Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
| Si applica a: Enterprise Edition |
Puoi incorporare un'immagine o una dashboard nella tua applicazione interna per gli utenti registrati del tuo QuickSight account Amazon. Puoi farlo utilizzando il codice di incorporamento che ottieni quando condividi la dashboard o dal menu visivo Incorpora in. QuickSight Non è necessario eseguire l' QuickSight incorporamento per generare il codice API di incorporamento. Puoi copiare il codice di incorporamento da QuickSight e incollarlo nel codice dell'applicazione interna. HTML
Quando utenti e gruppi (o tutti gli utenti del tuo QuickSight account) che hanno accesso alla dashboard che desideri incorporare o che contiene l'immagine che desideri incorporare accedono alla tua applicazione interna, viene richiesto loro di accedere all' QuickSight account con le proprie credenziali. Dopo l'autenticazione, possono accedere all'elemento visivo o al pannello di controllo sulla loro pagina interna. Se hai abilitato il Single Sign-On, agli utenti non viene richiesto di accedere nuovamente.
Di seguito, puoi trovare le descrizioni su come incorporare elementi visivi e pannelli di controllo per gli utenti registrati utilizzando il codice di incorporamento del pannello di controllo o dell'elemento visivo.
Prima di iniziare
Prima di iniziare, assicurati di:
-
Le impostazioni del tuo browser Internet contengono una delle seguenti opzioni per consentire la comunicazione tra il popup e l'iframe:
-
Supporto nativo per Mozilla Broadcast Channel. API Per ulteriori informazioni, consulta Broadcast API Channel
nella documentazione di Mozilla. -
Supporto di IndexedDB.
-
LocalStorage supporto.
-
-
Le impostazioni "blocca tutti i cookie" del tuo browser Internet sono disattivate.
Fase 1: Concessione dell'accesso al pannello di controllo
Per consentire agli utenti di accedere al pannello di controllo incorporato, concedi loro l'autorizzazione per visualizzarla. Puoi concedere l'accesso a un pannello di controllo a singoli utenti e gruppi oppure a tutti i membri del tuo account. Le autorizzazioni degli elementi visivi sono determinate a livello di pannello di controllo. Per concedere l'accesso agli elementi visivi incorporati, concedi l'accesso alla pannello di controllo a cui appartiene l'elemento visivo. Per ulteriori informazioni, consulta Concessione dell'accesso a un pannello di controllo.
Fase 2: Inserimento del dominio in cui si desidera incorporare l'elemento visivo o il pannello di controllo nell'elenco degli elementi consentiti
Per incorporare immagini e dashboard nella tua applicazione interna, assicurati che il dominio in cui stai incorporando sia elencato nell'elenco consentito nel tuo account. QuickSight Per ulteriori informazioni, consulta Elenco consentiti dei domini statici.
Fase 3: Ottenimento del codice di incorporamento
Usa la procedura seguente per ottenere il codice di incorporamento di un elemento visivo o del pannello di controllo.
Ottenimento del codice di incorporamento del pannello di controllo
-
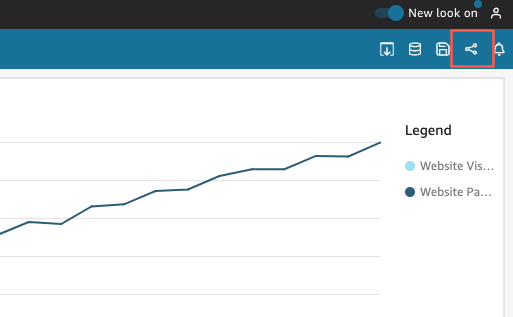
Apri la dashboard pubblicata QuickSight e scegli Condividi in alto a destra. Quindi scegli Condividi pannello di controllo.

-
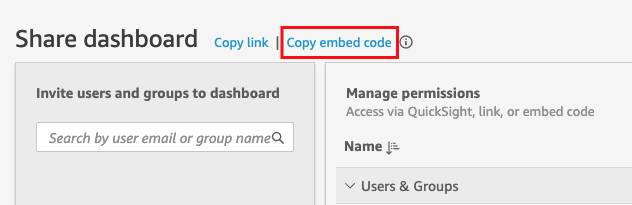
Nella pagina Condividi pannello di controllo che si apre, scegli Copia codice di incorporamento in alto a sinistra.

Il codice di incorporamento viene copiato negli appunti ed è simile al seguente.
quicksightdomain<iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe>
Ottenimento del codice di incorporamento dell'elemento visivo
-
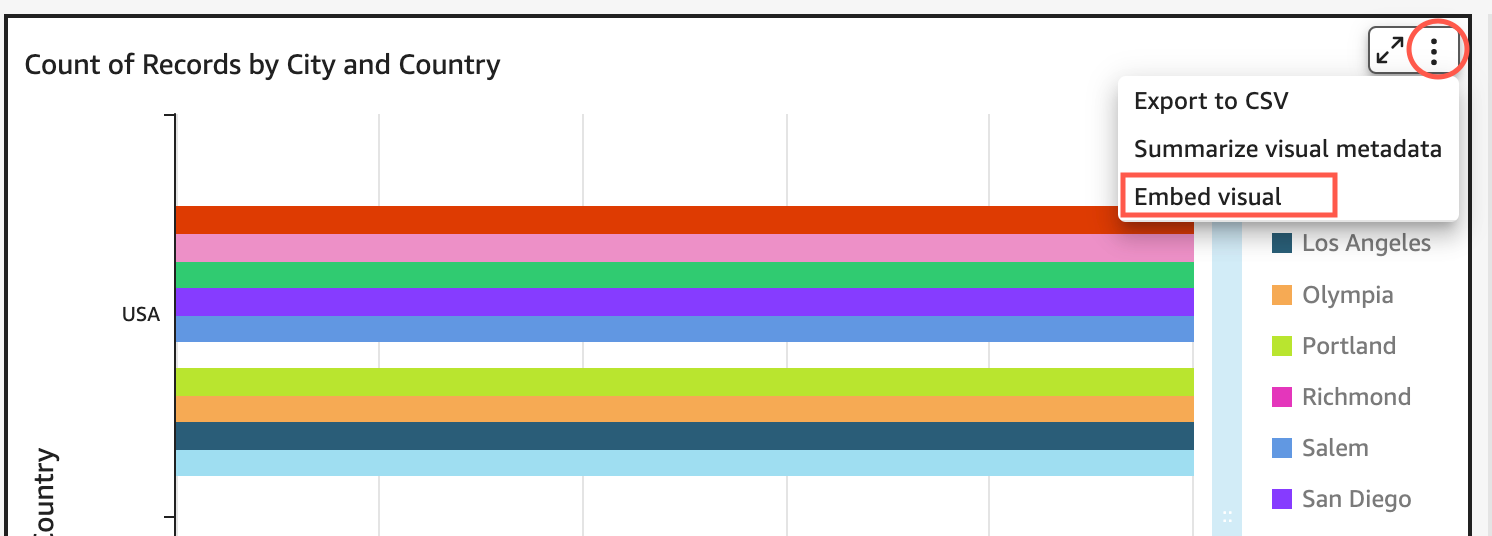
Apri la dashboard pubblicata QuickSight e scegli l'immagine che desideri incorporare. Quindi, apri il menu associato all'elemento visivo in alto a destra e scegli Incorpora elementi visivi.

-
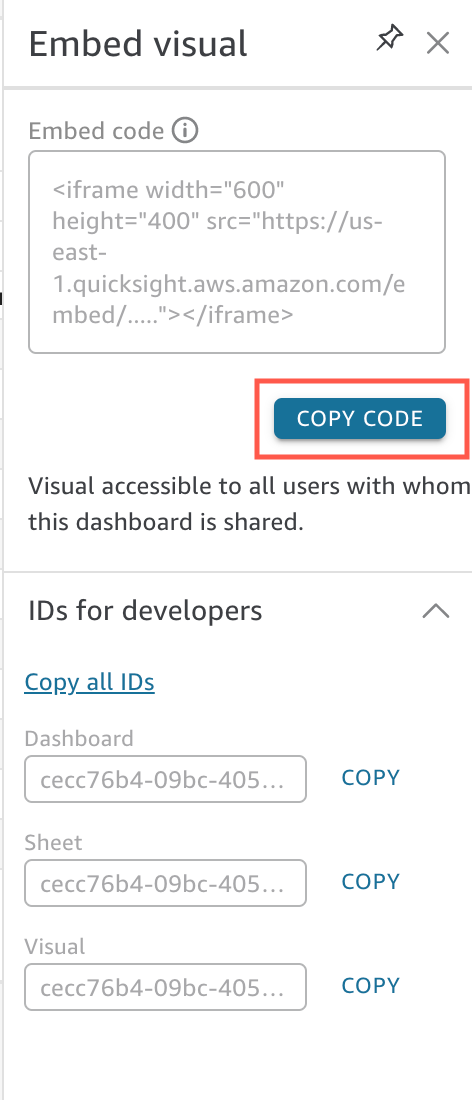
Nel riquadro Incorpora elementi visivi che si apre, scegli Copia il codice.

Il codice di incorporamento viene copiato negli appunti ed è simile al seguente.
quicksightdomain<iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID"> </iframe>
Passaggio 4: incolla il codice nella HTML pagina interna dell'applicazione
Utilizzate la seguente procedura per incollare il codice di incorporamento nella pagina interna dell'HTMLapplicazione
Per incollare il codice nella pagina interna dell'HTMLapplicazione
-
Apri il HTML codice per qualsiasi pagina in cui desideri incorporare la dashboard e incolla il codice di incorporamento.
L'esempio seguente mostra l'aspetto che avrebbe per un pannello di controllo incorporato.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="960" height="720" src="https://quicksightdomain/sn/embed/share/accounts/accountid/dashboards/dashboardid?directory_alias=account_directory_alias"> </iframe> </body> </html>L'esempio seguente mostra l'aspetto che avrebbe per un elemento visivo incorporato.
quicksightdomain<!DOCTYPE html> <html> <body> <h2>Example.com - Employee Portal</h2> <h3>Current shipment stats</h3> <iframe width="600" height="400" src="https://quicksightdomain/sn/embed/share/accounts/111122223333/dashboards/DASHBOARDID/sheets/SHEETID>/visuals/VISUALID?directory_alias=account_directory_alias"> </iframe> </body> </html>
Ad esempio, supponiamo di voler incorporare l'elemento visivo o il pannello di controllo in una pagina interna di Google Sites. Puoi aprire la pagina su Google Sites e incollare il codice di incorporamento in un widget di incorporamento.
Se desideri incorporare la visualizzazione o la dashboard in un SharePoint sito Microsoft interno, puoi creare una nuova pagina e incollare il codice di incorporamento in una web part Embed.