As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Tutorial: Criar um projeto com o esquema de aplicação web moderna de três níveis
Você pode começar a desenvolver software mais rapidamente criando um projeto com um esquema. Um projeto criado com um esquema inclui os recursos necessários, incluindo um repositório de origem para gerenciar seu código e um fluxo de trabalho para criar e implantar a aplicação. Neste tutorial, explicaremos como usar o modelo de aplicativo web moderno de três camadas para criar um projeto na Amazon. CodeCatalyst O tutorial também inclui visualizar a amostra implantada, convidar outros usuários para trabalhar nela e fazer alterações no código com pull requests que são automaticamente criadas e implantadas nos recursos do Connected Conta da AWS quando a pull request é mesclada. Onde CodeCatalyst cria seu projeto com relatórios, feeds de atividades e outras ferramentas, seu blueprint cria AWS recursos Conta da AWS associados ao seu projeto. Os arquivos de esquema permitem que você crie e teste um exemplo de aplicação moderna e o implante na infraestrutura do Nuvem AWS.
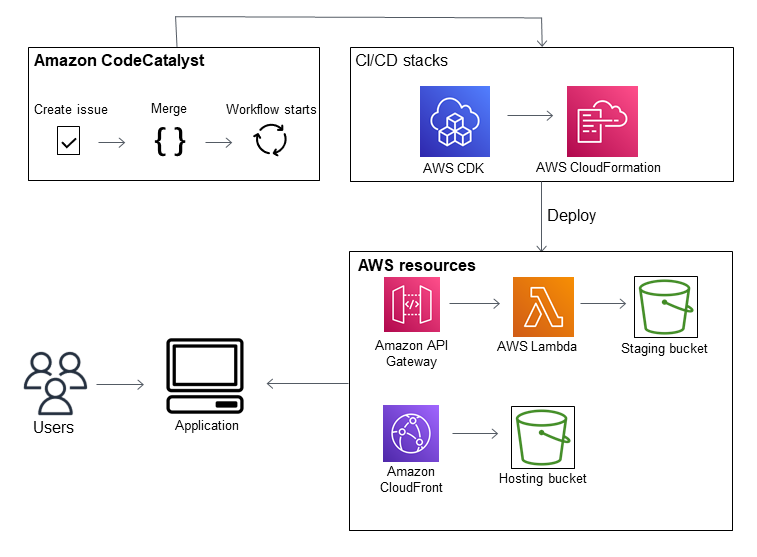
A ilustração a seguir mostra como as ferramentas CodeCatalyst são usadas para criar um problema para rastrear, mesclar e criar automaticamente a alteração e, em seguida, iniciar um fluxo de trabalho no CodeCatalyst projeto que executa ações para permitir AWS CDK e AWS CloudFormation provisionar sua infraestrutura.
As ações geram recursos no associado Conta da AWS e implantam seu aplicativo em uma AWS Lambda função sem servidor com um endpoint do API Gateway. A AWS Cloud Development Kit (AWS CDK) ação converte uma ou mais AWS CDK pilhas em AWS CloudFormation modelos e implanta pilhas em suas. Conta da AWS Os recursos em suas pilhas incluem CloudFront recursos da Amazon para distribuir conteúdo dinâmico da web, uma instância do Amazon DynamoDB para os dados do seu aplicativo e as funções e políticas que dão suporte ao aplicativo implantado.

Quando você cria um projeto com o esquema de aplicação web moderna de três níveis, seu projeto é criado com os seguintes recursos:
No CodeCatalyst projeto:
-
Um repositório de origem com código de amostra e YAML de fluxo de trabalho
-
Um fluxo de trabalho que cria e implanta o código de amostra sempre que uma alteração é feita na ramificação padrão
-
Um quadro de problemas e um backlog que você pode usar para planejar e monitorar o trabalho
-
Um pacote de relatórios de teste com relatórios automatizados incluídos no código de amostra
No associado Conta da AWS:
-
Três AWS CloudFormation pilhas que criam os recursos necessários para o aplicativo.
Para obter detalhes mais detalhados sobre os recursos que serão criados em AWS e CodeCatalyst como parte deste tutorial, consulteReferência.
nota
Os recursos e os exemplos incluídos em um projeto dependem do esquema selecionado. A Amazon CodeCatalyst oferece vários planos de projetos que definem recursos relacionados à linguagem ou estrutura definida. Para saber mais sobre esquemas, consulte Criação de um projeto abrangente com CodeCatalyst plantas.
Tópicos
Pré-requisitos
Para criar um projeto de aplicação moderna neste tutorial, você deve ter concluído as tarefas em Configure e faça login em CodeCatalyst seguinte forma:
-
Tenha um AWS Builder ID para fazer login CodeCatalyst.
-
Você deve pertencer a um espaço e ter o perfil Administrador do espaço ou Usuário avançado atribuído a você nesse espaço. Para ter mais informações, consulte Criar um espaço, Concessão de permissões de espaço aos usuários e Perfil de administrador do espaço.
-
Conta da AWS Associe-se ao seu espaço e tenha a função do IAM que você criou durante a inscrição. Por exemplo, durante a inscrição, você tem a opção de escolher criar uma função de serviço com uma política de função chamada CodeCatalystWorkflowDevelopmentRole-
spaceNamepolítica de funções. O perfil terá um nomeCodeCatalystWorkflowDevelopmentRole-com um identificador exclusivo anexado. Para ter mais informações sobre o perfil e a política de perfis, consulte Noções básicas sobre o perfil de serviço CodeCatalystWorkflowDevelopmentRole-spaceName. Para as etapas necessárias para criar o perfil, consulte Criar o perfil CodeCatalystWorkflowDevelopmentRole-spaceName para a conta e o espaço.spaceName
Etapa 1: criar o projeto de aplicação web moderna de três níveis
Depois de criá-lo, no projeto, você desenvolverá e testará o código, coordenará as tarefas de desenvolvimento e visualizará as métricas do projeto. Seu projeto também contém ferramentas e recursos de desenvolvimento.
Neste tutorial, você usará o esquema de aplicação web moderna de três níveis para criar uma aplicação interativa. O fluxo de trabalho criado e executado automaticamente como parte do projeto criará e implantará a aplicação. O fluxo de trabalho só é executado com êxito depois que todos os perfis e informações da conta estiverem configurados para o seu espaço. Depois que o fluxo de trabalho for executado com êxito, acesse o URL do endpoint para ver a aplicação.
Como criar um projeto com um esquema
Abra o CodeCatalyst console em https://codecatalyst.aws/
. -
No CodeCatalyst console, navegue até o espaço em que você deseja criar um projeto.
-
Escolha Criar projeto.
-
Selecione Começar com um esquema.
-
Na barra de pesquisa, insira
modern. -
Selecione o esquema de aplicação web moderna de três níveis e selecione Próximo.
-
Em Nome do projeto, insira um nome para o projeto. Por exemplo:
MyExampleProject.nota
O nome deve ser exclusivo no espaço.
-
Em Conta, escolha o Conta da AWS que você adicionou durante a inscrição. O esquema instalará recursos nessa conta.
-
Em Perfil de implantação, escolha o perfil que você adicionou durante a inscrição. Para este exemplo, selecione
CodeCatalystWorkflowDevelopmentRole-.spaceNameSe não houver perfis listados, adicione um. Para adicionar uma função, escolha Adicionar função do IAM e adicione a função à sua Conta da AWS. Para obter mais informações, consulte Permitindo acesso a AWS recursos com conexão Contas da AWS.
-
Em Plataforma de computação, selecione Lambda.
-
Em Opção de hospedagem de frontend, selecione Ampliar hospedagem. Para obter informações sobre AWS Amplify, consulte O que é AWS Amplify hospedagem? no Guia do AWS Amplify usuário.
-
Em Região de implantação, insira o código da Região da AWS em que você deseja que o esquema implante a aplicação Mysfits e os recursos de suporte. Para ver uma lista de códigos de região, consulte Endpoints regionais na Referência geral da AWS.
-
Em Nome da aplicação, deixe o padrão de
mysfits.string -
(Opcional) Em Gerar visualização prévia do projeto, selecione Exibir código para visualizar os arquivos de origem que o esquema instalará. Selecione Exibir fluxo de trabalho para visualizar os arquivos de definição do fluxo de trabalho de CI/CD que o esquema instalará. A visualização é atualizada dinamicamente com base nas suas seleções.
-
Escolha Criar projeto.
O fluxo de trabalho do projeto começa assim que você cria o projeto. Levará um pouco de tempo para concluir a criação e a implantação do código. Enquanto isso, vá em frente e convide outra pessoa para o seu projeto.
Etapa 2: convidar alguém para o projeto
Agora que você configurou seu projeto, convide outras pessoas para trabalhar com você.
Para convidar alguém para o projeto
-
Navegue até o projeto para o qual você deseja convidar usuários.
-
No painel de navegação, escolha Configurações do projeto.
-
Na guia Membros, selecione Convidar.
-
Digite os endereços de e-mail das pessoas que você deseja convidar como usuários para o projeto. Você pode digitar vários endereços de e-mail separados por um espaço ou uma vírgula. Você também pode escolher entre membros do seu espaço que não sejam membros do projeto.
Escolha o perfil do usuário.
Ao concluir a adição de usuários, selecione Convidar.
Etapa 3: criar problemas para colaborar e monitorar o trabalho
CodeCatalyst ajuda você a monitorar recursos, tarefas, bugs e qualquer outro trabalho envolvido em seu projeto com problemas. Você pode criar problemas para monitorar as ideias e o trabalho necessários. Por padrão, quando você cria um problema, ele é adicionado ao backlog. Você pode mover os problemas para um quadro onde é possível acompanhar o trabalho em andamento. Você também pode atribuir um problema a um membro específico do projeto.
Para criar um problema para um projeto
-
No painel de navegação, selecione Problemas.
-
Selecione Criar problema.
-
Em Título do problema, forneça um nome para o problema. Se desejar, forneça uma descrição do problema. Neste exemplo, use
make a change in thesrc/mysfit_data.jsonfile. -
Escolha a prioridade, a estimativa, o status e os rótulos. Em responsável, selecione +Adicionar a mim para atribuir o problema a você mesmo.
-
Selecione Criar problema. O problema agora está visível no quadro. Escolha o cartão para mover o problema para a coluna Em andamento.
Para obter mais informações, consulte Acompanhe e organize o trabalho com problemas no CodeCatalyst.
Etapa 4: visualizar o repositório de origem
O esquema instala um repositório de origem que contém arquivos para definir e comportar a aplicação ou o serviço. Alguns diretórios e arquivos notáveis no repositório de origem são:
-
Diretório .cloud9: contém arquivos de suporte para o Ambiente de Desenvolvimento do AWS Cloud9 .
-
Diretório .codecatalyst: contém o arquivo
YAMLde definição do fluxo de trabalho para cada fluxo de trabalho incluído no esquema. -
Diretório.idea — contém arquivos de suporte para os ambientes de JetBrains desenvolvimento.
-
Diretório .vscode: contém arquivos de suporte para o Ambiente de Desenvolvimento do Visual Studio Code.
-
Diretório CDKStacks — Contém os arquivos de AWS CDK pilha que definem a infraestrutura no. Nuvem AWS
-
Diretório src: contém o código-fonte da aplicação.
-
Diretório tests: contém arquivos para os testes integ e de unidade que são executados como parte do fluxo de trabalho automatizado de CI/CD executado quando você cria e testa a aplicação.
-
Diretório web: contém o código-fonte do frontend. Outros arquivos incluem arquivos de projeto, como o arquivo
package.jsonque contém metadados importantes sobre seu projeto, a páginaindex.htmldo site, o arquivo.eslintrc.cjspara código de linting e o arquivotsconfig.jsonpara especificar arquivos raiz e opções do compilador. -
Arquivo
Dockerfile: descreve o contêiner da aplicação. -
Arquivo
README.md: contém as informações de configuração do projeto.
Como navegar até os repositórios de origem de um projeto
-
Navegue até o projeto e faça o seguinte:
Na página de resumo do seu projeto, selecione o repositório que você deseja na lista e, depois, selecione Visualizar repositório.
-
No painel de navegação, selecione Código e, depois, selecione Repositórios de origem. Em Repositórios de origem, selecione o nome do repositório na lista. Você pode filtrar a lista de repositórios digitando parte do nome do repositório na barra de filtro.
-
Na página inicial do repositório, visualize o conteúdo do repositório e as informações sobre os recursos associados, como o número de solicitações pull e fluxos de trabalho. Por padrão, o conteúdo da ramificação padrão é exibido. Você pode alterar a visualização selecionando uma ramificação diferente na lista suspensa.
Etapa 5: criar um Ambiente de Desenvolvimento com uma ramificação de teste e fazer uma alteração rápida no código
Você pode trabalhar no código rapidamente no repositório de origem criando um Ambiente de Desenvolvimento. Para este tutorial, presumimos que você vai:
-
Crie um ambiente de AWS Cloud9 desenvolvimento.
-
Escolher a opção de trabalhar em uma nova ramificação fora da ramificação principal ao criar o Ambiente de Desenvolvimento.
-
Usar o nome
testdessa nova ramificação.
Em uma etapa posterior, você usará o Ambiente de Desenvolvimento para fazer uma alteração no código e criar uma solicitação pull.
Como criar um Ambiente de Desenvolvimento com uma nova ramificação
Abra o CodeCatalyst console em https://codecatalyst.aws/
. Navegue até o projeto em que deseja criar um Ambiente de Desenvolvimento.
Selecione o nome do repositório na lista de repositórios de origem do projeto. Como alternativa, no painel de navegação, escolha Código, Repositórios de origem e selecione o repositório para o qual você deseja criar um Ambiente de Desenvolvimento.
Na página inicial do repositório, selecione Criar um ambiente de desenvolvimento.
Selecione um IDE compatível no menu suspenso. Consulte Ambientes de desenvolvimento integrados compatíveis para ambientes de desenvolvimento para obter mais informações.
Escolha o repositório a ser clonado, selecione Trabalhar em uma nova ramificação, insira um nome de ramificação no campo Nome da ramificação e escolha uma ramificação a partir da qual criar a nova ramificação no menu Criar ramificação.
Opcionalmente, adicione um alias para o Ambiente de Desenvolvimento.
Opcionalmente, escolha o botão de edição da configuração do Ambiente de Desenvolvimento para editar a configuração de computação, armazenamento ou tempo limite do Ambiente de Desenvolvimento.
Escolha Criar. Enquanto seu Ambiente de Desenvolvimento estiver sendo criado, a coluna de status do Ambiente de Desenvolvimento exibirá Iniciando e a coluna de status exibirá Executando após a criação do Ambiente de Desenvolvimento. Uma nova guia será aberta com seu ambiente de desenvolvimento no IDE de sua escolha. Você pode editar o código, confirmar e enviar suas alterações.
Nesta seção, você trabalhará com seu aplicativo de amostra gerado CodeCatalyst fazendo alterações no código com pull requests que são automaticamente criadas e implantadas nos recursos do Connected Conta da AWS quando a pull request é mesclada.
Como fazer uma alteração no arquivo src/mysfit_data.json
-
Navegue até o Ambiente de Desenvolvimento do projeto. Em AWS Cloud9, expanda o menu de navegação lateral para navegar pelos arquivos. Expanda
mysfits,srce abrasrc/mysfit_data.json -
No arquivo, altere o valor do campo
"Age":de 6 para 12. A linha deve ser semelhante a esta:{ "Age":12, "Description": "Twilight's personality sparkles like the night sky and is looking for a forever home with a Greek hero or God. While on the smaller side at 14 hands, he is quite adept at accepting riders and can fly to 15,000 feet. Twilight needs a large area to run around in and will need to be registered with the FAA if you plan to fly him above 500 feet. His favorite activities include playing with chimeras, going on epic adventures into battle, and playing with a large inflatable ball around the paddock. If you bring him home, he'll quickly become your favorite little Pegasus.", "GoodEvil": "Good", "LawChaos": "Lawful", "Name": "Twilight Glitter", "ProfileImageUri": "https://www.mythicalmysfits.com/images/pegasus_hover.png", "Species": "Pegasus", "ThumbImageUri": "https://www.mythicalmysfits.com/images/pegasus_thumb.png" }, -
Salve o arquivo.
-
Mude para o repositório mysfits com o comando
cd /projects/mysfits. -
Adicione, confirme e envie as alterações com os comandos git add, git commit e git push.
git add . git commit -m "make an example change" git push
Etapa 6: visualizar o fluxo de trabalho que cria a aplicação moderna
Depois de criar o projeto de aplicativo moderno, CodeCatalyst gera vários recursos em seu nome, incluindo um fluxo de trabalho. Um fluxo de trabalho é um procedimento automatizado definido em um arquivo .yaml que descreve como criar, testar e implantar seu código.
Neste tutorial, CodeCatalyst criei um fluxo de trabalho e o iniciei automaticamente quando você criou seu projeto. (O fluxo de trabalho ainda pode estar em execução, dependendo de há quanto tempo você criou o projeto.) Use os procedimentos a seguir para verificar o progresso do fluxo de trabalho, analisar os logs gerados e os relatórios de teste e, por fim, navegar até o URL da aplicação implantada.
Como conferir o progresso do fluxo de trabalho
-
No CodeCatalyst console, no painel de navegação, escolha CI/CD e, em seguida, escolha Fluxos de trabalho.
Uma lista de fluxos de trabalho é exibida. Esses são os fluxos de trabalho que o CodeCatalyst blueprint gerou e iniciou quando você criou seu projeto.
-
Observe a lista de fluxos de trabalho. Você deve ver quatro:
-
Os dois fluxos de trabalho na parte superior correspondem à ramificação
testque você criou anteriormente em Etapa 5: criar um Ambiente de Desenvolvimento com uma ramificação de teste e fazer uma alteração rápida no código. Esses fluxos de trabalho são clones dos fluxos de trabalho na ramificaçãomain. O não ApplicationDeploymentPipelineestá ativo porque está configurado para uso com amainramificação. O OnPullRequestfluxo de trabalho não foi executado porque nenhuma solicitação de pull foi feita. -
Os dois fluxos de trabalho na parte inferior correspondem à ramificação
mainque foi criada quando você executou o esquema anteriormente. O ApplicationDeploymentPipelinefluxo de trabalho está ativo e tem uma execução em andamento (ou concluída).nota
Se a ApplicationDeploymentPipelineexecução falhar com um DeployBackenderro ou Build @cdk_bootstrap, pode ser porque você executou o aplicativo web moderno de três camadas anteriormente e ele deixou recursos antigos para trás e esse conflito com o blueprint atual. Você precisará excluir esses recursos antigos e executar novamente o fluxo de trabalho. Para obter mais informações, consulte Limpar os recursos.
-
-
Escolha o ApplicationDeploymentPipelinefluxo de trabalho associado à
mainramificação, na parte inferior. Esse fluxo de trabalho foi executado usando o código-fonte na ramificaçãomain.Um diagrama do fluxo de trabalho é exibido. O diagrama mostra vários blocos, cada um representando uma tarefa ou ação. A maioria das ações é organizada na vertical, com as ações na parte superior sendo executadas antes das ações abaixo. As ações organizadas lado a lado são executadas em paralelo. Todas as ações agrupadas devem ser executadas com êxito antes que a ação abaixo delas possa ser iniciada.
Os blocos principais são:
-
WorkflowSource— Esse bloco representa seu repositório de origem. Ele mostra, entre outras informações, o nome do repositório de origem (mysfits) e o commit que iniciou automaticamente a execução do fluxo de trabalho. CodeCatalyst gerou esse commit quando você criou seu projeto.
-
Build — Esse bloco representa um agrupamento de duas ações que devem ser concluídas para que a próxima ação seja iniciada.
-
DeployBackend— Esse bloco representa uma ação que implanta os componentes de back-end do aplicativo na AWS nuvem.
-
Tests: esse bloco representa um agrupamento de duas ações de teste que devem ser concluídas para que a próxima ação seja iniciada.
-
DeployFrontend— Esse bloco representa uma ação que implanta os componentes de front-end do aplicativo na AWS nuvem.
-
-
Escolha a guia Definição (na parte superior). O arquivo de definição do fluxo de trabalho aparece à direita. O arquivo tem as seguintes seções dignas de nota:
-
Uma seção
Triggers, na parte superior. Esta seção indica que o fluxo de trabalho deve começar sempre que o código for enviado para a ramificaçãomaindo repositório de origem. Os envios para outras ramificações (comotest) não iniciarão esse fluxo de trabalho. O fluxo de trabalho é executado usando os arquivos na ramificaçãomain. -
Uma seção
Actions, emTriggers. Esta seção define as ações que você vê no diagrama do fluxo de trabalho.
-
-
Escolha a guia Estado mais recente (na parte superior) e escolha qualquer ação no diagrama do fluxo de trabalho.
-
À direita, escolha a guia Configuração para ver as configurações usadas pela ação durante a última execução. Cada definição de configuração tem uma propriedade correspondente no arquivo de definição do fluxo de trabalho.
-
Deixe o console aberto e vá para o próximo procedimento.
Para revisar os logs de compilação e os relatórios de teste
-
Escolha a guia Estado mais recente.
-
No diagrama do fluxo de trabalho, escolha a DeployFrontendação.
-
Aguarde o término da ação. Observe que o ícone “em andamento” (
 ) muda para um ícone de “sucesso” (
) muda para um ícone de “sucesso” (
 ).
). -
Escolha a ação build_backend.
-
Escolha a guia Logs e expanda algumas seções para ver as mensagens de log dessas etapas. Você pode ver mensagens relacionadas à configuração do backend.
-
Escolha a guia Relatórios e, em seguida, escolha o
backend-coverage.xmlrelatório. CodeCatalyst exibe o relatório associado. O relatório mostra os testes de cobertura de código que foram executados e indica a proporção de linhas de código que foram validadas com sucesso por meio de testes, como 80%.Para ter mais informações sobre os relatórios de teste, consulte Teste com fluxos de trabalho.
dica
Você também pode visualizar os relatórios de teste escolhendo Relatórios no painel de navegação.
-
Deixe o CodeCatalyst console aberto e vá para o próximo procedimento.
Como confirmar que a aplicação moderna foi implantada
-
Retorne ao ApplicationDeploymentPipelinefluxo de trabalho e escolha o
stringlink Executar da última execução. -
No diagrama do fluxo de trabalho, encontre a DeployFrontendação e escolha o link Exibir aplicativo. O site da Mysfit é exibido.
nota
Se você não vir o link Exibir aplicativo dentro da DeployFrontendação, certifique-se de escolher o link de ID de execução.
-
Procure o Pegasus Mysfit chamado Twilight Glitter. Anote o valor da idade. É
6. Você fará uma alteração no código para atualizar a idade.
Etapa 7: pedir que outras pessoas revisem suas alterações
Agora que você tem alterações em uma ramificação chamada test, pode pedir que outras pessoas as revisem criando uma solicitação pull. Execute as etapas a seguir para criar uma solicitação pull para mesclar as alterações da ramificação test na ramificação main.
Para criar uma solicitação pull
-
Navegue até o projeto.
-
Execute um destes procedimentos:
-
No painel de navegação, escolha Código, Solicitações pull e, depois, selecione Criar solicitação pull.
-
Na página inicial do repositório, escolha Mais e, depois, selecione Criar solicitação pull.
-
Na página do projeto, selecione Criar solicitação pull.
-
-
No Repositório de origem, certifique-se de que o repositório de origem especificado seja aquele que contém o código confirmado. Essa opção só aparece se você não criou a solicitação pull na página principal do repositório.
-
Em Ramificação de destino, selecione a ramificação na qual mesclar o código depois que ele for revisado.
-
Em Ramificação de origem, selecione a ramificação que contém o código confirmado.
-
Em Título da solicitação pull, insira um título que ajude outros usuários a entender o que precisa ser revisado e por quê.
-
(Opcional) Na Descrição da solicitação pull, forneça informações, como um link para problemas ou uma descrição das alterações.
dica
Você pode escolher Escrever descrição para mim para gerar CodeCatalyst automaticamente uma descrição das alterações contidas na pull request. Você pode fazer alterações na descrição gerada automaticamente depois de adicioná-la à solicitação pull.
Essa funcionalidade exige que os recursos de IA generativa estejam habilitados para o espaço e não estejam disponíveis para solicitações pull em repositórios vinculados. Para ter mais informações, consulte Gerenciar recursos de IA generativa.
-
(Opcional) Em Problemas, selecione Vincular problemas e, depois, selecione um problema na lista ou insira seu ID. Para desvincular um problema, selecione o ícone de desvinculação.
-
(Opcional) Em Revisores obrigatórios, selecione Adicionar revisores obrigatórios. Selecione na lista de membros do projeto para adicioná-los. Os revisores obrigatórios devem aprovar as alterações antes que a solicitação pull seja mesclada na ramificação de destino.
nota
Não é possível adicionar um revisor como revisor obrigatório e revisor opcional. Não é possível se adicionar como revisor.
-
(Opcional) Em Revisores opcionais, selecione Adicionar revisores opcionais. Selecione na lista de membros do projeto para adicioná-los. Revisores opcionais não precisam aprovar as alterações como um requisito antes que a solicitação pull seja mesclada na ramificação de destino.
-
Revise as diferenças entre as ramificações. A diferença exibida em uma solicitação pull são as alterações entre a revisão na ramificação de origem e a base de mesclagem, que é a confirmação principal da ramificação de destino no momento em que a solicitação pull foi criada. Se nenhuma alteração for exibida, as ramificações podem ser idênticas ou você pode ter escolhido a mesma ramificação para a origem e o destino.
-
Quando a solicitação pull tiver o código e as alterações que você deseja revisar, selecione Criar.
nota
Depois que você criar a solicitação pull, poderá adicionar comentários. Os comentários podem ser adicionados à solicitação pull ou a linhas individuais em arquivos, bem como à solicitação pull geral. Você pode adicionar links para recursos, como arquivos, usando o sinal @ seguido pelo nome do arquivo.
Quando você cria a pull request, o OnPullRequestfluxo de trabalho começa a usar os arquivos de origem na test ramificação. Enquanto os revisores aprovam sua alteração de código, você pode observar os resultados escolhendo o fluxo de trabalho e visualizando o resultado do teste.
Depois de revisar a alteração, você pode mesclar o código. A mesclagem do código com a ramificação padrão iniciará automaticamente o fluxo de trabalho que criará e implantará suas alterações.
Para mesclar uma pull request do console CodeCatalyst
-
Navegue até o seu projeto de aplicação moderna.
-
Na página do projeto, em Abrir solicitações pull, escolha a solicitação pull que você deseja mesclar. Se você não vir a solicitação pull, selecione Exibir tudo e, depois, escolha-a na lista. Escolha Merge (Mesclar).
-
Selecione entre as estratégias de mesclagem disponíveis para a solicitação pull. Também é possível selecionar ou desmarcar a opção de excluir a ramificação de origem depois de mesclar a solicitação pull e, depois, selecionar Mesclar.
nota
Se o botão Mesclar não estiver ativo ou você ver o rótulo Não mesclável, um ou mais revisores obrigatórios ainda não aprovaram a pull request ou a pull request não pode ser mesclada no console. CodeCatalyst Um revisor que não aprovou uma solicitação pull é indicado por um ícone de relógio em Visão geral na área Detalhes da solicitação pull. Se todos os revisores obrigatórios aprovaram a solicitação pull, mas o botão Mesclar ainda não estiver ativo, você pode ter um conflito de mesclagem. Você pode resolver conflitos de mesclagem para a ramificação de destino no CodeCatalyst console e, em seguida, mesclar a pull request, ou pode resolver conflitos e mesclar localmente e, em seguida, enviar o commit que contém a mesclagem para. CodeCatalyst Para ter mais informações, consulte Mescla de uma solicitação pull (Git) e a documentação do Git.
Depois de mesclar as alterações da test ramificação na ramificação, a main alteração inicia automaticamente o ApplicationDeploymentPipelinefluxo de trabalho que cria e implanta sua alteração.
Para ver a confirmação mesclada ser executada no fluxo de trabalho ApplicationDeploymentPipeline
-
No painel de navegação, escolha CI/CD e Fluxos de trabalho.
-
Em Fluxos de trabalho, em ApplicationDeploymentPipeline, expanda Execuções recentes. Você pode ver a execução do fluxo de trabalho iniciada pela confirmação de mesclagem. Se desejar, escolha-a para observar o progresso da execução.
-
Quando a execução for concluída, recarregue o URL que você visitou anteriormente. Veja o pegasus para verificar se a idade mudou.

Etapa 8: encerrar o problema
Quando um problema é resolvido, ele pode ser fechado no CodeCatalyst console.
Para fechar um problema para um projeto
-
Navegue até o projeto.
-
No painel de navegação, selecione Problemas.
-
Drag-and-drop o problema na coluna Concluído.
Para obter mais informações, consulte Acompanhe e organize o trabalho com problemas no CodeCatalyst.
Limpar os recursos
Limpe CodeCatalyst e AWS remova vestígios deste tutorial do seu ambiente.
Você pode optar por continuar usando o projeto usado neste tutorial ou excluir o projeto e os recursos associados.
nota
A exclusão desse projeto excluirá todos os repositórios, problemas e artefatos do projeto para todos os membros.
Para excluir um projeto
-
Navegue até seu projeto e selecione Configurações do projeto.
-
Escolha a guia Geral.
-
No nome do projeto, selecione Excluir projeto.
Para excluir recursos no AWS CloudFormation Amazon S3
-
Faça login no AWS Management Console com a mesma conta que você adicionou ao seu CodeCatalyst espaço.
-
Vá para o serviço AWS CloudFormation.
-
Exclua a
stringpilha mysfits. -
Exclua a pilha development-mysfits
string. -
Escolha (mas não exclua) a CDKToolkitpilha. Escolha a guia Recursos. Escolha o StagingBucketlink e exclua o bucket e o conteúdo do bucket no Amazon S3.
nota
Se você não excluir esse bucket manualmente, poderá ver um erro ao executar novamente o esquema de aplicação web moderna de três níveis.
-
(Opcional) Exclua a CDKToolkitpilha.
Referência
O modelo moderno de aplicativo web de três camadas implanta recursos em seu CodeCatalyst espaço e em sua AWS conta na nuvem. AWS Esses recursos são:
-
No seu CodeCatalyst espaço:
-
Um CodeCatalyst projeto que inclui os seguintes recursos:
-
Um repositório de origem: esse repositório contém código de amostra para uma aplicação web “Mysfits”.
-
Um fluxo de trabalho: esse fluxo de trabalho cria e implanta o código da aplicação Mysfits sempre que uma alteração é feita na ramificação padrão
-
Quadro de problemas e backlog: esse quadro e o backlog podem ser usados para planejar e acompanhar o trabalho.
-
Um pacote de relatórios de teste: esse pacote inclui relatórios automatizados incluídos no código de amostra.
-
-
-
No associado Conta da AWS:
-
Uma CDKToolkitpilha — Essa pilha implanta os seguintes recursos:
-
Um bucket de armazenamento do Amazon S3, uma política de bucket e a AWS KMS chave usada para criptografar o bucket.
-
Um perfil de implantação do IAM para a ação de implantação.
-
AWS Funções e políticas do IAM em apoio aos recursos na pilha.
nota
O não CDKToolkité demolido e recriado para cada implantação. Essa pilha é iniciada em cada conta para apoiar o AWS CDK.
-
-
Uma pilha development-mysfits — Essa
stringBackEnd pilha implanta os seguintes recursos de back-end:-
Um endpoint do Amazon API Gateway.
-
AWS Funções e políticas do IAM em apoio aos recursos na pilha.
-
Uma AWS Lambda função e uma camada fornecem a plataforma de computação sem servidor para o aplicativo moderno.
-
Uma política e um perfil do IAM para a implantação do bucket e a função do Lambda.
-
-
Uma pilha mysfits — Essa
stringpilha implanta o aplicativo de front-end. AWS Amplify
-
Consulte também
Para obter mais informações sobre os AWS serviços em que os recursos são criados como parte deste tutorial, consulte o seguinte:
-
Amazon S3: um serviço de armazenamento de ativos de frontend em um serviço de armazenamento de objetos oferecendo escalabilidade, disponibilidade de dados, segurança e performance líderes do setor. Para ter mais informações, consulte o Guia do usuário do Amazon S3.
-
Amazon API Gateway — Um serviço para criar, publicar, manter, monitorar e proteger REST, HTTP e WebSocket APIs em qualquer escala. Para obter mais informações, consulte o Guia do desenvolvedor do API Gateway.
-
Amplify: serviço para hospedar a aplicação de frontend. Para ter mais informações, consulte o Guia do usuário de hospedagem do AWS Amplify.
-
AWS Cloud Development Kit (AWS CDK)— Uma estrutura para definir a infraestrutura de nuvem em código e provisioná-la por meio dela. AWS CloudFormation AWS CDK Isso inclui o AWS CDK Toolkit, que é uma ferramenta de linha de comando para interagir com AWS CDK aplicativos e pilhas. Para obter mais informações, consulte o Guia do desenvolvedor do AWS Cloud Development Kit (AWS CDK).
-
Amazon DynamoDB: um serviço de banco de dados NoSQL totalmente gerenciado para armazenar dados. Para ter mais informações, consulte o Guia do desenvolvedor do Amazon DynamoDB.
-
AWS Lambda — Um serviço para invocar seu código em uma infraestrutura de computação de alta disponibilidade sem provisionar ou gerenciar servidores. Para obter mais informações, consulte o Guia do desenvolvedor do AWS Lambda.
-
AWS IAM — Um serviço para controlar com segurança o acesso AWS e seus recursos. Para obter mais informações, consulte o Manual do usuário do IAM.