本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
使用 Highcharts 视觉效果创建使用 H ig
要配置 Highcharts 视觉对象, QuickSight 作者需要在中的视觉对象中添加 Highcharts JSON 架构。 QuickSight作者可以使用 QuickSight 表达式来引用 QuickSight 字段,也可以使用他们用来生成 Highcharts 视觉效果的 JSON 架构中的格式化选项。JSON Chart 代码编辑器为自动完成和实时验证提供上下文帮助,以确保正确配置输入 JSON 架构。为了维护安全性,Highcharts 可视化编辑器不接受 CSS 或 HTML 代码输入。 JavaScript
有关亚马逊 Highcharts 视觉效果的更多信息 QuickSight,请参阅中的 Highcharts 视觉 QuickStart 指南
下图显示了中的 Highcharts 图标。 QuickSight
下图显示了在 Highcharts 视觉对象的图表代码 JSON 编辑器中 QuickSight配置的口红图。

有关可以使用 Highcharts 视觉效果创建的视觉效果的更多示例 QuickSight,请参阅 Highcharts 演示。
注意事项
在开始在亚马逊中创建 Highcharts 视觉效果之前 QuickSight,请查看适用于 Highcharts 视觉效果的以下限制。
-
Highch arts Chart 代码 JSON 编辑器不支持以下 JSON 值:
-
函数
-
日期
-
未定义的值
-
-
Highcharts 视觉效果不支持指向 GeoJSON 文件或其他图像的链接。
-
字段颜色不适用于 Highcharts 视觉对象。默认主题颜色适用于所有 Highcharts 视觉效果。
创建 Highcharts 视觉效果
使用以下步骤在亚马逊 QuickSight中创建 Highcharts 视觉效果。
-
打开 QuickSight 管理控制台
。 -
打开要为其添加 Highcharts 视觉效果的 QuickSight 分析。
-
在应用程序栏上选择添加,然后选择添加视觉对象。
-
在视觉类型窗格上,选择 Highcharts 视觉图标。分析表单上会出现一个空的视觉对象,“属性” 窗格在左侧打开。
-
在 “属性” 窗格中,展开 “显示设置” 部分并执行以下操作:
-
在 “编辑标题” 中,选择画笔图标,输入您希望视觉效果具有的标题,然后选择 “保存”。或者,选择眼球图标来隐藏标题。
-
(可选)在 “编辑字幕” 中,选择画笔图标,输入您希望视觉效果具有的字幕,然后选择 “保存”。或者,选择眼球图标以隐藏字幕。
-
(可选)对于替代文本,添加您希望视觉效果具有的替代文本。
-
-
展开数据点限制部分。在要显示的数据点数中,输入您希望视觉对象显示的数据点数量。Highcharts 视觉效果最多可以显示 10,000 个数据点。
-
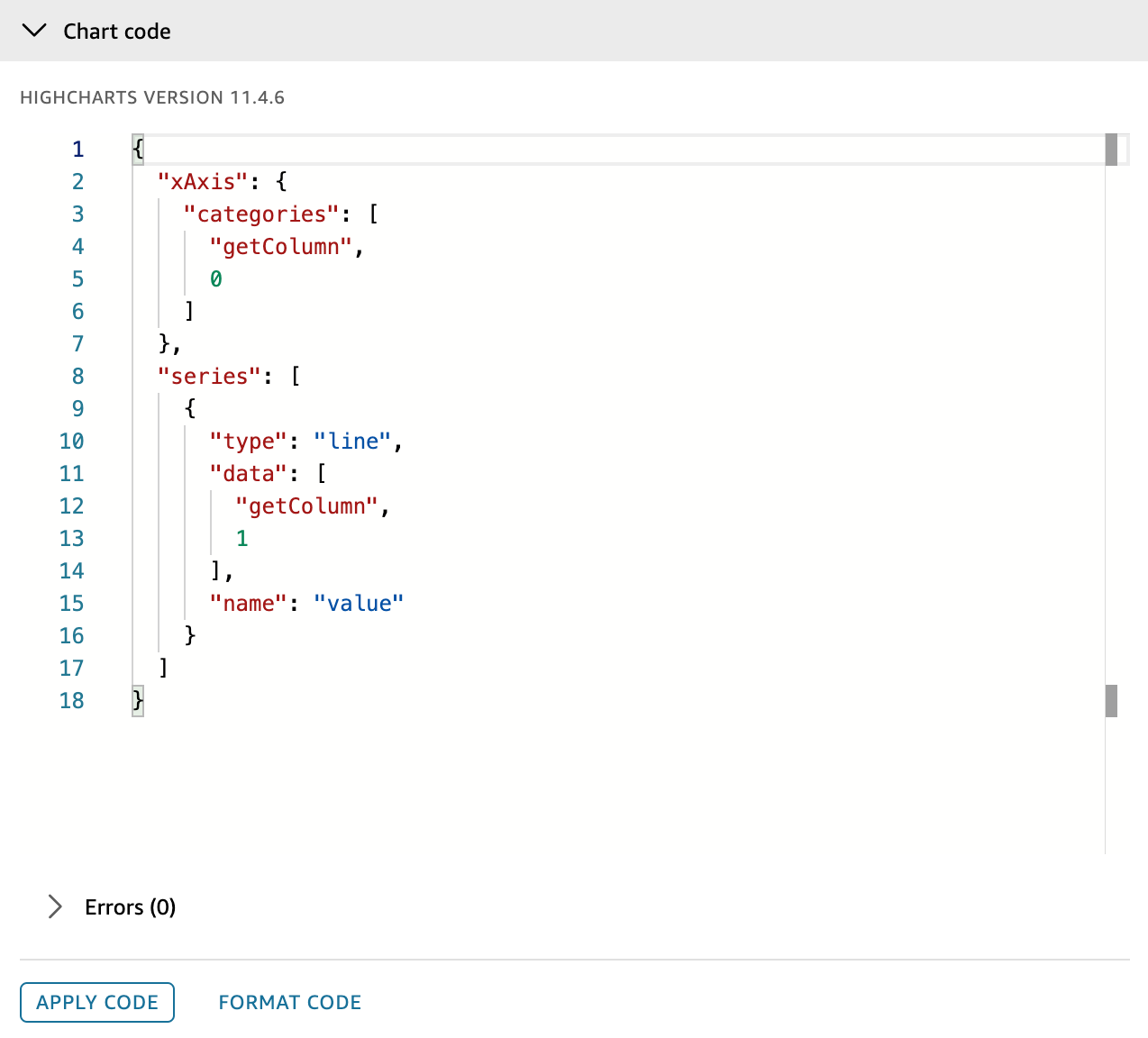
展开图表代码部分,如下图所示。

-
在图表代码 JSON 编辑器中输入 JSON 架构。编辑器提供上下文帮助和实时验证,以确保您的输入 JSON 配置正确。任何 QuickSight 发现的错误都可以在错误下拉列表中查看。以下示例显示了一个 JSON 架构,该架构创建了一个口红图,该图表显示了按行业划分的当年销售额。
{ "xAxis": { "categories": ["getColumn", 0] }, "yAxis": { "min": 0, "title": { "text": "Amount ($)" } }, "tooltip": { "headerFormat": "<span style='font-size:10px'>{point.key}</span><table>", "pointFormat": "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>${point.y:,.0f}</b></td></tr>", "footerFormat": "</table>", "shared": true, "useHTML": true }, "plotOptions": { "column": { "borderWidth": 0, "grouping": false, "shadow": false } }, "series": [ { "type": "column", "name": "Current Year Sales", "color": "rgba(124,181,236,1)", "data": ["getColumn", 1], "pointPadding": 0.3, "pointPlacement": 0.0 } ] } -
选择 “应用代码”。 QuickSight 将 JSON 架构转换为显示在分析中的视觉对象。要对渲染的视觉效果进行更改,请更新 JSON 架构中的相应属性,然后选择 APPLY CODE。下图显示了使用上一步中的 JSON 架构创建的口红图表。

-
(可选)打开 “参考” 下拉列表以访问有用的Highctarts参考资料的链接。
如果您对渲染的视觉效果感到满意,请关闭属性窗格。有关可用于配置 Highcharts 视觉效果的 QuickSight 特定表达式的更多信息,请参阅。适用于 Highcharts 视觉效果的亚马逊 QuickSight JSON 表达式语言