Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Fügen Sie interaktive Amazon Lex-Nachrichten für Kunden im Chat hinzu
Interaktive Nachrichten sind umfangreiche Nachrichten, die eine Aufforderung und vorkonfigurierte Anzeigeoptionen enthalten, aus denen der Kunde wählen kann. Diese Nachrichten werden von Amazon Lex bereitgestellt und über Amazon Lex mithilfe einer AWS Lambda Funktion konfiguriert.
Tipp
Wenn Sie Apple Messages for Business integriert haben, finden Sie weitere Informationen unter Interaktive Nachrichtentypen
Gültigkeitsbeschränkungen
Es wird erwartet, dass die Grenzwerte für Zeichenfolgefelder (z. B. Titel, Untertitel usw.) vom Client durchgesetzt werden (d. h. von einer benutzerdefinierten Oberfläche oder dem gehosteten Kommunikations-Widget). Die SendMessageAPI prüft nur, ob die Gesamtgröße der Zeichenfolge weniger als 20 KB beträgt.
-
Wenn Sie das gehostete Kommunikations-Widget verwenden, ohne es anzupassen, und die Zeichenfolge die Feldgrenzen überschreitet, wird sie auf der Benutzeroberfläche gekürzt und ein Auslassungszeichen (...) wird angehängt. Sie können festlegen, wie Feldbeschränkungen durchgesetzt werden, indem Sie das Widget anpassen.
-
Wenn Sie die Integration mit anderen Plattformen (wie Apple Messages for Business) durchführen, lesen Sie sich die Beschränkungen in diesem Thema für Amazon Connect und die Grenzwerte in der Dokumentation für die andere Plattform durch. Beispielsweise werden Schnellantworten auf älteren Versionen von iOS nicht unterstützt.
Alle anderen Feldgrenzen müssen eingehalten werden, damit die Nachricht erfolgreich gesendet werden kann.
Vorlagen für die Anzeige von Nachrichten
Amazon Connect bietet die folgenden Vorlagen für die Nachrichtenanzeige. Verwenden Sie sie, um Kunden in einem Chat Informationen zur Verfügung zu stellen:
Diese Vorlagen definieren, wie die Informationen dargestellt werden und welche Informationen in der Chat-Oberfläche angezeigt werden. Wenn interaktive Nachrichten über den Chat gesendet werden, überprüfen Flows, ob das Nachrichtenformat einer dieser Vorlagen entspricht.
Listen-Picker-Vorlage
Verwenden Sie die Vorlage für die Listenauswahl, um dem Kunden eine Liste mit bis zu sechs Auswahlmöglichkeiten zu präsentieren. Jede Auswahl kann ein eigenes Bild haben.
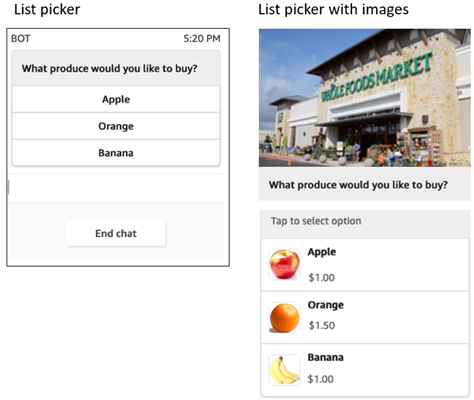
Die folgenden Bilder zeigen zwei Beispiele dafür, wie die Vorlage für die Listenauswahl Informationen in einem Chat wiedergibt.
-
Ein Bild zeigt drei Schaltflächen, jede mit dem Namen einer Frucht im Text: Apfel, Orange, Banane.
-
Das zweite Bild zeigt ein Bild eines Ladens und darunter drei Schaltflächen, jeweils mit dem Namen, dem Bild und dem Preis der Frucht.

Der folgende Code ist die Listenauswahlvorlage, die Sie in Ihrem Lambda verwenden können. Beachten Sie Folgendes:
-
Fettgedruckter Text weist auf einen obligatorischen Parameter hin.
-
In einigen Fällen, wenn das übergeordnete Element nicht verpflichtend ist, die Felder im übergeordneten Element jedoch, dann sind die Felder Pflichtfelder. Sehen Sie sich zum Beispiel die
data.replyMessageStruktur in der folgenden Vorlage an. Wenn die Struktur existiert,titleist dies verpflichtend. AndernfallsreplyMessageist eine vollständige Angabe optional.
{ "templateType":"ListPicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Produce selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy" }, "content":{ "title":"What produce would you like to buy?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", "imageDescription":"Select a produce to buy", "elements":[ { "title":"Apple", "subtitle":"$1.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg" }, { "title":"Orange", "subtitle":"$1.50", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg", }, { "title":"Banana", "subtitle":"$10.00", "imageType":"URL", "imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg", "imageDescription":"Banana" } ] }
Limits für die Auswahl auflisten
In der folgenden Tabelle sind die Grenzwerte für jedes der Listenauswahlelemente aufgeführt, falls Sie Ihr eigenes Lambda von Grund auf neu erstellen möchten. Die obligatorischen Parameter sind fett gedruckt.
Um unbegrenzt viele Optionen zu senden, implementieren Sie Aktionsschaltflächen in Ihrer Anwendung. Weitere Informationen finden Sie unter Implementation of action buttons in interactive message list picker/panel
| Übergeordnetes Feld | Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|---|
|
templateType |
Ja |
Gültiger Vorlagentyp |
|||
|
data |
Ja |
||||
|
Version |
Ja |
Muss „1.0“ sein. |
|||
data |
Inhalt | Ja | |||
| Nachricht antworten | Nein | ||||
Inhalt |
Titel | Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Elemente | Ja | 1 Element |
10 artikel |
Dies ist eine Reihe von Elementen. Maximal 10 Elemente im Array. Verwenden Sie die Funktion „Aktionsschaltflächen“, um unbegrenzt viele Elemente zu senden. |
|
| Untertitel | Nein | 0 |
400 |
||
| targetForLinks | Nein |
Muss einer der folgenden Werte sein:
AnmerkungWenn Sie das Amazon Connect Kommunikations-Widget verwenden und Links im selben Browser-Tab öffnen müssen, müssen Sie dem Codeausschnitt des Amazon Connect Kommunikations-Widgets das folgende Attribut hinzufügen, damit der aktuelle Iframe Links innerhalb derselben Registerkarte öffnen und darin navigieren kann:
|
|||
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein |
|
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein |
|
| imageDescription | Nein | 0 |
50 |
||
| Referenz-ID | Nein |
|
Zeichenfolge. Nur für die Action-Button-Funktion erforderlich. |
||
| listId | Nein |
|
Zeichenfolge. Nur für die Action-Button-Funktion erforderlich. |
||
| PreIndex | Nein |
|
Zahl. Nur für die Action-Button-Funktion erforderlich. |
||
| Nächster Index | Nein |
|
Zahl. Nur für die Action-Button-Funktion erforderlich. |
||
| TemplateIdentifier | Nein |
|
Zahl. Sollte eine UUID sein. Dieses Feld ist erforderlich, wenn Listenauswahl/Panel in einem Karussell verwendet wird. |
||
Elemente |
Titel | Ja | 1 |
400 |
|
| Untertitel | Nein | 0 |
400 |
||
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein |
|
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein |
|
| imageDescription | Nein | 0 |
50 |
Kann ohne ein Bild nicht existieren |
|
| Aktionsdetail | Nein |
|
|
Nur für die Action-Button-Funktion erforderlich. Muss „PREVIOUS_OPTIONS“ oder „SHOW_MORE“ sein. |
|
Nachricht antworten |
Titel | Ja | 1 |
400 |
|
| Untertitel | Nein | 0 |
400 |
||
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein |
|
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein |
|
| imageDescription | Nein | 0 |
50 |
Kann ohne ein Bild nicht existieren |
Vorlage für die Zeitauswahl
Die Vorlage für die Zeitauswahl ist nützlich, damit Kunden Termine planen können. Sie können dem Kunden in einem Chat bis zu 40 Zeitfenster zur Verfügung stellen.
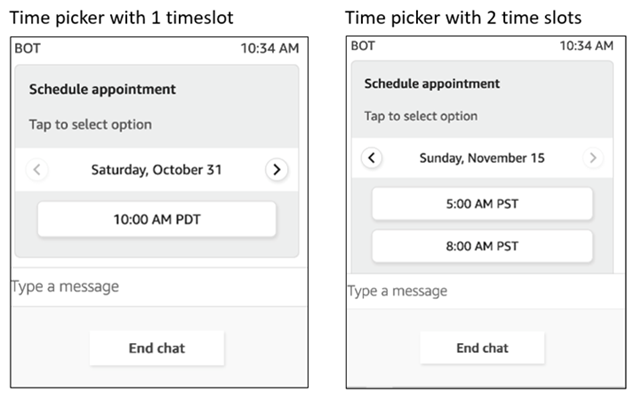
Die folgenden Bilder zeigen zwei Beispiele dafür, wie die Vorlage für die Zeitauswahl Informationen in einem Chat wiedergibt.
-
Ein Bild zeigt ein Datum und darunter ein Zeitfenster.
-
Das zweite Bild zeigt ein Datum und darunter zwei Zeitfenster.

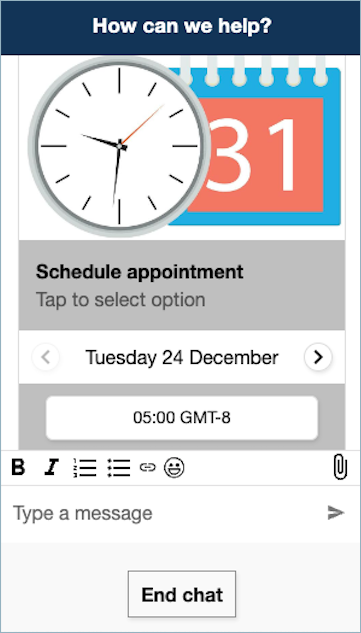
Die folgende Abbildung zeigt den Zeitwähler mit einem Bild
Anmerkung
Wenn Sie diese Nachrichtenvorlage mit dem Apple Messages for Business-Kanal verwenden und kein Bild hinzufügen, fügt Amazon Connect sowohl in der Antwort als auch in der Antwortnachricht ein Standardbild hinzu.

Der folgende Code ist die Zeitauswahlvorlage, die Sie in Ihrem Lambda verwenden können. Beachten Sie Folgendes:
-
Fettgedruckter Text weist auf einen obligatorischen Parameter hin.
-
In einigen Fällen, wenn das übergeordnete Element nicht verpflichtend ist, die Felder jedoch das übergeordnete Element sind, dann sind die Felder Pflichtfelder. Sehen Sie sich zum Beispiel die
data.replyMessageStruktur in der folgenden Vorlage an. Wenn die Struktur existiert,titleist dies verpflichtend. AndernfallsreplyMessageist eine vollständige Angabe optional.
{ "templateType":"TimePicker", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting", "subtitle":"Appointment selected", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg", "imageDescription":"Appointment booked" }, "content":{ "title":"Schedule appointment", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg", "imageDescription":"Appointment booked", "timeZoneOffset":-450, "location":{ "latitude":47.616299, "longitude":-122.4311, "title":"Oscar", "radius":1, }, "timeslots":[ { "date" : "2020-10-31T17:00+00:00", "duration": 60, }, { "date" : "2020-11-15T13:00+00:00", "duration": 60, }, { "date" : "2020-11-15T16:00+00:00", "duration": 60, } ], } } } }
Limits für die Zeitauswahl
In der folgenden Tabelle sind die Grenzwerte für jedes der Time-Picker-Elemente aufgeführt. Verwenden Sie diese Informationen, wenn Sie Ihr eigenes Lambda von Grund auf neu erstellen möchten. Die obligatorischen Parameter sind fett gedruckt.
| Übergeordnetes Feld | Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|---|
|
templateType |
Ja |
Gültiger Vorlagentyp |
|||
|
data |
Ja |
||||
|
Version |
Ja |
Muss „1.0“ sein. |
|||
data |
Nachricht antworten | Nein | |||
| Inhalt | Ja | ||||
Nachricht antworten |
Titel |
Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Untertitel | Nein | 0 |
400 |
||
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein | |
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein | |
| imageDescription | Nein | 0 |
50 |
Kann ohne ein Bild nicht existieren | |
Inhalt |
Titel |
Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Untertitel | Nein | 0 |
200 |
||
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein | |
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein | |
| imageDescription | Nein | 0 |
50 |
Kann ohne ein Bild nicht existieren | |
| Zeitzonen-Versatz | Nein | -720 |
840 |
Dies ist ein optionales Feld, wenn es nicht gesetzt ist. Unser Beispielclient verwendet standardmäßig die Zeitzone des Benutzers. Wenn diese Option gesetzt ist, wird dies gemäß der eingegebenen Zeitzone angezeigt. Das Feld sollte eine Ganzzahl sein, die die Anzahl der Minuten ab GMT angibt und die Zeitzone des Orts des Ereignisses angibt. |
|
| location | Nein | ||||
| Zeitfenster | Ja | 1 |
40 |
Dies ist eine Reihe von Zeitfenstern. Maximal 40 Elemente im Array. |
|
location |
Längengrad | Ja | -180 |
180 |
Muss doppelt |
| Breitengrand | Ja | -90 |
90 |
Muss doppelt |
|
| Titel | Ja | 1 |
400 |
||
radius |
Nein | 0 |
200 |
||
Zeitfenster |
date | Ja |
|
Sollte im ISO-8601-Zeitformat sein: .MM+00.00 YYYY-MM-DDTHH Zum Beispiel: „2020-08-14T21:21+00.00“ |
|
| duration | Ja | 1 |
3600 |
Panel-Vorlage
Mithilfe der Panel-Vorlage können Sie dem Kunden unter einer Frage bis zu 10 Auswahlmöglichkeiten anbieten. Sie können jedoch nur ein Bild und nicht jeder Auswahl ein Bild hinzufügen.
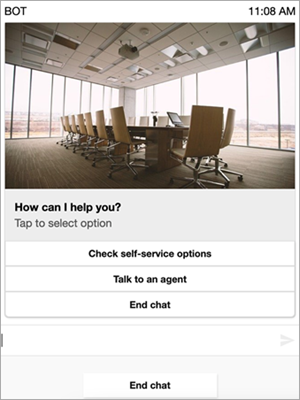
Die folgende Abbildung zeigt ein Beispiel dafür, wie die Panel-Vorlage Informationen in einem Chat wiedergibt. Es zeigt ein Bild oben in der Nachricht und unter dem Bild wird eine Aufforderung angezeigt, in der gefragt wird, wie kann ich helfen? Tippen Sie, um eine Option auszuwählen. Nach der Aufforderung werden dem Kunden drei Optionen angezeigt: Check self-service options, Talk to an agent, End chat.

Der folgende Code ist die Panel-Vorlage, die Sie in Ihrem Lambda verwenden können. Beachten Sie Folgendes:
-
Fettgedruckter Text weist auf einen obligatorischen Parameter hin.
-
In einigen Fällen, wenn das übergeordnete Element nicht verpflichtend ist, die Felder im übergeordneten Element jedoch, dann sind die Felder Pflichtfelder. Sehen Sie sich zum Beispiel die
data.replyMessageStruktur in der folgenden Vorlage an. Wenn die Struktur vorhanden ist,titleist a erforderlich. AndernfallsreplyMessageist eine vollständige Angabe optional.
{ "templateType":"Panel", "version":"1.0", "data":{ "replyMessage":{ "title":"Thanks for selecting!", "subtitle":"Option selected", }, "content":{ "title":"How can I help you?", "subtitle":"Tap to select option", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg", "imageDescription":"Select an option", "elements":[ { "title":"Check self-service options", }, { "title":"Talk to an agent", }, { "title":"End chat", } ] } } }
Grenzwerte für das Panel
In der folgenden Tabelle sind die Grenzwerte für jedes der Panel-Elemente aufgeführt, falls Sie Ihr eigenes Lambda von Grund auf neu erstellen möchten. Die obligatorischen Parameter sind fett gedruckt.
Um unbegrenzt viele Optionen zu senden, implementieren Sie Aktionsschaltflächen in Ihrer Anwendung. Weitere Informationen finden Sie unter Implementation of action buttons in interactive message list picker/panel
| Übergeordnetes Feld | Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|---|
|
templateType |
Ja |
Gültiger Vorlagentyp |
|||
|
data |
Ja |
||||
|
Version |
Ja |
Muss „1.0“ sein. |
|||
data |
Nachricht antworten | Nein | |||
| Inhalt | Ja | ||||
Inhalt |
Titel | Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Untertitel | Nein | 0 |
400 |
||
| Elemente | Ja | 1 Element |
10 artikel |
Dies ist eine Reihe von Elementen. Maximal 10 Elemente im Array. |
|
| ImageType | Nein | 0 |
50 |
Muss „URL“ sein |
|
| Bilddaten | Nein | 0 |
200 |
Muss eine gültige öffentlich zugängliche URL sein |
|
| imageDescription | Nein | 0 |
50 |
Kann ohne ein Bild nicht existieren |
|
| Referenz-ID | Nein |
|
Zeichenfolge. Nur für die Action-Button-Funktion erforderlich. |
||
| listId | Nein |
|
Zeichenfolge. Nur für die Action-Button-Funktion erforderlich. |
||
| PreIndex | Nein |
|
Zahl. Nur für die Action-Button-Funktion erforderlich. |
||
| Nächster Index | Nein |
|
Zahl. Nur für die Action-Button-Funktion erforderlich. |
||
| TemplateIdentifier | Nein |
|
Zahl. Sollte eine UUID sein. Dieses Feld ist erforderlich, wenn Listenauswahl/Panel in einem Karussell verwendet wird. |
||
Elemente |
Titel | Ja | 1 |
400 |
|
| Aktionsdetail | Nein |
|
|
Nur für die Action-Button-Funktion erforderlich. Muss „PREVIOUS_OPTIONS“ oder „SHOW_MORE“ sein. |
|
Nachricht antworten |
Titel | Ja | 1 |
400 |
|
| Untertitel | Nein | 0 |
400 |
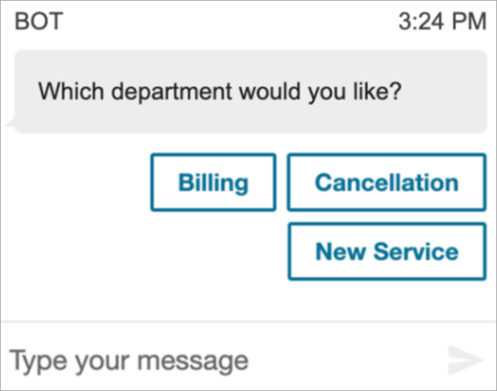
Schnellantwort-Vorlage
Verwenden Sie Schnellantwortnachrichten, um einfache Antworten von Kunden und ihnen an Kunden in einer Inline-Liste zu erhalten. Sie können Kunden in einer Schnellantwortnachricht bis zu 5 Optionen anbieten. Bilder werden für Schnellantworten nicht unterstützt.
Die Schnellantwort-Vorlage zeigt in einem Beispiel, wie die Schnellantwort-Vorlage Informationen in einem Chat wiedergibt.

Der folgende Code ist die Schnellantwortvorlage, die Sie in Ihrem Lambda verwenden können.
{ "templateType": "QuickReply", "version": "1.0", "data": { "replyMessage": { "title": "Thanks for selecting!" }, "content": { "title": "Which department would you like?", "elements": [{ "title": "Billing" }, { "title": "Cancellation" }, { "title": "New Service" } ] } } }
Schnellantwort-Limits
In der folgenden Tabelle sind die Grenzwerte für jedes der Schnellantwortelemente aufgeführt. Verwenden Sie diese Informationen, wenn Sie Ihr eigenes Lambda von Grund auf neu erstellen möchten. Die obligatorischen Parameter sind fett gedruckt.
| Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|
|
templateType |
Gültiger Vorlagentyp |
|||
|
data |
Ja |
|||
|
Version |
Ja |
Muss „1.0“ sein. |
||
Inhalt |
Ja | |||
| Titel | Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Elemente | Ja | 2 Elemente |
10 artikel |
Dies ist eine Reihe von Elementen. Mindestens 2 Elemente und maximal 10 Elemente im Array. |
| Titel | Ja | 1 |
200 |
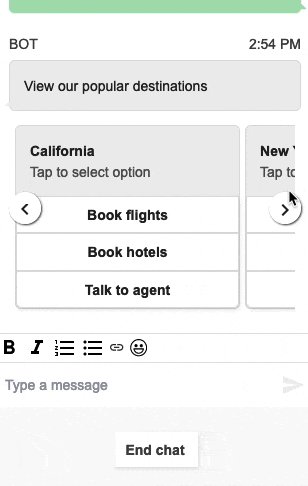
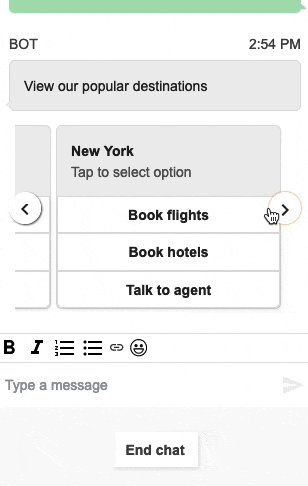
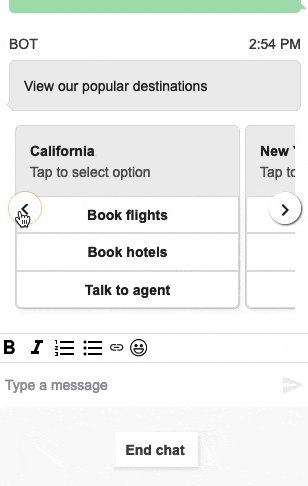
Karussell-Vorlage
Verwenden Sie Karussells, um Kunden bis zu 5 Listenauswahlfelder oder Panels in einer einzigen Nachricht anzuzeigen. Ähnlich wie bei der Listenauswahl und der Zeitauswahl können Sie dem Karussell mithilfe der SHOW_MORE-Funktion weitere Optionen hinzufügen.
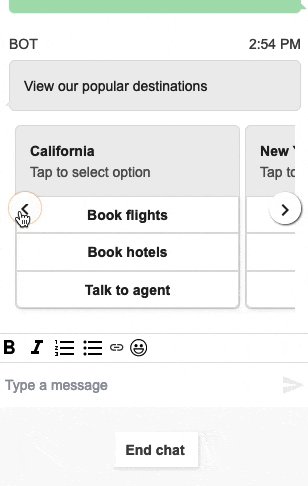
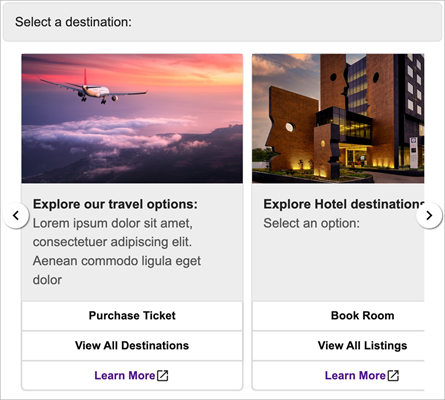
Das folgende GIF zeigt ein Beispiel dafür, wie die Karussellvorlage Informationen in einem Chat wiedergibt. Kunden scrollen mithilfe der Pfeiltasten nach links und rechts durch das Bilderkarussell.

Die folgende Abbildung zeigt zwei Hyperlinks für Learn More, bei denen es sich um Beispiele für Hyperlink-Elemente in der Karussellauswahl handelt.

Der folgende Code ist die Karussellvorlage, die Sie in Ihrem Lambda verwenden können.
{ "templateType": "Carousel", "version": "1.0", "data": { "content": { "title": "View our popular destinations", "elements": [ { "templateIdentifier": "template0", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "California", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } }, { "templateIdentifier": "template1", "templateType": "Panel", "version": "1.0", "data": { "content": { "title": "New York", "subtitle": "Tap to select option", "elements": [ { "title": "Book flights" }, { "title": "Book hotels" }, { "title": "Talk to agent" } ] } } } ] } } }
Für Benutzer des Widgets für gehostete Kommunikation:
-
Die Auswahlen in der Karussellvorlage führen zu einer JSON-Zeichenkettenantwort, die wie im folgenden Beispiel strukturiert ist und an Lambda zurückgesendet wird (andere interaktive Nachrichtentypen geben eine reguläre Zeichenkettenantwort mit nur einem
selectionText-Wert zurück):{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
In Karussells können Sie Hyperlinks in den Listenauswahl-/Bedienfeldelementen angeben. Um einen Hyperlink anstelle einer Schaltfläche zu erstellen, fügen Sie die folgenden zusätzlichen Felder für das Element hinzu, bei dem es sich um einen Hyperlink handeln soll:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Karussell-Limits
Die Limits für jedes Karussellelement sind in der folgenden Tabelle aufgeführt. Verwenden Sie diese Informationen, wenn Sie Ihr eigenes Lambda von Grund auf neu erstellen möchten. Die obligatorischen Parameter sind fett gedruckt.
| Übergeordnetes Feld | Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|---|
|
templateType |
Ja |
Gültiger Vorlagentyp |
|||
|
data |
Ja |
||||
|
Version |
Ja |
Muss „1.0“ sein. |
|||
data |
Inhalt | Ja | |||
Inhalt |
Titel | Ja | 1 |
400 |
Sollte eine Beschreibung für Vorlagen ohne Eingabeaufforderung sein |
| Elemente | Ja | 2 Elemente |
5 artikel |
Dabei handelt es sich um eine Reihe von Vorlagen für die Listenauswahl oder für Bedienfelder. Pro Karussell wird nur ein interaktiver Nachrichtentyp akzeptiert. Jedes Element sollte das Top-Level-Feld TemplateIdentifier enthalten. Mindestens 2 Vorlagen und maximal 5 Vorlagen im Array. AnmerkungFür ein optimales Kundenerlebnis empfehlen wir, dass jede Vorlage einheitlich Bilder/Anzahl von Elementen verwendet. |
|
| omitTitleFromCarouselResponse | Nein |
Boolean — Antworten Sie optional mit " |
|||
| carouselIsVertical | Nein |
Boolean – Rendern Sie optional Elemente mit vertikalem Scrollen. |
Apple-Formularvorlage
Anmerkung
Diese Vorlage gilt nur für Apple Messages for Business-Kontaktabläufe.
Ein Unternehmen kann seinen Endkunden eine interaktive Formularnachricht über eine einzige Nachricht senden, die mehrere Seiten mit angeforderten Eingaben enthält. Wenn die Nachricht auf dem Apple-Gerät eines Endkunden eingeht, kann dieser das Formular öffnen und durch die Seiten navigieren, wobei für jede Seite eine Antwort bereitgestellt wird, bevor alle Antworten am Ende des Formulars eingereicht werden.
Beispielsweise können Unternehmen Apple-Formulare für verschiedene Zwecke verwenden, z. B. für Auswahlprozesse, Kundenbefragungen und Kontoerstellung/-registrierung.
Warnung
Interaktive Nachrichteninhalte und Antworten von Endkunden werden im Transkript der Kontaktdatensätze gespeichert und können von anderen Chat-Teilnehmern und Kontaktanalysten mit Zugriff auf die Transkripte eingesehen werden. Um zu verhindern, dass personenbezogene Daten nach Beendigung des Kontakts in Ihrem Kontaktdatensatz erscheinen, sollten Sie den Block Aufzeichnungs- und Analyseverhalten festlegen in Ihrem step-by-step Guide-Kontaktablauf verwenden, Kontaktlinsen aktivieren und die Schwärzung vertraulicher Daten aktivieren. Vollständige Informationen zur Aktivierung der PII-Schwärzung finden Sie unter Schwärzung sensibler Daten aktivieren.
Folgende Seitentypen werden unterstützt:
-
ListPicker: eine Liste von Optionen, aus denen der Benutzer mit Bildunterstützung auswählen muss.
-
WheelPicker: Ähnlich wie, ListPicker aber die Auswahl erfolgt über ein scrollbares Optionsrad.
-
DatePicker: eine Kalenderansicht, in der der Benutzer ein Datum auswählen kann.
-
Eingabe: ein Textfeld, das der Benutzer ausfüllen muss.
Der folgende Code ist ein Beispiel für eine Apple-Formularvorlage, die Sie in Ihrem Lambda verwenden können.
Anmerkung
-
Fettgedruckter Text ist ein obligatorischer Parameter.
-
In einigen Fällen, wenn das übergeordnete Element in der Anfrage vorhanden ist und es nicht obligatorisch/fett gedruckt ist, die Felder darin aber schon, dann sind die Felder Pflichtfelder.
Einfaches Beispiel für ein Umfrageformular:
{ "templateType": "AppleForm", "version": "1.0", "data": { "content": { "title": "Survey", "pages": [ { "pageType": "DatePicker", "title": "Date you visited", "subtitle": "When did you last visit?", "minDate": "2024-01-02" }, { "pageType": "ListPicker", "title": "Rating", "subtitle": "How do you rate the experience?", "items": [ { "title": "Good", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg" }, { "title": "Okay", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg" }, { "title": "Poor", "imageType": "URL", "imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg" } ] }, { "pageType": "ListPicker", "title": "Dine type", "subtitle": "Select all dine types that apply", "multiSelect": true, "items": [ { "title": "Pickup" }, { "title": "Dine-in" }, { "title": "Delivery" } ] }, { "pageType": "WheelPicker", "title": "Visits", "subtitle": "How often do you visit?", "items": [ { "title": "Often" } { "title": "Sometimes" }, { "title": "Rarely" } ] }, { "pageType": "Input", "title": "Additional notes", "subtitle": "Anything else you'd like to mention about your visit?", "multiLine": true } ] } } }
Einschränkungen bei Apple-Formularen
InteractiveMessage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Version | Zeichenfolge | Ja | Versionsnummer. Zulässiger Wert: „1.0" |
| Vorlagentyp | TemplateType | Ja | Interaktiver Nachrichtenvorlagentyp. Zulässige Werte: [“ ListPicker „," TimePicker „, „Panel“, "QuickReply„, „Carousel“, "ViewResource„," AppleForm„] |
| daten | InteractiveMessageData | Ja | Interaktive Nachrichtendaten |
InteractiveMessageData
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Inhalt | InteractiveMessageContent | Ja | Wichtiger Inhalt der interaktiven Nachricht |
| Nachricht beantworten | ReplyMessage | Nein | Konfiguration der Nachrichtenanzeige nach dem Senden einer Antwort auf eine interaktive Nachricht |
AppleFormContent
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Titel | String | Ja | Titel der obersten Ebene des Formulars. Wird in Apple in der Sprechblase für Empfangsnachrichten und beim Rendern von Transkripten angezeigt |
| Untertitel | String | Nein | Wird als Untertitel verwendet in ReceivedMessage |
| Bild-Typ | String | Nein | Gültige Werte: „URL“ Wird für das Bild in verwendet ReceivedMessage |
| ImageData | String | Nein | S3-Bild-URL Wird für das Bild in verwendet ReceivedMessage |
| Seiten | AppleFormPage[] | Ja | Liste der Formularseiten |
| Zusammenfassung anzeigen | Boolesch | Nein | Ob eine Übersichtsseite mit Antworten angezeigt werden soll, die vor dem Absenden überprüft werden müssen. Standardeinstellung: Falsch (keine Bestätigungs-/Übersichtsseite) |
| SplashPage | AppleFormSplashPage | Nein | Erste Splash-Seite, die vor den eigentlichen Seiten angezeigt wird Standard: Keine Splash-Seite |
AppleFormSplashPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Titel | String | Ja | Titel der Splash-Seite |
| Untertitel | String | Nein | Untertitel/Hauptteil der Splash-Seite |
| Bild-Typ | ImageType | Nein | Bei der Anzeige eines Bilds auf der Splash-Seite vorhanden Zulässiger Wert: „URL“ Standard: Kein Bild wird angezeigt |
| ImageData | String | Nein | Für imageType="URL“ ist dies der URL-Wert Standard: Es wird kein Bild angezeigt |
| ButtonTitle | String | Ja | Text der Schaltfläche „Weiter“. Von Apple erforderlich, Standardtext mit Lokalisierung wird nicht unterstützt |
AppleFormPage
-
Basismodell für Formularseiten. Spezifische Seitentypen gehen von diesem Modell aus
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Seitentyp | ApplePageType | Ja | Enum für Seitentyp. Zulässige Werte: ["Input“, "DatePicker„," WheelPicker „," ListPicker „] |
| Titel | String | Ja | Seitentitel |
| untertitel | String | Ja | Untertitel der Seite. Wird auf der Bestätigungsseite verwendet |
AppleFormDatePickerPage
AppleFormDatePickerPagedehnt AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Seitentyp | ApplePageType | Ja | Wert: "“ DatePicker |
| Labeltext | String | Nein | Text, der neben der Datumseingabe angezeigt wird. Beispiel-Screenshots finden Sie im Anhang |
| Helfertext | String | Nein | Hilfstext, der unter der Datumseingabe angezeigt wird. Beispiel-Screenshots finden Sie im Anhang Standard: Kein Hilfstext |
| DateFormat | String | Nein | ISO 8601-Datumsformat. Standard: yyyy-MM-dd |
| Startdatum | String | Nein | Anfängliches /voreingestelltes ausgewähltes Datum im gültigen Datumsformat Standard: Aktuelles Datum für den Endbenutzer, an dem die Nachricht gesendet wird |
| minDate | String | Nein | Das Mindestdatum darf im gültigen Datumsformat ausgewählt werden. Standard: Kein Mindestdatum |
| MaxDate | String | Nein | Maximales Datum, das im gültigen Datumsformat ausgewählt werden darf Standard: Aktuelles Datum für den Endbenutzer, an dem die Nachricht gesendet wird |
AppleFormListPickerPage
AppleFormListPickerPageerweitert AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Seitentyp | ApplePageType | Ja | Wert: "“ ListPicker |
| Mehrfachauswahl | Boolesch | Nein | Ermöglicht die Auswahl mehrerer Elemente Standard: falsch (Einzelauswahl) |
| Artikel | AppleFormListPickerPageItem[] | Ja | Liste der Elemente auf der Listenseite |
AppleFormListPickerPageItem
AppleFormListPickerPageItemerweitert AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Titel | String | Ja | Text des Artikels anzeigen |
| Bild-Typ | ImageType | Nein | Vorhanden, wenn ein Bild innerhalb eines Elements angezeigt wird Zulässiger Wert: „URL“ Standard: Es wird kein Bild angezeigt |
| ImageData | String | Nein | Für imageType="URL“ ist dies der URL-Wert Standard: Es wird kein Bild angezeigt |
Anmerkung
Ähnliches Bildmodell wie bestehende interaktive Nachrichtenmodelle (ListPicker), außer dass imageDescription es nicht enthalten ist. Es wird für Bild-Alt-Text in Chat-Widgets/Web-Chats verwendet und für interaktive Apple-Nachrichten ignoriert.
AppleFormWheelPickerPage
AppleFormWheelPickerPageerweitert AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Seitentyp | ApplePageType | Ja | Wert: "“ WheelPicker |
| Artikel | AppleFormWheelPickerPageItem[] | Ja | Liste der Artikel von Wheel Picker |
| LabelText | String | Nein | Text, der neben der Eingabe angezeigt wird. Sehen Sie sich Beispiel-Screenshots im Anhang an |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItemerweitert AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Titel | String | Ja | Text des Auswahlelements anzeigen |
AppleFormInputPage
AppleFormInputPageerweitert AppleFormPage
| Feld | Typ | Erforderlich | Beschreibung/Hinweise |
|---|---|---|---|
| Seitentyp | ApplePageType | Ja | Wert: „Eingabe“ |
| LabelText | String | Nein | Text, der neben dem Eingabefeld angezeigt wird. Beispiel-Screenshots finden Sie im Anhang |
| Helfertext | String | Nein | Unter dem Eingabefeld wird zusätzlicher Text angezeigt Standard: Kein Hilfstext |
| PlatzhalterText | String | Nein | Platzhaltertext, der anfänglich angezeigt werden soll, wenn keine Eingabe erfolgt. Standard: Platzhaltertext „(Optional)“ oder „(Erforderlich)“ |
| Präfix-Text | String | Nein | Präfixtext, der neben der Eingabe angezeigt werden soll. Beispiel: '$', wenn es sich bei der Eingabe um einen monetären Wert handelt. Standard: Kein Präfixtext |
| erforderlich | Boolesch | Nein | Ob der Endbenutzer Eingaben machen muss Standard: falsch |
| Mehrzeilig | Boolesch | Nein | Ob eine mehrzeilige Eingabe bereitgestellt werden kann Standard: false (einzeilig) |
| maxCharCount | Anzahl | Nein | Max. Zeichenanzahl der Eingabe. Auf dem Apple-Client erzwungen. Standardeinstellung: Keine Begrenzung |
| Regex | String | Nein | Regex-Zeichenfolge zur Festlegung von Einschränkungen für die eingegebene Eingabe. Standard: Keine Regex-Einschränkungen |
| Tastaturtyp | String | Nein | Legt fest, welcher Tastaturtyp angezeigt wird, wenn der Endbenutzer die Eingabe eingibt. Zulässige Werte: Entspricht Apple. Siehe Dokumente |
| textContentType | String | Nein | Hilft bei Vorschlägen zum automatischen Ausfüllen auf Apple-Geräten. Zulässige Werte: Wie bei Apple. Siehe Dokumente |
Apple Pay-Vorlage
Anmerkung
Diese Vorlage gilt nur für Apple Messages for Business-Kontaktabläufe.
Verwende die Apple Pay-Vorlage, um Kunden eine einfache und sichere Möglichkeit zu bieten, Waren und Dienstleistungen über Apple Messages for Business mit Apple Pay zu kaufen.
Der folgende Code ist die Apple Pay-Vorlage, die Sie in Ihrem Lambda verwenden können:
Anmerkung
-
Fettgedruckter Text ist ein obligatorischer Parameter.
-
In einigen Fällen, wenn das übergeordnete Element in der Anfrage vorhanden ist und es nicht obligatorisch/fett gedruckt ist, die Felder darin aber schon, dann sind die Felder Pflichtfelder.
{ "templateType":"ApplePay", "version":"1.0", "data":{ "content":{ "title":"Halibut", "subtitle":"$63.99 at Sam's Fish", "imageType":"URL", "imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg", "payment": { "endpoints": { "orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/", "paymentGatewayUrl": "https://sams.example.com/paymentGateway/", "paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/", "shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/", "shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/", "fallbackUrl": "https://sams.example.com/paymentGateway/" }, "merchantSession": { "epochTimestamp": 1525730094057, "expiresAt": 1525730094057, "merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD", "nonce": "fe72cd0f", "merchantIdentifier": "merchant.com.sams.fish", "displayName": "Sam's Fish", "signature": "308006092a8.......09F0W8EGH00", "initiative": "messaging", "initiativeContext": "https://sams.example.com/paymentGateway/", "signedFields": [ "merchantIdentifier", "merchantSessionIdentifier", "initiative", "initiativeContext", "displayName", "nonce" ], }, "paymentRequest": { "applePay": { "merchantCapabilities": [ "supports3DS", "supportsDebit", "supportsCredit" ], "merchantIdentifier": "merchant.com.sams.fish", "supportedNetworks": [ "amex", "visa", "discover", "masterCard" ] }, "countryCode": "US", "currencyCode": "USD", "lineItems": [ { "amount": "59.00", "label": "Halibut", "type": "final" }, { "amount": "4.99", "label": "Shipping", "type": "final" } ], "requiredBillingContactFields": [ "postalAddress" ], "requiredShippingContactFields": [ "postalAddress", "phone", "email", "name" ], "shippingMethods": [ { "amount": "0.00", "detail": "Available within an hour", "identifier": "in_store_pickup", "label": "In-Store Pickup" }, { "amount": "4.99", "detail": "5-8 Business Days", "identifier": "flat_rate_shipping_id_2", "label": "UPS Ground" }, { "amount": "29.99", "detail": "1-3 Business Days", "identifier": "flat_rate_shipping_id_1", "label": "FedEx Priority Mail" } ], "total": { "amount": "63.99", "label": "Sam's Fish", "type": "final" }, "supportedCountries" : [ "US", "CA", "UK", "JP", "CN" ] } }, "requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9" } } }
Apple Pay-Limits
| Übergeordnetes Feld | Feld | Erforderlich | Erforderliche Mindestanzahl | Maximale Zeichen | Weitere Voraussetzungen |
|---|---|---|---|---|---|
| Typ der Vorlage | Ja | Gültiger Vorlagentyp | |||
| Daten | Ja | ||||
| Version | Ja | Muss „1.0“ sein. | |||
| Daten | Inhalt | Ja | |||
| Inhalt | Titel | Ja | 1 | 512 | Der Titel der eingegangenen Nachrichtenblase |
| Untertitel | Nein | 0 | 512 | Untertitel, der unter dem Titel der eingegangenen Nachricht angezeigt werden soll | |
| Bilddaten | Nein | 0 | 200 | Muss eine gültige öffentlich zugängliche URL sein | |
| Bildtyp | Nein | 0 | 50 | Muss „URL“ sein | |
| Bezahlung | Ja | Ein Wörterbuch mit Feldern, die die Einzelheiten einer Apple Pay-Anfrage enthalten. | |||
| Anforderungs-ID | Nein | Zeichenfolge, ein Bezeichner für die Anfrage. ApplePay Wenn nicht angegeben, wird eine UUID generiert und verwendet. | |||
| Zahlung | Endpunkte | Ja | Ein Wörterbuch mit den Endpunkten für Zahlungsabwicklung, Kontaktaktualisierungen und Auftragsverfolgung. | ||
| Händlersitzung | Ja | Ein Wörterbuch mit der Zahlungssitzung, das von Apple Pay bereitgestellt wird, nachdem eine neue Zahlungssitzung angefordert wurde. | |||
| Zahlungsanfrage | Ja | Ein Wörterbuch mit Informationen zur Zahlungsanforderung | |||
| Endpunkte | paymentGatewayUrl | Ja | Zeichenfolge. Wird von Apple Pay aufgerufen, um die Zahlung über den Zahlungsanbieter abzuwickeln. Die URL sollte mit der URL im Feld InitiativeContext der Händlersitzung übereinstimmen | ||
| Fallback-URL | Nein | Eine URL, die in einem Webbrowser geöffnet wird, sodass der Kunde den Kauf abschließen kann, falls sein Gerät keine Zahlungen mit Apple Pay tätigen kann. Falls angegeben, muss fallbackUrl übereinstimmen. paymentGatewayUrl | |||
| orderTrackingUrl | Nein | Wird nach Abschluss der Bestellung von Messages for Business aufgerufen. Bietet Ihnen die Möglichkeit, die Bestellinformationen in Ihrem System zu aktualisieren. | |||
| paymentMethodUpdateUrl | Nein | Wird von Apple Pay aufgerufen, wenn der Kunde die Zahlungsmethode ändert. Wenn Sie diesen Endpunkt nicht implementieren und diesen Schlüssel in das Wörterbuch aufnehmen, wird dem Kunden eine Fehlermeldung angezeigt. | |||
| shippingContactUpdateUrl | Nein | Wird von Apple Pay aufgerufen, wenn der Kunde seine Lieferadresse ändert. Wenn Sie diesen Endpunkt nicht implementieren und diesen Schlüssel in das Wörterbuch aufnehmen, wird dem Kunden eine Fehlermeldung angezeigt | |||
| shippingMethodUpdateUrl | Nein | Wird von Apple Pay aufgerufen, wenn der Kunde die Versandart ändert. Wenn Sie diesen Endpunkt nicht implementieren und diesen Schlüssel in das Wörterbuch aufnehmen, wird dem Kunden eine Fehlermeldung angezeigt. | |||
| Händlersitzung | displayName | Ja | 1 | 64 | Zeichenfolge. Der kanonische Name für Ihren Shop, der zur Anzeige geeignet ist. Lokalisieren Sie den Namen nicht. |
| Initiative | Ja | Zeichenfolge. Muss „Nachrichtenübermittlung“ sein | |||
| Kontext der Initiative | Ja | Zeichenfolge. Übergeben Sie die URL Ihres Zahlungsgateways. | |||
| Kennung des Händlers | Ja | Zeichenfolge. Eine eindeutige Kennung, die einen Händler für Apple Pay darstellt. | |||
| merchantSessionIdentifier | Ja | Zeichenfolge. Eine eindeutige Kennung, die die Sitzung eines Händlers für Apple Pay darstellt. | |||
| EpochTimestamp | Ja | String.Die Zeitdarstellung in Sekunden, die seit 00:00:00 UTC am Donnerstag, 1. Januar 1970 vergangen sind. | |||
| Läuft ab am | Ja | Zeichenfolge. Die Darstellung der Ablaufzeit in Sekunden, die seit 00:00:00 UTC am Donnerstag, 1. Januar 1970 vergangen sind. | |||
| Nonce | Nein | Binär. Eine einmalig verwendbare Zeichenfolge, die die Integrität der Interaktion überprüft. | |||
| Signatur | Nein | Binär. Ein Hash des öffentlichen Schlüssels, der zum Signieren der Interaktionen verwendet wurde. | |||
| Signierte Felder | Nein | Die Liste der Zeichenketten enthält die signierten Eigenschaften. | |||
| Zahlungsanfrage | Apple Pay | Ja | Ein Wörterbuch, das die Apple Pay-Konfiguration beschreibt. | ||
| Landesvorwahl | Ja | Zeichenfolge. Der zweibuchstabige ISO-3166-Ländercode des Händlers. | |||
| currencyCode | Ja | Zeichenfolge. Der dreibuchstabige ISO-4217-Währungscode für die Zahlung. | |||
| Einzelposten | Nein | Eine Reihe von Einzelposten, die Zahlungen und zusätzliche Gebühren erläutern. Einzelposten sind nicht erforderlich. Das Array darf jedoch nicht leer sein, wenn der LineItems-Schlüssel vorhanden ist. | |||
| insgesamt | Ja | Ein Wörterbuch, das die Summe enthält. Der Gesamtbetrag muss größer als Null sein, um die Validierung zu bestehen. | |||
| requiredBillingContactFelder | Nein | Die Liste der für den Kunden erforderlichen Rechnungsinformationen, die zur Bearbeitung der Transaktion benötigt werden. Eine Liste der möglichen Zeichenketten finden Sie unter requiredBillingContactFelder |
|||
| requiredShippingContactFelder | Nein | Die Liste der Versand- oder Kontaktinformationen, die der Kunde zur Ausführung der Bestellung benötigt. Wenn Sie beispielsweise die E-Mail-Adresse oder Telefonnummer des Kunden benötigen, geben Sie diesen Schlüssel an. Eine Liste der möglichen Zeichenketten finden Sie unter requiredShippingContactFelder |
|||
| Versandmethoden | Nein | Ein Array, das die verfügbaren Versandmethoden auflistet. Auf dem Apple Pay-Zahlungsblatt wird die erste Versandart aus dem Array als Standardversandmethode angezeigt. | |||
| Unterstützte Länder | Nein | Eine Reihe von Ländern, die unterstützt werden sollen. Führen Sie jedes Land mit seinem ISO-3166-Ländercode auf. | |||
| ApplePay | Kennung des Händlers | Ja | Eine eindeutige Kennung, die einen Händler für Apple Pay darstellt. | ||
| Fähigkeiten des Händlers | Ja | Eine Reihe von Zahlungsmöglichkeiten, die vom Händler unterstützt werden. Das Array muss Supports3DS enthalten und kann optional SupportsCredit, SupportsDebit und SupportsEMV enthalten. | |||
| Unterstützte Netzwerke | Ja | Eine Reihe von Zahlungsnetzwerken, die vom Händler unterstützt werden. Das Array muss einen oder mehrere der folgenden Werte enthalten: amex, discover, jcb, MasterCard, PrivateLabel oder visa | |||
| lineItem | Betrag | Ja | Der monetäre Betrag des Einzelpostens. | ||
| Etikett | Ja | Eine kurze, lokalisierte Beschreibung des Einzelartikels. | |||
| Typ | Nein | Ein Wert, der angibt, ob der Einzelposten abgeschlossen oder ausstehend ist. | |||
| insgesamt | Betrag | Ja | Der Gesamtbetrag der Zahlung. | ||
| Etikett | Ja | Eine kurze, lokalisierte Beschreibung der Zahlung. | |||
| Typ | Nein | Ein Wert, der angibt, ob die Zahlung abgeschlossen oder ausstehend ist. | |||
| Versandmethoden | Betrag | Ja | Zeichenfolge. Die nicht negativen Kosten im Zusammenhang mit dieser Versandart. | ||
| Detail | Ja | Zeichenfolge. Zusätzliche Beschreibung der Versandart. | |||
| Etikett | Ja | Zeichenfolge. Eine kurze Beschreibung der Versandart. | |||
| Kennung | Ja | Zeichenfolge. Ein vom Kunden definierter Wert, der zur Identifizierung dieser Versandart verwendet wird. |
iMessage-App-Vorlage
Anmerkung
Diese Vorlage gilt nur für Kontaktabläufe mit Apple Messages for Business.
Verwenden Sie die iMessage-Apps-Vorlage, um dem Kunden Ihre maßgeschneiderte iMessage-App zu präsentieren.
Der folgende Code ist ein Beispiel für eine iMessage-App-Vorlage, die Sie in Ihrer Lambda-Funktion verwenden können.
{ templateType: AppleCustomInteractiveMessage, version: "1.0", data: { content: { appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg", appId: "123456789", appName: "Package Delivery", title: "Bubble Title CIM", bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}", dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true", subtitle: "Bubble package", }, replyMessage: { title: "Custom reply message title", subtitle: "Custom reply message subtitle", imageType: "URL", imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg", } } }
Einschränkungen der iMessage-App
| Übergeordnetes Feld | Feld | Erforderlich | Typ | Andere Hinweise |
|---|---|---|---|---|
| templateType | Ja | TemplateType | Gültiger Vorlagentyp, "AppleCustomInteractiveMessage“ | |
| data | Ja | InteractiveMessageData | Enthält die Wörterbücher Content und ReceivedMessage | |
| Version | Ja | Zeichenfolge | Muss „1.0“ sein. | |
| data | Inhalt | Ja | InteractiveMessageContent | Interaktiver Inhalt der iMessage-App |
| Nachricht beantworten | Ja | ReplyMessage | Konfiguration der Nachrichtenanzeige nach dem Senden einer Antwort auf eine interaktive Nachricht | |
| Inhalt | appIconUrl | Ja | Zeichenfolge | AWS-S3-URL |
| appId | Ja | Zeichenfolge | IMessage App-ID für Unternehmen | |
| Name der App | Ja | Zeichenfolge | Name der IMessage Geschäfts-App | |
| bieten | Ja | Zeichenfolge | Gebot IMessage für Geschäftsanwendungen. Muster: com.apple.messages. MSMessageExtensionBalloonPlugin: {Team-ID}: {} ext-bundle-id | |
| Daten-URL | Ja | Zeichenfolge | Daten, die an die iMessage-App übergeben werden | |
| useLiveLayout | Nein | boolesch | Standard: Wahr | |
| Titel | Ja | Zeichenfolge | Titel der Imessage-App-Blase | |
| untertitel | Nein | Zeichenfolge | Untertitel der Imessage-App-Blase | |
| Nachricht beantworten | Titel | Nein | Zeichenfolge | |
| untertitel | Nein | Zeichenfolge | ||
| Bild-Typ | Nein | Zeichenfolge | Muss eine gültige öffentlich zugängliche URL sein | |
| Bilddaten | Nein | Zeichenfolge | Kann ohne ein Bild nicht existieren |
WhatsApp Liste
Anmerkung
Sie verwenden diese Vorlage nur für WhatsApp Nachrichtenflüsse. Weitere Informationen zur Integration WhatsApp mit Amazon Connect finden Sie WhatsApp Business Messaging einrichten weiter oben in diesem Handbuch.
Sie verwenden die WhatsApp Listenvorlage in WhatsApp Chats, um Kunden eine Liste mit Optionen zur Verfügung zu stellen.
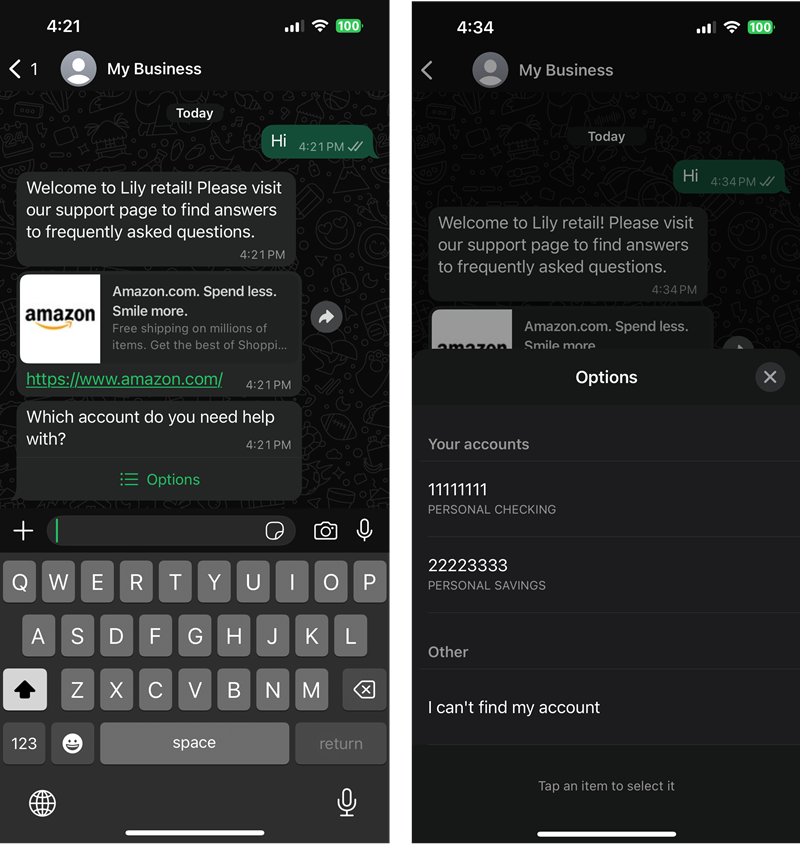
Das folgende Beispiel zeigt eine Liste von Optionen für eine Bankdienstleistung.
{ "templateType": "WhatsAppInteractiveList", "version": "1.0", "data": { "content": { "title": "Which account do you need help with?", "body": { "text": "Which account do you need help with?" }, "action": { "button": "Options", "sections": [ { "title": "Your accounts", "rows": [ { "id": "11111111", "title": "11111111", "description": "PERSONAL CHECKING" }, { "id": "22223333", "title": "22223333", "description": "PERSONAL SAVINGS" } ] }, { "title": "Other", "rows": [ { "id": "other", "title": "I can't find my account" } ] } ] } } } }
Die folgende Abbildung zeigt einen typischen Bildschirm vor und nach dem Öffnen einer Liste durch einen Kunden.

WhatsApp Optionen, Grenzen
| Übergeordnetes Feld | Feld | Erforderlich | Minimale Länge | Maximale Länge | Andere Anforderung |
|---|---|---|---|---|---|
| templateType | Ja | Muss "WhatsAppInteractiveList“ sein | |||
| data | Ja | ||||
| Version | Ja | Muss „1.0“ sein. | |||
| data | Inhalt | Ja | |||
| Inhalt | Titel | Ja | |||
| Kopfzeile | Nein | ||||
| body | Ja | ||||
| Fußzeile | Nein | ||||
| Aktion | Ja | ||||
| Kopfzeile | Typ | Ja | Muss „Text“ sein | ||
| Text | Ja | 1 | 60 | ||
| body | Text | Ja | 1 | 4096 | |
| Fußzeile | Text | Ja | 1 | 60 | |
| Aktion | Abschnitte | Ja | 1 | 10 | |
| Taste | Ja | 1 | 20 | ||
| Abschnitt | Titel | Ja | 1 | 24 | |
| Reihen | Ja | 1 | 10 | Maximal 10 Zeilen in allen Abschnitten | |
| Reihe | id | Ja | 1 | 200 | Muss zeilenübergreifend eindeutig sein |
| Titel | Ja | 1 | 24 | ||
| Beschreibung | Nein | 1 | 72 |
WhatsApp Schaltfläche „Antworten“
Anmerkung
Sie verwenden diese Vorlage nur für WhatsApp Nachrichtenflüsse.
Sie können die Vorlage für WhatsApp Antwortschaltflächen verwenden, um Kunden eine Inline-Liste mit Optionen zu präsentieren.
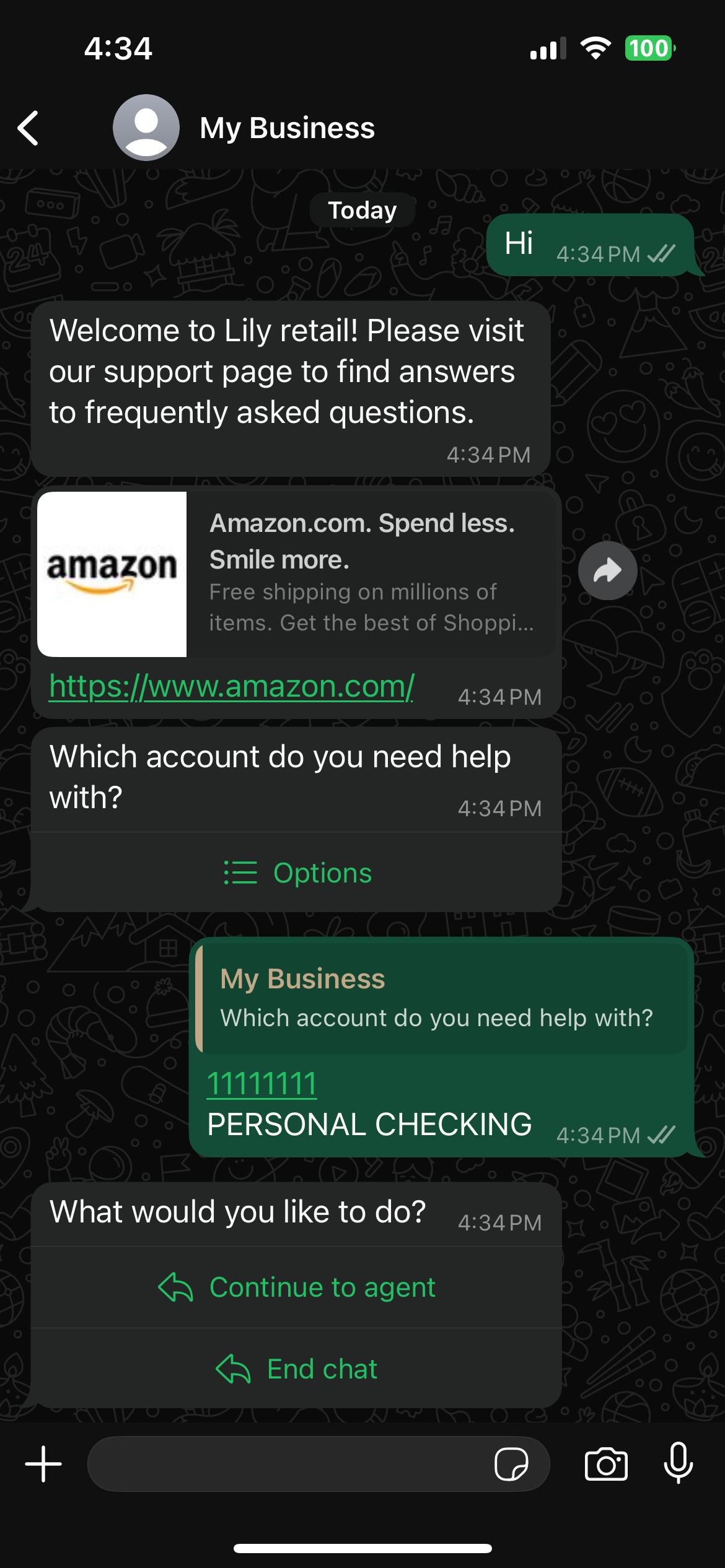
{ "templateType": "WhatsAppInteractiveReplyButton", "version": "1.0", "data": { "content": { "title": "What would you like to do?", "body": { "text": "What would you like to do?" }, "action": { "buttons": [ { "type": "reply", "reply": { "id": "agent", "title": "Continue to agent" } }, { "type": "reply", "reply": { "id": "end_chat", "title": "End chat" } } ] } } } }
Die folgende Abbildung zeigt eine typische Benutzererfahrung.

WhatsApp Beschränkungen der Antwortschaltfläche
Für die WhatsApp Antwortvorlage gelten die folgenden Beschränkungen.
| Übergeordnetes Feld | Feld | Erforderlich | Minimale Länge | Maximale Länge | Andere Anforderung |
|---|---|---|---|---|---|
| templateType | Ja | Muss "WhatsAppInteractiveReplyButton“ sein | |||
| data | Ja | ||||
| Version | Ja | Muss „1.0“ sein. | |||
| data | Inhalt | Ja | |||
| Inhalt | Titel | Ja | |||
| Kopfzeile | Nein | ||||
| body | Ja | ||||
| Fußzeile | Nein | ||||
| Aktion | Ja | ||||
| Kopfzeile | Typ | Ja | Gültige Werte: „Text“, „Dokument“, „Bild“, „Video“ | ||
| Text | Nein | 1 | 60 | ||
| Bild | Nein | ||||
| Video | Nein | ||||
| Dokument | Nein | ||||
| Bild | Link | Ja | Muss eine öffentlich zugängliche Medien-URL sein, die mit https/http beginnt | ||
| Video | Link | Ja | Muss eine öffentlich zugängliche Medien-URL sein, die mit https/http beginnt | ||
| Dokument | Link | Ja | Muss eine öffentlich zugängliche Medien-URL sein, die mit https/http beginnt | ||
| body | Text | Ja | 1 | 1024 | |
| Fußzeile | Text | Ja | 1 | 60 | |
| Aktion | Knöpfe | Ja | 1 | 3 | |
| knopf | Typ | Ja | Muss „Antworten“ sein | ||
| reply.id | Ja | 1 | 256 | Muss für alle Schaltflächen eindeutig sein | |
| reply.title | Ja | 1 | 20 |
Umfangreiche Formatierung von Titeln und Untertiteln
Sie können den Titeln und Untertiteln Ihrer Chat-Nachrichten umfangreiche Formatierungen hinzufügen. Sie können beispielsweise Links, kursive, fett gedruckte, nummerierte Listen und Aufzählungen hinzufügen. Sie können Markdown
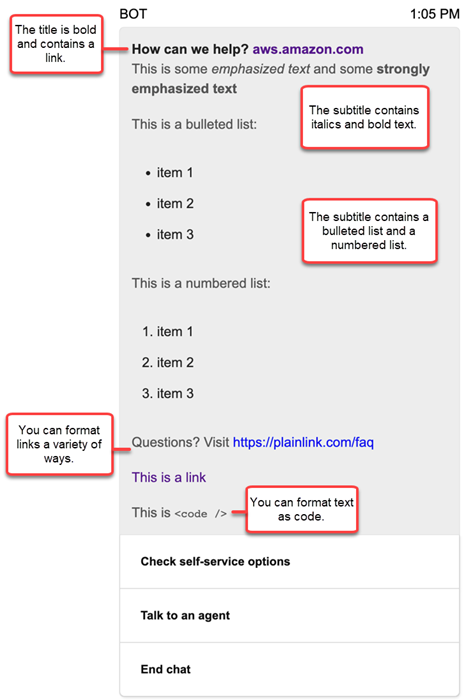
Die folgende Abbildung einer Chatbox zeigt ein Beispiel für eine Listenauswahl mit umfangreicher Formatierung im Titel und Untertitel.
-
Der Titel How can we help? aws.amazon.com ist fett gedruckt und enthält einen Link.
-
Der Untertitel enthält kursiv und fett formatierten Text, eine Aufzählung und eine nummerierte Liste. Außerdem werden ein einfacher Link, ein Textlink und ein Beispielcode angezeigt.
-
Am unteren Rand des Chat-Felds werden drei Elemente zur Listenauswahl angezeigt.

Wie formatiert man Text mit Markdown
Sie können Titel- und Untertitelzeichenfolgen in einem mehrzeiligen Format oder in einer einzigen Zeile mit `\r\n` Zeilenumbruchzeichen schreiben.
-
Mehrzeiliges Format: Das folgende Codebeispiel zeigt, wie Sie Listen im Markdown-Format in einem mehrzeiligen Format erstellen.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Einzeiliges Format: Das folgende Beispiel zeigt, wie Sie mithilfe von
`\r\n`-Zeilenumbruchzeichen einen Untertitel in einer einzigen Zeile erstellen.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
Im folgenden Beispiel wird gezeigt, wie kursiv und fett formatierter Text mit Markdown formatiert wird:
This is some *emphasized text* and some **strongly emphasized
text**
Im folgenden Beispiel wird gezeigt, wie Sie Text als Code mit Markdown formatieren:
This is `<code />`
Wie formatiert man Links mit Markdown
Verwenden Sie die folgende Syntax, um einen Link zu erstellen:
[aws](https://aws.amazon.com)
Die folgenden Beispiele zeigen zwei Möglichkeiten, wie Sie Links mit Markdown hinzufügen können:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
Anmerkung
Bei der Listenauswahl kann das targetForLinks Feld als untergeordnetes Feld hinzugefügt werden, content wenn Sie genau steuern möchten, wo Links geöffnet werden. Das Kommunikations-Widget öffnet Links standardmäßig in einem neuen Browser-Tab. Weitere Informationen finden Sie unter Listen-Picker-Vorlage.