本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
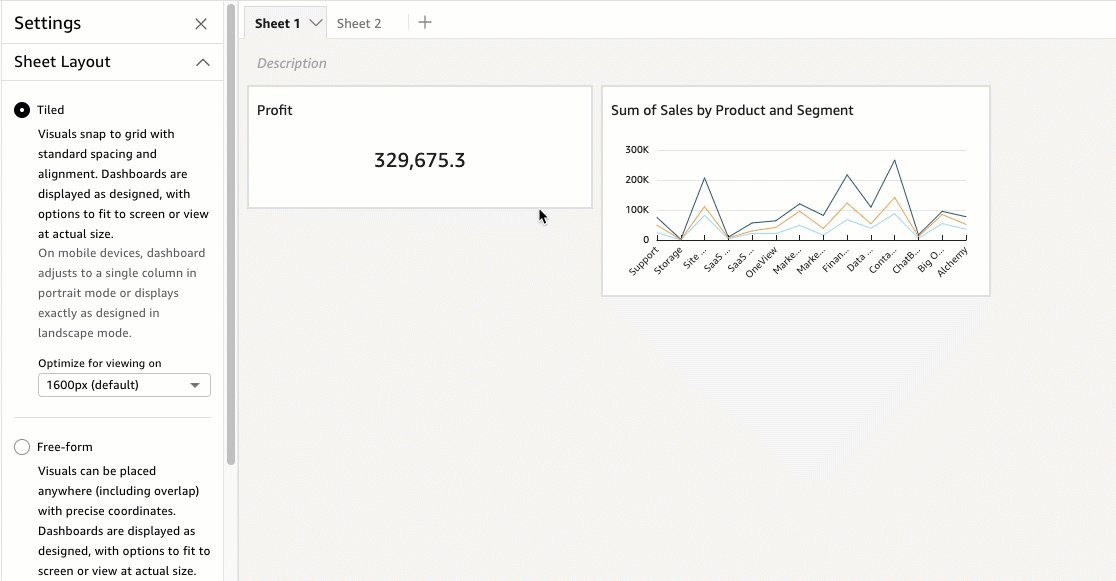
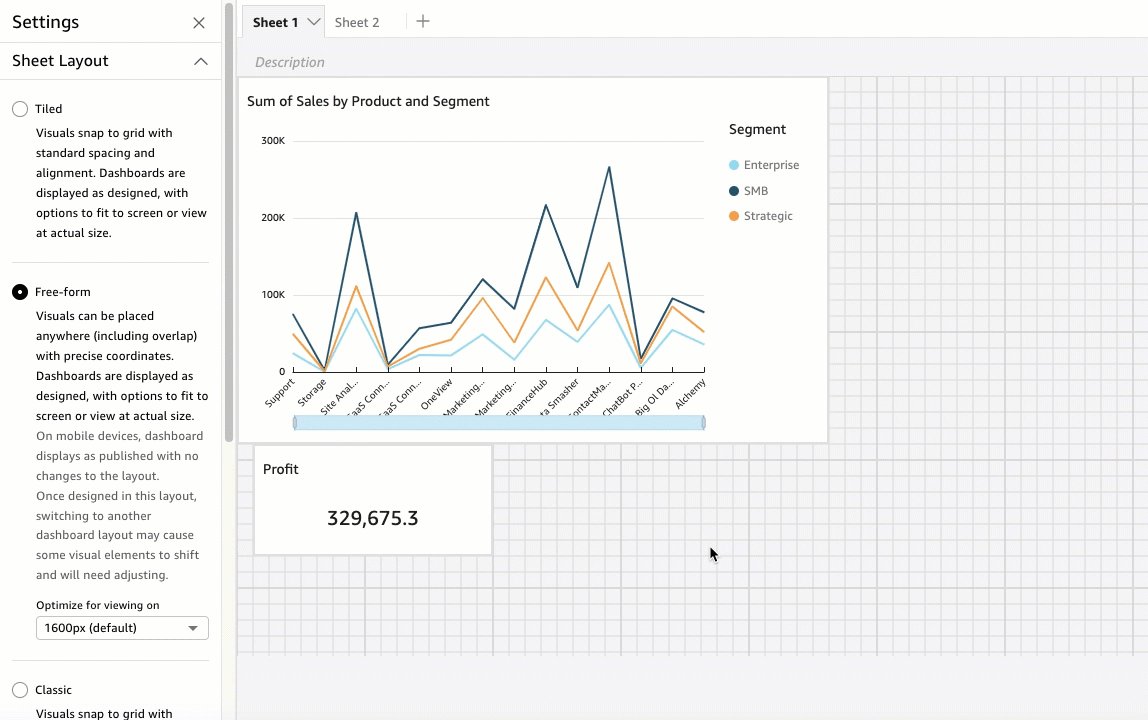
有三种控制面板布局设计可供选择:平铺、自由形式和经典。
平铺布局
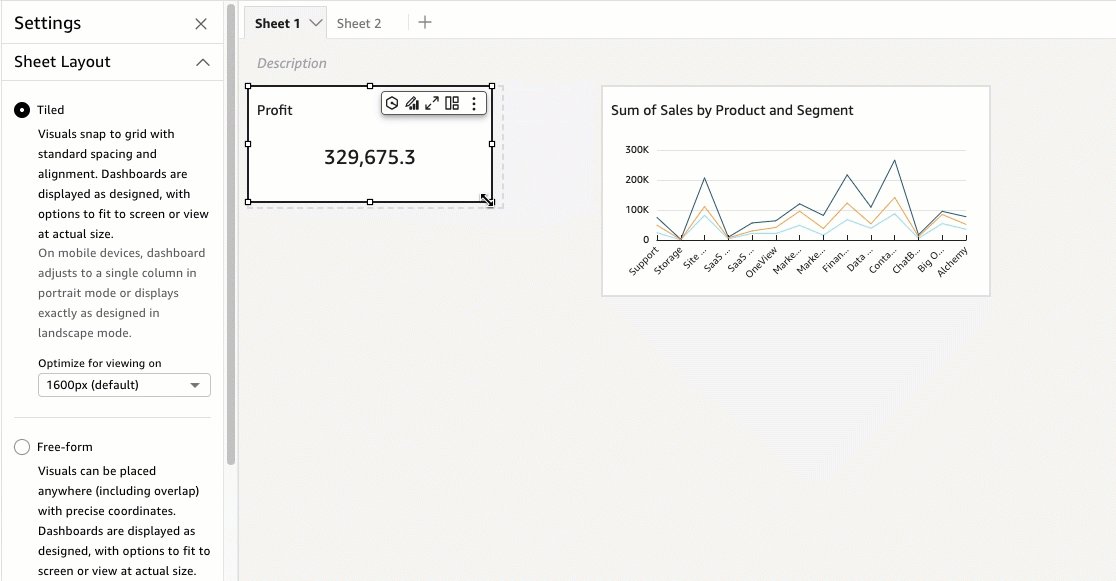
平铺布局中的视觉对象与具有标准间距和对齐方式的网格对齐。您可以将视觉对象设置为任意大小,并将其放置在控制面板中的任何位置,只要视觉对象不重叠就行。

控制面板按设计显示,并提供选项按实际大小适应屏幕或视图。您还可以通过在右上角为查看选择适应窗口,让整个控制面板适应自己的窗口。此选项以前称为优化。

注意
在移动设备上,平铺布局控制面板在纵向模式下显示为单列,或者与横向模式下的设计完全相同。
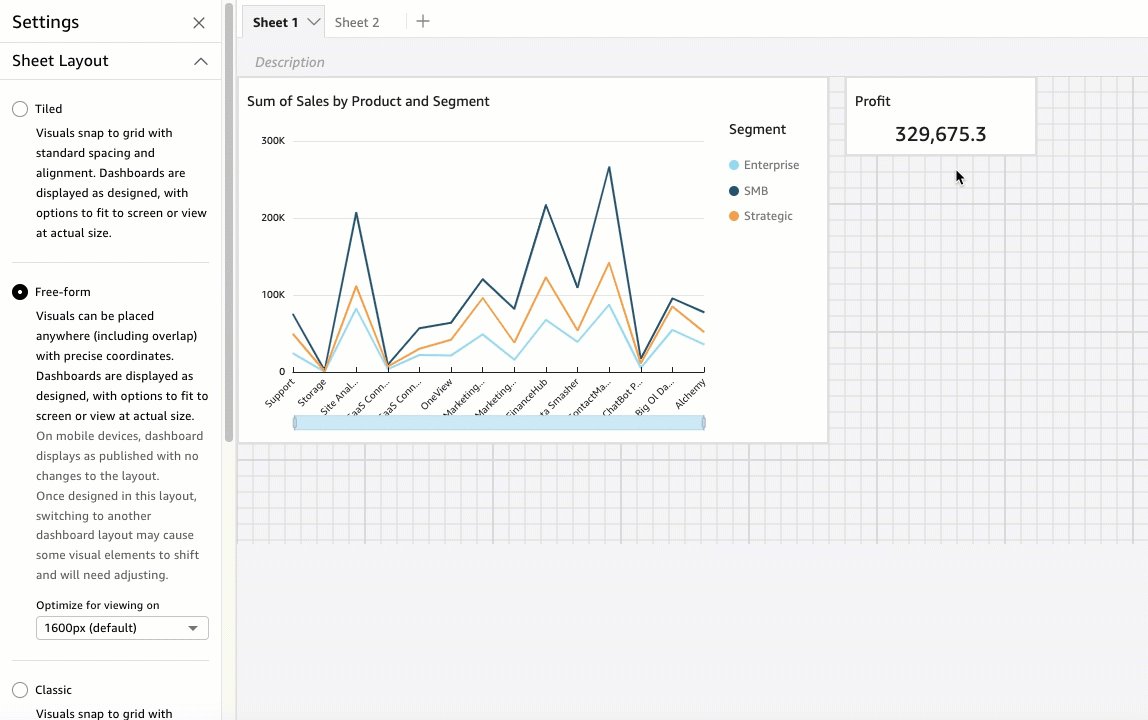
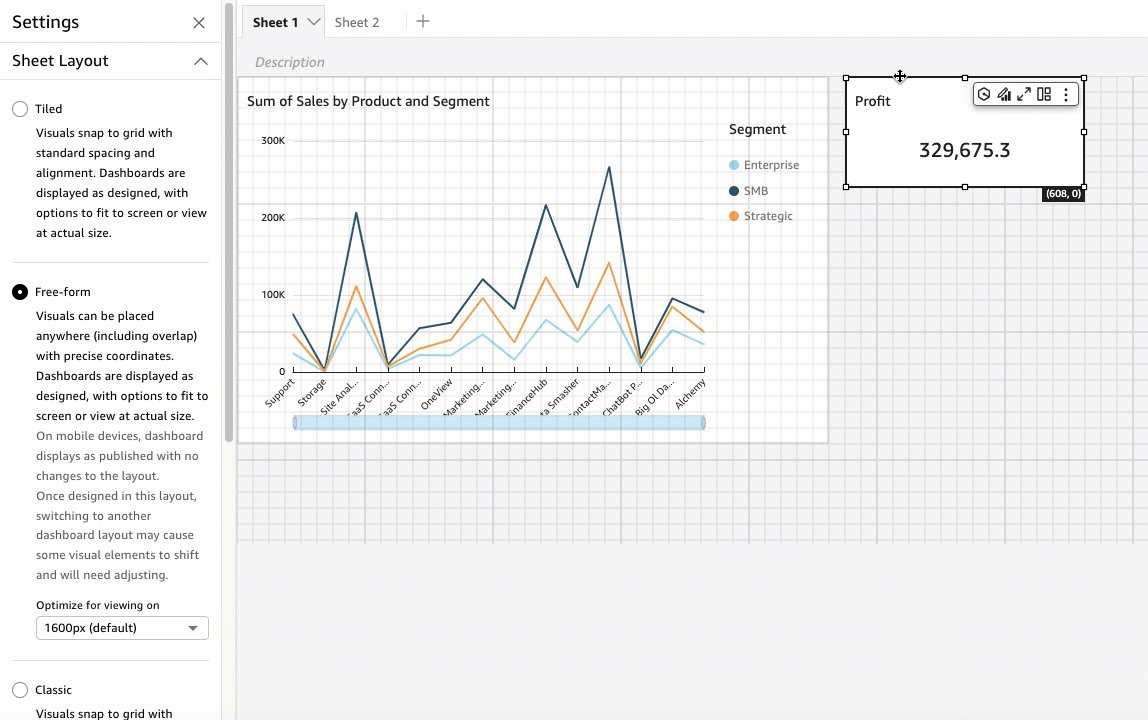
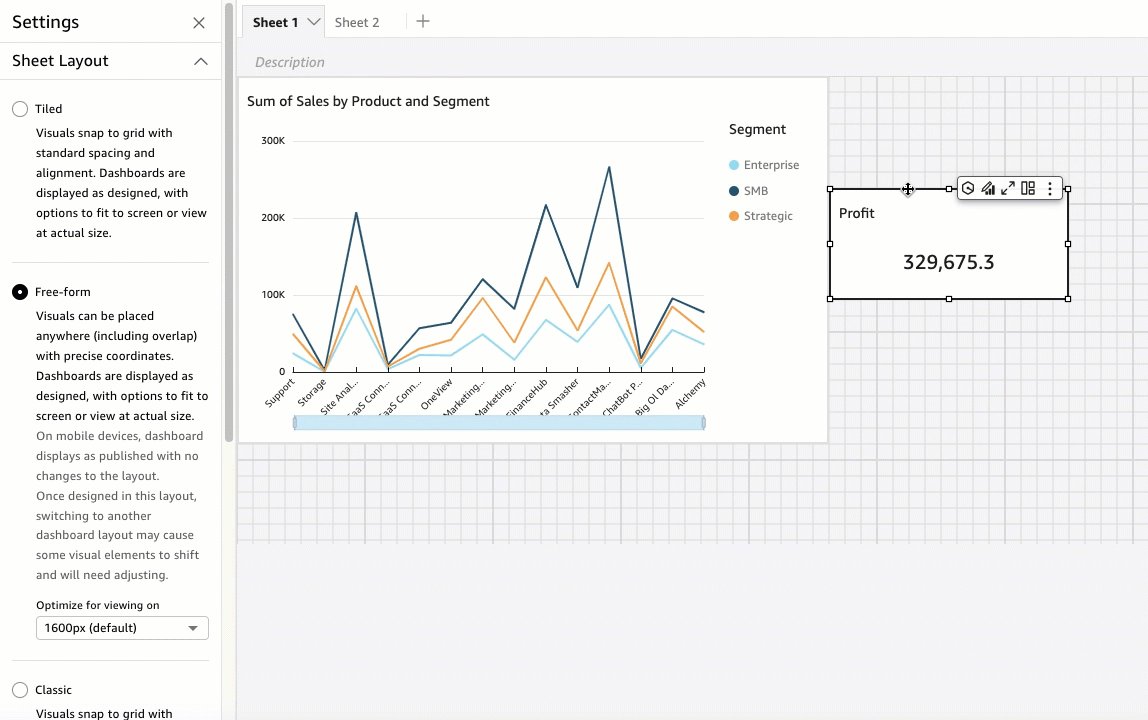
自由形式布局
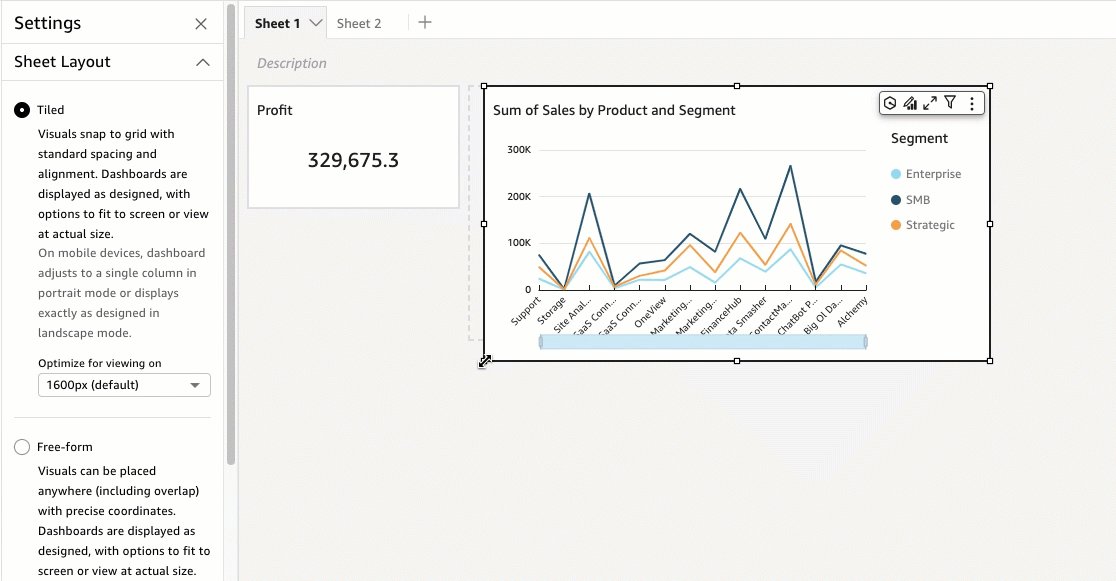
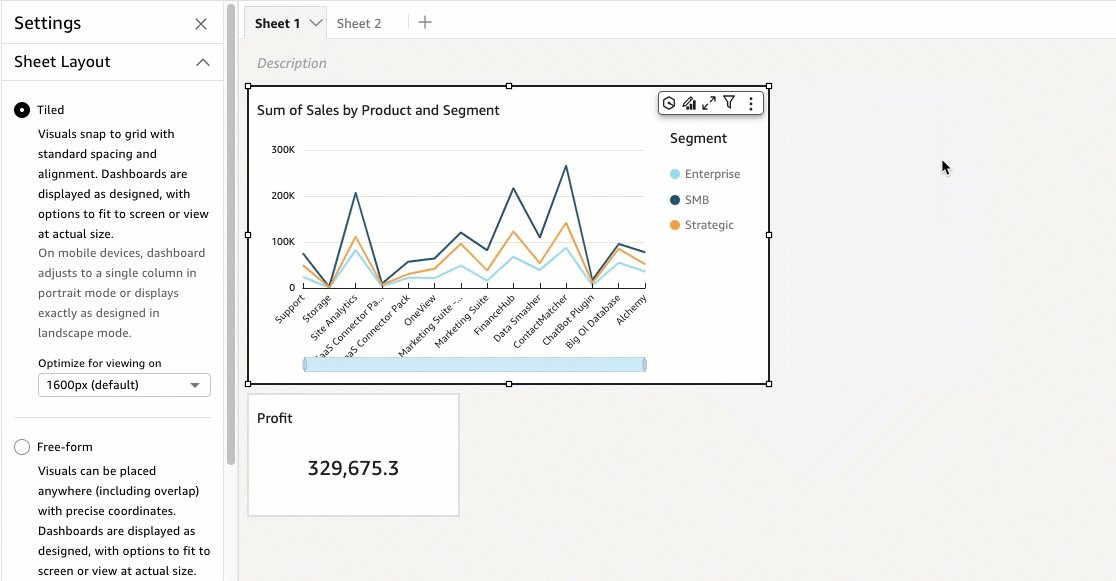
使用精确的坐标可以将自由形式布局中的视觉对象放置在控制面板的任何位置。您可以将视觉对象拖到所需的确切位置,也可以输入视觉对象位置的坐标。要输入视觉对象位置的确切坐标,请按照以下过程操作。

控制面板按照您选择的设计方式显示,并提供选项按实际大小适应屏幕或视图。您可以优化自由形式布局,以便在特定分辨率下进行查看,其中默认分辨率为 1600 像素。您还可以通过在右上角为查看选择适应窗口,让整个控制面板适应浏览器的窗口。

注意
如果查看者的计算机分辨率与控制面板的设定分辨率不一致,具有优化分辨率的控制面板在查看者的计算机上可能会显得更大或更小。
从自由形式切换到另一种布局可能会让某些视觉对象元素发生移位。
在移动设备上,自由形式控制面板显示为已发布,且布局无变化。
经典布局
经典布局中的视觉对象与具有标准间距和对齐方式的网格对齐。控制面板会隐藏数据或更改格式设置来适应较小的屏幕尺寸。例如,如果您将视觉对象的大小改得相当小,系统会隐藏视觉对象菜单和编辑器,以增大图表元素的显示空间。条形图视觉对象也可能会显示较少的数据点。
如果您缩小浏览器窗口的大小,Amazon QuickSight 会调整大小,并在必要时重新排序视觉效果以获得最佳显示效果。例如,并排显示的较小视觉对象可能会变成顺序显示。当浏览器窗口的大小再次增加时,其会恢复原始布局。
注意
在移动设备上,经典布局控制面板以单列形式显示,或者与横向模式下的设计完全相同。