翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
| 対象者: Amazon QuickSight デベロッパー |
以下のセクションでは、匿名 (未登録) ユーザー向けの埋め込み Generative Q&A エクスペリエンスをセットアップする方法について詳しく説明します。
トピック
ステップ 1: 許可をセットアップする
以下のセクションでは、Generative Q&A エクスペリエンスを埋め込むために、バックエンドアプリケーションまたはウェブサーバーのアクセス許可をセットアップする方法を説明します。このタスクには AWS Identity and Access Management 、 (IAM) への管理アクセスが必要です。
Generative Q&A エクスペリエンスにアクセスする各ユーザーは、Amazon QuickSight のアクセスとアクセス許可をユーザーに付与するロールを引き受けます。これを可能にするには、 AWS アカウントに IAM ロールを作成します。IAM ポリシーをロールに関連付けて、それを引き受けるすべてのユーザーにアクセス許可を付与します。IAM ロールでは、特定のユーザープールに埋め込み URL を取得するアクセス許可を提供する必要があります。
ワイルドカード文字 * を使用することにより、特定の名前空間内の全ユーザーに URL を生成する許可を付与できます。または、特定の名前空間内のユーザーのサブセットに URL を生成する許可を付与することもできます。このためには、quicksight:GenerateEmbedUrlForAnonymousUser を追加します。
IAM ポリシーで条件を作成し、デベロッパーが GenerateEmbedUrlForAnonymousUser API オペレーションの AllowedDomains パラメータにリストできるドメインを制限できます。AllowedDomains パラメータはオプションのパラメータです。デベロッパーはこのパラメータを使用して、[Manage QuickSight] (QuickSight の管理) メニューで設定されている静的ドメインを上書きできます。代わりのドメインまたはサブドメインを 3 つまでリストでき、生成された URL にアクセスさせることができます。そして、この URL はデベロッパーのウェブサイトに埋め込むことができます。パラメータにリストされているドメインのみが、埋め込み Q 検索バーにアクセスできます。すなわち、この条件を設定していない場合、デベロッパーはインターネット上の任意のドメインを AllowedDomains パラメータにリストできてしまいます。
デベロッパーがこのパラメータで使用できるドメインを制限するには、AllowedEmbeddingDomains 条件を IAM ポリシーに追加します。AllowedDomains パラメータの詳細については、「Amazon QuickSight API リファレンス」の「GenerateEmbedUrlForAnonymousUser」を参照してください。
次のサンプルポリシーで、これらの権限が付与されます。
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForAnonymousUser" ], "Resource": [ "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:namespace/{{namespace}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-1}}", "arn:{{partition}}:quicksight:{{region}}:{{accountId}}:dashboard/{{dashboardId-2}}" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } }
作成したロールへのアクセスを許可するには、アプリケーションの IAM ID に関連付けられた信頼ポリシーが必要です。つまり、ユーザーがアプリケーションにアクセスすると、アプリケーションはユーザーに代わって Generative Q&A エクスペリエンスを開くためのロールを引き受けます。次の例は、サンプルの信頼ポリシーを示しています。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowLambdaFunctionsToAssumeThisRole",
"Effect": "Allow",
"Principal": {
"Service": "lambda.amazonaws.com"
},
"Action": "sts:AssumeRole"
},
{
"Sid": "AllowEC2InstancesToAssumeThisRole",
"Effect": "Allow",
"Principal": {
"Service": "ec2.amazonaws.com"
},
"Action": "sts:AssumeRole"
}
]
}信頼ポリシーの詳細については、IAM ユーザーガイドの「Temporary security credentials in IAM」(IAM の一時的な認証情報) を参照してください
ステップ 2: 認証コードがアタッチされた URL を生成する
以下のセクションでは、ユーザーの認証方法と、アプリケーションサーバー上に埋め込むことができる Q トピック URL の取得方法を説明します。
ユーザーがアプリケーションにアクセスすると、アプリケーションはユーザーに代わって IAM ロールを引き受けます。引き受け後、そのユーザーがまだ存在しない場合は、アプリケーションがユーザーを QuickSight に追加します。次に、アプリケーションが一意のロールセッション ID として識別子を渡します。
import java.util.List;
import com.amazonaws.auth.AWSCredentials;
import com.amazonaws.auth.AWSCredentialsProvider;
import com.amazonaws.auth.BasicAWSCredentials;
import com.amazonaws.regions.Regions;
import com.amazonaws.services.quicksight.AmazonQuickSight;
import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder;
import com.amazonaws.services.quicksight.model.AnonymousUserGenerativeQnAEmbeddingConfiguration;
import com.amazonaws.services.quicksight.model.AnonymousUserEmbeddingExperienceConfiguration;
import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserRequest;
import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForAnonymousUserResult;
import com.amazonaws.services.quicksight.model.SessionTag;
/**
* Class to call QuickSight AWS SDK to generate embed url for anonymous user.
*/
public class GenerateEmbedUrlForAnonymousUserExample {
private final AmazonQuickSight quickSightClient;
public GenerateEmbedUrlForAnonymousUserExample() {
quickSightClient = AmazonQuickSightClientBuilder
.standard()
.withRegion(Regions.US_EAST_1.getName())
.withCredentials(new AWSCredentialsProvider() {
@Override
public AWSCredentials getCredentials() {
// provide actual IAM access key and secret key here
return new BasicAWSCredentials("access-key", "secret-key");
}
@Override
public void refresh() {
}
}
)
.build();
}
public String GenerateEmbedUrlForAnonymousUser(
final String accountId, // YOUR AWS ACCOUNT ID
final String initialTopicId, // Q TOPIC ID TO WHICH THE CONSTRUCTED URL POINTS AND EXPERIENCE PREPOPULATES INITIALLY
final String namespace, // ANONYMOUS EMBEDDING REQUIRES SPECIFYING A VALID NAMESPACE FOR WHICH YOU WANT THE EMBEDDING URL
final List<String> authorizedResourceArns, // Q TOPIC ARN LIST TO EMBED
final List<String> allowedDomains, // RUNTIME ALLOWED DOMAINS FOR EMBEDDING
final List<SessionTag> sessionTags // SESSION TAGS USED FOR ROW-LEVEL SECURITY
) throws Exception {
AnonymousUserEmbeddingExperienceConfiguration experienceConfiguration = new AnonymousUserEmbeddingExperienceConfiguration();
AnonymousUserGenerativeQnAEmbeddingConfiguration generativeQnAConfiguration = new AnonymousUserGenerativeQnAEmbeddingConfiguration();
generativeQnAConfiguration.setInitialTopicId(initialTopicId);
experienceConfiguration.setGenerativeQnA(generativeQnAConfiguration);
GenerateEmbedUrlForAnonymousUserRequest generateEmbedUrlForAnonymousUserRequest = new GenerateEmbedUrlForAnonymousUserRequest()
.withAwsAccountId(accountId)
.withNamespace(namespace)
.withAuthorizedResourceArns(authorizedResourceArns)
.withExperienceConfiguration(experienceConfiguration)
.withSessionTags(sessionTags)
.withSessionLifetimeInMinutes(600L); // OPTIONAL: VALUE CAN BE [15-600]. DEFAULT: 600
.withAllowedDomains(allowedDomains);
GenerateEmbedUrlForAnonymousUserResult result = quickSightClient.generateEmbedUrlForAnonymousUser(generateEmbedUrlForAnonymousUserRequest);
return result.getEmbedUrl();
}
}注記
埋め込み URL 生成 API は、ブラウザから直接呼び出すことはできません。代わりに Node.JS の例を参照してください。
import json
import boto3
from botocore.exceptions import ClientError
import time
# Create QuickSight and STS clients
quicksightClient = boto3.client('quicksight',region_name='us-west-2')
sts = boto3.client('sts')
# Function to generate embedded URL for anonymous user
# accountId: YOUR AWS ACCOUNT ID
# topicId: Topic ID to embed
# quicksightNamespace: VALID NAMESPACE WHERE YOU WANT TO DO NOAUTH EMBEDDING
# authorizedResourceArns: TOPIC ARN LIST TO EMBED
# allowedDomains: RUNTIME ALLOWED DOMAINS FOR EMBEDDING
# sessionTags: SESSION TAGS USED FOR ROW-LEVEL SECURITY
def generateEmbedUrlForAnonymousUser(accountId, quicksightNamespace, authorizedResourceArns, allowedDomains, sessionTags):
try:
response = quicksightClient.generate_embed_url_for_anonymous_user(
AwsAccountId = accountId,
Namespace = quicksightNamespace,
AuthorizedResourceArns = authorizedResourceArns,
AllowedDomains = allowedDomains,
ExperienceConfiguration = {
'GenerativeQnA': {
'InitialTopicId': topicId
}
},
SessionTags = sessionTags,
SessionLifetimeInMinutes = 600
)
return {
'statusCode': 200,
'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"},
'body': json.dumps(response),
'isBase64Encoded': bool('false')
}
except ClientError as e:
print(e)
return "Error generating embeddedURL: " + str(e)次の例は、埋め込みダッシュボードの URL を生成するためにアプリケーションサーバーで使用できる JavaScript (Node.js) を示しています。ダッシュボードを表示するには、ウェブサイトまたはアプリでこの URL を使用します。
const AWS = require('aws-sdk');
const https = require('https');
var quicksightClient = new AWS.Service({
region: 'us-east-1',
});
quicksightClient.generateEmbedUrlForAnonymousUser({
'AwsAccountId': '111122223333',
'Namespace': 'DEFAULT'
'AuthorizedResourceArns': '["topic-arn-topicId1","topic-arn-topicId2"]',
'AllowedDomains': allowedDomains,
'ExperienceConfiguration': {
'GenerativeQnA': {
'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f'
}
},
'SessionTags': '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]',
'SessionLifetimeInMinutes': 15
}, function(err, data) {
console.log('Errors: ');
console.log(err);
console.log('Response: ');
console.log(data);
});以下は、埋め込まれた Q 検索バーの URL を生成するためにアプリケーションサーバーで使用できる .NET/C# コードの例です。ウェブサイトまたはアプリケーションでこの URL を使用して、Q 検索バーを表示することができます。
using System;
using Amazon.QuickSight;
using Amazon.QuickSight.Model;
namespace GenerateGenerativeQnAEmbedUrlForAnonymousUser
{
class Program
{
static void Main(string[] args)
{
var quicksightClient = new AmazonQuickSightClient(
AccessKey,
SecretAccessKey,
SessionToken,
Amazon.RegionEndpoint.USEast1);
try
{
AnonymousUserGenerativeQnAEmbeddingConfiguration anonymousUserGenerativeQnAEmbeddingConfiguration
= new AnonymousUserGenerativeQnAEmbeddingConfiguration
{
InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f"
};
AnonymousUserEmbeddingExperienceConfiguration anonymousUserEmbeddingExperienceConfiguration
= new AnonymousUserEmbeddingExperienceConfiguration
{
GenerativeQnA = anonymousUserGenerativeQnAEmbeddingConfiguration
};
Console.WriteLine(
quicksightClient.GenerateEmbedUrlForAnonymousUserAsync(new GenerateEmbedUrlForAnonymousUserRequest
{
AwsAccountId = "111122223333",
Namespace = "DEFAULT",
AuthorizedResourceArns '["topic-arn-topicId1","topic-arn-topicId2"]',
AllowedDomains = allowedDomains,
ExperienceConfiguration = anonymousUserEmbeddingExperienceConfiguration,
SessionTags = '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]',
SessionLifetimeInMinutes = 15,
}).Result.EmbedUrl
);
} catch (Exception ex) {
Console.WriteLine(ex.Message);
}
}
}
}ロールを引き受けるには、次のいずれかの AWS Security Token Service (AWS STS) API オペレーションを選択します。
-
AssumeRole – ロールを引き受けるために IAM ID を使用している場合は、このオペレーションを使用します。
-
AssumeRoleWithWebIdentity – ユーザーの認証にウェブ ID プロバイダーを使用している場合は、このオペレーションを使用します。
-
AssumeRoleWithSAML – ユーザーの認証に SAML を使用している場合は、このオペレーションを使用します。
次の例は、IAM ロールを設定するための CLI コマンドを示しています。ロールは、quicksight:GenerateEmbedUrlForAnonymousUser を有効にする許可を取得する必要があります。
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_generative_qna_role" \ --role-session-nameanonymous caller
assume-role オペレーションは、アクセスキー、シークレットキー、およびセッショントークンの 3 つの出力パラメータを返します。
注記
AssumeRole オペレーションを呼び出すときに ExpiredToken エラーが発生した場合は、以前の SESSION TOKEN がまだ環境変数に残っている可能性があります。以下の変数を設定することで、これをオフにします。
-
AWS_ACCESS_KEY_ID
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
次の例は、CLI でこれら 3 つのパラメータを設定する方法を示しています。Microsoft Windows マシンの場合は、export の代わりに set を使用してください。
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
これらのコマンドを実行すると、ウェブサイトにアクセスしているユーザーのロールセッション ID が embedding_quicksight_q_search_bar_role/QuickSightEmbeddingAnonymousPolicy に設定されます。ロールセッション ID は、role-arn の役割名と role-session-name 値で構成されています。各ユーザーに一意のロールセッション ID を使用すると、各ユーザーに適切なアクセス許可が設定されます。また、ユーザーアクセスのスロットリングが防止されます。スロットリングは、同じユーザーが複数の場所から QuickSight にアクセスするのを防ぐセキュリティ機能です。また、各セッションを別個に保ちます。ロードバランシングなどのウェブサーバーの配列を使用していて、セッションが別のサーバーに再接続されると、新しいセッションが開始されます。
ダッシュボードの署名付き URL を取得するには、アプリケーションサーバーから generate-embed-url-for-anynymous-user を呼び出します。これは埋め込み可能なダッシュボードの URL を返します。次の例は、ウェブポータルまたはアプリケーションに匿名で訪問するユーザーのサーバーサイド呼び出しを使用して、埋め込みダッシュボードの URL を生成する方法を説明しています。
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key": tag-key-1,"Value": tag-value-1,{"Key": tag-key-1,"Value": tag-value-1}]' \ --session-lifetime-in-minutes15
このオペレーションの使用に関する詳細については、GenerateEmbedUrlForAnonymousUser を参照してください。これと他の API オペレーションは、独自のコードで使用できます。
ステップ 3: Generative Q&A エクスペリエンス URL を埋め込む
以下のセクションでは、Generative Q&A エクスペリエンス URL をウェブサイトまたはアプリケーションページに埋め込む方法を説明します。これは、Amazon QuickSight embedding SDK
-
Generative Q&A エクスペリエンスを HTML ページに配置します。
-
アプリケーションのニーズに合わせて組み込みエクスペリエンスのレイアウトと外観をカスタマイズします。
-
アプリケーションに合わせてカスタマイズされたメッセージでエラー状態を処理します。
アプリケーションに埋め込むことができる URL を生成するには、GenerateEmbedUrlForAnonymousUser API オペレーションを呼び出します。この URL は 5 分間有効で、得られたセッションは最大 10 時間有効です。API オペレーションは、シングルサインオンセッションを有効にする auth_code 値を伴う URL を提供します。
以下に、generate-embed-url-for-anonymous-user からのレスポンスの例を示します。
//The URL returned is over 900 characters. For this example, we've shortened the string for
//readability and added ellipsis to indicate that it's incomplete.{
"Status": "200",
"EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...",
"RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713"
} QuickSight embedding SDK
Generative Q&A エクスペリエンスをホストするドメインが、許可リスト (QuickSight サブスクリプションで承認されたドメインのリスト) に登録されていることを確認してください。この要件は、未承認のドメインが埋め込み Generative Q&A エクスペリエンスをホストしないようにすることでデータを保護します。埋め込み Generative Q&A エクスペリエンス向けのドメインの追加に関する詳細については、「ドメインの管理と埋め込み」を参照してください。
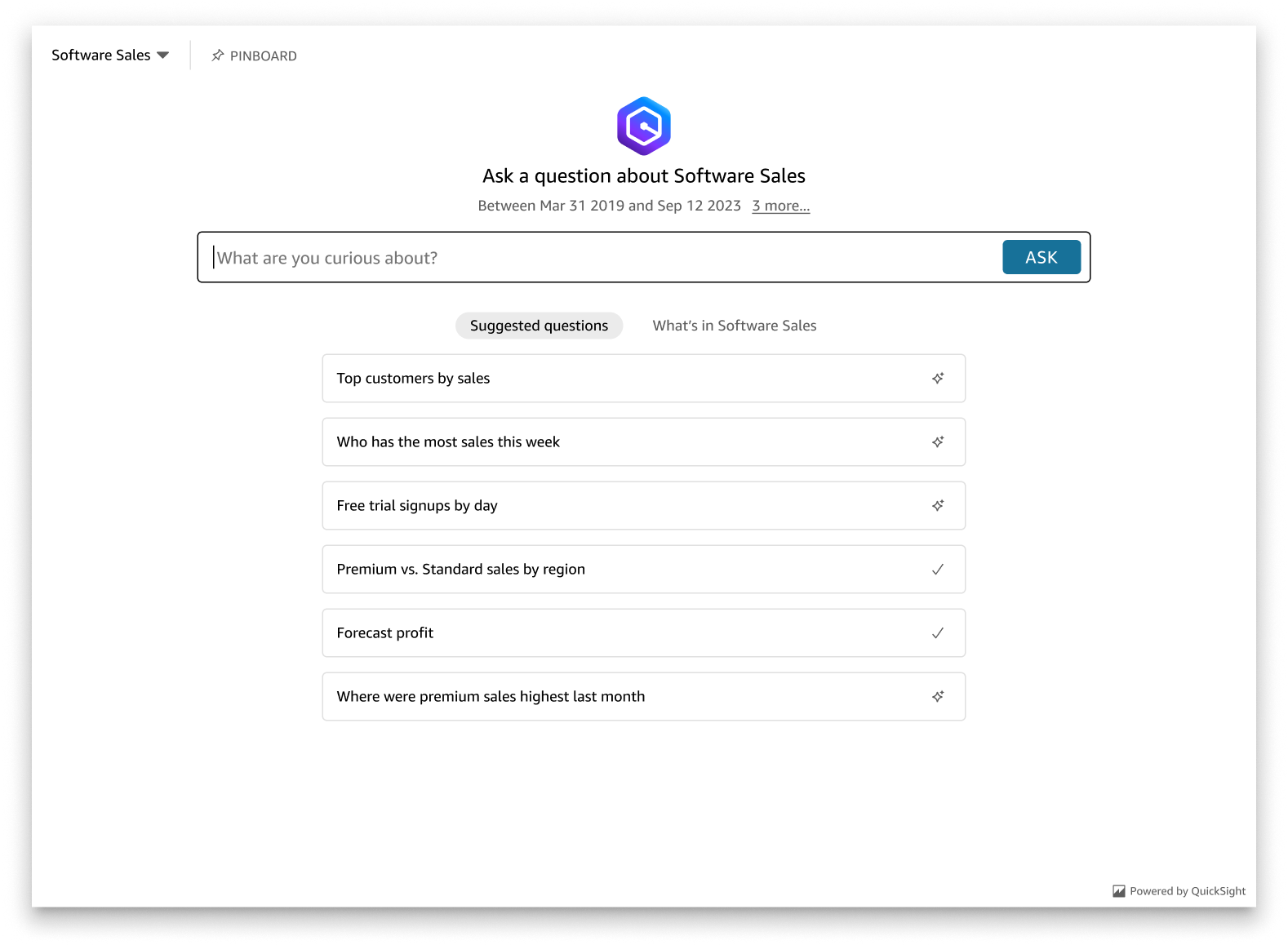
QuickSight Embedding SDK を使用して、埋め込み Generative Q&A エクスペリエンスのレイアウトと外観をアプリケーションに合わせてカスタマイズできます。panelType プロパティを使用して、アプリケーションでレンダリングするときに Generative Q&A エクスペリエンスのランディング状態を設定します。panelType プロパティを 'FULL' に設定して、完全な Generative Q&A エクスペリエンスパネルをレンダリングします。このパネルは、QuickSight ユーザーのコンソールエクスペリエンスに似ています。パネルのフレーム高さはユーザーインタラクションに基づいて変更さることはなく、 frameOptions.height プロパティで設定した値が尊重されます。以下の図は、panelType 値を 'FULL' に設定するとレンダリングされる Generative Q&A エクスペリエンスパネルを示しています。

panelType プロパティを 'SEARCH_BAR' に設定して、Generative Q&A エクスペリエンスを検索バーとしてレンダリングします。この検索バーは、アプリケーションに埋め込まれたときに Q 検索バーがレンダリングする方法に似ています。Generative Q&A 検索バーは、トピック選択オプション、質問提案リスト、回答パネル、またはピンボードを表示する大きなパネルに展開されます。
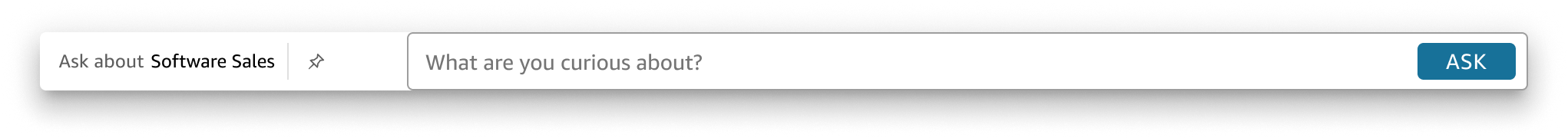
埋め込みアセットがロードされると、Generative Q&A 検索バーのデフォルトの最小高さが表示されます。frameOptions.height 値を "38px" に設定して検索バーエクスペリエンスを最適化することをお勧めします。focusedHeight プロパティを使用して、トピック選択ドロップダウンと質問提案リストの最適なサイズを設定します。expandedHeight プロパティを使用して、回答パネルとピンボードの最適なサイズを設定します。'SEARCH_BAR' オプションを選択した場合は、親コンテナのスタイルを位置で設定することをお勧めします。アプリケーション内の不要なコンテンツシフトを避けるには、[絶対] を選択します。以下の図は、panelType 値を 'SEARCH_BAR' に設定したときにレンダリングされる生成 Q&A エクスペリエンス検索バーを示しています。

panelType プロパティを設定したら、QuickSight Embedding SDK を使用して、Generative Q&A エクスペリエンスの次のプロパティをカスタマイズします。
-
Generative Q&A パネルのタイトル (
panelType: FULLオプションにのみ適用されます)。 -
検索バーのプレースホルダーテキスト。
-
トピックの選択を許可するかどうか。
-
トピック名を表示するか非表示にするか。
-
Amazon Q アイコンを表示するか非表示にするか (
panelType: FULLオプションにのみ適用されます)。 -
ピンボードを表示するか非表示にするか。
-
ユーザーが Genertaive Q&A パネルをフルスクリーンに最大化できるかどうか。
-
Generative Q&A パネルのテーマ。カスタムテーマ ARN を SDK に渡して、フレームのコンテンツの外観を変更できます。QuickSight スターターテーマは、埋め込み Generative BI パネルではサポートされていません。QuickSight スターターテーマを使用するには、カスタムテーマとして QuickSight に保存します。
QuickSight Embedding SDK を使用すると、ページ上の Generative Q&A エクスペリエンスのサイズが状態に基づいて動的に変更されます。QuickSight Embedding SDK を使用することで、Generative Q&A エクスペリエンス内のパラメータを制御することや、ページのロード完了、状態の変更、エラーに関するコールバックを受け取ることもできます。
次の例は生成された URL の使用方法を示しています。このコードはアプリケーションサーバー上で生成されます。
<!DOCTYPE html>
<html>
<head>
<title>Generative Q&A Embedding Example</title>
<script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script>
<script type="text/javascript">
const embedGenerativeQnA = async() => {
const {createEmbeddingContext} = QuickSightEmbedding;
const embeddingContext = await createEmbeddingContext({
onChange: (changeEvent, metadata) => {
console.log('Context received a change', changeEvent, metadata);
},
});
const frameOptions = {
url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API
container: '#experience-container',
height: "700px",
width: "1000px",
onChange: (changeEvent, metadata) => {
switch (changeEvent.eventName) {
case 'FRAME_MOUNTED': {
console.log("Do something when the experience frame is mounted.");
break;
}
case 'FRAME_LOADED': {
console.log("Do something when the experience frame is loaded.");
break;
}
}
},
};
const contentOptions = {
// Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'}
panelOptions: {
panelType: 'FULL',
title: 'custom title', // Optional
showQIcon: false, // Optional, Default: true
},
// Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar
// with generative capability enabled topics
/*
panelOptions: {
panelType: 'SEARCH_BAR',
focusedHeight: '250px',
expandedHeight: '500px',
},
*/
showTopicName: false, // Optional, Default: true
showPinboard: false, // Optional, Default: true
allowTopicSelection: false, // Optional, Default: true
allowFullscreen: false, // Optional, Default: true
searchPlaceholderText: "custom search placeholder", // Optional
themeOptions: { // Optional
themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>'
}
onMessage: async (messageEvent, experienceMetadata) => {
switch (messageEvent.eventName) {
case 'Q_SEARCH_OPENED': {
// called when pinboard is shown / visuals are rendered
console.log("Do something when SEARCH_BAR type panel is expanded");
break;
}
case 'Q_SEARCH_FOCUSED': {
// called when question suggestions or topic selection dropdown are shown
console.log("Do something when SEARCH_BAR type panel is focused");
break;
}
case 'Q_SEARCH_CLOSED': {
// called when shrinked to initial bar height
console.log("Do something when SEARCH_BAR type panel is collapsed");
break;
}
case 'Q_PANEL_ENTERED_FULLSCREEN': {
console.log("Do something when panel enters full screen mode");
break;
}
case 'Q_PANEL_EXITED_FULLSCREEN': {
console.log("Do something when panel exits full screen mode");
break;
}
case 'CONTENT_LOADED': {
console.log("Do something after experience is loaded");
break;
}
case 'ERROR_OCCURRED': {
console.log("Do something when experience fails to load");
break;
}
}
}
};
const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions);
};
</script>
</head>
<body onload="embedGenerativeQnA()">
<div id="experience-container"></div>
</body>
</html>このサンプルを機能させるには、Amazon QuickSight Embedding SDK を使用して、JavaScript を通じて埋め込み Generative Q&A エクスペリエンスをウェブサイトにロードする必要があります。コピーを取得するには、次のいずれかを実行します。
-
GitHub から、Amazon QuickSight embedding SDK
をダウンロードします。このリポジトリは、QuickSight デベロッパーのグループによって管理されます。 -
https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
から、最新の埋め込み SDK バージョンをダウンロードします。 -
JavaScript の依存関係の
npmを使用する場合、次のコマンドを実行してダウンロードおよびインストールします。npm install amazon-quicksight-embedding-sdk
オプションの組み込み Generative Q&A エクスペリエンス機能
Embedding SDK を使用すると、埋め込み Generative Q&A エクスペリエンスで次のオプション機能を使用できます。
Generative Q&A 検索バーアクションを呼び出す
-
質問を設定する — この機能は、Generative Q&A エクスペリエンスに質問を送信し、すぐに質問をクエリします。
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
回答パネルを閉じる (Generative Q&A 検索バーオプションに適用) — この機能は回答パネルを閉じ、iframe を元の検索バーの状態に戻します。
embeddedGenerativeQnExperience.close();
詳細については、「Amazon QuickSight Embedding SDK