기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
일부 애플리케이션에는 클라이언트가 특정 채널 또는 주제를 청취하는 단순한 WebSocket API만 필요합니다. 특정 형태나 엄격한 형식의 요구 사항이 없는 일반 JSON 데이터는 순수하고 단순한 게시-구독(pub/sub) 패턴으로 이러한 채널 중 하나를 청취하는 클라이언트에게 푸시할 수 있습니다.
AWS AppSync를 사용하면 APIs 백엔드와 클라이언트 측 모두에서 GraphQL 코드를 자동으로 생성하여 몇 분 만에 GraphQL 지식이 거의 또는 전혀 없는 간단한 pub/sub WebSocket API를 구현할 수 있습니다.
pub-sub API 생성 및 구성
시작하려면 다음을 따르세요.
-
에 로그인 AWS Management Console 하고 AppSync 콘솔
을 엽니다. -
대시보드에서 API 생성을 선택합니다.
-
-
다음 화면에서 실시간 API 생성을 선택한 후 다음을 선택합니다.
-
pub/sub API에 대해 기억하기 쉬운 이름을 입력합니다.
-
프라이빗 API 기능을 활성화할 수 있지만, 지금은 사용하지 않는 것이 좋습니다. 다음을 선택합니다.
-
WebSocket을 사용하여 작동하는 pub/sub API를 자동으로 생성하도록 선택할 수 있습니다. 마찬가지로 지금은 이 기능도 사용하지 않는 것이 좋습니다. 다음을 선택합니다.
-
API 생성을 선택한 다음 몇 분 정도 기다립니다. AWS 계정에 사전 구성된 새로운 AWS AppSync pub/sub API가 생성됩니다.
API는 AWS AppSync의 기본 제공 로컬 해석기(로컬 해석기 사용에 대한 자세한 내용은 AWS AppSync 개발자 안내서의 자습서: 로컬 해석기 참조)를 사용하여 여러 임시 pub/sub 채널 및 WebSocket 연결을 관리합니다.이 연결은 채널 이름만을 기반으로 구독한 클라이언트에 데이터를 자동으로 전송하고 필터링합니다. API 직접 호출은 API 키로 권한이 부여됩니다.
API가 배포되면 클라이언트 코드를 생성하고 이를 클라이언트 애플리케이션과 통합하기 위한 몇 가지 추가 단계가 제공됩니다. 이 안내서에서는 클라이언트를 빠르게 통합하는 방법의 예로 간단한 React 웹 애플리케이션을 사용합니다.
-
먼저 로컬 컴퓨터에서 NPM
을 사용하여 보일러플레이트 React 앱을 만듭니다. $ npx create-react-app mypubsub-app $ cd mypubsub-app참고
이 예제에서는 Amplify 라이브러리
를 사용하여 클라이언트를 백엔드 API에 연결합니다. 하지만 Amplify CLI 프로젝트를 로컬에서 생성할 필요는 없습니다. 이 예제에서는 React를 클라이언트로 선택했지만 Amplify 라이브러리는 iOS, Android 및 Flutter 클라이언트도 지원하므로 서로 다른 런타임에서 동일한 기능을 제공합니다. 지원되는 Amplify 클라이언트는 AWS AppSync 실시간 WebSocket 프로토콜과 완벽하게 호환되는 내장 WebSocket 기능을 포함하여 몇 줄의 코드로 AppSync GraphQL API 백엔드와 상호 작용할 수 있는 간단한 추상화를 제공합니다. AWS AppSync WebSocket $ npm install @aws-amplify/api -
AWS AppSync 콘솔에서 JavaScript를 선택한 다음 다운로드를 선택하여 API 구성 세부 정보 및 생성된 GraphQL 작업 코드가 포함된 단일 파일을 다운로드합니다.
-
다운로드한 파일을 React 프로젝트의
/src폴더에 복사합니다. -
다음으로, 기존 보일러플레이트
src/App.js파일의 내용을 콘솔에서 사용할 수 있는 샘플 클라이언트 코드로 대체합니다. -
다음 명령을 사용하여 로컬에서 애플리케이션을 시작합니다.
$ npm start -
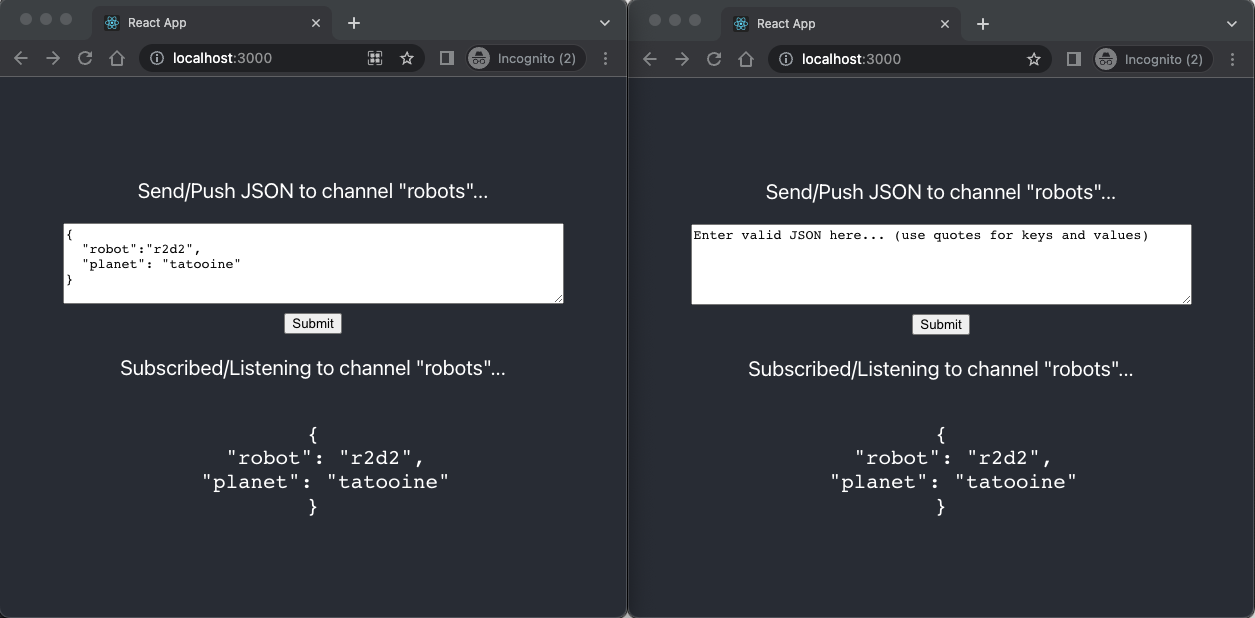
실시간 데이터 전송 및 수신을 테스트하려면 두 개의 브라우저 창을 열고
localhost:3000에 액세스하세요. 샘플 애플리케이션은 일반 JSON 데이터를robots라는 하드 코딩된 채널로 전송하도록 구성되어 있습니다. -
브라우저 창 중 하나에서 텍스트 상자에 다음 JSON blob을 입력한 다음 제출을 클릭합니다.
{ "robot":"r2d2", "planet": "tatooine" }
두 브라우저 인스턴스 모두 robots 채널을 구독하며 게시된 데이터를 실시간으로 수신하여 웹 애플리케이션 하단에 표시합니다.

스키마, 해석기, 작업 등 필요한 모든 GraphQL API 코드가 자동으로 생성되어 일반 pub/sub 사용 사례를 지원합니다. 백엔드에서 데이터는 다음과 같은 GraphQL 변형을 사용하여 AWS AppSync의 실시간 엔드포인트에 게시됩니다.
mutation PublishData {
publish(data: "{\"msg\": \"hello world!\"}", name: "channel") {
data
name
}
}구독자는 관련 GraphQL 구독을 통해 특정 임시 채널로 전송되는 게시된 데이터에 액세스합니다.
subscription SubscribeToData {
subscribe(name:"channel") {
name
data
}
}기존 애플리케이션에 pub-sub API 구현
기존 애플리케이션에 실시간 기능을 구현해야 하는 경우 이 일반 pub/sub API 구성을 모든 애플리케이션 또는 API 기술에 쉽게 통합할 수 있습니다. 단일 API 엔드포인트를 사용하여 GraphQL을 사용한 단일 네트워크 호출에서 하나 이상의 데이터 소스에 안전하게 액세스, 조작 및 결합할 수 있는 이점이 있지만 AWS AppSync의 실시간 기능을 활용하기 위해 기존 REST 기반 애플리케이션을 처음부터 변환하거나 다시 빌드할 필요가 없습니다. 예를 들어, 실시간 및 pub/sub 목적으로만 기존 애플리케이션에서 일반 pub/sub API로 메시지나 이벤트를 보내고 받는 클라이언트가 있는 기존 CRUD 워크로드를 별도의 API 엔드포인트에 둘 수 있습니다.