichkeit, Kontextinformationen als Attribute zu übergeben.
Nachdem Sie diese Schritte ausgeführt haben, müssen Sie mit Ihrem Website-Administrator zusammenarbeiten, um Ihre Webserver so einzurichten, dass sie JSON-Web-Tokens (JWTs) für neue Anrufe ausgeben
-
Wenn Sie Ihr Kommunikations-Widget bereits erstellt haben, wählen Sie das Widget auf der Seite Kommunikations-Widgets aus, um es zu bearbeiten.
-
Wählen Sie im Abschnitt Domain und Sicherheit die Option Bearbeiten aus.
-
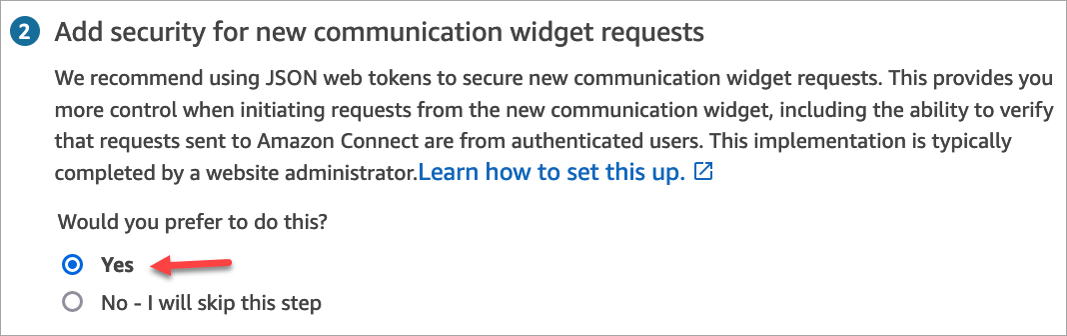
Wählen Sie unter Mehr Sicherheit für Ihre Kommunikations-Widget-Anfragen die Option Ja aus.

-
Wählen Sie Save and continue aus. Amazon Connect erstellt das Widget zusammen mit Folgendem:
-
Amazon Connect stellt auf der nächsten Seite einen 44-stelligen Sicherheitsschlüssel bereit, den Sie zum Erstellen JWTs verwenden können.
-
Amazon Connect fügt dem Einbettungsskript für das Kommunikations-Widget eine Callback-Funktion hinzu, die nach einem JWT sucht, wenn ein Anruf initiiert wird.
Sie müssen die Callback-Funktion im Einbettungscode implementieren, wie im folgenden Beispiel gezeigt.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Im nächsten Schritt erhalten Sie einen Sicherheitsschlüssel für alle Anrufe, die auf Ihren Websites initiiert wurden. Bitten Sie Ihren Website-Administrator, Ihre Webserver so einzurichten, dass die Ausgabe JWTs mit diesem Sicherheitsschlüssel erfolgt.
-
-
Wählen Sie Save and continue aus.
-
Kopieren Sie den benutzerdefinierten HTML-Codeausschnitt und fügen Sie ihn in den Quellcode Ihrer Website ein.
Alternative Methode: Übergeben Sie Kontaktattribute direkt aus dem Codeausschnitt
Anmerkung
Diese Attribute haben zwar den Geltungsbereich des HostedWidget- Präfixes, sind aber dennoch auf der Client-Seite veränderbar. Verwenden Sie das JWT-Setup, wenn Sie personenbezogene Daten oder unveränderliche Daten in Ihrem Kontaktablauf benötigen.
Das folgende Beispiel zeigt, wie Kontaktattribute direkt aus dem Codeausschnitt übergeben werden, ohne die Widget-Sicherheit zu aktivieren.
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>Verwendung der Attribute in Kontaktabläufen
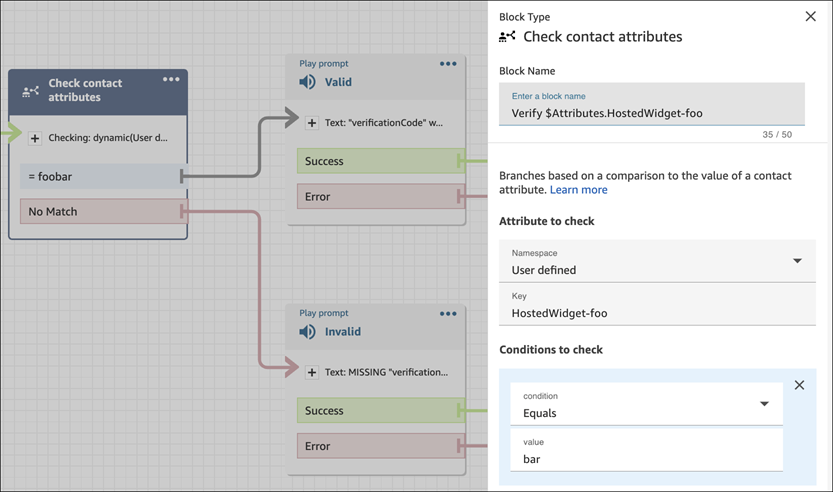
Der Flussblock „Kontaktattribute prüfen“ ermöglicht den Zugriff auf diese Attribute über den benutzerdefinierten Namespace, wie in der folgenden Abbildung dargestellt. Sie können den Flow-Block verwenden, um Verzweigungslogik hinzuzufügen. Der vollständige Pfad ist$Attribute.HostedWidget-. attributeName

Kopieren des Codes und der Sicherheitsschlüssel für das Kommunikations-Widget
In diesem Schritt bestätigen Sie Ihre Auswahl, kopieren den Code für das Kommunikations-Widget und betten ihn in Ihre Website ein. Sie können auch die geheimen Schlüssel für die Erstellung von kopieren. JWTs
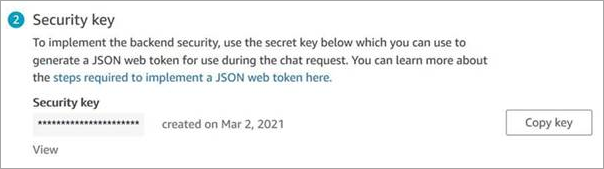
Sicherheitsschlüssel
Verwenden Sie diesen 44-stelligen Sicherheitsschlüssel, um JSON-Webtoken von Ihrem Webserver aus zu generieren. Sie können Schlüssel auch aktualisieren oder rotieren, wenn Sie sie ändern müssen. Wenn Sie dies tun, stellt Ihnen Amazon Connect einen neuen Schlüssel zur Verfügung und behält den vorherigen Schlüssel bei, bis Sie ihn ersetzen können. Nachdem Sie den neuen Schlüssel bereitgestellt haben, können Sie zu Amazon Connect zurückkehren und den vorherigen Schlüssel löschen.

Wenn Kunden mit dem Anrufstartsymbol auf Ihrer Website interagieren, fordert das Kommunikations-Widget vom Webserver ein JWT an. Wenn dieses JWT bereitgestellt wird, nimmt das Widget es als Teil des Anrufs des Endkunden an Amazon Connect auf. Amazon Connect verwendet dann den geheimen Schlüssel, um das Token zu entschlüsseln. Wenn dies erfolgreich möglich ist, bestätigt es, dass das JWT von Ihrem Webserver ausgestellt wurde, und Amazon Connect leitet den Anruf an Ihre Kundendienstmitarbeiter im Contact Center weiter.
Einzelheiten zum JSON-Web-Token
-
Algorithmus: HS256
-
Claims:
-
Sub:
widgetIdErsetzen Sie
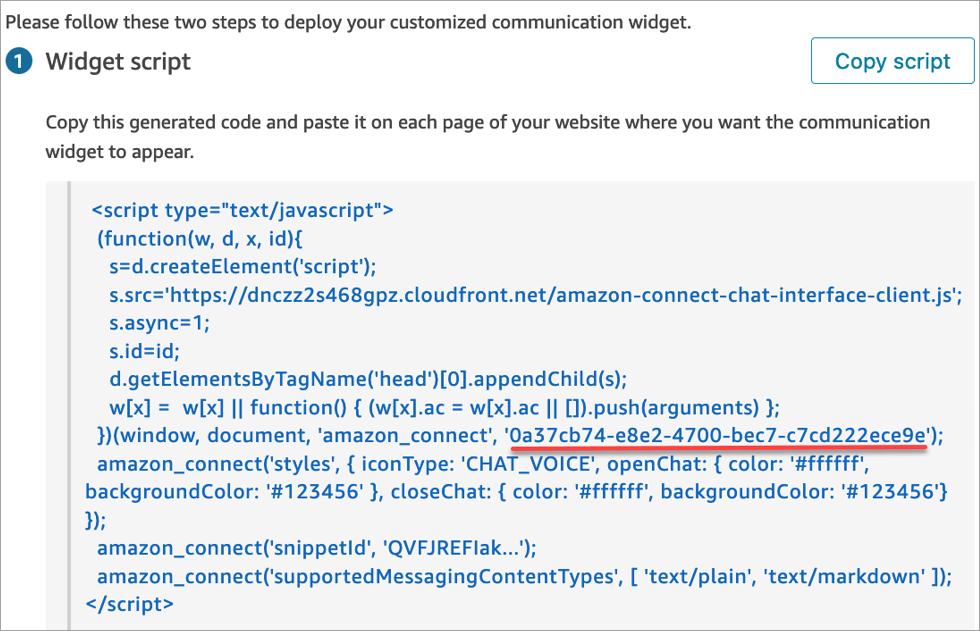
widgetIddurch Ihre eigene WidgetID. Um Ihre WidgetID zu finden, sehen Sie sich das Beispiel-Skript für das Kommunikations-Widget an. -
iat: *Ausgabezeitpunkt.
-
exp: *Flow (maximal 10 Minuten).
*Informationen zum Datumsformat finden Sie im folgenden Dokument der Internet Engineering Task Force (IETF): JSON Web Token (JWT)
, Seite 5. -
Der folgende Codeblock zeigt ein Beispiel für die Generierung eines JWT in Python:
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
Skript für das Kommunikations-Widget
Die folgende Abbildung zeigt ein Beispiel dafür JavaScript , wie Sie es auf Websites einbetten, auf denen Kunden Ihr Kontaktzentrum anrufen können sollen. Dieses Skript zeigt das Widget in der unteren rechten Ecke Ihrer Website an.
Die folgende Abbildung zeigt, wo Sie Ihre WidgetID finden.

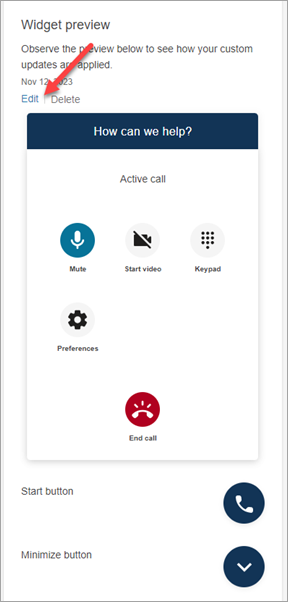
Wenn Ihre Website geladen wird, sehen Kunden zuerst das Symbol Starten. Wenn sie dieses Symbol auswählen, wird das Kommunikations-Widget geöffnet und die Kunden können Ihre Kundendienstmitarbeiter anrufen.
Sie können jederzeit Änderungen am Kommunikations-Widget über Bearbeiten vornehmen.
Anmerkung
Gespeicherte Änderungen aktualisieren die Kundenumgebung in wenigen Minuten. Überprüfen Sie Ihre Widget-Konfiguration, bevor Sie sie speichern.

Damit Änderungen an Widget-Symbolen auf der Website wirksam werden, müssen Sie Ihre Website direkt mit einem neuen Codeblock aktualisieren.