AWS Cloud9 ist für Neukunden nicht mehr verfügbar. Bestandskunden von AWS Cloud9 können den Service weiterhin wie gewohnt nutzen. Weitere Informationen
Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Dieses Thema bietet einen grundlegenden Überblick über die AWS Cloud9 integrierte Entwicklungsumgebung (IDE). Um diese Einführung in vollem Umfang zu nutzen, führen Sie die nachfolgenden Schritte nacheinander aus.
Themen
Voraussetzungen
Um an dieser Tour teilnehmen zu können, benötigen Sie ein AWS Konto und eine offene AWS Cloud9 Entwicklungsumgebung. Um zu erfahren, wie Sie diese Aufgaben ausführen, befolgen Sie die Schritte unter Erste Schritte mit AWS Cloud9. Alternativ können Sie separate verwandte Themen wie Einrichten AWS Cloud9 und Arbeiten mit Umgebungen in AWS Cloud9 erkunden.
Warnung
Wenn Sie über eine AWS Cloud9 Entwicklungsumgebung verfügen, kann dies zu Gebühren für Ihr AWS Konto führen. Dazu gehören mögliche Gebühren für Amazon EC2 , wenn Sie eine EC2 Umgebung verwenden. Weitere Informationen finden Sie unter EC2 Amazon-Preise
Schritt 1: Menüleiste
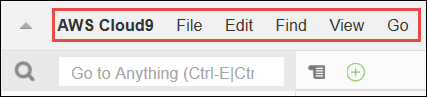
Die Menüleiste am rechten oberen Rand der IDE enthält allgemeine Befehle für die Arbeit mit Dateien und Code und für das Ändern von IDE-Einstellungen. Sie können auch eine Vorschau anzeigen und Code aus der Menüleiste ausführen.

Sie können die Menüleiste ausblenden, indem Sie den Pfeil an der Ecke auswählen:

Sie können die Menüleiste erneut anzeigen, indem Sie den Pfeil in der Mitte auswählen bzw. dort, wo sich die Menüleiste zuvor befand:

Vergleichen Sie die Ergebnisse mit Folgendem.

Sie können die IDE verwenden, um mit einer Reihe von Dateien in den folgenden Abschnitten in diesem Tutorial zu arbeiten. Zum Einrichten dieser Dateien wählen Sie File (Datei), New File (Neue Datei).
Kopieren Sie dann den folgenden Text in die Untitled1-Editor-Registerkarte.
fish.txt
--------
A fish is any member of a group of organisms that consist of
all gill-bearing aquatic craniate animals that lack limbs with
digits. They form a sister group to the tunicates, together
forming the olfactores. Included in this definition are
lampreys and cartilaginous and bony fish as well as various
extinct related groups.Um die Datei zu speichern, wählen Sie File (Datei), Save (Speichern) aus. Benennen Sie die Datei fish.txt und wählen Sie dann Save (Speichern) aus.
Wiederholen Sie diese Anweisungen und speichern Sie die zweite Datei als cat.txt mit dem folgenden Inhalt.
cat.txt
-------
The domestic cat is a small, typically furry, carnivorous mammal.
They are often called house cats when kept as indoor pets or
simply cats when there is no need to distinguish them from
other felids and felines. Cats are often valued by humans for
companionship and for their ability to hunt.Es gibt oft mehrere Möglichkeiten, wie wir Dinge in der IDE machen können. Zum Ausblenden der Menüleiste können Sie beispielsweise View (Anzeigen) Menu Bar (Menüleiste) anstatt den Pfeil an der Ecke auswählen. Zum Erstellen einer neuen Datei können Sie anstatt File (Datei), New File (Neue Datei) auszuwählen Alt-N (für Windows/Linux) oder Control-N (für MacOS) drücken. Um die Länge dieses Tutorial zu verringern, beschreiben wir nur eine Methode. Wie Sie besser mit der IDE vertraut sind, können Sie experimentieren und die Methode herausfinden, die für Sie am besten funktioniert.
Schritt 2: Dashboard
Das Dashboard bietet Ihnen schnellen Zugriff auf Ihre einzelnen Umgebungen. Über das Dashboard können Sie eine Umgebung erstellen, öffnen und deren Einstellungen ändern.
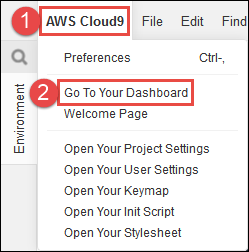
Zum Öffnen des Dashboards wählen Sie auf der Menüleiste AWS Cloud9 Go To Your Dashboard (Zu Ihrem Dashboard wechseln) aus.

Um die Einstellungen für Ihre Umgebung anzuzeigen, wählen Sie den Titel auf der my-demo-environmentKarte aus. Um zum Dashboard zurückzukehren, verwenden Sie die Zurück-Schaltfläche Ihres Webbrowsers oder den Navigations-Breadcrumb namens Environments (Umgebungen).
Um die IDE für Ihre Umgebung zu öffnen, wählen Sie „IDE innerhalb der my-demo-environmentKarte öffnen“.
Anmerkung
Es kann einen Moment, bis die IDE wieder angezeigt wird.
Schritt 3: Umgebungsfenster
Das Fenster Environment (Umgebung) zeigt eine Liste der Ordner und Dateien in Umgebung. Sie können auch verschiedene Arten von Dateien anzeigen, wie z. B. ausgeblendete Dateien.
Um das Fenster Environment ein- oder auszublenden,wählen Sie die Schaltfläche Environment.
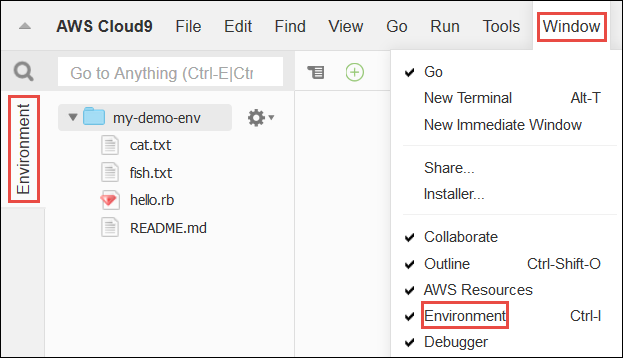
Zum Ein- oder Ausblenden des Fensters Environment (Umgebung) und der Schaltfläche Environment (Umgebung) wählen Sie Window (Fenster), Environment (Umgebung) auf der Menüleiste aus.

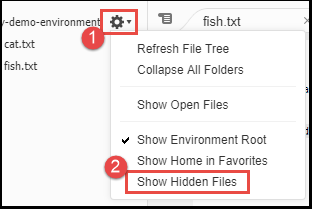
Um ausgeblendete Dateien ein- bzw. wieder auszublenden, wählen Sie das Zahnradsymbol im Fenster Environment und anschließend Show Hidden Files (Ausgeblendete Dateien anzeigen).

Schritt 4: Editor, Registerkarten und Bereiche
Im Editor können Sie Aufgaben wie das Schreiben von Code, Ausführen einer Terminalsitzung und Ändern der IDE-Einstellungen ausführen. Jede Instance einer geöffneten Datei, Terminalsitzung usw. wird durch eine Registerkarte dargestellt. Registerkarten können in Bereiche gruppiert werden. Registerkarten werden am Rand ihres Bereichs angezeigt.

Um Registerkarten ein- oder auszublenden, wählen Sie View (Anzeigen), Tab Buttons (Registerkarten-Schaltflächen) in der Menüleiste aus.
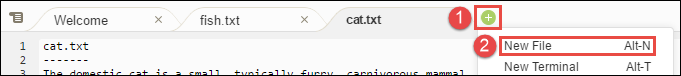
Um eine neue Registerkarte zu öffnen, klicken Sie auf das +-Symbol am Rand der Reihe an Registerkarten. Wählen Sie dann einen der verfügbaren Befehle, z. B. New File (Neue Datei).

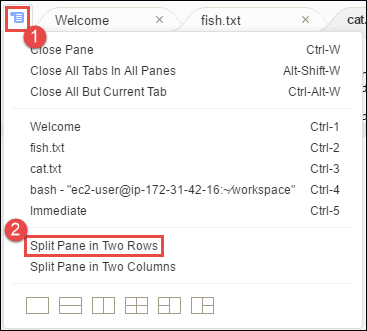
Zum Anzeigen von zwei Bereichen wählen Sie das Symbol, das wie ein Dropdown-Menü aussieht und sich am Rand der Reihe der Registerkarten befindet. Wählen Sie dann Split Pane in Two Rows (Bereich in zwei Zeilen teilen) aus.

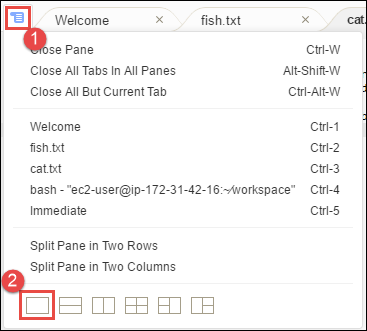
Um wieder einen einzelnen Bereich zu erhalten, wählen Sie erneut das Dropdown-Menüsymbol und klicken Sie auf das einzelne viereckige Symbol:

Schritt 5: Konsole
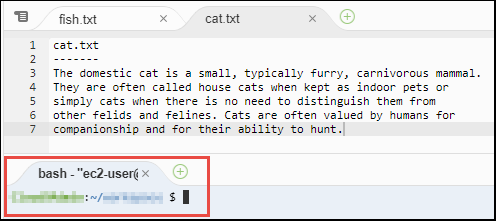
Die Konsole ist ein alternativer Ort für das Erstellen und Verwalten von Registerkarten. Standardmäßig enthält sie eine Terminal-Registerkarte, kann aber auch andere Arten von Registerkarten enthalten.

Zum Ein- oder Ausblenden der Konsole wählen Sie View (Anzeigen), Console (Konsole) in der Menüleiste aus.
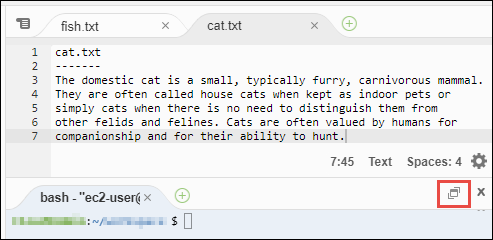
Um die Konsole zu erweitern oder zu verkleinern, wählen Sie das Symbol zum Ändern der Größe, das sich am Rand der Konsole befindet.

Schritt 6: Bereich „Open Files“ (Dateien öffnen)
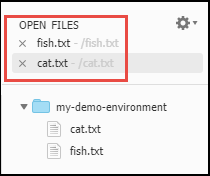
Im Bereich Open Files (Dateien öffnen) wird eine Liste aller Dateien angezeigt, die momentan im Editor geöffnet sind. Open Files (Dateien öffnen) ist Teil des Fensters Environment (Umgebung).

Zum Ein- oder Ausblenden des Bereichs Open Files (Dateien öffnen) wählen Sie View (Anzeigen) Open Files (Dateien öffnen) in der Menüleiste aus.
Um zwischen offenen Dateien zu wechseln, wählen Sie die gewünschte Datei aus der Liste aus.
Schritt 7: Bundsteg
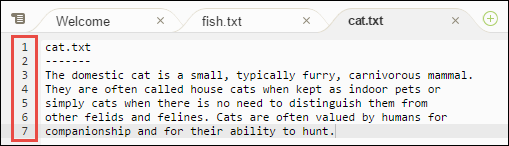
Der Bundsteg am Rand jeder Datei im Editor zeigt Dinge wie Zeilennummern und kontextbezogene Symbole bei der Arbeit mit Dateien an.

Zum Ein- oder Ausblenden des Bundstegs wählen Sie View (Anzeigen), Gutter (Bundsteg) in der Menüleiste aus.
Schritt 8: Statusleiste
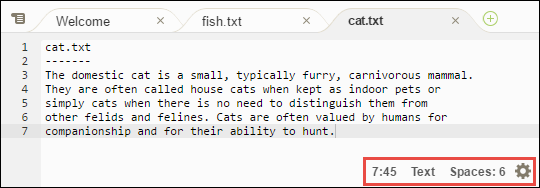
Die Statusleiste am Rand jeder Datei im Editor zeigt Dinge wie Zeilen- und Zeichennummern, Dateityp-Präferenzen, Leerstellen- und Registerkarten-Einstellungen sowie dazugehörige Editor-Einstellungen.

Zum Ausblenden der Statusleiste wählen Sie View (Anzeigen), Status Bar (Statusleiste) in der Menüleiste aus.
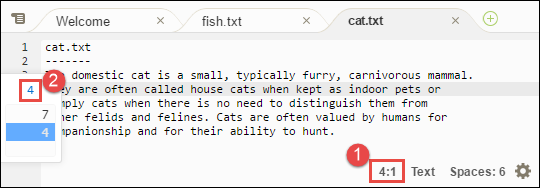
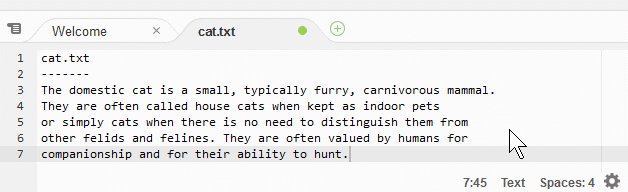
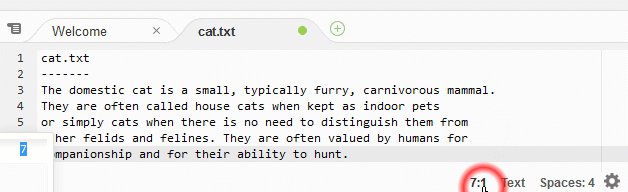
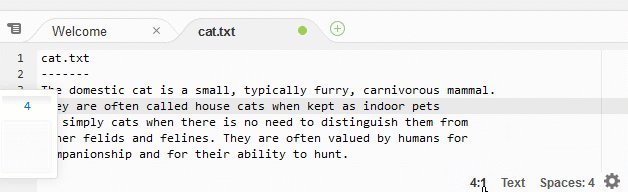
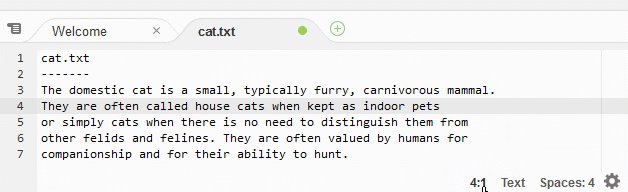
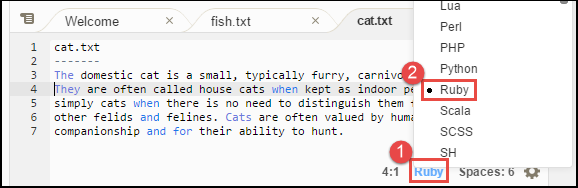
Um zu einer bestimmten Zeilennummer zu wechseln, wählen Sie eine Registerkarte mit der gewünschten Datei aus. Wählen Sie dann in der Statusleiste die Zeilen- und Zeichennummer aus (normalerweise etwas wie 7:45). Geben Sie eine Zeilennummer ein (z. B. 4) und drücken Sie Enter:


Um die Dateityp-Präferenzen in der Statusleiste zu ändern, wählen Sie einen anderen Dateityp aus. Wählen Sie beispielsweise für cat.txt Ruby aus, um die Syntaxfarbe zu ändern. Um zu Nur-Text-Farben zurückzukehren, wählen Sie Plain Text (Nur-Text) aus:


Schritt 9: Überblickfenster
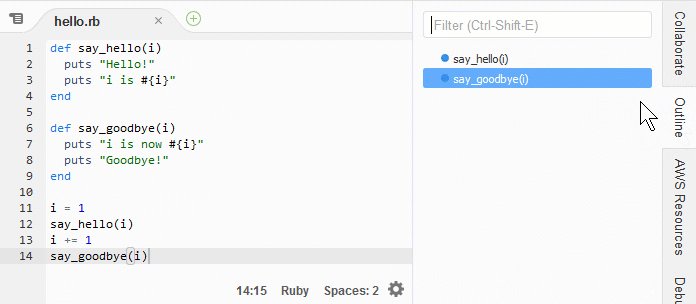
Sie können das Fenster Outline (Überblick) verwenden, um schnell zu einem bestimmten Dateispeicherort zu gelangen.
Zum Ein- oder Ausblenden des Fensters Outline (Überblick) und der Schaltfläche Outline (Überblick) wählen Sie Window (Fenster), Outline (Überblick) in der Menüleiste aus.
Wenn Sie wissen möchten, wie das Fenster Outline (Überblick) funktioniert, erstellen Sie eine Datei mit dem Namen hello.rb. Kopieren Sie den folgenden Code in die Datei und speichern Sie sie.
def say_hello(i)
puts "Hello!"
puts "i is #{i}"
end
def say_goodbye(i)
puts "i is now #{i}"
puts "Goodbye!"
end
i = 1
say_hello(i)
i += 1
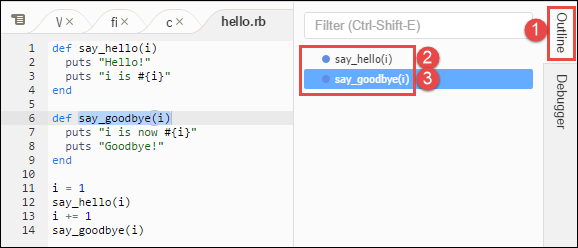
say_goodbye(i)Um den Inhalt des Fensters Outline (Überblick) ein- oder auszublenden, klicken Sie auf die Schaltfläche Outline (Überblick).
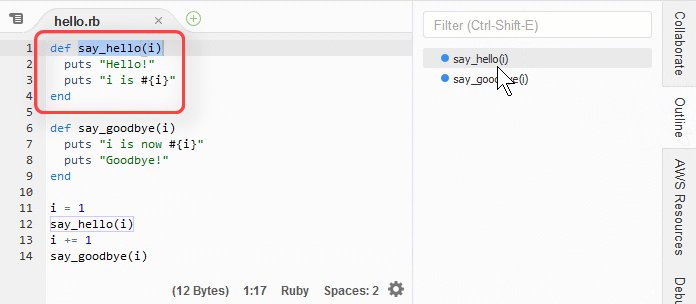
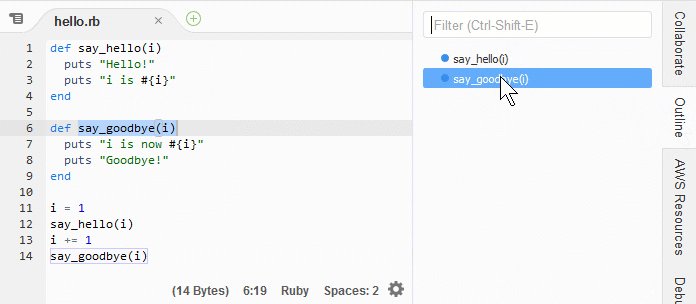
Wählen Sie dann im Fenster Outline (Überblick) say_hello(i) und anschließend say_goodbye(i) wie folgt aus.


Schritt 10: Go-Fenster
Sie können das Go- Fenster verwenden, um eine Datei im Editor zu öffnen, um zur Definition eines Symbols zu gehen, um einen Befehl auszuführen oder um im Editor zu einer Zeile in der aktiven Datei zu gehen.

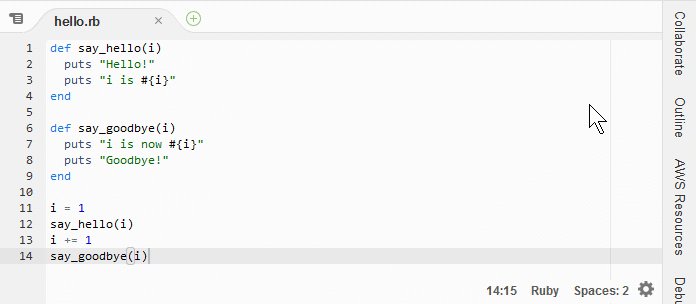
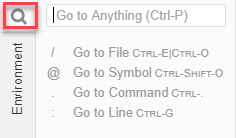
Um das Go-Fenster einzublenden, klicken Sie auf die Schaltfläche Go (das Lupensymbol).
Zum Ein- oder Ausblenden des Fensters Go und der Schaltfläche Go wählen Sie Window (Fenster), Go in der Menüleiste aus.
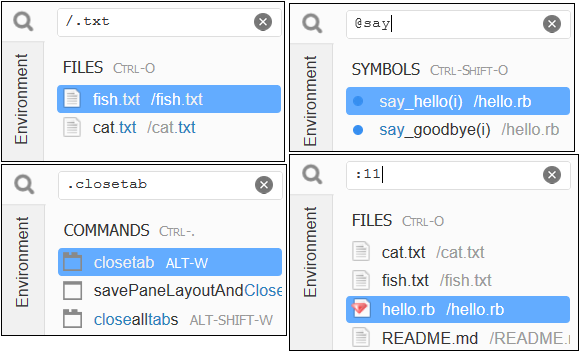
Wenn das Go -Fenster geöffnet ist, haben Sie folgende Möglichkeiten:
-
Geben Sie einen Schrägstrich (
/) ein, gefolgt von einem Teil oder dem gesamten Dateinamen. Wählen Sie in der Liste der angezeigten übereinstimmenden Dateien eine Datei aus, um sie im Editor zu öffnen. Wenn Sie beispielsweise/fisheingeben, wirdfish.txtaufgelistet, wenn Sie/.txteingeben, wirdfish.txtundcat.txtaufgelistet.Anmerkung
Die Dateisuche ist nur auf nicht versteckte Dateien und Ordner im Fenster Environment (Umgebung) beschränkt.
-
Geben Sie ein et-Symbol (
@) gefolgt vom Namen eines Symbols ein. Wählen Sie in der Liste der angezeigten übereinstimmenden Symbole ein Symbol aus, um es im Editor aufzurufen. Wenn beispielsweise die Dateihello.rbgeöffnet und im Editor aktiv ist, geben Sie@helloein, umsay_hello(i)aufzulisten, oder geben Sie@sayein, umsay_hello(i)undsay_goodbye(i)aufzulisten.Anmerkung
Wenn die aktive Datei im Editor Teil eines unterstützten Sprachprojekts ist, wird die Symbolsuche auf das aktuelle Projekt ausgedehnt. Andernfalls wird die Symbolsuche nur auf die aktive Datei im Editor beschränkt. Weitere Informationen finden Sie unter Verbesserter TypeScript Support und erweiterte Funktionen.
-
Geben Sie einen Punkt (
.) gefolgt vom Namen eines Befehls ein. Wählen Sie aus der Liste der angezeigten Befehle einen Befehl aus, um ihn auszuführen. Wenn Sie beispielsweise.closetabeingeben und dannEnterdrücken, wird die aktuelle Registerkarte im Editor geschlossen. Eine Liste der verfügbaren Befehle finden Sie unter Befehlsreferenz für die AWS Cloud9 IDE. -
Geben Sie einen Doppelpunkt (
:) gefolgt von einer Zahl ein, um zu dieser Zeilennummer in der aktiven Datei im Editor zu gelangen. Wenn beispielsweise die Dateihello.rbgeöffnet und im Editor aktiv ist, geben Sie:11ein, um zu Zeile 11 in dieser Datei zu gelangen.

Um die Tastenbelegungen für jede dieser Aktionen basierend auf dem aktuellen Tastaturmodus und dem Betriebssystem anzuzeigen, lesen Sie die einzelnen verfügbaren Go To (Gehe zu)-Befehle im Go-Menü in der Menüleiste.
Schritt 11: Registerkarte „Immediate“ (Direkt)
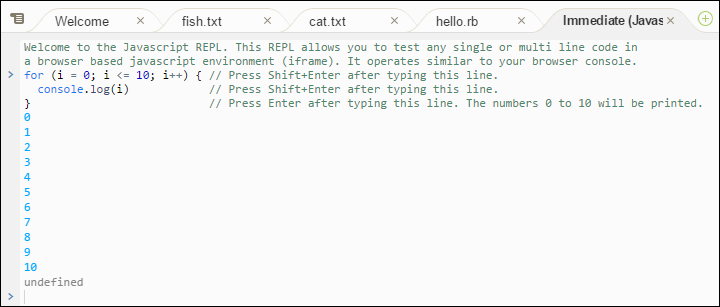
Auf der Registerkarte „Direkt“ können Sie kleine Codefragmente testen. JavaScript Wenn Sie wissen möchten, wie die Registerkarte Immediate (Direkt) funktioniert, führen Sie die folgenden Schritte aus.
-
Öffnen Sie eine Registerkarte Immediate (Direkt), indem Sie Window (Fenster), New Immediate Window (Neues direktes Fenster) auf der Menüleiste auswählen.
-
Führen Sie in der Registerkarte Immediate (Direkt) Code aus. Um dies zu versuchen, geben Sie den folgenden Code in das Fenster ein und drücken Sie
Shift-Enternach der Eingabe von Zeile 1 und erneut nach der Eingabe von Zeile 2. Drücken SieEnternach Zeile 3. (Wenn SieEnteranstattShift-Enternach der Eingabe von Zeile 1 oder Zeile 2 drücken, wird der Code früher als beabsichtigt ausgeführt.)for (i = 0; i <= 10; i++) { // Press Shift-Enter after typing this line. console.log(i) // Press Shift-Enter after typing this line. } // Press Enter after typing this line. The numbers 0 to 10 will be printed.
Schritt 12: Prozessliste
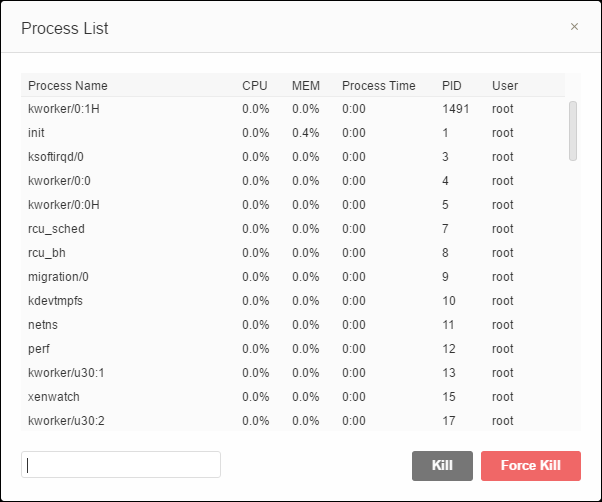
Die Process List (Prozessliste) zeigt alle laufenden Prozesse. Sie können Prozesse beenden oder sogar zwangsweise beenden, die Sie nicht mehr ausführen möchten. Wenn Sie wissen möchten, wie das Fenster Process List (Prozessliste) funktioniert, führen Sie die folgenden Schritte aus.
-
Zeigen Sie die Process List (Prozessliste) durch Auswahl von Tools, Process List (Prozessliste) auf der Menüleiste an.
-
Suchen Sie einen Prozess. Geben Sie in der Process List (Prozessliste) den Namen des Prozesses ein.
-
Beenden Sie einen Prozess stoppen oder erzwingen Sie die Beendigung. Wählen Sie den Prozess in der Liste der Prozesse aus und klicken Sie dann auf Kill (Beenden) oder Force Kill (Beenden erzwingen).

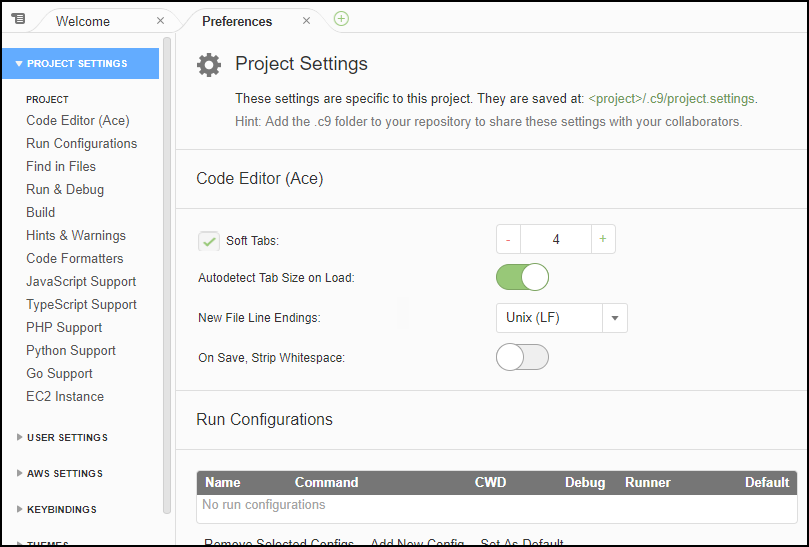
Schritt 13: Präferenzen
Zu den Preferences (Präferenzen) gehören die folgenden Einstellungen.
-
Einstellungen nur für die aktuelle Umgebung, zum Beispiel ob im Editor weiche Registerkarten verwendet werden, welche Dateitypen ignoriert werden sowie Verhalten für Codevervollständigungen für Sprachen, wie PHP und Python.
-
Ihre Benutzereinstellungen für jede Ihrer Umgebungen, wie z. B. Farben, Schriftarten und Editorverhaltensweisen.
-
Ihre Tastenzuordnungen, z. B., welche Tastenkombinationen Sie für die Arbeit mit Dateien und dem Editor bevorzugen.
-
Das allgemeine Thema der IDE.
Zum Anzeigen von Einstellungen wählen Sie AWS Cloud9, Preferences (Einstellungen) auf der Menüleiste aus. Es wird etwa Folgendes angezeigt.

Schritt 14: Terminal
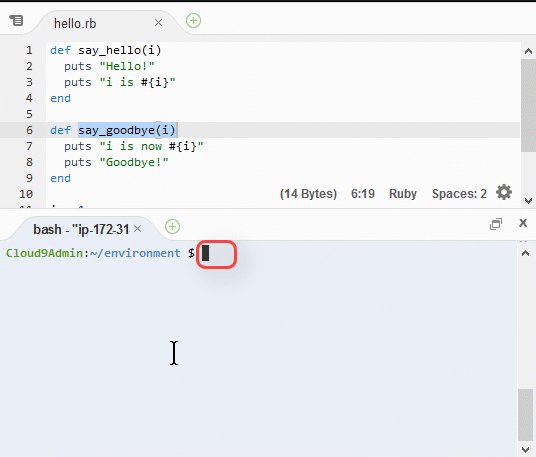
Sie können eine oder mehrere Terminalsitzungen in der IDE ausführen. Um eine Terminalsitzung zu starten, wählen Sie in der Menüleiste Window (Fenster), New Terminal (Neues Terminal). Oder wählen Sie das "Plus"-Symbol neben den Konsolen-Registerkarten und dann New Terminal (Neues Terminal) aus.
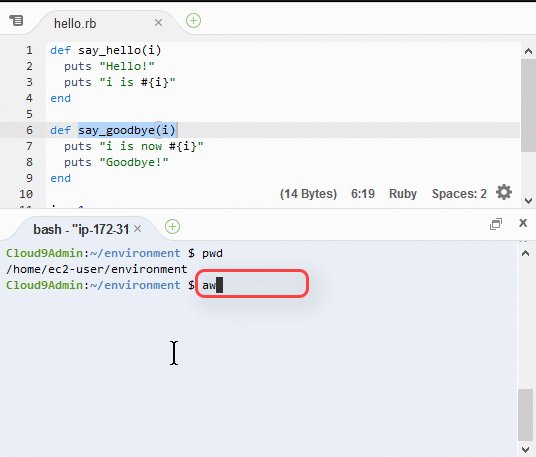
Sie können versuchen, einen Befehl im Terminal auszuführen. Geben Sie im Terminal beispielsweise echo $PATH ein und drücken Sie anschließend PATH, um den Wert der Enter-Umgebungsvariablen auszugeben.
Sie können auch versuchen, zusätzliche Befehle auszuführen. Versuchen Sie beispielsweise Befehle wie Folgende:
-
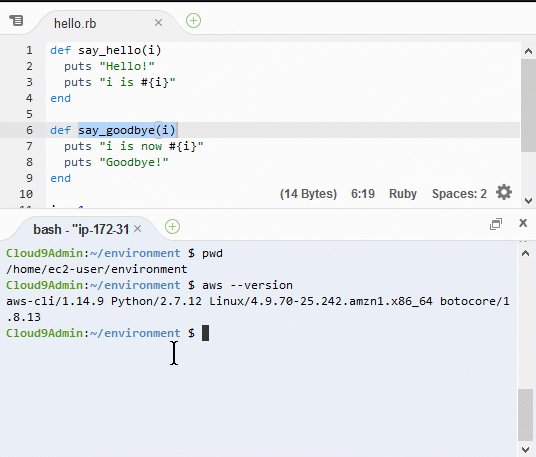
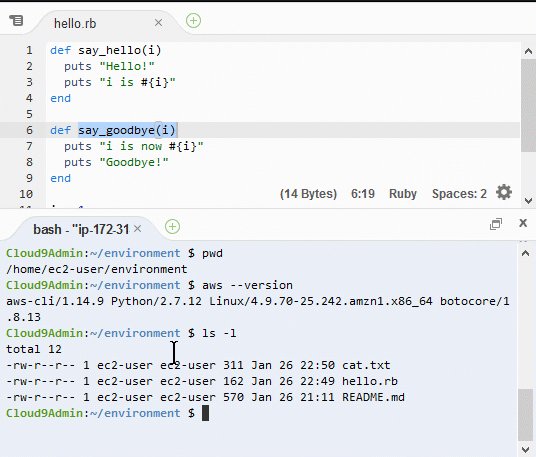
pwd, um den Pfad in das aktuelle Verzeichnis zu drucken. -
aws --versionum Versionsinformationen über die zu drucken AWS CLI. -
ls -l, um Versionsinformationen über das aktuelle Verzeichnis zu drucken.

Schritt 15: Debugger-Fenster
Sie können das Fenster Debugger verwenden, um Ihren Code zu debuggen. Sie können beispielsweise Schritt für Schritt durch das Ausführen Ihres Codes gehen, die Werte der Variablen im Zeitverlauf anzeigen und den Aufruf-Stack erkunden.
Anmerkung
Dieses Verfahren ähnelt Schritt 2: Grundlegende Einführung in die IDE aus einem der grundlegenden IDE-Tutorials.
Zum Ein- und Ausblenden des Fensters Debugger und der Schaltfläche Debugger wählen Sie Window (Fenster), Debugger in der Menüleiste aus.
In diesem Tutorial können Sie mit dem Debugger-Fenster und etwas JavaScript Code experimentieren, indem Sie wie folgt vorgehen.
-
Überprüfen Sie die Node.js-Installation in Ihrer Umgebung, indem Sie den folgenden Befehl in einer Terminalsitzung ausführen:
node --version. Wenn Node.js installiert ist, wird die Versionsnummer von Node.js in der Ausgabe angezeigt, und Sie können mit Schritt 3 dieses Verfahrens fortfahren („ JavaScript Code schreiben...“). -
Wenn Sie Node.js installieren müssen, gehen Sie wie folgt vor.
-
Führen Sie nacheinander die folgenden beiden Befehle aus, um sicherzustellen, dass Ihre Umgebung über die neuesten Updates verfügt, und laden Sie dann Node Version Manager (nvm) herunter. (nvm ist ein einfaches Bash-Shell-Skript, das für die Installation und Verwaltung von Node.js nützlich ist. Weitere Informationen finden Sie unter Node Version Manager
unter GitHub.) Für Amazon Linux:
sudo yum -y update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bashFür Ubuntu Server:
sudo apt update curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
Verwenden Sie einen Texteditor, um Ihre Shell-Profildatei zu aktualisieren (z. B.
~/.bashrc), damit nvm geladen werden kann. Wählen Sie beispielsweise im Fenster Environment (Umgebung) der IDE das Zahnradsymbol und dann die Option Show Home in Favorites (Startseite in Favoriten anzeigen) aus. Wiederholen Sie diesen Schritt und wählen Sie auch die Option Show Hidden Files (Ausgeblendete Dateien anzeigen) aus. -
Öffnen Sie die
~/.bashrcDatei. -
Geben oder fügen Sie den folgenden Code am Ende der Datei ein, um das Laden von nvm zu ermöglichen.
Für Amazon Linux:
export NVM_DIR="/home/ec2-user/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm.Für Ubuntu Server:
export NVM_DIR="/home/ubuntu/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm. -
Speichern Sie die Datei.
-
Schließen Sie diese Terminalsitzung und starten Sie eine neue. Führen Sie dann den folgenden Befehl aus, um die neueste Version von Node.js zu installieren.
nvm install node
-
-
Schreiben Sie JavaScript Code zum Debuggen. Erstellen Sie beispielsweise eine Datei, fügen Sie den folgenden Code zur Datei hinzu und speichern Sie sie unter
hello.js.var i; i = 10; console.log("Hello!"); console.log("i is " + i); i += 1; console.log("i is now " + i); console.log("Goodbye!"); -
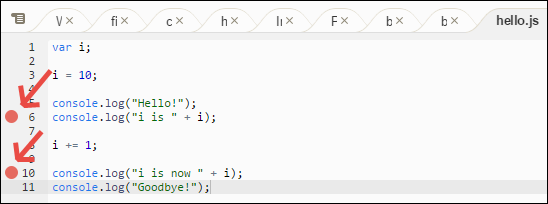
Fügen Sie einige Haltepunkte zum Code hinzu. Wählen Sie zum Beispiel im Bundsteg den Rand neben den Zeilen 6 und 10. Ein roter Kreis wird neben den einzelnen Zeilennummern angezeigt:

-
Jetzt sind Sie bereit, den Code zu debuggen JavaScript . Führen Sie hierzu die folgenden Schritte aus:
-
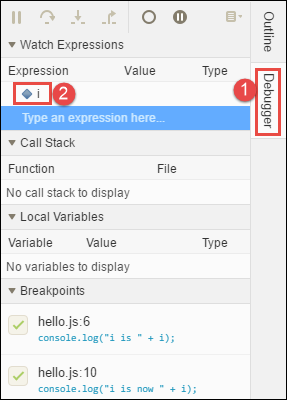
Um den Inhalt des Debugger-Fensters ein- oder auszublenden, wählen Sie die Schaltfläche Debugger aus, wie im nächsten Schritt dargestellt.
-
Sehen Sie sich den Wert der Variable mit der Bezeichnung
ian, während der Code ausgeführt wird. Klicken Sie im Fenster Debugger für Watch Expressions (Überwachungsausdrücke) auf die Option Type an expression here (Einen Ausdruck hier eingeben). Geben Sie den Buchstabeniein und drücken SieEnter:
-
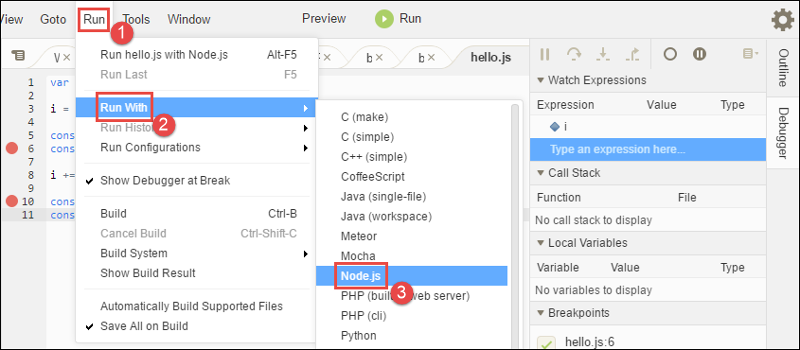
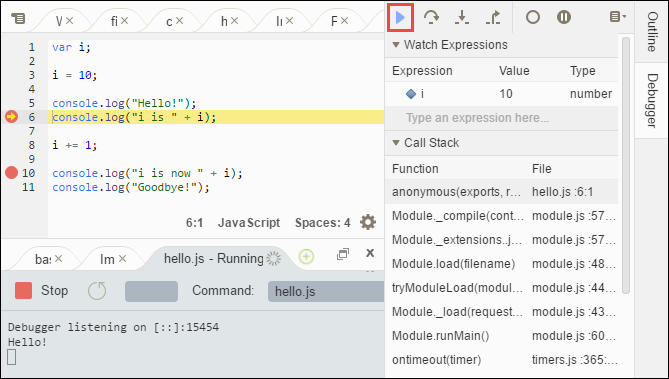
Beginnen Sie mit dem Ausführen des Codes. Wählen Sie Run (Ausführen), Run With (Ausführen mit), Node.js wie folgt:

-
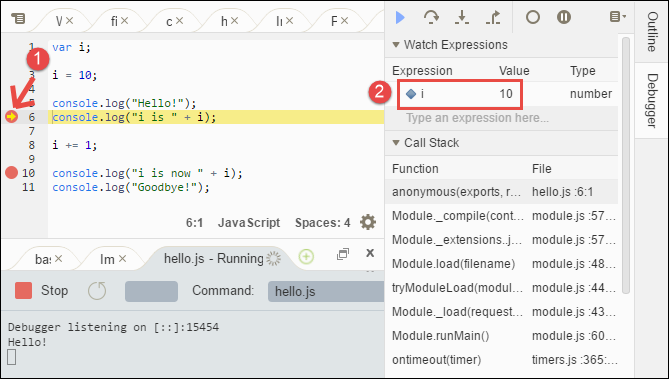
Der Code stoppt das Ausführen auf Zeile 6. Das Fenster Debugger zeigt den Wert von
iunter Watch Expressions (Überwachungsausdrücke) an, der derzeit10ist.
-
Wählen Sie im Fenster Debugger die Option Fortsetzen aus, welche das blaue Dateisymbol ist.

-
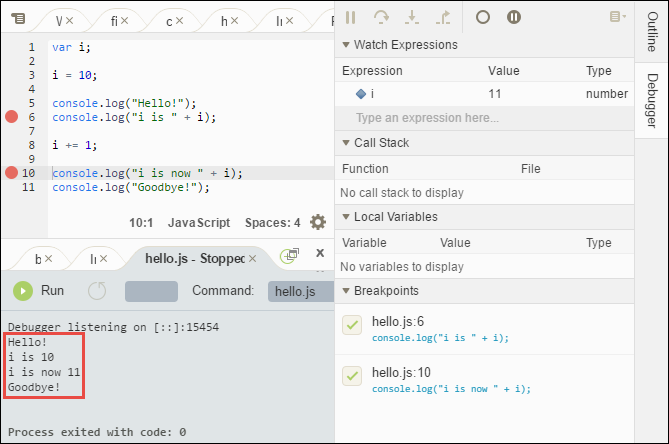
Der Code stoppt das Ausführen auf Zeile 10. Das Fenster Debugger zeigt nun den neuen Wert für
ian, der aktuell11ist. -
Wählen Sie Resume (Fortsetzen) erneut. Der Code wird bis zum Ende ausgeführt. Die Ausgabe wird in die Registerkarte hello.js der Konsole gedruckt:

-
Vergleichen Sie die Ergebnisse mit Folgendem.

Abschließende Anmerkungen
Warnung
Denken Sie daran, dass eine AWS Cloud9 Entwicklungsumgebung zu Gebühren für Ihr AWS Konto führen kann. Dazu gehören mögliche Gebühren für Amazon EC2 , wenn Sie eine EC2 Umgebung verwenden. Weitere Informationen finden Sie unter EC2 Amazon-Preise
Im übergeordneten Abschnitt (Arbeiten mit der IDE) finden Sie weitere interessante Themen. Wenn Sie jedoch mit der Nutzung der AWS Cloud9 IDE fertig sind und die Umgebung nicht mehr benötigen, sollten Sie sie und die zugehörigen Ressourcen löschen, wie unter beschriebenLöschen einer Umgebung.