このページの改善にご協力ください
このユーザーガイドに貢献するには、すべてのページの右側のペインにある「GitHub でこのページを編集する」リンクを選択してください。
Amazon Q を使用して、ドキュメントコンテンツを作成および修正できます。これは新しいページを簡単に開始する方法です。Amazon Q は Visual Studio Code および JetBrains の拡張機能として利用できます。
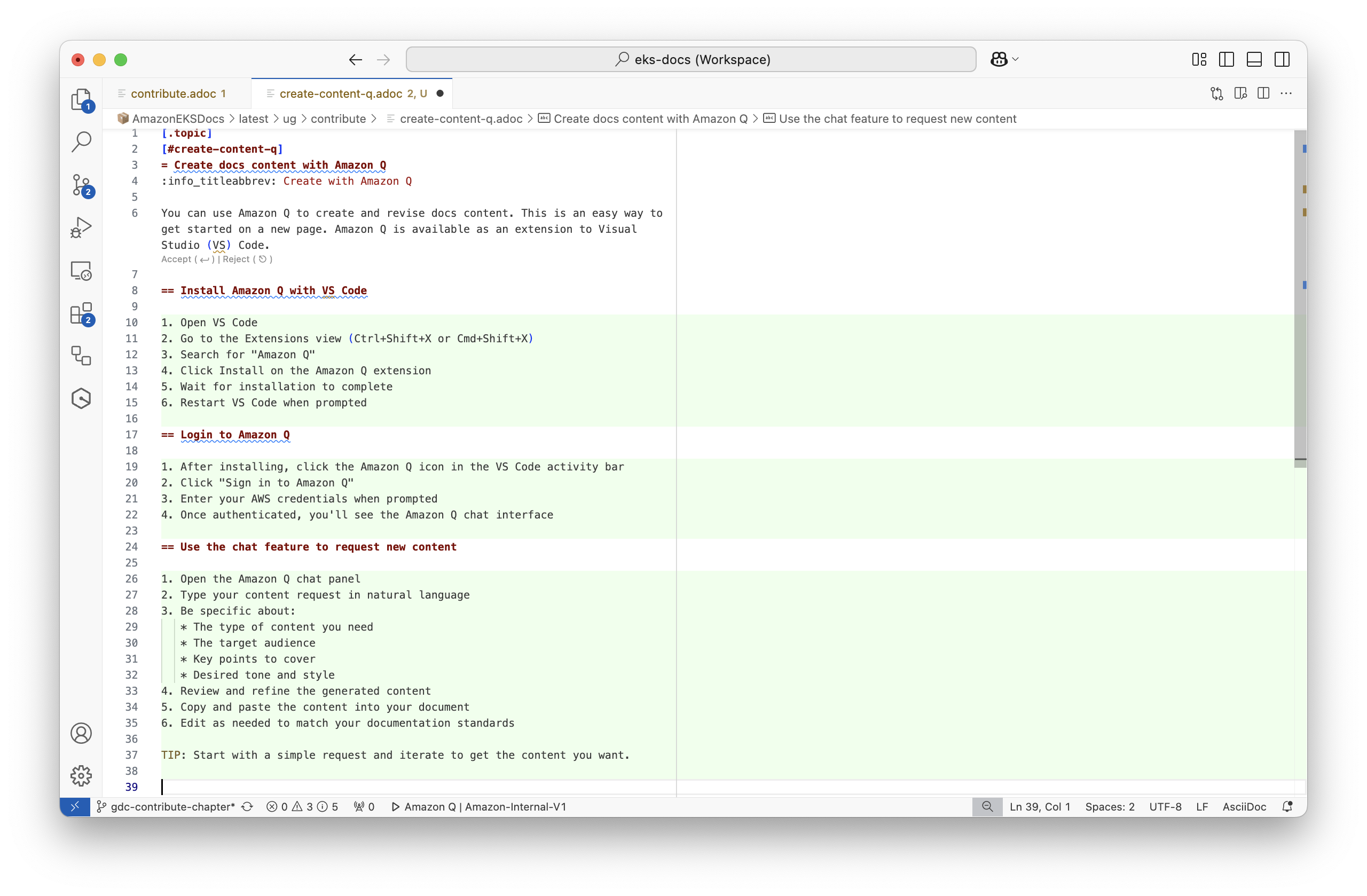
次の画像では Amazon Q が緑色でマークされた行を生成しました。

VS Code で Amazon Q をインストールする
-
Open VS Code
-
[拡張機能] ビューに移動します (Ctrl+Shift+X または Cmd+Shift+X)
-
「Amazon Q」を検索します。
-
に Amazon Q IDE 拡張機能をインストールします。
-
インストールが完了するまでお待ちください
-
プロンプトが表示されたらVS Codeを再起動します。
Amazon Q にログインする
-
インストール後、VS Code アクティビティバーの Amazon Q アイコンを選択します。
-
[Amazon Q にサインイン] を選択します。
-
プロンプトが表示されたら、AWS 認証情報を入力します。
-
認証されると、Amazon Q チャットインターフェイスが表示されます。
Amazon Q を使用してコンテンツを作成する
-
VS Code で編集したいファイルを開きます。
-
修正するテキストまたは新しいコンテンツの場所を選択します。
-
[Ctrl+I] または [Cmd+I] を押します。
-
プロンプトでは以下について具体的に説明します。
-
必要なコンテンツの種類。
-
対象者。
-
カバーする重要なポイント。
-
望ましいトーンとスタイル。
-
-
生成されたコンテンツをインラインプレビューで確認します。
-
変更を承認するには Enter キーを押し、変更を拒否するには Esc キーを押します。
-
必要に応じてさらに編集します。
ヒント
-
簡単なリクエストから始めて、繰り返し実行して必要なコンテンツを取得します。
-
ページの見出しの最初のドラフトを作成し、質問して埋めていきます。
-
Amazon Q は Markdown を出力する場合があります。これは問題ありません。AsciiDoc ツールではほとんどのマークダウン構文を理解できます。
Amazon Q Developer の詳細については、「IDE での Amazon Q Developer の使用」を参照してください。