Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Algunas aplicaciones solo requieren WebSocket APIs que los clientes escuchen un canal o tema específico. Los datos JSON genéricos sin un formato específico ni requisitos estrictamente definidos se pueden distribuir a los clientes que escuchan algunos de estos canales en un patrón de publicación suscripción (pub/sub) puro y simple.
Úselo AWS AppSync para implementar un pub/sub simple WebSocket APIs con poco o ningún conocimiento de GraphQL en cuestión de minutos mediante la generación automática de código GraphQL tanto en el backend de la API como en el lado del cliente.
Crea y configura pub-sub APIs
Para empezar, siga estos pasos:
-
Inicie sesión en la consola AWS Management Console y ábrala. AppSync
-
En el Panel, elija Crear API.
-
-
En la siguiente pantalla, seleccione Crear una API en tiempo real y, a continuación, seleccione Siguiente.
-
Escriba un nombre fácil de recordar para su API pub/sub.
-
Puede habilitar las características de API privada, pero le recomendamos que mantenga esta opción desactivada por ahora. Elija Siguiente.
-
Puedes optar por generar automáticamente una API pub/sub que funcione utilizando. WebSockets También recomendamos mantener esta característica desactivada por el momento. Elija Siguiente.
-
Seleccione Crear API y, a continuación, espere un par de minutos. Se creará una nueva API AWS AppSync pub/sub preconfigurada en tu cuenta. AWS
La API utiliza AWS AppSync los solucionadores locales integrados (para obtener más información sobre el uso de los solucionadores locales, consulte el tutorial sobre resoluciones locales en la Guía para AWS AppSync desarrolladores) para gestionar varios canales y WebSocket conexiones temporales de pub/sub, que envían y filtran automáticamente los datos a los clientes suscritos basándose únicamente en el nombre del canal. Las llamadas a la API se autorizan con una clave de API.
Una vez implementada la API, verá un par de pasos adicionales para generar el código de cliente e integrarlo con su aplicación cliente. Para ver un ejemplo de cómo integrar rápidamente un cliente, en esta guía se utilizará una sencilla aplicación web de React.
-
Para empezar cree una aplicación de React reutilizable usando NPM
en su máquina local: $ npx create-react-app mypubsub-app $ cd mypubsub-appnota
En este ejemplo, se utilizan las bibliotecas Amplify
para conectar los clientes a la API de backend. Sin embargo, no es necesario crear un proyecto de CLI de Amplify a nivel local. Si bien React es el cliente preferido para este ejemplo, las bibliotecas de Amplify también son compatibles con los clientes de iOS, Android y Flutter, y proporcionan las mismas capacidades en estos tiempos de ejecución diferentes. Los clientes Amplify compatibles proporcionan abstracciones sencillas para interactuar con los backends de la API de AWS AppSync GraphQL con pocas líneas de código, incluidas WebSocket capacidades integradas totalmente compatibles con el protocolo en tiempo real:AWS AppSync WebSocket $ npm install @aws-amplify/api -
En la AWS AppSync consola, selecciona Descargar y JavaScript, a continuación, Descargar para descargar un único archivo con los detalles de configuración de la API y el código de operaciones de GraphQL generado.
-
Copie el archivo descargado en la carpeta
/srcde su proyecto de React. -
A continuación, reemplace el contenido del archivo
src/App.jsreutilizable existente por el código de cliente de muestra disponible en la consola. -
Utilice el comando siguiente para compilar y ejecutar la aplicación a nivel local:
$ npm start -
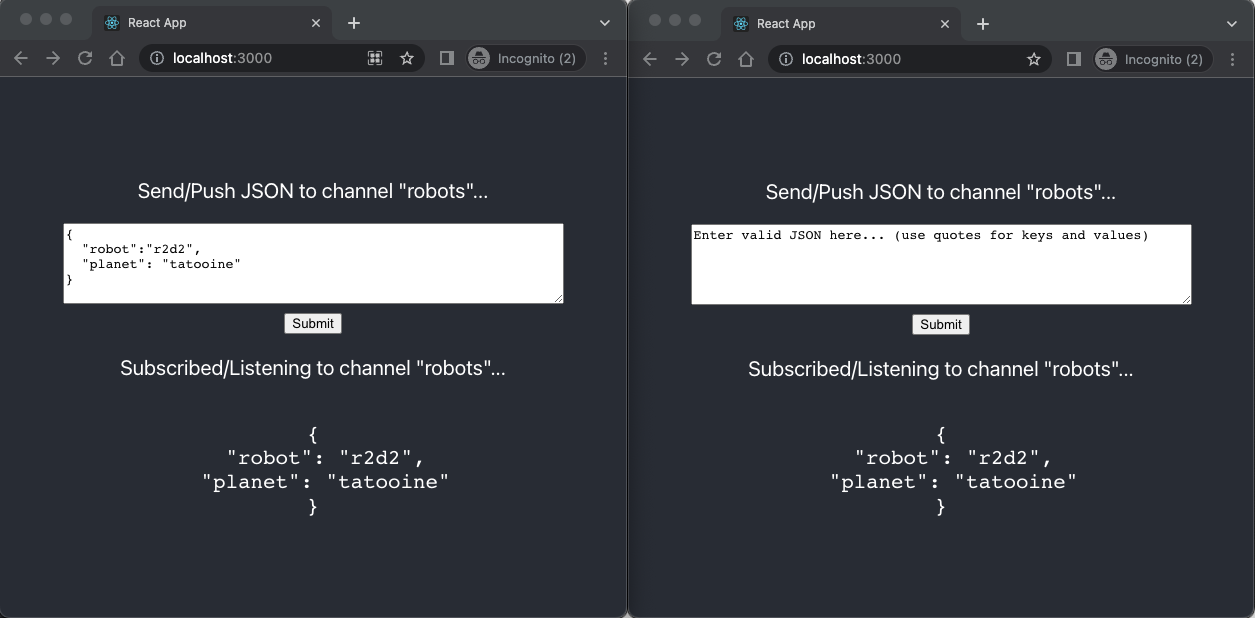
Para probar el envío y la recepción de datos en tiempo real, abre dos ventanas del navegador y accede
localhost:3000. La aplicación de muestra está configurada para enviar datos JSON genéricos a un canal codificado denominadorobots. -
En una de las ventanas del navegador, introduzca el siguiente blob JSON en el cuadro de texto y, a continuación, haz clic en Enviar:
{ "robot":"r2d2", "planet": "tatooine" }
Ambas instancias del navegador están suscritas al robots canal y reciben los datos publicados en tiempo real, que se muestran en la parte inferior de la aplicación web:

Todo el código de la API de GraphQL necesario, incluido el esquema, los solucionadores y las operaciones, se generan automáticamente para habilitar un caso de uso genérico de pub/sub. En el backend, los datos se publican en el punto final en tiempo real con una mutación de GraphQL como la siguiente: AWS AppSync
mutation PublishData {
publish(data: "{\"msg\": \"hello world!\"}", name: "channel") {
data
name
}
}Los suscriptores acceden a los datos publicados que se envían al canal temporal específico con una suscripción de GraphQL relacionada:
subscription SubscribeToData {
subscribe(name:"channel") {
name
data
}
}Implementación de pub-sub APIs en aplicaciones existentes
Si solo necesita implementar una característica en tiempo real en una aplicación existente, esta configuración genérica de API pub/sub se puede integrar fácilmente en cualquier aplicación o tecnología de API. Si bien utilizar un único punto final de API para acceder, manipular y combinar de forma segura los datos de una o más fuentes de datos en una sola llamada de red con GraphQL, no es necesario convertir o reconstruir una aplicación existente basada en REST desde cero para aprovechar las capacidades en tiempo real AWS AppSync de GraphQL. Por ejemplo, podrías tener una carga de trabajo CRUD existente en un punto final de API independiente en el que los clientes envíen y reciban mensajes o eventos desde la aplicación existente únicamente con fines genéricospub/sub API for real-time and pub/sub.