In this topic, you'll learn how to add a line to a static map using Amazon Location Service. We'll cover the supported styling options, how to define a line using GeoJSON, and how to apply custom styles such as color, width, and outline. We'll also explore how to use different measurement units for properties like line width.
Supported styling
Name |
Type |
Default |
Description |
|---|---|---|---|
|
Color |
style-dependent |
The line color. |
|
Integer/String |
2 |
The line width. For more information, see How to add a line to a static map. |
|
Color |
style-dependent |
The line outline color. |
|
|
Integer/String |
0 (turned off) |
The width of the outline. For more information, see How to add a line to a static map. |
Supported unit
Unit |
Description |
|---|---|
Integer, for example, |
Pixels |
String with no unit, for example |
Pixels |
|
Pixels |
|
Meters |
|
|
Kilometers |
|
Miles |
|
Feet |
|
Yards |
|
The percentage of the default value for a specific property, in pixels. For example, if the
default value for |
Add a line
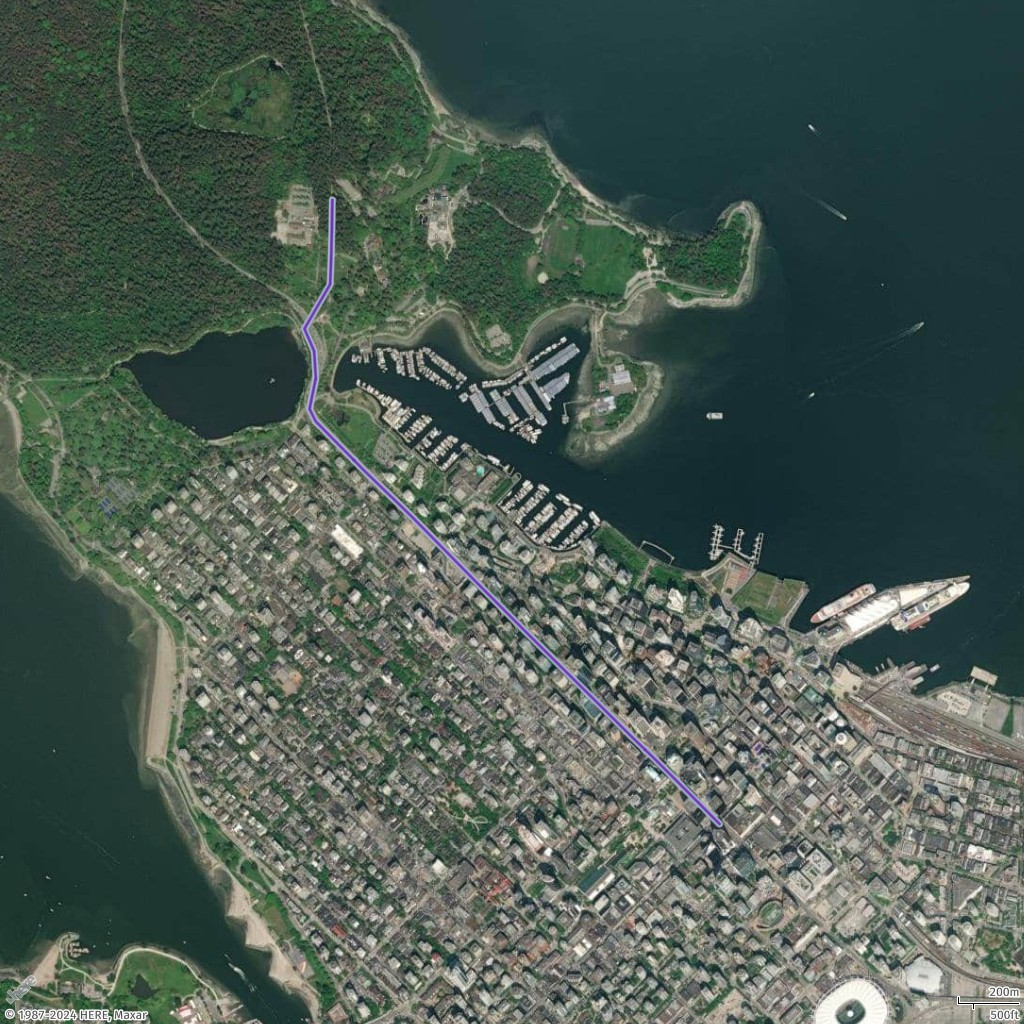
In this example, you will add a line from a place in Vancouver to Stanley Park. The line is created using a GeoJSON format with defined coordinates.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[-123.11813, 49.28246],
[-123.11967, 49.28347],
[-123.12108, 49.28439],
[-123.12216, 49.28507],
[-123.12688, 49.28812],
[-123.1292, 49.28964],
[-123.13216, 49.2916],
[-123.13424, 49.29291],
[-123.13649, 49.2944],
[-123.13678, 49.29477],
[-123.13649, 49.29569],
[-123.13657, 49.29649],
[-123.13701, 49.29715],
[-123.13584, 49.29847],
[-123.13579, 49.29935],
[-123.13576, 49.30018],
[-123.13574, 49.30097]
]
},
"properties": {
"name": "To Stanley Park",
"description": "An evening walk to Stanley Park."
}
}
]
}Add styling to the line
In this example, you will style the line added in the previous example. This includes defining the line's color, width, outline color, and outline width to customize the visual appearance of the line on the map.
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [
[-123.11813, 49.28246],
[-123.11967, 49.28347],
[-123.12108, 49.28439],
[-123.12216, 49.28507],
[-123.12688, 49.28812],
[-123.1292, 49.28964],
[-123.13216, 49.2916],
[-123.13424, 49.29291],
[-123.13649, 49.2944],
[-123.13678, 49.29477],
[-123.13649, 49.29569],
[-123.13657, 49.29649],
[-123.13701, 49.29715],
[-123.13584, 49.29847],
[-123.13579, 49.29935],
[-123.13576, 49.30018],
[-123.13574, 49.30097]
]
},
"properties": {
"color": "#6d34b3",
"width": "9m",
"outline-color": "#a8b9cc",
"outline-width": "2px"
}
}
]
}