AWS Cloud9 不再向新客户提供。 AWS Cloud9 的现有客户可以继续正常使用该服务。了解更多
本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
本教程向您展示了如何在 AWS Cloud9 开发环境 TypeScript 中使用。
按照本教程并创建此示例可能会导致您的 AWS 账户被扣款。其中包括亚马逊 EC2 和Amazon S3等服务可能产生的费用。有关更多信息,请参阅 Amazon EC2 定价
主题
先决条件
在使用此示例之前,请确保您的设置满足以下要求:
-
您必须拥有现有的 AWS Cloud9 EC2 开发环境。此示例假设您的 EC2 环境已连接到运行 Amazon Linux 的亚马逊 EC2 实例,或者 Ubuntu 服务器。如果您有不同类型的环境或操作系统,可能需要按照本示例的说明来设置相关的工具。有关更多信息,请参阅 在中创建环境 AWS Cloud9。
-
您已经打开了现有环境的 AWS Cloud9 IDE。打开环境时,会在 Web 浏览器中 AWS Cloud9 打开该环境的 IDE。有关更多信息,请参阅 在中打开环境 AWS Cloud9。
步骤 1:安装所需工具
在此步骤中,您将使用 Node P TypeScript ackage Manager (npm) 进行安装。要安装 npm,请使用节点版本管理器 (nvm)。如果您没有 nvm,则在此步骤中首先安装它。
-
在 AWS Cloud9 IDE 的终端会话中,通过运行带
--version选项的命令行 TypeScript 编译器来确认是否 TypeScript 已安装。(要开始新的终端会话,请在菜单栏上依次选择 Window(窗口)> New Terminal(新建终端)。) 如果成功,则输出将包含 TypeScript 版本号。如果 TypeScript 已安装,请直接跳至步骤 2:添加代码。tsc --version -
通过运行带
--version选项的npm以确认是否已安装npm。如果成功,输出将包含npm版本号。如果npm已安装,请跳至此过程中的步骤 10npm以用于安装 TypeScript。npm --version -
运行
yum update(对于 Amazon Linux)或apt update(对于 Ubuntu Server)命令,以帮助确保已安装最新的安全更新和错误修复。对于 Amazon Linux:
sudo yum -y update对于 Ubuntu Server:
sudo apt update -
要进行安装
npm,请先运行以下命令下载节点版本管理器 (nvm)。 (nvm是一个简单的 Bash shell 脚本,可用于安装和管理 Node.js 版本。 有关更多信息,请参阅 GitHub 网站上的节点版本管理器。) curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.0/install.sh | bash -
要开始使用
nvm,请关闭终端会话并重新启动,或者查找包含命令以加载~/.bashrcnvm的 文件。. ~/.bashrc -
运行带
--version选项的nvm以确认已安装nvm。nvm --version -
运行
nvm以安装最新版本的 Node.js 16。(npm包含在 Node.js 中。)nvm install v16 -
带
--version选项运行命令行版本的 Node.js 以确认已安装 Node.js。node --version -
运行带
--version选项的npm以确认已安装npm。npm --version -
TypeScript 通过
npm使用-g选项运行来安装。它 TypeScript 作为全局软件包安装在环境中。npm install -g typescript -
通过运行带有
--version选项的命令行 TypeScript编译器来确认已安装。 TypeScripttsc --version
步骤 2:添加代码
-
在 AWS Cloud9 IDE 中,创建一个名为的文件
hello.ts。(要创建文件,请在菜单栏上依次选择 File(文件)、New File(新建文件)。要保存文件,请依次选择 File(文件)、Save(保存)。) -
在 IDE 的终端中,从
hello.ts文件所在的相同目录中,运行npm以安装@types/node库。npm install @types/node这会在
node_modules/@types/node文件所在的相同目录中添加hello.ts文件夹。这个新文件夹包含 Node.js 类型定义,在本操作步骤的稍后部分 TypeScript 需要这些定义才能用于将要添加到hello.ts文件中的console.log和process.argv属性。 -
将以下代码添加到
hello.ts文件:console.log('Hello, World!'); console.log('The sum of 2 and 3 is 5.'); const sum: number = parseInt(process.argv[2], 10) + parseInt(process.argv[3], 10); console.log('The sum of ' + process.argv[2] + ' and ' + process.argv[3] + ' is ' + sum + '.');
步骤 3:运行代码
-
在终端中,从与
hello.ts文件相同的目录中运行 TypeScript 编译器。指定hello.ts文件以及要包括的其他库。tsc hello.ts --lib es6TypeScript 使用该
hello.ts文件和一组 ECMAScript 6 (ES6) 库文件将文件中的 TypeScript 代码转换为名hello.js为hello.ts的文件中的等效 JavaScript 代码。 -
在 Environment (环境) 窗口中,打开
hello.js文件。 -
在菜单栏上依次选择运行、运行配置和新建运行配置。
-
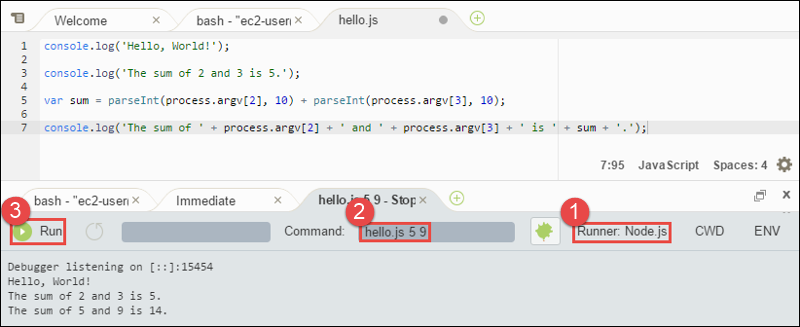
在 [New] - Idle ([新建] - 空闲) 选项卡上,选择 Runner: Auto (运行程序: 自动),然后选择 Node.js。
-
在 Command(命令)中,键入
hello.js 5 9。在代码中,5表示process.argv[2],9表示process.argv[3]。(process.argv[0]表示运行时的名称 (node),process.argv[1]表示文件的名称 (hello.js)。) -
选择 Run (运行),然后比较输出。完成此操作后,选择 Stop (停止)。
Hello, World! The sum of 2 and 3 is 5. The sum of 5 and 9 is 14.

注意
不必在 IDE 中创建新的运行配置,您还可以从终端运行命令 node hello.js 5 9 以执行此代码。
第 4 步:在 Node.js JavaScript 中安装和配置 AWS 开发工具包
您可以增强此示例,使用 Node.js JavaScript 中的 AWS 软件开发工具包创建 Amazon S3 存储桶,列出您的可用存储桶,然后删除您刚刚创建的存储桶。
在此步骤中,您将在 Node.js JavaScript 中安装和配置 AWS 开发工具包。该软件开发工具包提供了一种通过您的 JavaScript 代码与 Amazon S3 等 AWS 服务进行交互的便捷方式。 JavaScript 在 Node.js 中安装 AWS 适用的 SDK 后,您必须在自己的环境中设置凭据管理。SDK 需要这些凭据才能与 AWS 服务进行交互。
在 Node.js JavaScript 中安装 AWS 适用的 SDK
在 AWS Cloud9 IDE 的终端会话中,从hello.js文件所在的目录中步骤 3:运行代码,运行npm并 JavaScript 在 Node.js 中安装适用的 AWS SDK。
npm install aws-sdk
此命令从 步骤 3:运行代码 中向 node_modules 文件夹添加多个文件夹。这些文件夹包含 Node.js JavaScript 中 AWS 软件开发工具包的源代码和依赖项。有关更多信息,请参阅《适用于 JavaScript 的 AWS SDK 开发人员指南》 JavaScript中的安装软件开发工具包。
在环境中设置凭证管理
每次使用 Node.js JavaScript 中的 AWS SDK 调用 AWS 服务时,都必须在调用时提供一组凭据。这些凭证确定 Node.js JavaScript 中的 S AWS DK 是否具有进行该调用的相应权限。如果凭证没有包括合适的权限,调用将失败。
在此步骤中,您将凭证存储在环境内。为此,请按照 AWS 服务 从中的环境中呼叫 AWS Cloud9 中的说明操作,然后返回到本主题。
有关其他信息,请参阅 适用于 JavaScript 的 AWS SDK 开发人员指南中的在 Node.js 中设置凭证。
第 5 步:添加 AWS SDK 代码
在此步骤中,您会添加一些代码,此次用于与 Amazon S3 交互来创建存储桶,列出可用的存储桶,然后删除刚刚创建的存储桶。您将稍后运行此代码。
-
在 AWS Cloud9 IDE 中,在与前面步骤中的
hello.js文件相同的目录中,创建一个名为的文件s3.ts。 -
在 AWS Cloud9 IDE 的终端中,在
s3.ts文件所在的同一目录中,通过运行npm两次为安装异步库,使代码能够异步调用 Amazon S3 操作, TypeScript 然后再次为安装异步库。 JavaScriptnpm install @types/async # For TypeScript. npm install async # For JavaScript. -
将以下代码添加到
s3.ts文件:import * as async from 'async'; import * as AWS from 'aws-sdk'; if (process.argv.length < 4) { console.log('Usage: node s3.js <the bucket name> <the AWS Region to use>\n' + 'Example: node s3.js my-test-bucket us-east-2'); process.exit(1); } const AWS = require('aws-sdk'); // To set the AWS credentials and AWS Region. const async = require('async'); // To call AWS operations asynchronously. const s3: AWS.S3 = new AWS.S3({apiVersion: '2006-03-01'}); const bucket_name: string = process.argv[2]; const region: string = process.argv[3]; AWS.config.update({ region: region }); const create_bucket_params: any = { Bucket: bucket_name, CreateBucketConfiguration: { LocationConstraint: region } }; const delete_bucket_params: any = { Bucket: bucket_name }; // List all of your available buckets in this AWS Region. function listMyBuckets(callback): void { s3.listBuckets(function(err, data) { if (err) { } else { console.log("My buckets now are:\n"); for (let i: number = 0; i < data.Buckets.length; i++) { console.log(data.Buckets[i].Name); } } callback(err); }); } // Create a bucket in this AWS Region. function createMyBucket(callback): void { console.log("\nCreating a bucket named '" + bucket_name + "'...\n"); s3.createBucket(create_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Delete the bucket you just created. function deleteMyBucket(callback): void { console.log("\nDeleting the bucket named '" + bucket_name + "'...\n"); s3.deleteBucket(delete_bucket_params, function(err, data) { if (err) { console.log(err.code + ": " + err.message); } callback(err); }); } // Call the AWS operations in the following order. async.series([ listMyBuckets, createMyBucket, listMyBuckets, deleteMyBucket, listMyBuckets ]);
第 6 步:运行 S AWS DK 代码
-
在终端中,从与
s3.ts文件相同的目录中运行 TypeScript 编译器。指定s3.ts文件以及要包括的其他库。tsc s3.ts --lib es6TypeScript 使用
s3.ts文件、Node.js JavaScript 中的 AWS SDK、异步库和一组 ECMAScript 6 (ES6) 库文件将文件中的 TypeScript代码转换为名为s3.ts的文件中的等效 JavaScript 代码。s3.js -
在 Environment (环境) 窗口中,打开
s3.js文件。 -
在菜单栏上依次选择运行、运行配置和新建运行配置。
-
在 [New] - Idle ([新建] - 空闲) 选项卡上,选择 Runner: Auto (运行程序: 自动),然后选择 Node.js。
-
在 Comman d 中
s3.js YOUR_BUCKET_NAME THE_AWS_REGION,键入,其中YOUR_BUCKET_NAME是您要创建然后删除的存储桶的名称,THE_AWS_REGION是要在其中创建存储桶的 AWS 区域的 ID。例如,对于美国东部 (俄亥俄) 区域,请使用us-east-2。欲了解更多信息 IDs,请参阅中的亚马逊简单存储服务 (Amazon S3) S ervice。Amazon Web Services 一般参考注意
Amazon S3 存储桶名称必须是唯一的,而 AWS不仅仅是您的 AWS 账户。
-
选择 Run (运行),然后比较输出。完成此操作后,选择 Stop (停止)。
My buckets now are: Creating a new bucket named 'my-test-bucket'... My buckets now are: my-test-bucket Deleting the bucket named 'my-test-bucket'... My buckets now are:
步骤 7:清除
为了防止在您使用完此示例后继续向您的 AWS 账户收费,您应该删除该环境。有关说明,请参阅 删除中的环境 AWS Cloud9。