As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Transmitir atributos de contato para um atendente Painel de controle do contato (CCP) quando um chat é iniciado
Você pode usar atributos de contato para capturar informações sobre o contato que está usando o widget de comunicação. Em seguida, você pode exibir essas informações para o atendente por meio do Painel de Controle de Contato (CCP) ou usá-las em outro lugar no fluxo.
Por exemplo, você pode personalizar seu fluxo para dizer o nome do cliente em sua mensagem de boas-vindas. Ou você pode usar atributos específicos da sua empresa, como conta/membro, identificadores de clientes IDs, como nomes e e-mails, ou outros metadados associados a um contato.
Como transmitir atributos de contato para o widget de comunicação
-
Ative a segurança no widget de comunicação conforme descrito em Adicionar uma interface de usuário de chat ao seu site hospedado pelo Amazon Connect, caso ainda não tenha feito isso:
-
Na Etapa 2, em Adicionar segurança ao widget de chat, escolha Sim.
-
Na Etapa 3, use a chave de segurança para gerar tokens Web JSON.
-
-
Adicione os atributos de contato à carga útil do JWT como uma reivindicação
attributes.Veja a seguir um exemplo de como você pode gerar um JWT com atributos de contato em Python:
nota
O JWT deve ser instalado como pré-requisito. Para instalá-lo, execute
pip install PyJWTem seu terminal.import jwt import datetime CONNECT_SECRET = "your-securely-stored-jwt-secret" WIDGET_ID = "widget-id" JWT_EXP_DELTA_SECONDS = 500 payload = { 'sub': WIDGET_ID, 'iat': datetime.datetime.utcnow(), 'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS), 'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} } header = { 'typ': "JWT", 'alg': 'HS256' } encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon ConnectNa carga, você deve criar uma chave de string
attributes(no estado em que se encontra, toda em minúsculas), com um objeto como valor. Esse objeto deve ter pares de string-to-string valores-chave. Se algo diferente de uma string for passado em qualquer um dos atributos, o chat não será iniciado.Os atributos de contato devem seguir as limitações definidas pela StartChatConnectAPI:
-
As chaves devem ter um comprimento mínimo de 1
-
Os valores podem ter um comprimento mínimo de 0
-
Opcionalmente, você pode adicionar a string segmentAttributes ao mapa de SegmentAttributeValueobjetos, na carga útil. Os atributos são Amazon Connect atributos padrão. Eles podem ser acessados nos fluxos. Os atributos de contato devem seguir as limitações definidas pela StartChatConnectAPI.
Método alternativo: Transmitir atributos de contato diretamente do código do trecho
nota
-
O código do trecho anexa
HostedWidget-a todas as chaves de atributos de contato que ele passa. No exemplo a seguir, o lado do atendente verá o par de chave/valorHostedWidget-foo: 'bar'. -
Embora esses atributos estejam no escopo do prefixo
HostedWidget-, eles ainda são mutáveis no lado do cliente. Use a configuração do JWT se precisar de PII ou dados imutáveis em seu fluxo.
O exemplo a seguir mostra como transmitir atributos de contato diretamente do código do trecho sem habilitar a segurança do widget.
<script type="text/javascript"> (function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId'); amazon_connect('snippetId', 'snippetId'); amazon_connect('styles', /* ... */); // ... amazon_connect('contactAttributes', {foo: 'bar' }) <script/>
Usar os atributos em fluxos
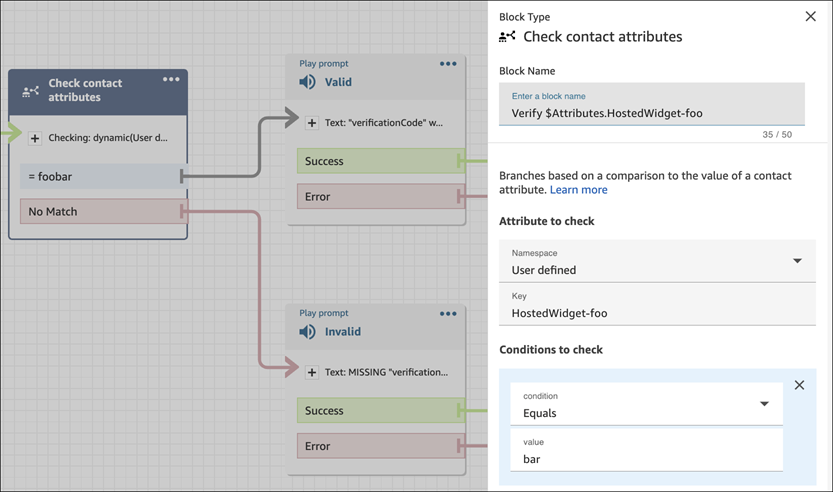
O bloco de fluxo Verificar atributos do contato fornece acesso a esses atributos usando o namespace definido pelo usuário, conforme mostrado na imagem a seguir. Você pode usar o bloco de fluxo para adicionar lógica de ramificação. O caminho completo é $.Attributes.HostedWidget-.attributeName

Coisas que você precisa saber
-
O widget de comunicação tem um limite de 6144 bytes para todo o token codificado. Como JavaScript usa a codificação UTF-16, são usados 2 bytes por caractere, portanto, o tamanho máximo do
encoded_tokendeve ser em torno de 3.000 caracteres. -
O encoded_token deve ser passado para
callback(data). O snippetauthenticatenão precisa de nenhuma alteração adicional. Por exemplo:amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); }); -
Usar um JWT para transmitir atributos de contato garante a integridade dos dados. Se você proteger o segredo compartilhado e seguir as práticas de segurança apropriadas, poderá ajudar a garantir que os dados não sejam manipulados por um atendente mal-intencionado.
-
Os atributos de contato são codificados somente no JWT, não criptografados, então é possível decodificar e ler os atributos.
-
Se você quiser testar a experiência de chat com a experiência de chat simulada e incluir atributos de contato, coloque a chave e o valor entre aspas, conforme mostrado na imagem a seguir.