Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Puede utilizar el diseño de formato libre para personalizar completamente el color, tamaño, ubicación y visibilidad de cada elemento visual en un panel.
Organización de elementos visuales
Además de arrastrar un elemento visual a su ubicación preferida dentro de un panel, hay muchas maneras diferentes de mover un elemento visual a la ubicación precisa en la que debe estar.
Introducción de las coordenadas de la ubicación del elemento visual
-
Elija el elemento visual que quiera.
-
En el menú de la esquina superior derecha del elemento visual, seleccione el icono Formato del elemento visual.

-
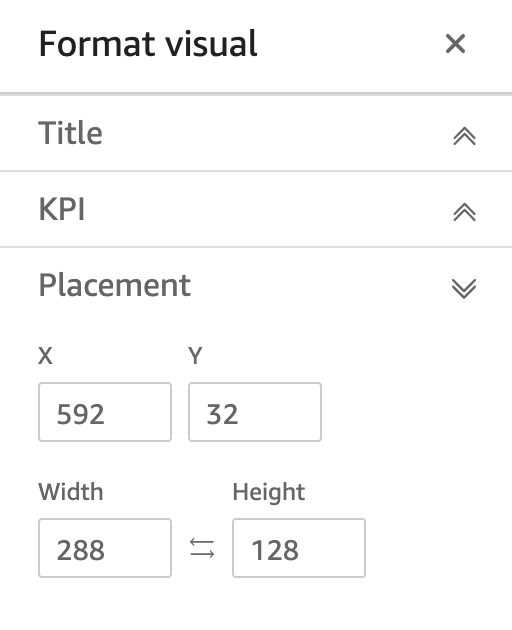
En el panel Propiedades que se abrirá, elija Ubicación.

-
Ingrese las coordenadas X e Y de la ubicación en la que desea colocar el elemento visual. También puede ajustar el tamaño del elemento visual si ingresa los valores de Ancho y Alto.
Las imágenes seleccionadas también se pueden mover pixel-by-pixel con las teclas de flecha del teclado.
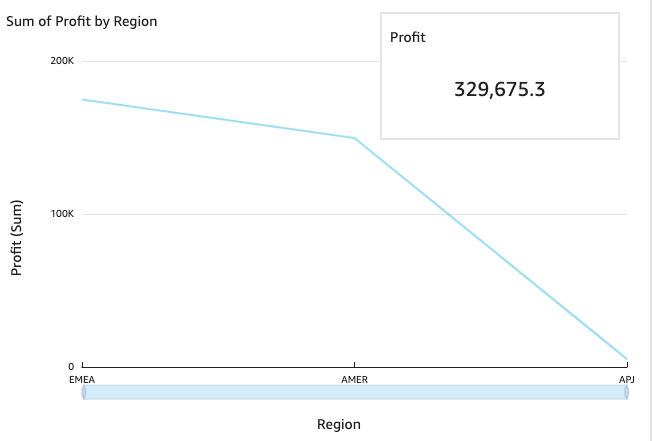
Puede superponer los elementos visuales para crear imágenes de varias capas que muestren datos.

Los elementos visuales pueden organizarse en varias capas que pueden desplazarse manualmente al frente y al fondo.
Desplazamiento de los elementos visuales superpuestos al frente y al fondo
-
Elija el elemento visual que quiera.
-
En el menú de la parte superior derecha del elemento visual, seleccione Opciones de menú.
-
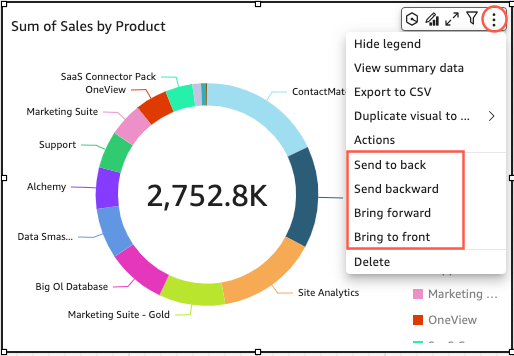
En Opciones de menú, elija entre las siguientes opciones:
-
Enviar al fondo envía el elemento visual al fondo.
-
Enviar hacia atrás envía el elemento visual una capa hacia atrás.
-
Traer hacia delante envía el elemento visual una capa hacia delante.
-
Traer al frente trae un elemento visual al frente.
-

Cambio del color de fondo de un elemento visual
Los colores del fondo, borde y marco de selección de un elemento visual pueden personalizarse en el panel Configuración de visualización del panel Propiedades.
Cambio del color del fondo, borde o marco de selección de un elemento visual
-
Elija el elemento visual que desea cambiar.
-
En el menú de la esquina superior derecha del elemento visual, elija el icono Propiedades.
-
En el panel Propiedades que aparece a la izquierda, elija Configuración de visualización.
-
Navegue hasta la sección Estilo de tarjeta y lleve a cabo una o varias de las acciones disponibles:
-
Para cambiar el color del fondo de un elemento visual, elija el cuadro Color de fondo y elija el color que desee.
-
Para cambiar el color del borde de un elemento visual, elija el cuadro Color del borde y elija el color que desee.
-
Para cambiar el color del marco de selección de un elemento visual, elija el cuadro Color de selección y elija el color que desee.
La siguiente imagen muestra la sección Estilo de tarjeta del menú Configuración de visualización.

Si desea usar un color personalizado para el fondo, el borde o el marco de selección del elemento visual, elija el cuadro de color de la propiedad que desee cambiar y, a continuación, elija Color personalizado. En la ventana Color personalizado que aparecerá, elija su color personalizado o introduzca el código hexadecimal del color. Cuando haya terminado elija Apply (Aplicar).
-
También puede restablecer el aspecto predeterminado del fondo personalizado de un elemento visual.
Restablecimiento del aspecto de un elemento visual
-
Elija el elemento visual que desea cambiar.
-
En el menú de la esquina superior derecha del elemento visual, elija el icono Propiedades.
-
En el panel Propiedades que aparece a la izquierda, elija Configuración de visualización.
-
Elija el color que desee restablecer y, a continuación, elija Restablecer al valor predeterminado.
Ocultación de fondos, bordes y colores de selección de elementos visuales
También puede elegir no mostrar el borde de fondo o el color de selección de un elemento visual. Esto resulta útil cuando desea superponer varios elementos visuales. Puede ocultar el fondo, el borde y los colores de selección de un elemento visual si elige el icono de ojo situado junto a las casillas Color del borde, Color de fondo o Color de selección. También puede eliminar la animación de carga de un elemento visual si desactiva la casilla Mostrar animación de carga. En la imagen siguiente se muestra el icono para ocultar el elemento visual.

Desactivación de los menús de los elementos visuales
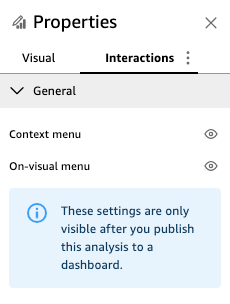
Utilice el panel Interacciones del panel Propiedades para ocultar el Menú contextual y el Menú visual de las imágenes seleccionadas. Los menús de elementos visuales secundarios se pueden ocultar para que el elemento visual esté menos saturado o para que un elemento visual actúe como una superposición.
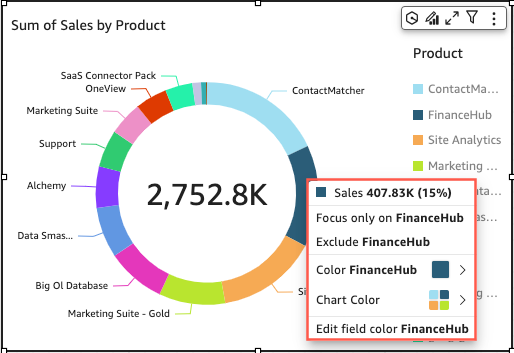
El menú contextual se abre al hacer clic en un punto de datos. Las acciones más comunes del Menú contextual son Enfocar, Excluir y Desglosar.

El menú En elemento visual aparece en la parte superior derecha de un elemento visual. El menú Elemento visual se utiliza para acceder al panel Propiedades, Maximizar el elemento visual, acceder al panel Opciones de menú y revisar Información de anomalías.

Puede desactivar los menús visuales secundarios borrando las opciones Menú contextual y Menú del elemento visual.
nota
No puede previsualizar los cambios del panel Interacciones en Análisis. Publique el panel para ver los cambios.