기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Highcharts Visuals를 사용하여 Highcharts Core 라이브러리
Highcharts 시각적 객체를 구성하려면 QuickSight 작성자가 QuickSight의 시각적 객체에 Highcharts JSON 스키마를 추가해야 합니다. 작성자는 QuickSight 표현식을 사용하여 QuickSight 필드와 Highcharts 시각적 객체를 생성하는 데 사용하는 JSON 스키마의 형식 지정 옵션을 참조할 수 있습니다. JSON 차트 코드 편집기는 입력 JSON 스키마가 올바르게 구성되었는지 확인하기 위해 자동 완성 및 실시간 검증에 대한 컨텍스트 지원을 제공합니다. 보안을 유지하기 위해 Highcharts 시각적 편집기는 CSS, JavaScript 또는 HTML 코드 입력을 허용하지 않습니다.
Amazon QuickSight의 Highcharts Visuals에 대한 자세한 내용은 DemoCentral
다음 이미지는 QuickSight의 Highcharts 아이콘을 보여줍니다.
다음 이미지는 QuickSight의 Highcharts 시각적 객체의 차트 코드 JSON 편집기에 구성된 립스틱 차트를 보여줍니다.

QuickSight의 Highcharts 시각적 객체로 생성할 수 있는 시각적 객체의 자세한 예는 Highcharts 데모를 참조하세요
고려 사항
Amazon QuickSight에서 Highcharts 시각적 객체를 생성하기 전에 Highcharts 시각적 객체에 적용되는 다음 제한 사항을 검토하세요.
-
Highcharts Chart 코드 JSON 편집기에서는 다음 JSON 값이 지원되지 않습니다.
-
함수
-
날짜
-
정의되지 않은 값
-
-
GeoJSON 파일 또는 기타 이미지에 대한 링크는 Highcharts 시각적 객체에서 지원되지 않습니다.
-
Highcharts 시각적 객체에는 필드 색상을 사용할 수 없습니다. 기본 테마 색상은 모든 Highcharts 시각적 객체에 적용됩니다.
Highcharts 시각적 객체 생성
다음 절차에 따라 Amazon QuickSight에서 Highcharts 시각적 객체를 생성합니다.
-
QuickSight 콘솔
을 엽니다. -
Highcharts 시각적 객체를 추가할 QuickSight 분석을 엽니다.
-
애플리케이션 표시줄에서 추가를 선택한 다음 시각화 추가를 선택합니다.
-
시각적 객체 유형 창에서 Highcharts 시각적 객체 아이콘을 선택합니다. 분석 시트에 빈 시각적 객체가 나타나고 왼쪽에 속성 창이 열립니다.
-
속성 창에서 표시 설정 섹션을 확장하고 다음 작업을 수행합니다.
-
제목 편집에서 페인트 브러시 아이콘을 선택하고 시각적 객체에 포함할 제목을 입력한 다음 저장을 선택합니다. 또는 안구 아이콘을 선택하여 제목을 숨깁니다.
-
(선택 사항) 자막 편집에서 페인트 브러시 아이콘을 선택하고 시각적 객체에 포함할 자막을 입력한 다음 저장을 선택합니다. 또는 안구 아이콘을 선택하여 자막을 숨깁니다.
-
(선택 사항) Alt 텍스트에 시각적 객체에 포함할 대체 텍스트를 추가합니다.
-
-
데이터 포인트 제한 섹션을 확장합니다. 표시할 데이터 포인트 수에 시각적 객체가 표시할 데이터 포인트 수를 입력합니다. 차트 시각적 객체는 최대 10,000개의 데이터 포인트를 표시할 수 있습니다.
-
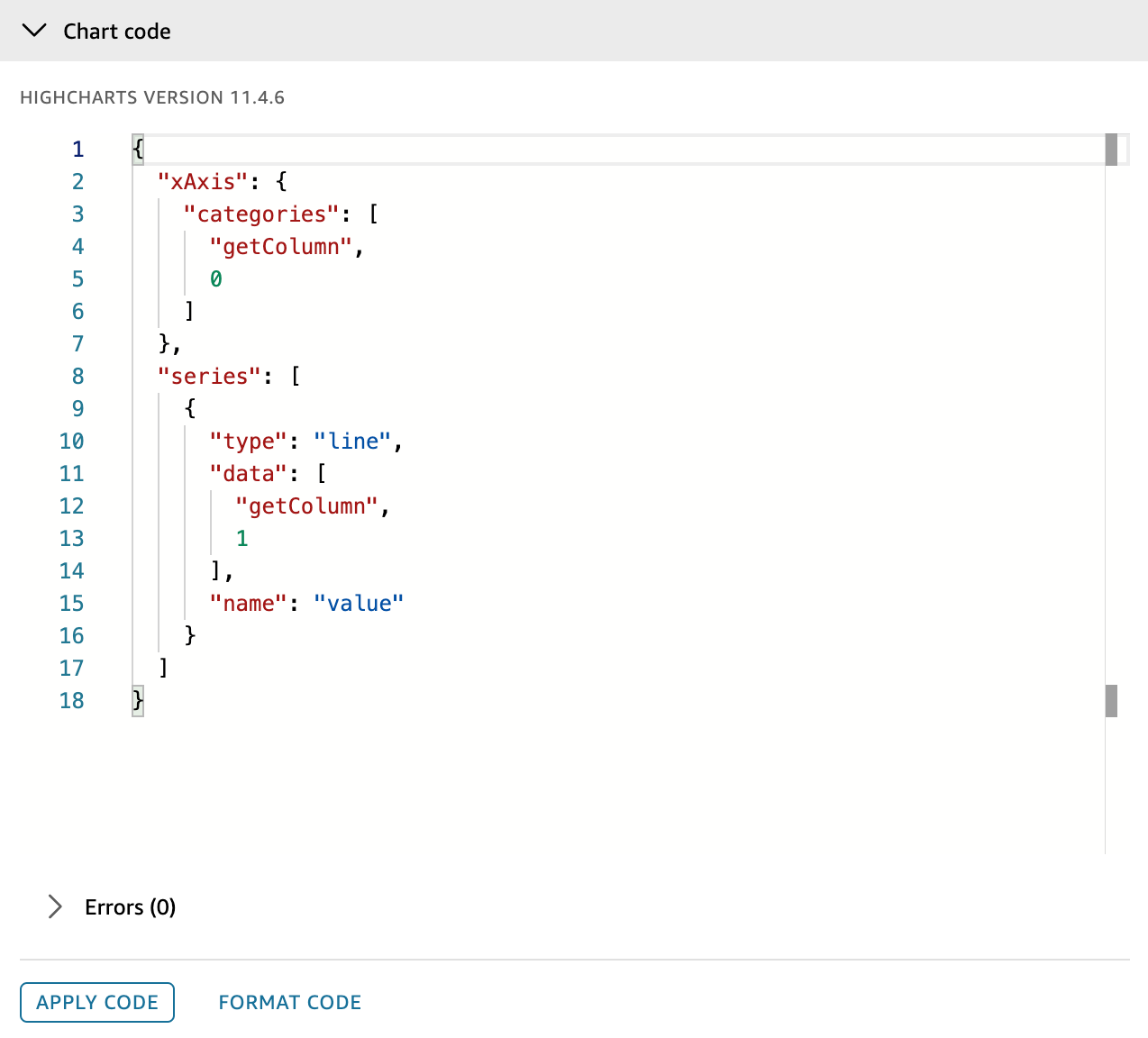
다음 이미지에 표시된 차트 코드 섹션을 확장합니다.

-
차트 코드 JSON 편집기에 JSON 스키마를 입력합니다. 편집기는 컨텍스트 지원 및 실시간 검증을 제공하여 입력 JSON이 올바르게 구성되었는지 확인합니다. QuickSight가 식별하는 모든 오류는 오류 드롭다운에서 볼 수 있습니다. 아래 예제는 업계별 올해 매출을 보여주는 립스틱 차트를 생성하는 JSON 스키마를 보여줍니다.
{ "xAxis": { "categories": ["getColumn", 0] }, "yAxis": { "min": 0, "title": { "text": "Amount ($)" } }, "tooltip": { "headerFormat": "<span style='font-size:10px'>{point.key}</span><table>", "pointFormat": "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>${point.y:,.0f}</b></td></tr>", "footerFormat": "</table>", "shared": true, "useHTML": true }, "plotOptions": { "column": { "borderWidth": 0, "grouping": false, "shadow": false } }, "series": [ { "type": "column", "name": "Current Year Sales", "color": "rgba(124,181,236,1)", "data": ["getColumn", 1], "pointPadding": 0.3, "pointPlacement": 0.0 } ] } -
코드 적용을 선택합니다. QuickSight는 JSON 스키마를 분석에 표시되는 시각적 객체로 변환합니다. 렌더링된 시각적 객체를 변경하려면 JSON 스키마에서 적절한 속성을 업데이트하고 코드 적용을 선택합니다. 아래 이미지는 이전 단계의 JSON 스키마로 생성된 립스틱 차트를 보여줍니다.

-
(선택 사항) 참조 드롭다운을 열어 유용한 Highctarts 참조 자료 링크에 액세스합니다.
렌더링된 시각적 객체에 만족하면 속성 창을 닫습니다. Highcharts 시각적 객체를 구성하는 데 사용할 수 있는 QuickSight 특정 표현식에 대한 자세한 내용은 섹션을 참조하세요Highcharts Visuals용 Amazon QuickSight JSON 표현식 언어.