Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
Sie können schneller mit der Softwareentwicklung beginnen, indem Sie ein Projekt mit einem Blueprint erstellen. Ein mit einem Blueprint erstelltes Projekt umfasst die Ressourcen, die Sie benötigen, einschließlich eines Quell-Repositorys zur Verwaltung Ihres Codes und eines Workflows zum Erstellen und Bereitstellen der Anwendung. In diesem Tutorial zeigen wir Ihnen, wie Sie mithilfe des Blueprints für moderne dreistufige Webanwendungen ein Projekt in Amazon erstellen. CodeCatalyst Das Tutorial beinhaltet auch das Anzeigen des bereitgestellten Beispiels, das Einladen anderer Benutzer, daran zu arbeiten, und das Vornehmen von Änderungen am Code mit Pull-Requests, die automatisch erstellt und für Ressourcen im verbundenen Netzwerk bereitgestellt werden, AWS-Konto wenn der Pull-Request zusammengeführt wird. Wo Ihr Projekt mit Berichten, Aktivitätsfeeds und anderen Tools CodeCatalyst erstellt wird, erstellt Ihr Blueprint AWS Ressourcen in den mit Ihrem Projekt AWS-Konto verknüpften Bereichen. Ihre Blueprint-Dateien ermöglichen es Ihnen, eine moderne Beispielanwendung zu erstellen und zu testen und sie in der Infrastruktur in der bereitzustellen. AWS Cloud
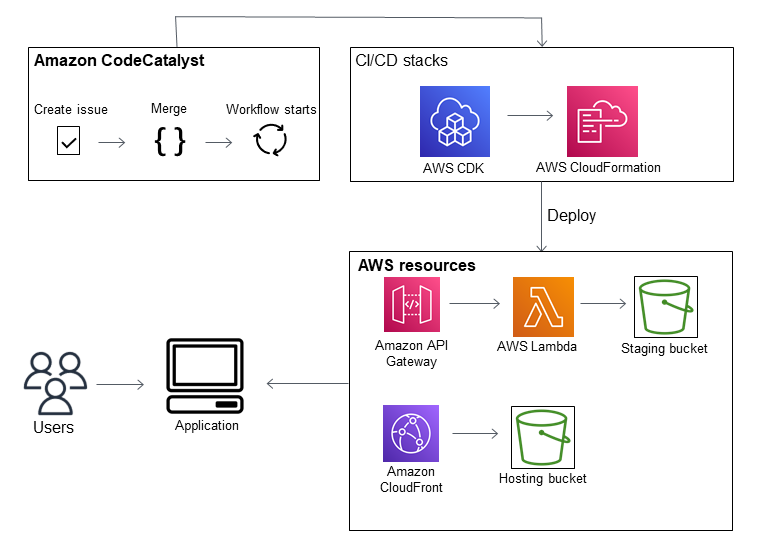
Die folgende Abbildung zeigt, wie Tools in verwendet CodeCatalyst werden, um ein Problem für die Nachverfolgung zu erstellen, die Änderung zusammenzuführen und automatisch zu erstellen und dann einen Workflow im CodeCatalyst Projekt zu starten, der Aktionen ausführt, um Ihre Infrastruktur AWS CloudFormation zu ermöglichen AWS CDK und bereitzustellen.
Die Aktionen generieren Ressourcen in den zugehörigen Dateien AWS-Konto und stellen Ihre Anwendung für eine serverlose AWS Lambda Funktion mit einem API-Gateway-Endpunkt bereit. Die AWS Cloud Development Kit (AWS CDK) Aktion konvertiert einen oder mehrere AWS CDK Stapel in AWS CloudFormation Vorlagen und stellt Stapel in Ihren bereit. AWS-Konto Zu den Ressourcen in Ihren Stacks gehören CloudFront Amazon-Ressourcen zur Verteilung dynamischer Webinhalte, eine Amazon DynamoDB-Instance für Ihre Anwendungsdaten sowie die Rollen und Richtlinien, die die bereitgestellte Anwendung unterstützen.

Wenn Sie ein Projekt mit dem Blueprint für moderne dreistufige Webanwendungen erstellen, wird Ihr Projekt mit den folgenden Ressourcen erstellt:
Im Projekt: CodeCatalyst
-
Ein Quell-Repository mit Beispielcode und Workflow-YAML
-
Ein Workflow, der den Beispielcode erstellt und bereitstellt, wenn eine Änderung am Standardzweig vorgenommen wird
-
Ein Issue-Board und ein Backlog, das Sie zur Planung und Nachverfolgung der Arbeit verwenden können
-
Eine Testberichts-Suite mit automatisierten Berichten, die im Beispielcode enthalten sind
Im zugehörigen AWS-Konto:
-
Drei AWS CloudFormation Stapel, die die für die Anwendung benötigten Ressourcen erstellen.
Ausführlichere Informationen zu den Ressourcen, die in AWS und CodeCatalyst als Teil dieses Tutorials erstellt werden, finden Sie unterReferenz.
Anmerkung
Welche Ressourcen und Beispiele in einem Projekt enthalten sind, hängt davon ab, welchen Blueprint Sie auswählen. Amazon CodeCatalyst bietet mehrere Projekt-Blueprints an, die Ressourcen in Bezug auf ihre definierte Sprache oder ihr Framework definieren. Weitere Informationen zu Blueprints finden Sie unter. Erstellung eines umfassenden Projekts mit CodeCatalyst Blueprints
Themen
Voraussetzungen
Um in diesem Tutorial ein modernes Anwendungsprojekt zu erstellen, müssen Sie die folgenden Aufgaben erledigt haben: Richten Sie ein und melden Sie sich an CodeCatalyst
-
Sie müssen über eine AWS Builder-ID für die Anmeldung verfügen CodeCatalyst.
-
Gehören Sie einem Bereich an und lassen Sie sich in diesem Bereich die Rolle Space-Administrator oder Poweruser zuweisen. Weitere Informationen finden Sie unter Einen Raum schaffen, Benutzern Speicherberechtigungen gewähren und Rolle „Space-Administrator“.
-
Ordnen Sie Ihrem AWS-Konto Bereich eine zu und lassen Sie sich die IAM-Rolle zuweisen, die Sie bei der Registrierung erstellt haben. Bei der Registrierung haben Sie beispielsweise die Möglichkeit, eine Servicerolle mit einer Rollenrichtlinie namens CodeCatalystWorkflowDevelopmentRole-
spaceNameRollenrichtlinie. Der Rolle wird ein NameCodeCatalystWorkflowDevelopmentRole-mit einer angehängten eindeutigen Kennung zugewiesen. Weitere Informationen zur Rolle und zur Rollenrichtlinie finden Sie unterVerstehen der CodeCatalystWorkflowDevelopmentRole-spaceName-Servicerolle. Die Schritte zum Erstellen der Rolle finden Sie unterErstellen der CodeCatalystWorkflowDevelopmentRole-spaceNameRolle für Ihr Konto und Ihren Bereich.spaceName
Schritt 1: Erstellen Sie das moderne dreistufige Webanwendungsprojekt
Nachdem Sie es erstellt haben, werden Sie in Ihrem Projekt Code entwickeln und testen, Entwicklungsaufgaben koordinieren und Projektmetriken einsehen. Ihr Projekt enthält auch Ihre Entwicklungstools und Ressourcen.
In diesem Tutorial verwenden Sie den Blueprint für moderne dreistufige Webanwendungen, um eine interaktive Anwendung zu erstellen. Der Workflow, der im Rahmen Ihres Projekts automatisch erstellt und ausgeführt wird, dient der Erstellung und Bereitstellung der Anwendung. Der Workflow wird erst erfolgreich ausgeführt, nachdem alle Rollen und Kontoinformationen für Ihren Bereich konfiguriert wurden. Nachdem der Workflow erfolgreich ausgeführt wurde, können Sie die Endpunkt-URL aufrufen, um die Anwendung zu sehen.
Um ein Projekt mit einem Blueprint zu erstellen
Öffnen Sie die CodeCatalyst Konsole unter https://codecatalyst.aws/
. -
Navigieren Sie in der CodeCatalyst Konsole zu dem Bereich, in dem Sie ein Projekt erstellen möchten.
-
Wählen Sie Create project (Projekt erstellen) aus.
-
Wählen Sie Mit einem Blueprint beginnen aus.
-
Geben Sie im Suchfeld
modernein. -
Wählen Sie den Blueprint „Moderne dreistufige Webanwendung“ und dann „Weiter“ aus.
-
Geben Sie im Feld Name Ihres Projekts einen Projektnamen ein. Zum Beispiel:
MyExampleProject.Anmerkung
Der Name muss in Ihrem Bereich eindeutig sein.
-
Wählen Sie unter Konto den aus, den AWS-Konto Sie bei der Registrierung hinzugefügt haben. Der Blueprint installiert Ressourcen in diesem Konto.
-
Wählen Sie unter Deployment Role die Rolle aus, die Sie bei der Registrierung hinzugefügt haben. Wählen Sie zum Beispiel aus
CodeCatalystWorkflowDevelopmentRole-.spaceNameWenn keine Rollen aufgeführt sind, fügen Sie eine hinzu. Um eine Rolle hinzuzufügen, wählen Sie IAM-Rolle hinzufügen und fügen Sie die Rolle zu Ihrer AWS-Konto hinzu. Weitere Informationen finden Sie unter Ermöglichen des Zugriffs auf AWS Ressourcen mit verbundenen AWS-Konten.
-
Wählen Sie unter Compute Platform die Option Lambda aus.
-
Wählen Sie in der Frontend-Hosting-Option Amplify Hosting aus. Weitere Informationen dazu finden Sie AWS Amplify unter Was ist AWS Amplify Hosting? im AWS Amplify Benutzerhandbuch.
-
Geben Sie unter Bereitstellungsregion den Regionalcode der Region ein, AWS-Region in der der Blueprint die Mysfits-Anwendung und die unterstützenden Ressourcen bereitstellen soll. Eine Liste der Regionscodes finden Sie unter Regionale Endpunkte in der. Allgemeine AWS-Referenz
-
Behalten Sie im Feld Anwendungsname den Standardwert von bei.
mysfitsstring -
(Optional) Wählen Sie unter Projektvorschau generieren die Option Code anzeigen aus, um eine Vorschau der Quelldateien anzuzeigen, die mit dem Blueprint installiert werden. Wählen Sie Workflow anzeigen aus, um eine Vorschau der CI/CD-Workflow-Definitionsdateien anzuzeigen, die der Blueprint installieren wird. Die Vorschau wird basierend auf Ihrer Auswahl dynamisch aktualisiert.
-
Wählen Sie Create project (Projekt erstellen) aus.
Der Projekt-Workflow beginnt, sobald Sie das Projekt erstellen. Es wird einige Zeit dauern, bis der Code fertig erstellt und bereitgestellt ist. Laden Sie in der Zwischenzeit eine andere Person zu Ihrem Projekt ein.
Schritt 2: Laden Sie jemanden zu Ihrem Projekt ein
Nachdem Sie Ihr Projekt eingerichtet haben, laden Sie andere ein, mit Ihnen zu arbeiten.
Um jemanden zu Ihrem Projekt einzuladen
-
Navigieren Sie zu dem Projekt, zu dem Sie Benutzer einladen möchten.
-
Wählen Sie im Navigationsbereich die Option Projekteinstellungen aus.
-
Wählen Sie auf der Registerkarte Mitglieder die Option Einladen aus.
-
Geben Sie die E-Mail-Adressen der Personen ein, die Sie als Benutzer für Ihr Projekt einladen möchten. Sie können mehrere E-Mail-Adressen eingeben, die durch ein Leerzeichen oder ein Komma getrennt sind. Sie können auch Mitglieder Ihres Bereichs auswählen, die nicht Mitglieder des Projekts sind.
Wählen Sie die Rolle für den Benutzer aus.
Wenn Sie mit dem Hinzufügen von Benutzern fertig sind, wählen Sie Einladen.
Schritt 3: Erstelle Aufgaben, an denen du gemeinsam arbeiten kannst, und verfolge die Arbeit
CodeCatalyst hilft Ihnen dabei, Funktionen, Aufgaben, Fehler und alle anderen Arbeiten im Zusammenhang mit Problemen im Zusammenhang mit Ihrem Projekt nachzuverfolgen. Sie können Probleme erstellen, um die benötigte Arbeit und Ideen nachzuverfolgen. Wenn du ein Problem erstellst, wird es standardmäßig zu deinem Backlog hinzugefügt. Du kannst Probleme in ein Board verschieben, in dem du die laufenden Arbeiten nachverfolgen kannst. Du kannst ein Problem auch einem bestimmten Projektmitglied zuweisen.
Um ein Problem für ein Projekt zu erstellen
-
Wählen Sie im Navigationsbereich Probleme aus.
-
Wählen Sie Problem erstellen aus.
-
Geben Sie im Titel der Ausgabe einen Namen für das Problem ein. Geben Sie optional eine Beschreibung des Problems an. Verwenden Sie in diesem Beispiel
make a change in thesrc/mysfit_data.jsonfile. -
Wählen Sie die Priorität, die Schätzung, den Status und die Bezeichnungen aus. Wählen Sie unter Beauftragter die Option +Add me aus, um das Problem Ihnen selbst zuzuweisen.
-
Wählen Sie „Problem erstellen“. Das Problem ist jetzt auf der Pinnwand sichtbar. Wähle die Karte aus, um das Problem in die Spalte In Bearbeitung zu verschieben.
Weitere Informationen finden Sie unter Verfolge und organisiere die Arbeit mit Problemen in CodeCatalyst.
Schritt 4: Sehen Sie sich Ihr Quell-Repository an
Ihr Blueprint installiert ein Quell-Repository, das Dateien zur Definition und Unterstützung Ihrer Anwendung oder Ihres Dienstes enthält. Einige bemerkenswerte Verzeichnisse und Dateien im Quell-Repository sind:
-
.cloud9-Verzeichnis — Enthält unterstützende Dateien für die AWS Cloud9 Entwicklungsumgebung.
-
.codecatalyst-Verzeichnis — Enthält die
YAMLWorkflow-Definitionsdatei für jeden im Blueprint enthaltenen Workflow. -
.idea-Verzeichnis — Enthält unterstützende Dateien für die Entwicklungsumgebungen. JetBrains
-
.vscode-Verzeichnis — Enthält unterstützende Dateien für die Visual Studio Code-Entwicklungsumgebung.
-
Verzeichnis cdkStacks — Enthält die AWS CDK Stack-Dateien, die die Infrastruktur in der definieren. AWS Cloud
-
Verzeichnis src — Enthält den Quellcode der Anwendung.
-
Testverzeichnis — Enthält Dateien für die Integ- und Unit-Tests, die als Teil des automatisierten CI/CD-Workflows ausgeführt werden, der beim Erstellen und Testen Ihrer Anwendung ausgeführt wird.
-
Webverzeichnis — Enthält den Frontend-Quellcode. Andere Dateien enthalten Projektdateien wie die
package.jsonDatei, die wichtige Metadaten zu Ihrem Projekt enthält, dieindex.htmlSeite für die Website, die.eslintrc.cjsDatei für den Lint-Code und dietsconfig.jsonDatei zur Angabe von Stammdateien und Compileroptionen. -
DockerfileDatei — Beschreibt den Container der Anwendung. -
README.mdDatei — Enthält Konfigurationsinformationen für das Projekt.
Um zu den Quell-Repositorys für ein Projekt zu navigieren
-
Navigieren Sie zu Ihrem Projekt und führen Sie einen der folgenden Schritte aus:
Wählen Sie auf der Übersichtsseite für Ihr Projekt das gewünschte Repository aus der Liste aus und klicken Sie dann auf Repository anzeigen.
-
Wählen Sie im Navigationsbereich Code und dann Quell-Repositorys aus. Wählen Sie unter Quell-Repositorys den Namen des Repositorys aus der Liste aus. Sie können die Liste der Repositorys filtern, indem Sie einen Teil des Repository-Namens in die Filterleiste eingeben.
-
Sehen Sie sich auf der Startseite des Repositorys den Inhalt des Repositorys und Informationen zu den zugehörigen Ressourcen an, z. B. die Anzahl der Pull-Requests und Workflows. Standardmäßig werden die Inhalte für den Standard-Branch angezeigt. Sie können die Ansicht ändern, indem Sie einen anderen Zweig aus der Dropdownliste auswählen.
Schritt 5: Erstellen Sie eine Entwicklungsumgebung mit einem Testzweig und nehmen Sie eine schnelle Codeänderung vor
Sie können schnell am Code in Ihrem Quell-Repository arbeiten, indem Sie eine Entwicklungsumgebung erstellen. Für dieses Tutorial gehen wir davon aus, dass Sie:
-
Erstellen Sie eine AWS Cloud9 Entwicklungsumgebung.
-
Wählen Sie beim Erstellen der Entwicklungsumgebung die Option, in einem neuen Zweig des Hauptzweigs zu arbeiten.
-
Verwenden Sie den Namen
testfür diesen neuen Zweig.
In einem späteren Schritt werden Sie die Entwicklungsumgebung verwenden, um eine Codeänderung vorzunehmen und eine Pull-Anfrage zu erstellen.
Um eine Entwicklungsumgebung mit einem neuen Zweig zu erstellen
Öffnen Sie die CodeCatalyst Konsole unter https://codecatalyst.aws/
. Navigieren Sie zu dem Projekt, in dem Sie eine Entwicklungsumgebung erstellen möchten.
Wählen Sie den Namen des Repositorys aus der Liste der Quell-Repositorys für das Projekt aus. Sie können auch im Navigationsbereich Code, dann Quell-Repositories und dann das Repository auswählen, für das Sie eine Entwicklungsumgebung erstellen möchten.
Wählen Sie auf der Repository-Startseite die Option Create Dev Environment aus.
Wählen Sie eine unterstützte IDE aus dem Drop-down-Menü aus. Weitere Informationen finden Sie unter Unterstützte integrierte Entwicklungsumgebungen für Entwicklungsumgebungen.
Wählen Sie das zu klonende Repository aus, wählen Sie In neuem Zweig arbeiten aus, geben Sie einen Branch-Namen in das Feld Branch-Name ein und wählen Sie im Drop-down-Menü Branch erstellen einen Branch aus, aus dem der neue Branch erstellt werden soll.
Fügen Sie optional einen Alias für die Entwicklungsumgebung hinzu.
Wählen Sie optional die Schaltfläche „Konfiguration der Entwicklungsumgebung bearbeiten“, um die Rechen-, Speicher- oder Timeout-Konfiguration der Entwicklungsumgebung zu bearbeiten.
Wählen Sie Create (Erstellen) aus. Während Ihre Entwicklungsumgebung erstellt wird, wird in der Statusspalte Entwicklungsumgebung der Wert Wird gestartet angezeigt, und in der Statusspalte wird nach der Erstellung der Entwicklungsumgebung die Meldung Wird ausgeführt angezeigt. Es öffnet sich ein neuer Tab mit Ihrer Entwicklungsumgebung in der IDE Ihrer Wahl. Sie können Code bearbeiten und Ihre Änderungen übernehmen und pushen.
In diesem Abschnitt arbeiten Sie mit Ihrer generierten Beispielanwendung, CodeCatalyst indem Sie Änderungen am Code mit Pull-Requests vornehmen, die AWS-Konto beim Zusammenführen des Pull-Requests automatisch erstellt und für Ressourcen im verbundenen Netzwerk bereitgestellt werden.
Um eine Änderung an Ihrer src/mysfit_data.json Datei vorzunehmen
-
Navigieren Sie zu Ihrem Projekt Dev Environment. Erweitern Sie AWS Cloud9 darin das seitliche Navigationsmenü, um die Dateien zu durchsuchen. Erweitern Sie
mysfitssrc, und öffnen Siesrc/mysfit_data.json -
Ändern Sie in der Datei den Wert für das
"Age":Feld von 6 auf 12. Ihre Zeile sollte wie folgt aussehen:{ "Age":12, "Description": "Twilight's personality sparkles like the night sky and is looking for a forever home with a Greek hero or God. While on the smaller side at 14 hands, he is quite adept at accepting riders and can fly to 15,000 feet. Twilight needs a large area to run around in and will need to be registered with the FAA if you plan to fly him above 500 feet. His favorite activities include playing with chimeras, going on epic adventures into battle, and playing with a large inflatable ball around the paddock. If you bring him home, he'll quickly become your favorite little Pegasus.", "GoodEvil": "Good", "LawChaos": "Lawful", "Name": "Twilight Glitter", "ProfileImageUri": "https://www.mythicalmysfits.com/images/pegasus_hover.png", "Species": "Pegasus", "ThumbImageUri": "https://www.mythicalmysfits.com/images/pegasus_thumb.png" }, -
Speichern Sie die Datei.
-
Wechseln Sie mit dem
cd /projects/mysfitsBefehl zum Mysfits-Repository. -
Füge deine Änderungen mit den Befehlen git add, git commit und git push hinzu, bestätige sie und übertrage sie.
git add . git commit -m "make an example change" git push
Schritt 6: Sehen Sie sich den Workflow an, der die moderne Anwendung erstellt
CodeCatalyst Generiert nach der Erstellung des modernen Anwendungsprojekts in Ihrem Namen mehrere Ressourcen, einschließlich eines Workflows. Ein Workflow ist ein automatisiertes Verfahren, das in einer .yaml-Datei definiert ist und beschreibt, wie Sie Ihren Code erstellen, testen und bereitstellen.
In diesem Tutorial haben Sie einen Workflow CodeCatalyst erstellt und ihn automatisch gestartet, als Sie Ihr Projekt erstellt haben. (Der Workflow läuft möglicherweise noch, je nachdem, wie lange es her ist, dass Sie Ihr Projekt erstellt haben.) Verwenden Sie die folgenden Verfahren, um den Fortschritt des Workflows zu überprüfen, die generierten Protokolle und Testberichte zu überprüfen und schließlich zur URL der bereitgestellten Anwendung zu navigieren.
Um den Fortschritt des Workflows zu überprüfen
-
Wählen Sie in der CodeCatalyst Konsole im Navigationsbereich CI/CD und dann Workflows aus.
Eine Liste von Workflows wird angezeigt. Dies sind die Workflows, die der CodeCatalyst Blueprint generiert und gestartet hat, als Sie Ihr Projekt erstellt haben.
-
Beachten Sie die Liste der Workflows. Sie sollten vier sehen:
-
Die beiden Workflows oben entsprechen dem
testZweig, den Sie zuvor erstellt habenSchritt 5: Erstellen Sie eine Entwicklungsumgebung mit einem Testzweig und nehmen Sie eine schnelle Codeänderung vor. Bei diesen Workflows handelt es sich um Klone der Workflows in dermainFiliale. Der ApplicationDeploymentPipelineist nicht aktiv, da er für die Verwendung mit dermainFiliale konfiguriert ist. Der OnPullRequestWorkflow wurde nicht ausgeführt, da keine Pull-Anfrage gestellt wurde. -
Die beiden Workflows unten entsprechen dem
mainBranch, der erstellt wurde, als Sie den Blueprint zuvor ausgeführt haben. Der ApplicationDeploymentPipelineWorkflow ist aktiv und die Ausführung läuft (oder ist abgeschlossen).Anmerkung
Wenn die ApplicationDeploymentPipelineAusführung mit einem Build @cdk_bootstrap oder einem DeployBackendFehler fehlschlägt, liegt das möglicherweise daran, dass Sie zuvor die moderne dreistufige Webanwendung ausgeführt haben und dabei alte Ressourcen zurückgelassen haben, die zu einem Konflikt mit dem aktuellen Blueprint führen. Sie müssen diese alten Ressourcen löschen und dann den Workflow erneut ausführen. Weitere Informationen finden Sie unter Bereinigen von -Ressourcen.
-
-
Wählen Sie unten den ApplicationDeploymentPipelineWorkflow aus, der dem
mainZweig zugeordnet ist. Dieser Workflow wurde unter Verwendung des Quellcodes für denmainZweig ausgeführt.Ein Workflow-Diagramm wird angezeigt. Das Diagramm zeigt mehrere Blöcke, von denen jeder eine Aufgabe oder Aktion darstellt. Die meisten Aktionen sind vertikal angeordnet, wobei die Aktionen oben vor den Aktionen unten ausgeführt werden. Aktionen, die nebeneinander angeordnet sind, laufen parallel ab. Aktionen, die zusammen gruppiert sind, müssen alle erfolgreich ausgeführt werden, bevor die Aktion unter ihnen gestartet werden kann.
Die Hauptblöcke sind:
-
WorkflowSource— Dieser Block steht für Ihr Quell-Repository. Er zeigt unter anderem den Namen des Quell-Repositorys (mysfits) und den Commit, der den Workflow-Lauf automatisch gestartet hat. CodeCatalyst hat diesen Commit generiert, als Sie Ihr Projekt erstellt haben.
-
Build — Dieser Block stellt eine Gruppierung von zwei Aktionen dar, die beide erfolgreich abgeschlossen werden müssen, damit die nächste Aktion gestartet werden kann.
-
DeployBackend— Dieser Block stellt eine Aktion dar, die die Backend-Komponenten der Anwendung in der Cloud bereitstellt. AWS
-
Tests — Dieser Block stellt eine Gruppierung von zwei Testaktionen dar, die beide erfolgreich abgeschlossen werden müssen, damit die nächste Aktion gestartet werden kann.
-
DeployFrontend— Dieser Block stellt eine Aktion dar, die die Frontend-Komponenten der Anwendung in der Cloud bereitstellt. AWS
-
-
Wählen Sie die Registerkarte Definition (ganz oben). Die Workflow-Definitionsdatei wird auf der rechten Seite angezeigt. Die Datei enthält die folgenden wichtigen Abschnitte:
-
Ein
TriggersAbschnitt oben. In diesem Abschnitt wird angegeben, dass der Workflow immer dann beginnen muss, wenn Code in denmainBranch des Quell-Repositorys übertragen wird. Durch Pushs in andere Zweige (z. B.test) wird dieser Workflow nicht gestartet. Der Workflow wird mithilfe der Dateien in dermainFiliale ausgeführt. -
Ein
ActionsAbschnitt, unterTriggers. In diesem Abschnitt werden die Aktionen definiert, die Sie im Workflow-Diagramm sehen.
-
-
Wählen Sie die Registerkarte Neuester Status (ganz oben) und wählen Sie eine beliebige Aktion im Workflow-Diagramm aus.
-
Wählen Sie auf der rechten Seite die Registerkarte Konfiguration aus, um die Konfigurationseinstellungen zu sehen, die von der Aktion während der letzten Ausführung verwendet wurden. Jede Konfigurationseinstellung hat eine passende Eigenschaft in der Workflow-Definitionsdatei.
-
Lassen Sie die Konsole geöffnet und fahren Sie mit dem nächsten Verfahren fort.
Um die Build-Logs und Testberichte zu überprüfen
-
Wählen Sie die Registerkarte Neuester Status.
-
Wählen Sie im Workflow-Diagramm die DeployFrontendAktion aus.
-
Warten Sie, bis die Aktion abgeschlossen ist. Achten Sie darauf, dass das Symbol „In Bearbeitung“ (
 ) zu einem Symbol für „Erfolg“ (
) zu einem Symbol für „Erfolg“ (
 ) wechselt.
) wechselt. -
Wählen Sie die Aktion build_backend.
-
Wählen Sie die Registerkarte Protokolle und erweitern Sie einige Abschnitte, um die Protokollnachrichten für diese Schritte anzuzeigen. Sie können Meldungen sehen, die sich auf das Backend-Setup beziehen.
-
Wählen Sie die Registerkarte Berichte und dann den
backend-coverage.xmlBericht aus. CodeCatalyst zeigt den zugehörigen Bericht an. Der Bericht zeigt die durchgeführten Codeabdeckungstests und gibt den Anteil der Codezeilen an, die durch Tests erfolgreich validiert wurden, z. B. 80%.Weitere Informationen zu Testberichten finden Sie unterTesten mit Workflows.
Tipp
Sie können Ihre Testberichte auch anzeigen, indem Sie im Navigationsbereich Berichte auswählen.
-
Lassen Sie die CodeCatalyst Konsole geöffnet und fahren Sie mit dem nächsten Verfahren fort.
Um zu bestätigen, dass die moderne Anwendung erfolgreich bereitgestellt wurde
-
Kehren Sie zum ApplicationDeploymentPipelineWorkflow zurück und wählen Sie den
stringLink Ausführen der letzten Ausführung. -
Suchen Sie im Workflow-Diagramm nach der DeployFrontendAktion und wählen Sie den Link App anzeigen aus. Die Mysfit-Website wird angezeigt.
Anmerkung
Wenn Sie den Link App anzeigen in der DeployFrontendAktion nicht sehen, stellen Sie sicher, dass Sie den Link Run-ID ausgewählt haben.
-
Suchen Sie nach dem Pegasus Mysfit namens Twilight Glitter. Notieren Sie sich den Wert für das Alter. Ist es
6. Sie werden eine Codeänderung vornehmen, um das Alter zu aktualisieren.
Schritt 7: Bitten Sie andere, Ihre Änderungen zu überprüfen
Da du nun Änderungen in einem Branch mit dem Namen hasttest, kannst du andere bitten, sie zu überprüfen, indem du eine Pull-Anfrage erstellst. Führen Sie die folgenden Schritte aus, um eine Pull-Anfrage zu erstellen, um die Änderungen aus dem test Branch in den main Branch zusammenzuführen.
Um eine Pull-Anfrage zu erstellen
-
Navigiere zu deinem Projekt.
-
Führen Sie eine der folgenden Aktionen aus:
-
Wählen Sie im Navigationsbereich Code, dann Pull Requests und dann Create Pull Request aus.
-
Wählen Sie auf der Repository-Startseite die Option Mehr und dann Pull-Request erstellen aus.
-
Wähle auf der Projektseite die Option Pull-Request erstellen aus.
-
-
Stellen Sie im Quell-Repository sicher, dass das angegebene Quell-Repository das ist, das den festgeschriebenen Code enthält. Diese Option wird nur angezeigt, wenn Sie den Pull-Request nicht von der Hauptseite des Repositorys aus erstellt haben.
-
Wählen Sie im Ziel-Branch den Branch aus, in den der Code nach der Überprüfung zusammengeführt werden soll.
-
Wählen Sie im Quellzweig den Zweig aus, der den festgeschriebenen Code enthält.
-
Geben Sie im Feld Titel der Pull-Anfrage einen Titel ein, der anderen Benutzern hilft zu verstehen, was überprüft werden muss und warum.
-
(Optional) Geben Sie unter Beschreibung des Pull-Requests Informationen wie einen Link zu Problemen oder eine Beschreibung Ihrer Änderungen ein.
Tipp
Du kannst Beschreibung für mich schreiben wählen, damit CodeCatalyst automatisch eine Beschreibung der in der Pull-Anfrage enthaltenen Änderungen generiert wird. Sie können Änderungen an der automatisch generierten Beschreibung vornehmen, nachdem Sie sie dem Pull Request hinzugefügt haben.
Diese Funktionalität setzt voraus, dass generative KI-Funktionen für den Space aktiviert sind und ist nicht für Pull-Requests in verknüpften Repositorys verfügbar. Weitere Informationen finden Sie unter Generative KI-Funktionen verwalten.
-
(Optional) Wählen Sie unter Probleme die Option Probleme verknüpfen aus und wählen Sie dann entweder ein Problem aus der Liste aus oder geben Sie dessen ID ein. Um die Verknüpfung eines Problems aufzuheben, wählen Sie das Symbol „Verknüpfung aufheben“.
-
(Optional) Wählen Sie unter Erforderliche Prüfer die Option Erforderliche Prüfer hinzufügen aus. Wählen Sie aus der Liste der Projektmitglieder aus, um sie hinzuzufügen. Erforderliche Prüfer müssen die Änderungen genehmigen, bevor der Pull-Request mit dem Ziel-Branch zusammengeführt werden kann.
Anmerkung
Sie können einen Prüfer nicht gleichzeitig als erforderlichen Prüfer und als optionalen Prüfer hinzufügen. Sie können sich nicht selbst als Prüfer hinzufügen.
-
(Optional) Wählen Sie unter Optionale Prüfer die Option Optionale Prüfer hinzufügen aus. Wählen Sie aus der Liste der Projektmitglieder aus, um sie hinzuzufügen. Optionale Prüfer müssen die Änderungen nicht als Anforderung genehmigen, bevor der Pull-Request mit dem Ziel-Branch zusammengeführt werden kann.
-
Überprüfe die Unterschiede zwischen den Branches. Der Unterschied, der in einem Pull Request angezeigt wird, besteht in den Änderungen zwischen der Revision im Quell-Branch und der Merge-Base, bei der es sich um den Head-Commit des Ziel-Branches zum Zeitpunkt der Erstellung des Pull-Requests handelt. Wenn keine Änderungen angezeigt werden, sind die Branches möglicherweise identisch, oder Sie haben denselben Branch sowohl für die Quelle als auch für das Ziel ausgewählt.
-
Wenn Sie überzeugt sind, dass der Pull Request den Code und die Änderungen enthält, die Sie überprüfen möchten, wählen Sie Create aus.
Anmerkung
Nachdem Sie den Pull Request erstellt haben, können Sie Kommentare hinzufügen. Kommentare können zum Pull-Request oder zu einzelnen Zeilen in Dateien sowie zum gesamten Pull-Request hinzugefügt werden. Du kannst Links zu Ressourcen wie Dateien hinzufügen, indem du das @-Zeichen gefolgt vom Namen der Datei verwendest.
Wenn Sie den Pull Request erstellen, verwendet der OnPullRequestWorkflow zunächst die Quelldateien im test Branch. Während Ihre Prüfer Ihre Codeänderung genehmigen, können Sie die Ergebnisse beobachten, indem Sie den Workflow auswählen und sich die Testausgabe ansehen.
Nachdem Sie die Änderung überprüft haben, können Sie den Code zusammenführen. Wenn Sie den Code mit dem Standardzweig zusammenführen, wird automatisch der Workflow gestartet, der Ihre Änderungen erstellt und bereitstellt.
Um eine Pull-Anfrage von der CodeCatalyst Konsole aus zusammenzuführen
-
Navigieren Sie zu Ihrem modernen Anwendungsprojekt.
-
Wählen Sie auf der Projektseite unter Open Pull Requests den Pull Request aus, den Sie zusammenführen möchten. Wenn du den Pull Request nicht siehst, wähle Alle anzeigen und wähle ihn dann aus der Liste aus. Wählen Sie Merge (Zusammenführen).
-
Wählen Sie aus den verfügbaren Merge-Strategien für den Pull Request. Aktiviere oder deaktiviere optional die Option, den Quell-Branch nach dem Zusammenführen des Pull-Requests zu löschen, oder deaktiviere sie und wähle dann Merge.
Anmerkung
Wenn die Schaltfläche Zusammenführen nicht aktiv ist oder die Bezeichnung Nicht zusammenführbar angezeigt wird, haben entweder ein oder mehrere erforderliche Reviewer den Pull Request noch nicht genehmigt, oder der Pull Request kann nicht in der Konsole zusammengeführt werden. CodeCatalyst Ein Prüfer, der eine Pull-Anfrage nicht genehmigt hat, wird in der Übersicht im Bereich Pull-Request-Details durch ein Uhrsymbol gekennzeichnet. Wenn alle erforderlichen Prüfer den Pull Request genehmigt haben, die Schaltfläche Zusammenführen aber immer noch nicht aktiv ist, liegt möglicherweise ein Merge-Konflikt vor. Sie können Mergekonflikte für den Ziel-Branch in der CodeCatalyst Konsole lösen und dann den Pull Request zusammenführen, oder Sie können Konflikte lösen und lokal zusammenführen und dann den Commit, der den Merge enthält, per Push übertragen. CodeCatalyst Weitere Informationen finden Sie unter Eine Pull-Anfrage zusammenführen (Git) und in Ihrer Git-Dokumentation.
Sobald du die Änderungen aus dem Branch mit dem test Branch zusammengeführt hast, startet die Änderung automatisch den ApplicationDeploymentPipelineWorkflow, der deine Änderung erstellt und bereitstellt. main
Um zu sehen, wie der zusammengeführte Commit durch den ApplicationDeploymentPipeline Workflow läuft
-
Wählen Sie im Navigationsbereich CI/CD und dann Workflows aus.
-
Erweitern Sie unter Workflows in den ApplicationDeploymentPipelineBereich Letzte Ausführungen. Sie können die Workflow-Ausführung sehen, die durch den Merge-Commit gestartet wurde. Wählen Sie diese Option optional aus, um den Fortschritt der Ausführung zu verfolgen.
-
Wenn der Lauf abgeschlossen ist, laden Sie die URL, die Sie zuvor besucht haben, erneut. Sehen Sie sich den Pegasus an, um zu überprüfen, ob sich das Alter geändert hat.

Schritt 8: Schließen Sie das Problem
Wenn ein Problem behoben ist, kann es auf der CodeCatalyst Konsole geschlossen werden.
Um ein Problem für ein Projekt zu schließen
-
Navigieren Sie zu Ihrem Projekt.
-
Wählen Sie im Navigationsbereich Issues aus.
-
Drag-and-drop das Problem in der Spalte Erledigt.
Weitere Informationen finden Sie unter Verfolge und organisiere die Arbeit mit Problemen in CodeCatalyst.
Bereinigen von -Ressourcen
Räumen Sie in Ihrer Umgebung AWS auf CodeCatalyst und entfernen Sie Spuren dieses Tutorials aus Ihrer Umgebung.
Sie können wählen, ob Sie das Projekt, das Sie für dieses Tutorial verwendet haben, weiterhin verwenden möchten, oder Sie können das Projekt und die zugehörigen Ressourcen löschen.
Anmerkung
Wenn Sie dieses Projekt löschen, werden alle Repositorys, Probleme und Artefakte im Projekt für alle Mitglieder gelöscht.
So löschen Sie ein Projekt
-
Navigieren Sie zu Ihrem Projekt und wählen Sie dann Projekteinstellungen.
-
Wählen Sie die Registerkarte Allgemein.
-
Wählen Sie unter dem Projektnamen die Option Projekt löschen aus.
Um Ressourcen in AWS CloudFormation und Amazon S3 zu löschen
-
Melden Sie sich AWS Management Console mit demselben Konto an, das Sie Ihrem CodeCatalyst Bereich hinzugefügt haben.
-
Gehe zum AWS CloudFormationService.
-
Lösche den
stringMysfits-Stapel. -
Löschen Sie den
stringDevelopment-Mysfits-Stack. -
Wählen Sie den Stack aus (löschen Sie ihn aber nicht). CDKToolkit Wählen Sie die Registerkarte Resources (Ressourcen) aus. Wählen Sie den StagingBucketLink und löschen Sie den Bucket und den Bucket-Inhalt in Amazon S3.
Anmerkung
Wenn Sie diesen Bucket nicht manuell löschen, wird möglicherweise ein Fehler angezeigt, wenn Sie den Blueprint für moderne dreistufige Webanwendungen erneut ausführen.
-
(Optional) Löschen Sie den Stack. CDKToolkit
Referenz
Der Blueprint für moderne dreistufige Webanwendungen stellt Ressourcen in Ihrem CodeCatalyst Bereich und in Ihrem AWS Konto in der Cloud bereit. AWS Diese Ressourcen sind:
-
In deinem CodeCatalyst Raum:
-
Ein CodeCatalyst Projekt, das die folgenden Ressourcen umfasst:
-
Ein Quell-Repository — Dieses Repository enthält Beispielcode für eine „Mysfits“ -Webanwendung.
-
Ein Workflow — Dieser Workflow erstellt den Mysfits-Anwendungscode und stellt ihn bereit, wenn eine Änderung am Standardzweig vorgenommen wird
-
Ein Forum und ein Backlog für Probleme — Dieses Board und das Backlog können zur Planung und Nachverfolgung der Arbeit verwendet werden.
-
Eine Suite für Testberichte — Diese Suite enthält automatisierte Berichte, die im Beispielcode enthalten sind.
-
-
-
Im zugehörigen AWS-Konto:
-
Ein CDKToolkitStapel — Dieser Stack stellt die folgenden Ressourcen bereit:
-
Ein Amazon S3 S3-Staging-Bucket, eine Bucket-Richtlinie und der AWS KMS Schlüssel, mit dem der Bucket verschlüsselt wurde.
-
Eine IAM-Bereitstellungsrolle für die Bereitstellungsaktion.
-
AWS IAM-Rollen und -Richtlinien zur Unterstützung der Ressourcen im Stack.
Anmerkung
Das CDKToolkitwird nicht für jede Bereitstellung abgerissen und neu erstellt. Dies ist ein Stack, der in jedem Konto initiiert wird, um das AWS CDK zu unterstützen.
-
-
Ein
stringBackEndDevelopment-Mysfits-Stack — Dieser Stack stellt die folgenden Backend-Ressourcen bereit:-
Ein Amazon API Gateway Gateway-Endpunkt.
-
AWS IAM-Rollen und -Richtlinien zur Unterstützung der Ressourcen im Stack.
-
Eine AWS Lambda Funktion und eine Ebene stellen die serverlose Rechenplattform für moderne Anwendungen bereit.
-
Eine IAM-Richtlinie und -Rolle für die Bucket-Bereitstellung und die Lambda-Funktion.
-
-
Ein
stringMysfits-Stack — Dieser Stack stellt die Frontend-Anwendung bereit. AWS Amplify
-
Weitere Informationen finden Sie auch unter
Weitere Informationen zu den AWS Diensten, bei denen Ressourcen im Rahmen dieses Tutorials erstellt werden, finden Sie im Folgenden:
-
Amazon S3 — Ein Service zum Speichern Ihrer Frontend-Ressourcen auf einem Objektspeicherservice, der branchenführende Skalierbarkeit, hohe Datenverfügbarkeit, Sicherheit und Leistung bietet. Weitere Informationen finden Sie im Amazon S3 S3-Benutzerhandbuch.
-
Amazon API Gateway — Ein Service für die Erstellung, Veröffentlichung, Wartung, Überwachung und Sicherung von REST, HTTP und WebSocket APIs in jeder Größenordnung Weitere Informationen finden Sie im API Gateway Developer Guide.
-
Amplify — Ein Service zum Hosten Ihrer Frontend-Anwendung. Weitere Informationen finden Sie im AWS Amplify Hosting-Benutzerhandbuch.
-
AWS Cloud Development Kit (AWS CDK)— Ein Framework für die Definition der Cloud-Infrastruktur im Code und deren Bereitstellung. AWS CloudFormation AWS CDK Dazu gehört das AWS CDK Toolkit, ein Befehlszeilentool für die Interaktion mit AWS CDK Apps und Stacks. Weitere Informationen finden Sie im AWS Cloud Development Kit (AWS CDK) -Entwicklerhandbuch.
-
Amazon DynamoDB — Ein vollständig verwalteter NoSQL-Datenbankservice zum Speichern von Daten. Weitere Informationen finden Sie im Amazon DynamoDB DynamoDB-Entwicklerhandbuch.
-
AWS Lambda— Ein Service, mit dem Sie Ihren Code in einer hochverfügbaren Recheninfrastruktur aufrufen können, ohne Server bereitzustellen oder zu verwalten. Weitere Informationen finden Sie im AWS Lambda -Entwicklerhandbuch.
-
AWS IAM — Ein Dienst zur sicheren Steuerung des Zugriffs auf AWS und die zugehörigen Ressourcen. Weitere Informationen finden Sie im IAM-Benutzerhandbuch.