As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Use os recursos visuais do Highcharts para criar tipos de gráficos e visuais personalizados que usam a biblioteca Highcharts
Para configurar um visual do Highcharts, QuickSight os autores precisam adicionar um esquema JSON do Highcharts ao visual em. QuickSight Os autores podem usar QuickSight expressões para referenciar QuickSight campos e opções de formatação no esquema JSON que eles usam para gerar o visual Highcharts. O editor de código JSON Chart fornece assistência contextual para preenchimento automático e validação em tempo real para garantir que os esquemas JSON de entrada sejam configurados corretamente. Para manter a segurança, o editor visual Highcharts não aceita entradas de JavaScript código CSS ou HTML.
Para obter mais informações sobre os recursos visuais do Highcharts na Amazon QuickSight, consulte o Guia Visual QuickStart do Highcharts em
A imagem a seguir mostra o ícone Highcharts em QuickSight.
A imagem a seguir mostra um gráfico de batom configurado no editor JSON de código gráfico de um visual do Highcharts em. QuickSight

Para obter mais exemplos de recursos visuais que você pode criar com o visual Highcharts em QuickSight, consulte demonstrações de Highcharts
Considerações
Antes de começar a criar imagens de Highcharts na Amazon QuickSight, analise as seguintes limitações que se aplicam às imagens de Highcharts.
-
Os seguintes valores JSON não são compatíveis com o editor JSON de código Highcharts Chart:
-
Funções
-
Datas
-
Valores indefinidos
-
-
Links para arquivos GeoJSON ou outras imagens não são suportados para imagens de Highcharts.
-
As cores dos campos não estão disponíveis para imagens de Highcharts. As cores padrão do tema são aplicadas a todos os visuais do Highcharts.
Criando um visual de Highcharts
Use o procedimento a seguir para criar um visual de Highcharts na Amazon QuickSight.
-
Abra o console de QuickSight
. -
Abra a QuickSight análise à qual você deseja adicionar um visual de Highcharts.
-
Na barra do aplicativo, escolha Adicionar e, em seguida, escolha Adicionar elemento visual.
-
No painel Tipos visuais, escolha o ícone visual Highcharts. Um visual vazio aparece na planilha de análise e o painel Propriedades é aberto à esquerda.
-
No painel Propriedades, expanda a seção Configurações de exibição e execute as seguintes ações:
-
Em Editar título, escolha o ícone de pincel, insira o título que você deseja que o visual tenha e escolha SALVAR. Como alternativa, escolha o ícone do globo ocular para ocultar o título.
-
(Opcional) Em Editar legenda, escolha o ícone de pincel, insira a legenda que você deseja que o visual tenha e escolha SALVAR. Como alternativa, escolha o ícone do globo ocular para ocultar a legenda.
-
(Opcional) Para texto alternativo, adicione o texto alternativo que você deseja que o visual tenha.
-
-
Expanda a seção Limite de pontos de dados. Em Número de pontos de dados a serem exibidos, insira o número de pontos de dados que você deseja que o visual mostre. Os visuais do Highcharts podem mostrar até 10.000 pontos de dados.
-
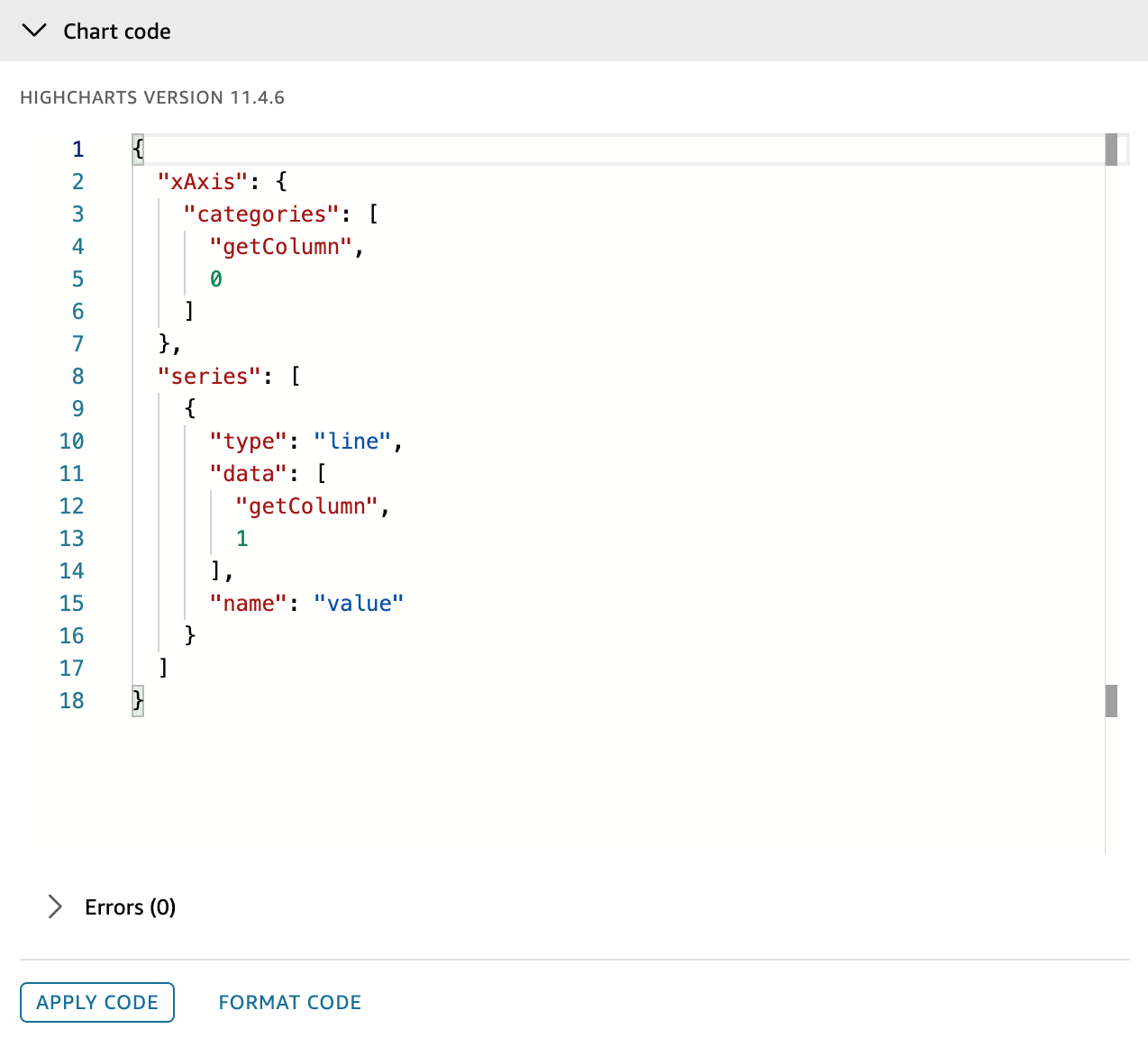
Expanda a seção Código do gráfico, mostrada na imagem a seguir.

-
Insira um esquema JSON no editor JSON do código gráfico. O editor fornece assistência contextual e validação em tempo real para garantir que seu JSON de entrada seja configurado corretamente. Qualquer erro QuickSight identificado pode ser visualizado no menu suspenso Erros. O exemplo abaixo mostra um esquema JSON que cria um gráfico de batons que mostra as vendas do ano atual por setor.
{ "xAxis": { "categories": ["getColumn", 0] }, "yAxis": { "min": 0, "title": { "text": "Amount ($)" } }, "tooltip": { "headerFormat": "<span style='font-size:10px'>{point.key}</span><table>", "pointFormat": "<tr><td style='color:{series.color};padding:0'>{series.name}: </td><td style='padding:0'><b>${point.y:,.0f}</b></td></tr>", "footerFormat": "</table>", "shared": true, "useHTML": true }, "plotOptions": { "column": { "borderWidth": 0, "grouping": false, "shadow": false } }, "series": [ { "type": "column", "name": "Current Year Sales", "color": "rgba(124,181,236,1)", "data": ["getColumn", 1], "pointPadding": 0.3, "pointPlacement": 0.0 } ] } -
Escolha APLICAR CÓDIGO. QuickSight converte o esquema JSON em um visual que aparece na análise. Para fazer alterações no visual renderizado, atualize as propriedades apropriadas no esquema JSON e escolha APLICAR CÓDIGO. A imagem abaixo mostra o gráfico de batons criado com o esquema JSON da etapa anterior.

-
(Opcional) Abra o menu suspenso Referência para acessar links para o material de referência útil do Highctarts.
Quando estiver satisfeito com o visual renderizado, feche o painel de propriedades. Para obter mais informações sobre expressões QuickSight específicas que podem ser usadas para configurar um visual de Highcharts, consulte. Linguagem de expressão Amazon QuickSight JSON para imagens de Highcharts