AWS Cloud9 는 더 이상 신규 고객이 사용할 수 없습니다. AWS Cloud9 의 기존 고객은 정상적으로 서비스를 계속 이용할 수 있습니다. 자세히 알아보기
기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
이 자습서에서는 AWS Cloud9 개발 환경에서 TypeScript를 사용하는 방법을 보여줍니다.
이 자습서를 따르고이 샘플을 생성하면 AWS 계정에 요금이 부과될 수 있습니다. 여기에는 Amazon EC2 및 Amazon S3 같은 서비스에 대한 발생할 수 있는 요금이 포함됩니다. 자세한 내용은 Amazon EC2 요금
주제
사전 조건
이 샘플을 사용하기 전에 설정이 다음 요구 사항을 충족하는지 확인하세요.
-
기존 AWS Cloud9 EC2 개발 환경이 있어야 합니다. 이 샘플에서는 Amazon Linux 또는 Ubuntu 서버를 실행 중인 Amazon EC2 인스턴스에 연결된 EC2 환경이 이미 있다고 가정합니다. 다른 환경 또는 운영 시스템이라면 이 샘플 지침을 관련 도구를 설치하는 데에 적용해야 합니다. 자세한 내용은 에서 환경 생성 AWS Cloud9 단원을 참조하십시오.
-
기존 환경의 AWS Cloud9 IDE가 이미 열려 있습니다. 환경을 열면가 웹 브라우저에서 해당 환경의 IDE를 AWS Cloud9 엽니다. 자세한 내용은 에서 환경 열기 AWS Cloud9 단원을 참조하십시오.
1단계: 필수 도구 설치
이 단계에서는 Node Package Manager(npm)를 사용하여 TypeScript를 설치합니다. npm을 설치하려면 Node Version Manager(nvm)를 사용합니다. nvm이 없는 경우 이 단계에서 먼저 설치합니다.
-
IDE의 터미널 세션에서
--version옵션을 사용하여 명령줄 TypeScript AWS Cloud9 컴파일러를 실행하여 TypeScript가 이미 설치되어 있는지 확인합니다. (터미널 세션을 새로 시작하려면 메뉴 모음에서 Window(창), New Terminal(새 터미널)을 선택합니다.) 성공할 경우, 출력에 TypeScript 버전 번호가 포함됩니다. TypeScript가 설치된 경우 2단계: 코드 추가 단원으로 이동합니다.tsc --version -
--version옵션을 지정하고npm을 실행하여npm이 이미 설치되어 있는지 확인합니다. 성공할 경우, 출력에npm버전 번호가 포함됩니다.npm이 설치된 경우 이 절차의 10단계로 건너뛰고npm을 사용하여 TypeScript t를 설치합니다.npm --version -
yum update명령(Amazon Linux) 또는apt update명령(Ubuntu Server)을 실행하여 최신 보안 업데이트와 버그 수정이 설치되어 있는지 확인합니다.Amazon Linux의 경우:
sudo yum -y updateUbuntu Server:
sudo apt update -
npm을 설치하려면, 먼저 다음 명령을 실행하여 Node Version Manager(nvm)를 다운로드합니다. (nvm은 Node.js 버전을 설치하고 관리하는 데 유용한 간단한 Bash 셸 스크립트입니다. 자세한 내용은 GitHub 웹 사이트의 Node Version Manager를 참조하세요.) curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
nvm사용을 시작하려면 터미널 세션을 닫고 나서 다시 시작하거나,nvm을 로드하는 명령을 포함하는~/.bashrc파일을 소싱합니다.. ~/.bashrc -
nvm옵션을 지정하고nvm을 실행하여--version이 설치되어 있는지 확인합니다.nvm --version -
nvm을 실행하여 최신 버전인 Node.js 16을 설치합니다(npm은 Node.js 에 포함되어 있음).nvm install v16 -
--version옵션으로 명령줄 버전의 Node.js를 실행하여 Node.js가 설치되어 있는지 확인합니다.node --version -
npm옵션을 지정하고npm을 실행하여--version이 설치되어 있는지 확인합니다.npm --version -
-g옵션으로npm을 실행하여 TypeScript 설치합니다. 그러면 환경에 TypeScript가 글로벌 패키지로 설치됩니다.npm install -g typescript -
--version옵션으로 명령줄 TypeScript 컴파일러를 실행하여 TypeScript 가 설치되어 있는지 확인합니다.tsc --version
2단계: 코드 추가
-
AWS Cloud9 IDE에서 라는 파일을 생성합니다
hello.ts. (파일을 생성하려면 메뉴 모음에서 [파일(File)], [새 파일(New File)]을 선택합니다. 파일을 저장하려면 [파일(File)], [저장(Save)]을 선택합니다.) -
IDE의 터미널에서,
hello.ts파일과 동일한 디렉터리에서npm을 실행하여@types/node라이브러리를 설치합니다.npm install @types/node그러면
node_modules/@types/node파일과 동일한 디렉터리에hello.ts폴더가 추가됩니다. 이 새 폴더에는 이 절차의 뒷부분에서hello.ts파일에 추가할console.log및process.argv속성에 대해 TypeScript가 필요로 하는 Node.js 형식 정의가 포함되어 있습니다. -
다음 코드를
hello.ts파일에 추가합니다:console.log('Hello, World!'); console.log('The sum of 2 and 3 is 5.'); const sum: number = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10); console.log('The sum of ' + process.argv[2] + ' and ' + process.argv[3] + ' is ' + sum + '.');
3단계: 코드 실행
-
터미널에서,
hello.ts파일과 동일한 디렉터리에서 TypeScript 컴파일러를 실행합니다. 포함할hello.ts파일 및 추가 라이브러리를 지정합니다.tsc hello.ts --lib es6TypeScript는
hello.ts파일 및 ECMAScript 6(ES6) 라이브러리 파일 세트를 사용하여hello.ts파일의 TypeScript 코드를hello.js라는 파일의 해당하는 JavaScript 코드로 변환합니다. -
[환경(Environment)] 창에서
hello.js파일을 엽니다. -
메뉴 표시줄에서 실행, 실행 구성, 새 실행 구성을 선택합니다.
-
[[새로 만들기] - 유휴([New] - Idle)] 탭에서 [러너: 자동(Runner: Auto)]을 선택한 다음 [Node.js]를 선택합니다.
-
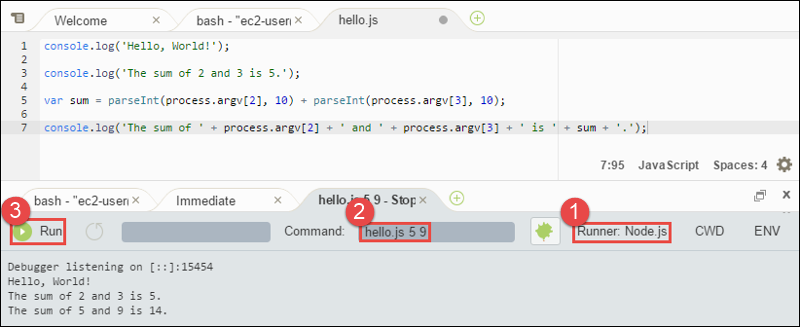
명령에
hello.js 5 9를 입력합니다. 코드에서5는process.argv[2]를 나타내고9는process.argv[3]를 나타냅니다. (process.argv[0]는 런타임의 이름(node)을 나타내고process.argv[1]는 파일의 이름(hello.js)을 나타냅니다.) -
Run(실행)을 선택하여 출력을 비교합니다. 완료했으면 [중지(Stop)]를 선택합니다.
Hello, World! The sum of 2 and 3 is 5. The sum of 5 and 9 is 14.

참고
IDE에서 새 실행 구성을 생성하는 대신 터미널에서 node hello.js 5 9 명령을 실행하여 이 코드를 실행할 수도 있습니다.
4단계: AWS SDK for JavaScript in Node.js 설치 및 구성
이 샘플을 개선하여 Node.js의 JavaScript용 AWS SDK를 사용하여 Amazon S3 버킷을 생성하고, 사용 가능한 버킷을 나열한 다음, 방금 생성한 버킷을 삭제할 수 있습니다.
이 단계에서는 Node.js에서 JavaScript용 AWS SDK를 설치하고 구성합니다. SDK는 JavaScript 코드에서 Amazon S3와 같은 AWS 서비스와 상호 작용하는 편리한 방법을 제공합니다. AWS SDK for JavaScript를 Node.js에 설치한 후에는 환경에서 자격 증명 관리를 설정해야 합니다. SDK가 AWS 서비스와 상호 작용하려면 이러한 자격 증명이 필요합니다.
Node.js에 AWS SDK for JavaScript를 설치하려면
AWS Cloud9 IDE의 터미널 세션에서의 hello.js 파일과 동일한 디렉터리에서를 3단계: 코드 실행실행npm하여 AWS SDK for JavaScript를 Node.js에 설치합니다.
npm install aws-sdk
이 명령은 3단계: 코드 실행의 node_modules 폴더에 여러 폴더를 추가합니다. 이러한 폴더에는 Node.js의 JavaScript용 AWS SDK에 대한 소스 코드와 종속성이 포함되어 있습니다. 자세한 내용은 AWS SDK for JavaScript 개발자 가이드에서 SDK for JavaScript 설치를 참조하세요.
환경에서 보안 인증 관리를 설정하려면
Node.js의 JavaScript용 AWS SDK를 사용하여 AWS 서비스를 호출할 때마다 호출과 함께 자격 증명 세트를 제공해야 합니다. 이러한 자격 증명은 Node.js의 AWS SDK for JavaScript에 해당 호출을 수행할 수 있는 적절한 권한이 있는지 여부를 결정합니다. 자격 증명으로 적절한 권한이 확인되지 않는 경우 호출이 실패합니다.
이 단계에서는 환경 내에서 자격 증명을 저장합니다. 이렇게 하려면 AWS 서비스 의 환경에서 호출 AWS Cloud9 섹션의 지침을 수행한 다음 이 주제로 돌아옵니다.
자세한 내용은 AWS SDK for JavaScript 개발자 가이드의 Node.js에서 자격 증명 설정을 참조하세요.
5단계: AWS SDK 코드 추가
이 단계에서는 몇 가지 코드를 더 추가합니다. 이번 경우에는 Amazon S3와 상호 작용하기 위한 것이며 버킷을 생성하고 사용 가능한 버킷을 나열한 다음 막 생성한 버킷을 삭제합니다. 이 코드를 나중에 실행합니다.
-
AWS Cloud9 IDE에서 이전 단계의
hello.js파일과 동일한 디렉터리에 라는 파일을 생성합니다s3.ts. -
AWS Cloud9 IDE의 터미널에서
s3.ts파일과 동일한 디렉터리에 있는 코드를 활성화하여 두npm번 실행하여 TypeScript용 비동기 라이브러리를 설치하고 JavaScript용 비동기 라이브러리를 다시 실행하여 Amazon S3 작업을 비동기적으로 호출합니다.npm install @types/async # For TypeScript. npm install async # For JavaScript. -
다음 코드를
s3.ts파일에 추가합니다:import * as async from 'async'; import * as AWS from 'aws-sdk'; if (process.argv.length < 4) { console.log('Usage: node s3.js <the bucket name> <the AWS Region to use>\n' + 'Example: node s3.js my-test-bucket us-east-2'); process.exit(1); } const AWS = require('aws-sdk'); // To set the AWS credentials and AWS Region. const async = require('async'); // To call AWS operations asynchronously. const s3: AWS.S3 = new AWS.S3({apiVersion: '2006-03-01'}); const bucket_name: string = process.argv[2]; const region: string = process.argv[3]; AWS.config.update({ region: region }); const create_bucket_params: any = { Bucket: bucket_name, CreateBucketConfiguration: { LocationConstraint: region } }; const delete_bucket_params: any = { Bucket: bucket_name }; // List all of your available buckets in this AWS Region. function listMyBuckets(callback): void { s3.listBuckets(function(err, data) { if (err) { } else { console.log("My buckets now are:\n"); for (let i: number = 0; i < data.Buckets.length; i++) { console.log(data.Buckets[i].Name); } } callback(err); }); } // Create a bucket in this AWS Region. function createMyBucket(callback): void { console.log("\nCreating a bucket named '" + bucket_name + "'...\n"); s3.createBucket(create_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Delete the bucket you just created. function deleteMyBucket(callback): void { console.log("\nDeleting the bucket named '" + bucket_name + "'...\n"); s3.deleteBucket(delete_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Call the AWS operations in the following order. async.series([ listMyBuckets, createMyBucket, listMyBuckets, deleteMyBucket, listMyBuckets ]);
6단계: AWS SDK 코드 실행
-
터미널에서,
s3.ts파일과 동일한 디렉터리에서 TypeScript 컴파일러를 실행합니다. 포함할s3.ts파일 및 추가 라이브러리를 지정합니다.tsc s3.ts --lib es6TypeScript는
s3.ts파일, Node.js의 JavaScript용 AWS SDK, 비동기 라이브러리 및 ECMAScript 6(ES6) 라이브러리 파일 세트를 사용하여s3.ts파일의 TypeScript 코드를 라는 파일의 동등한 JavaScript 코드로 트랜스파일합니다s3.js. -
[환경(Environment)] 창에서
s3.js파일을 엽니다. -
메뉴 표시줄에서 실행, 실행 구성, 새 실행 구성을 선택합니다.
-
[[새로 만들기] - 유휴([New] - Idle)] 탭에서 [러너: 자동(Runner: Auto)]을 선택한 다음 [Node.js]를 선택합니다.
-
명령에를 입력합니다.
s3.js YOUR_BUCKET_NAME THE_AWS_REGION여기서YOUR_BUCKET_NAME는 생성 및 삭제하려는 버킷의 이름이고THE_AWS_REGION는 버킷을 생성할 AWS 리전의 ID입니다. 예를 들어 미국 동부(오하이오) 리전의 경우us-east-2를 사용합니다. 더 많은 ID는 Amazon Web Services 일반 참조의 Amazon Simple Storage Service(Amazon S3)를 참조하세요.참고
Amazon S3 버킷 이름은 계정 AWS 뿐만 AWS아니라 여러 계정에서 고유해야 합니다.
-
Run(실행)을 선택하여 출력을 비교합니다. 완료했으면 [중지(Stop)]를 선택합니다.
My buckets now are: Creating a new bucket named 'my-test-bucket'... My buckets now are: my-test-bucket Deleting the bucket named 'my-test-bucket'... My buckets now are:
7단계: 정리
이 샘플 사용을 완료한 후 AWS 계정에 요금이 계속 부과되지 않도록 하려면 환경을 삭제해야 합니다. 지침은 에서 환경 삭제 AWS Cloud9 단원을 참조하세요.