翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
Grafana バージョン 10 で利用可能な視覚化
このドキュメントトピックは、Grafana バージョン 10.x をサポートする Grafana ワークスペース向けに設計されています。
Grafana バージョン 9.x をサポートする Grafana ワークスペースについては、「」を参照してくださいGrafana バージョン 9 での作業。
Grafana バージョン 8.x をサポートする Grafana ワークスペースについては、「」を参照してくださいGrafana バージョン 8 での作業。
Grafana には、さまざまなユースケースをサポートするさまざまな視覚化が用意されています。ドキュメントのこのセクションでは、組み込みのビジュアライゼーション、それらのオプション、一般的な使用方法について説明します。
使用を開始し、パネルの使用の基本を学ぶための一般的なパネルは、時系列パネルです。
注記
どのビジュアライゼーションを選択するかわからない場合、Grafana はパネルクエリに基づいてビジュアライゼーションの提案を提供できます。視覚化を選択すると、Grafana はその視覚化が適用されたプレビューを表示します。
-
グラフとグラフ
-
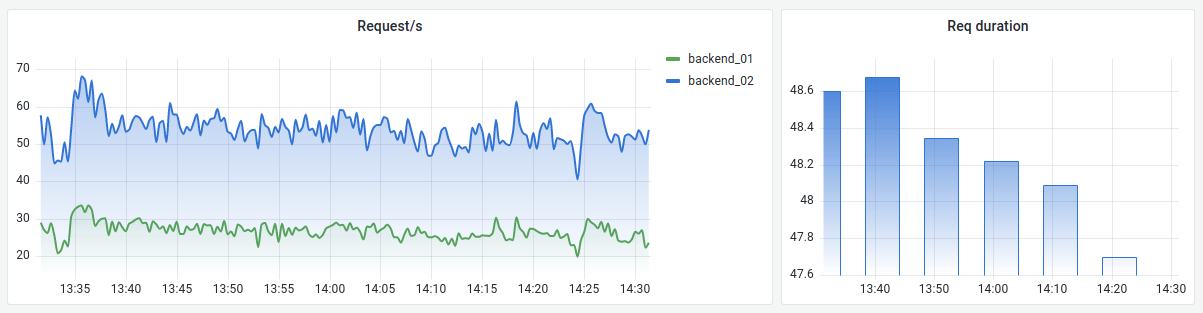
時系列は、デフォルトおよびメインのグラフ視覚化です。
-
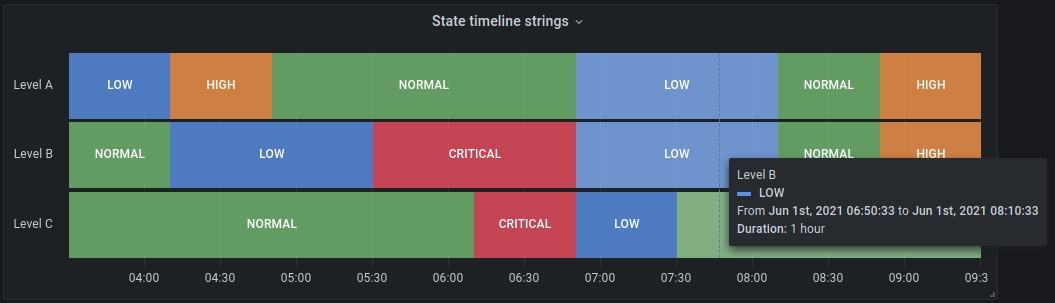
時間の経過に伴う状態変化の状態タイムライン。
-
経時的な定期的な状態のステータス履歴。
-
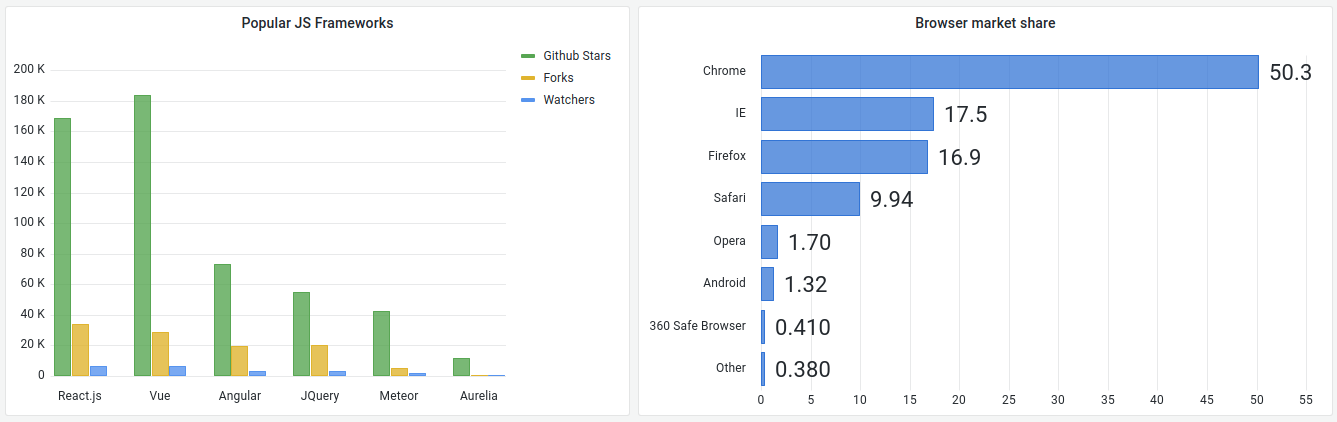
棒グラフには、カテゴリ別データがすべて表示されます。
-
ヒストグラムは、棒グラフの値分布を計算して表示します。
-
ヒートマップはデータを 2 つのディメンションで視覚化し、通常は現象の大きさに使用されます。
-
円グラフは通常、比例性が重要な場合に使用されます。
-
通常、キャンドルスティックは、価格/データの移動が焦点となる財務データ用です。
-
ゲージは、1 つのメトリクスがしきい値からどの程度離れているかを示す従来の丸められたビジュアルです。
-
時間ではない連続した数値 x を持つデータセットの傾向。
-
XY チャートは、グラフ内の任意の x 値と y 値を視覚化する方法を提供します。
-
-
統計と数値
-
[Misc] (その他)
-
ウィジェット
-
ダッシュボードリストはダッシュボードを一覧表示できます。
-
アラートリストはアラートを一覧表示できます。
-
テキストにはマークダウンと HTML を表示できます。
-
ニュースには RSS フィードが表示されます。
-
詳細はこちら
からパネルプラグインをインストールすることで、視覚化タイプを追加できますプラグインカタログでプラグインを検索する。
例
以下のセクションでは、視覚化の例を示します。
グラフ
時間ベースの折れ線、面、棒グラフの場合は、デフォルトの時系列視覚化をお勧めします。

カテゴリ別データの場合は、棒グラフ を使用します。

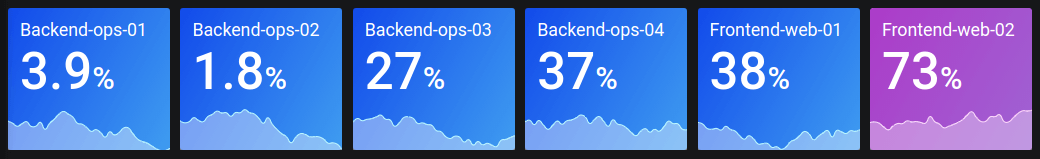
大きな数字と統計
統計の視覚化では、1 つの大きな統計値とオプションのグラフスパークラインが表示されます。しきい値またはカラースケールを使用して、背景または値の色を制御できます。

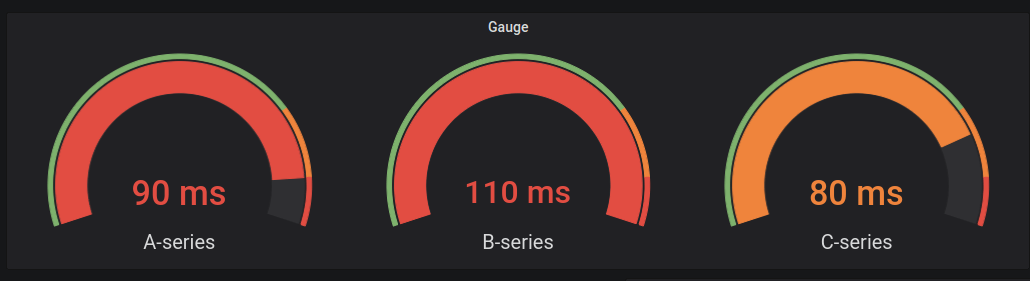
Gauge
最小値と最大値に関連する値を表示する場合は、2 つのオプションがあります。まず、標準の放射ゲージ :

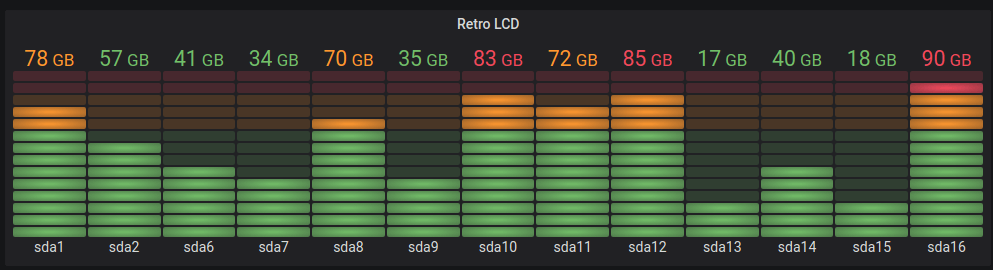
次に、Grafana には 3 つの異なる表示モードを持つ水平または垂直のバーゲージもあります。

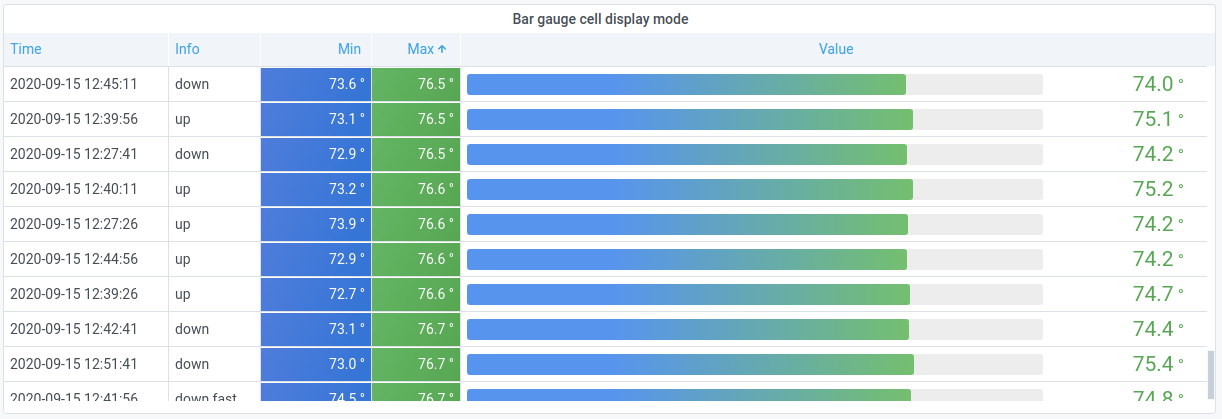
テーブル
テーブルレイアウトにデータを表示するには、テーブルの視覚化を使用します。

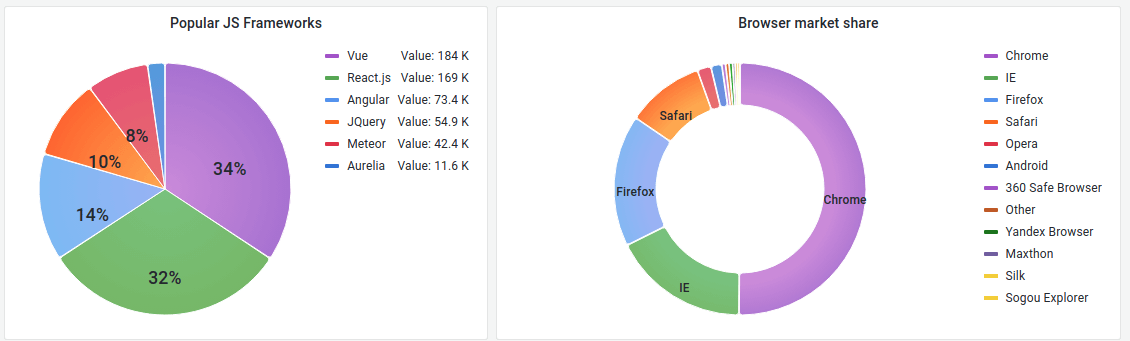
円グラフ
1 つ以上のクエリからの縮小されたシリーズまたは値を相互に関連して表示するには、円グラフの視覚化を使用します。

ヒートマップ
時間の経過に伴う値の分布を表示するには、ヒートマップの視覚化を使用します。

状態タイムライン
状態タイムラインには、時間の経過に伴う個別の状態の変化が表示されます。時系列で使用すると、しきい値を使用して数値を離散状態領域に変換します。