AWS Cloud9 não está mais disponível para novos clientes. Os clientes atuais do AWS Cloud9 podem continuar usando o serviço normalmente. Saiba mais
As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Este tutorial mostra como trabalhar TypeScript em um ambiente de AWS Cloud9 desenvolvimento.
Seguir este tutorial e criar essa amostra pode resultar em cobranças em sua AWS conta. Isso inclui possíveis cobranças por serviços como Amazon EC2 e Amazon S3. Para obter mais informações, consulte Amazon EC2 Pricing
Tópicos
Pré-requisitos
Antes de usar esse exemplo, verifique se suas configurações cumprem os requisitos a seguir.
-
Você deve ter um ambiente de AWS Cloud9 EC2 desenvolvimento existente. Este exemplo pressupõe que você já tenha um EC2 ambiente conectado a uma EC2 instância da Amazon que executa o Amazon Linux ou Ubuntu Servidor. Caso tenha um tipo diferente de ambiente ou sistema operacional, poderá ser necessário adaptar as instruções desse exemplo para configurar ferramentas relacionadas. Para obter mais informações, consulte Criando um ambiente em AWS Cloud9.
-
Você tem o AWS Cloud9 IDE para o ambiente existente já aberto. Quando você abre um ambiente, AWS Cloud9 abre o IDE desse ambiente em seu navegador da web. Para obter mais informações, consulte Abrindo um ambiente em AWS Cloud9.
Etapa 1: Instalar as ferramentas necessárias
Nesta etapa, você instala TypeScript usando o Node Package Manager (npm). Para instalar npm , você usa o Gerenciador de versão do Node ( nvm ). Se você não tiver nvm , instale-o nesta etapa primeiro.
-
Em uma sessão de terminal no AWS Cloud9 IDE, confirme se já TypeScript está instalado executando o TypeScript compilador de linha de comando com a
--versionopção. (Para iniciar uma nova sessão de terminal, na barra de menus, selecione Janela, Novo terminal.) Se for bem-sucedida, a saída conterá o número da TypeScript versão. Se TypeScript estiver instalado, vá paraEtapa 2: Adicionar código.tsc --version -
Confirme se o
npmjá está instalado executando onpmcom a opção--version. Se sim, a saída contém o número da versãonpm. Senpmestiver instalado, vá para a etapa 10 deste procedimentonpmpara usar na instalação TypeScript.npm --version -
Execute o comando
yum updatepara Amazon Linux ou o comandoapt updatepara Ubuntu Server a fim de ajudar a garantir que as atualizações de segurança e correções de bug mais recentes sejam instaladas.Para Amazon Linux:
sudo yum -y updatePara Ubuntu Server:
sudo apt update -
Para instalar
npm, comece executando o seguinte comando para baixar o Node Version Manager (nvm). (nvmé um script de shell Bash simples que é útil para instalar e gerenciar versões do Node.js. Para obter mais informações, consulte Node Version Managerno GitHub site.) curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
Para começar a usar o
nvm, feche a sessão de terminal e inicie-a novamente ou extraia o arquivo~/.bashrcque contém os comandos para carregar onvm.. ~/.bashrc -
Confirme se o
nvmestá instalado executando onvmcom a opção--version.nvm --version -
Instale a versão 16 mais recente do Node.js executando
nvm. (npmestá incluído em Node.js.)nvm install v16 -
Confirme se o Node.js está instalado executando a versão de linha de comando do Node.js com a opção
--version.node --version -
Confirme se o
npmestá instalado executando onpmcom a opção--version.npm --version -
Instale TypeScript executando
npmcom a-gopção. Isso é instalado TypeScript como um pacote global no ambiente.npm install -g typescript -
Confirme se TypeScript está instalado executando o TypeScript compilador de linha de comando com a
--versionopção.tsc --version
Etapa 2: Adicionar código
-
No AWS Cloud9 IDE, crie um arquivo chamado
hello.ts. (Para criar um arquivo, na barra de menus, selecione File (Arquivo), New File (Novo arquivo). Para salvar o arquivo, selecione File (Arquivo), Save (Salvar).) -
Em um terminal no IDE, no mesmo diretório que o arquivo
hello.ts, executenpmpara instalar a biblioteca@types/node.npm install @types/nodeIsso adiciona uma pasta
node_modules/@types/nodeno mesmo diretório que o arquivohello.ts. Essa nova pasta contém as definições do tipo Node.js que serão TypeScript necessárias posteriormente neste procedimento para asprocess.argvpropriedadesconsole.loge que você adicionará aohello.tsarquivo. -
Adicione o seguinte código ao arquivo
hello.ts:console.log('Hello, World!'); console.log('The sum of 2 and 3 is 5.'); const sum: number = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10); console.log('The sum of ' + process.argv[2] + ' and ' + process.argv[3] + ' is ' + sum + '.');
Etapa 3: Executar o código
-
No terminal, no mesmo diretório do
hello.tsarquivo, execute o TypeScript compilador. Especifique o arquivohello.tse bibliotecas adicionais a serem incluídas.tsc hello.ts --lib es6TypeScript usa o
hello.tsarquivo e um conjunto de ECMAScript 6 (ES6) arquivos de biblioteca para transpilar o TypeScript código nohello.tsarquivo em JavaScript código equivalente em um arquivo chamado.hello.js -
Na janela Ambiente, abra o arquivo
hello.js. -
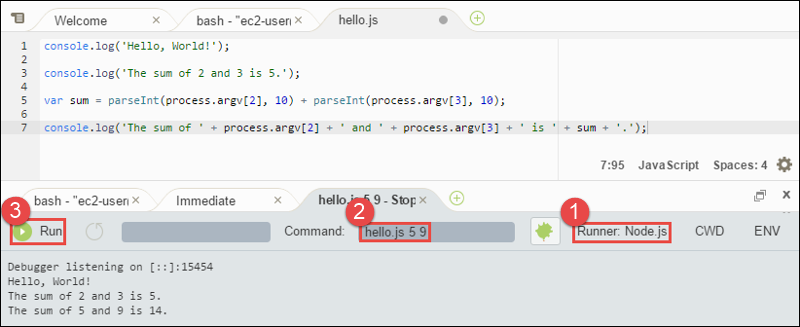
Na barra de menus, selecione Executar, Configurações de execução, Nova configuração de execução.
-
Na guia [Novo] – Inativo, selecione Executor: automático e escolha Node.js.
-
Em Comando, digite
hello.js 5 9. No código,5representaprocess.argv[2], e9representaprocess.argv[3]. (process.argv[0]representa o nome do tempo de execução (node) eprocess.argv[1]representa o nome do arquivo (hello.js).) -
Selecione Executar e compare sua saída. Quando terminar, selecione Parar.
Hello, World! The sum of 2 and 3 is 5. The sum of 5 and 9 is 14.

nota
Em vez de criar uma nova configuração de execução no IDE, você também pode executar esse código executando o comando node hello.js 5 9 no terminal.
Etapa 4: instalar e configurar o AWS SDK para JavaScript no Node.js
Você pode aprimorar essa amostra para usar o AWS SDK JavaScript em Node.js para criar um bucket do Amazon S3, listar seus buckets disponíveis e, em seguida, excluir o bucket que você acabou de criar.
Nesta etapa, você instala e configura o AWS SDK para o JavaScript Node.js. O SDK fornece uma maneira conveniente de interagir com AWS serviços como o Amazon S3, a partir do JavaScript seu código. Depois de instalar o AWS SDK para JavaScript no Node.js, você deve configurar o gerenciamento de credenciais em seu ambiente. O SDK precisa dessas credenciais para interagir com AWS os serviços.
Para instalar o AWS SDK JavaScript em Node.js
Em uma sessão de terminal no AWS Cloud9 IDE, no mesmo diretório do hello.js arquivoEtapa 3: Executar o código, execute npmpara instalar o AWS SDK JavaScript em Node.js.
npm install aws-sdk
Esse comando adiciona várias pastas à pasta node_modules em Etapa 3: Executar o código. Essas pastas contêm o código-fonte e as dependências do AWS SDK JavaScript em Node.js. Para obter mais informações, consulte Instalação do SDK JavaScript no Guia do AWS SDK para JavaScript desenvolvedor.
Como configurar o gerenciamento de credenciais no ambiente
Sempre que você usa o AWS SDK do Node.js para JavaScript chamar um AWS serviço, você deve fornecer um conjunto de credenciais com a chamada. Essas credenciais determinam se o AWS SDK do Node.js tem as permissões apropriadas para fazer essa chamada. JavaScript Se as credenciais não cobrirem as permissões apropriadas, a chamada falhará.
Nesta etapa, você armazenará as credenciais no ambiente. Para fazer isso, siga as instruções em Chamando Serviços da AWS de um ambiente em AWS Cloud9 e retorne a este tópico.
Para obter mais informações, consulte Setting Credentials in Node.js (Definir credenciais no Node.js) no Manual do desenvolvedor do AWS SDK para JavaScript .
Etapa 5: adicionar código AWS SDK
Nesta etapa, adicione mais código, dessa vez para interagir com o Amazon S3 para criar um bucket, listar os buckets disponíveis e, excluir o bucket que você acabou de criar. Esse código será executado mais tarde.
-
No AWS Cloud9 IDE, no mesmo diretório do
hello.jsarquivo nas etapas anteriores, crie um arquivo chamados3.ts. -
Em um terminal no AWS Cloud9 IDE, no mesmo diretório do
s3.tsarquivo, habilite o código para chamar as operações do Amazon S3 de forma assíncrona executandonpmduas vezes para instalar a biblioteca assíncrona e novamente para. TypeScript JavaScriptnpm install @types/async # For TypeScript. npm install async # For JavaScript. -
Adicione o seguinte código ao arquivo
s3.ts:import * as async from 'async'; import * as AWS from 'aws-sdk'; if (process.argv.length < 4) { console.log('Usage: node s3.js <the bucket name> <the AWS Region to use>\n' + 'Example: node s3.js my-test-bucket us-east-2'); process.exit(1); } const AWS = require('aws-sdk'); // To set the AWS credentials and AWS Region. const async = require('async'); // To call AWS operations asynchronously. const s3: AWS.S3 = new AWS.S3({apiVersion: '2006-03-01'}); const bucket_name: string = process.argv[2]; const region: string = process.argv[3]; AWS.config.update({ region: region }); const create_bucket_params: any = { Bucket: bucket_name, CreateBucketConfiguration: { LocationConstraint: region } }; const delete_bucket_params: any = { Bucket: bucket_name }; // List all of your available buckets in this AWS Region. function listMyBuckets(callback): void { s3.listBuckets(function(err, data) { if (err) { } else { console.log("My buckets now are:\n"); for (let i: number = 0; i < data.Buckets.length; i++) { console.log(data.Buckets[i].Name); } } callback(err); }); } // Create a bucket in this AWS Region. function createMyBucket(callback): void { console.log("\nCreating a bucket named '" + bucket_name + "'...\n"); s3.createBucket(create_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Delete the bucket you just created. function deleteMyBucket(callback): void { console.log("\nDeleting the bucket named '" + bucket_name + "'...\n"); s3.deleteBucket(delete_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Call the AWS operations in the following order. async.series([ listMyBuckets, createMyBucket, listMyBuckets, deleteMyBucket, listMyBuckets ]);
Etapa 6: executar o código do AWS SDK
-
No terminal, no mesmo diretório do
s3.tsarquivo, execute o TypeScript compilador. Especifique o arquivos3.tse bibliotecas adicionais a serem incluídas.tsc s3.ts --lib es6TypeScript usa o
s3.tsarquivo, o AWS SDK do Node.js, a biblioteca JavaScript assíncrona e um conjunto de arquivos de biblioteca ECMAScript 6 (ES6) para transpilar o TypeScript código no arquivo em JavaScript código equivalente em ums3.tsarquivo chamado.s3.js -
Na janela Ambiente, abra o arquivo
s3.js. -
Na barra de menus, selecione Executar, Configurações de execução, Nova configuração de execução.
-
Na guia [Novo] – Inativo, selecione Executor: automático e escolha Node.js.
-
Em Command
s3.js YOUR_BUCKET_NAME THE_AWS_REGION, digite, ondeYOUR_BUCKET_NAMEestá o nome do bucket que você deseja criar e depois excluir, eTHE_AWS_REGIONé o ID da AWS região na qual criar o bucket. Por exemplo, para a região Leste dos EUA (Ohio), useus-east-2. Para obter mais informações IDs, consulte Amazon Simple Storage Service (Amazon S3) no. Referência geral da Amazon Web Servicesnota
Os nomes dos buckets do Amazon S3 devem ser exclusivos, AWS não apenas em sua conta. AWS
-
Selecione Executar e compare sua saída. Quando terminar, selecione Parar.
My buckets now are: Creating a new bucket named 'my-test-bucket'... My buckets now are: my-test-bucket Deleting the bucket named 'my-test-bucket'... My buckets now are:
Etapa 7: limpar
Para evitar cobranças contínuas em sua AWS conta depois de terminar de usar esse exemplo, você deve excluir o ambiente. Para obter instruções, consulte Excluindo um ambiente no AWS Cloud9.