翻訳は機械翻訳により提供されています。提供された翻訳内容と英語版の間で齟齬、不一致または矛盾がある場合、英語版が優先します。
以下のセクションでは、QuickSight の登録済みユーザー向けの埋め込み Generative Q&A エクスペリエンスをセットアップする方法について詳しく説明します。
トピック
ステップ 1: 許可をセットアップする
以下のセクションでは、Generative Q&A エクスペリエンスを埋め込むために、バックエンドアプリケーションまたはウェブサーバーのアクセス許可をセットアップする方法を説明します。このタスクには AWS Identity and Access Management 、 (IAM) への管理アクセスが必要です。
Generative Q&A エクスペリエンスにアクセスする各ユーザーは、Amazon QuickSight のアクセスとアクセス許可をユーザーに付与するロールを引き受けます。これを可能にするには、 に IAM ロールを作成します AWS アカウント。IAM ポリシーをロールに関連付けて、それを引き受けるすべてのユーザーにアクセス許可を付与します。IAM ロールでは、特定のユーザープールに埋め込み URL を取得するアクセス許可を提供する必要があります。
ワイルドカード文字 * を使用することにより、特定の名前空間内の全ユーザーに URL を生成する許可を付与できます。または、特定の名前空間内のユーザーのサブセットに URL を生成する許可を付与することもできます。このためには、quicksight:GenerateEmbedUrlForRegisteredUser を追加します。
IAM ポリシーで条件を作成し、デベロッパーが GenerateEmbedUrlForRegisteredUser API オペレーションの AllowedDomains パラメータにリストできるドメインを制限できます。AllowedDomains パラメータはオプションのパラメータです。デベロッパーはこのパラメータを使用して、[Manage QuickSight] (QuickSight の管理) メニューで設定されている静的ドメインを上書きできます。代わりのドメインまたはサブドメインを 3 つまでリストでき、生成された URL にアクセスさせることができます。そして、この URL はデベロッパーのウェブサイトに埋め込むことができます。パラメータにリストされているドメインのみが、埋め込み Generative Q&A エクスペリエンスにアクセスすることが可能です。すなわち、この条件を設定していない場合、デベロッパーはインターネット上の任意のドメインを AllowedDomains パラメータにリストできてしまいます。
デベロッパーがこのパラメータで使用できるドメインを制限するには、AllowedEmbeddingDomains 条件を IAM ポリシーに追加します。AllowedDomains パラメータの詳細については、「Amazon QuickSight API リファレンス」の「GenerateEmbedUrlForRegisteredUser」を参照してください。
次のサンプルポリシーで、これらの権限が付与されます。
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": "arn:partition:quicksight:region:accountId:user/namespace/userName", "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
また、初めて Amazon QuickSight の閲覧者になるユーザーを作成している場合は、ポリシーに quicksight:RegisterUser 許可を追加するようにしてください。
次のサンプルポリシーでは、初めて QuickSight リーダーとなるユーザーに対して、埋め込み URL を取得する許可が付与されます。
{ "Version": "2012-10-17", "Statement": [ { "Action": "quicksight:RegisterUser", "Resource": "*", "Effect": "Allow" }, { "Effect": "Allow", "Action": [ "quicksight:GenerateEmbedUrlForRegisteredUser" ], "Resource": [ "arn:partition:quicksight:region:accountId:user/namespace/userName" ], "Condition": { "ForAllValues:StringEquals": { "quicksight:AllowedEmbeddingDomains": [ "https://my.static.domain1.com", "https://*.my.static.domain2.com" ] } } } ] }
最後に、作成したロールへのアクセスを許可するには、アプリケーションの IAM ID に関連付けられた信頼ポリシーが必要です。つまり、ユーザーがアプリケーションにアクセスすると、アプリケーションがユーザーに代わってロールを引き受け、QuickSight でユーザーをプロビジョニングします。
次の例は、サンプルの信頼ポリシーを示しています。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowLambdaFunctionsToAssumeThisRole",
"Effect": "Allow",
"Principal": {
"Service": "lambda.amazonaws.com"
},
"Action": "sts:AssumeRole"
},
{
"Sid": "AllowEC2InstancesToAssumeThisRole",
"Effect": "Allow",
"Principal": {
"Service": "ec2.amazonaws.com"
},
"Action": "sts:AssumeRole"
}
]
}OpenId Connect または Security Assertion Markup Language (SAML) 認証の信頼ポリシーに関する詳細については、IAM ユーザーガイドの以下のセクションを参照してください。
ステップ 2: 認証コードがアタッチされた URL を生成する
以下のセクションでは、ユーザーの認証方法と、アプリケーションサーバー上に埋め込むことができる Q トピック URL の取得方法を説明します。IAM または Amazon QuickSight のアイデンティティタイプに対して Generative Q&A エクスペリエンスを埋め込む予定の場合は、ユーザーと Q トピックをユーザーと共有します。
ユーザーがアプリケーションにアクセスすると、アプリケーションはユーザーに代わって IAM ロールを引き受けます。引き受け後、そのユーザーがまだ存在しない場合は、アプリケーションがユーザーを QuickSight に追加します。次に、アプリケーションが一意のロールセッション ID として識別子を渡します。
説明されているステップを実行することによって、Q トピックの各表示者が Quicksight で一意にプロビジョニングされることが確実になります。行レベルのセキュリティやパラメータの動的デフォルトなど、ユーザーごとの設定も強制されます。
次の例では、ユーザーに代わって IAM 認証を実行します。このコードはアプリケーションサーバー上で実行されます。
import com.amazonaws.auth.AWSCredentials;
import com.amazonaws.auth.BasicAWSCredentials;
import com.amazonaws.auth.AWSCredentialsProvider;
import com.amazonaws.regions.Regions;
import com.amazonaws.services.quicksight.AmazonQuickSight;
import com.amazonaws.services.quicksight.AmazonQuickSightClientBuilder;
import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserRequest;
import com.amazonaws.services.quicksight.model.GenerateEmbedUrlForRegisteredUserResult;
import com.amazonaws.services.quicksight.model.RegisteredUserEmbeddingExperienceConfiguration;
import com.amazonaws.services.quicksight.model.RegisteredUserGenerativeQnAEmbeddingConfiguration;
/**
* Class to call QuickSight AWS SDK to get url for embedding Generative Q&A experience.
*/
public class RegisteredUserGenerativeQnAEmbeddingSample {
private final AmazonQuickSight quickSightClient;
public RegisteredUserGenerativeQnAEmbeddingSample() {
this.quickSightClient = AmazonQuickSightClientBuilder
.standard()
.withRegion(Regions.US_EAST_1.getName())
.withCredentials(new AWS CredentialsProvider() {
@Override
public AWSCredentials getCredentials() {
// provide actual IAM access key and secret key here
return new BasicAWSCredentials("access-key", "secret-key");
}
@Override
public void refresh() {
}
}
)
.build();
}
public String getQuicksightEmbedUrl(
final String accountId, // AWS Account ID
final String topicId, // Topic ID to embed
final List<String> allowedDomains, // Runtime allowed domain for embedding
final String userArn // Registered user arn to use for embedding. Refer to Get Embed Url section in developer portal to find how to get user arn for a QuickSight user.
) throws Exception {
final RegisteredUserEmbeddingExperienceConfiguration experienceConfiguration = new RegisteredUserEmbeddingExperienceConfiguration()
.withGenerativeQnA(new RegisteredUserGenerativeQnAEmbeddingConfiguration().withInitialTopicId(topicId));
final GenerateEmbedUrlForRegisteredUserRequest generateEmbedUrlForRegisteredUserRequest = new GenerateEmbedUrlForRegisteredUserRequest();
generateEmbedUrlForRegisteredUserRequest.setAwsAccountId(accountId);
generateEmbedUrlForRegisteredUserRequest.setUserArn(userArn);
generateEmbedUrlForRegisteredUserRequest.setAllowedDomains(allowedDomains);
generateEmbedUrlForRegisteredUserRequest.setExperienceConfiguration(experienceConfiguration);
final GenerateEmbedUrlForRegisteredUserResult generateEmbedUrlForRegisteredUserResult = quickSightClient.generateEmbedUrlForRegisteredUser(generateEmbedUrlForRegisteredUserRequest);
return generateEmbedUrlForRegisteredUserResult.getEmbedUrl();
}
}注記
埋め込み URL 生成 API は、ブラウザから直接呼び出すことはできません。代わりに Node.JS の例を参照してください。
import json
import boto3
from botocore.exceptions import ClientError
sts = boto3.client('sts')
# Function to generate embedded URL
# accountId: AWS account ID
# topicId: Topic ID to embed
# userArn: arn of registered user
# allowedDomains: Runtime allowed domain for embedding
# roleArn: IAM user role to use for embedding
# sessionName: session name for the roleArn assume role
def getEmbeddingURL(accountId, topicId, userArn, allowedDomains, roleArn, sessionName):
try:
assumedRole = sts.assume_role(
RoleArn = roleArn,
RoleSessionName = sessionName,
)
except ClientError as e:
return "Error assuming role: " + str(e)
else:
assumedRoleSession = boto3.Session(
aws_access_key_id = assumedRole['Credentials']['AccessKeyId'],
aws_secret_access_key = assumedRole['Credentials']['SecretAccessKey'],
aws_session_token = assumedRole['Credentials']['SessionToken'],
)
try:
quicksightClient = assumedRoleSession.client('quicksight', region_name='us-west-2')
response = quicksightClient.generate_embed_url_for_registered_user(
AwsAccountId=accountId,
ExperienceConfiguration = {
'GenerativeQnA': {
'InitialTopicId': topicId
}
},
UserArn = userArn,
AllowedDomains = allowedDomains,
SessionLifetimeInMinutes = 600
)
return {
'statusCode': 200,
'headers': {"Access-Control-Allow-Origin": "*", "Access-Control-Allow-Headers": "Content-Type"},
'body': json.dumps(response),
'isBase64Encoded': bool('false')
}
except ClientError as e:
return "Error generating embedding url: " + str(e)次の例は、埋め込みダッシュボードの URL を生成するためにアプリケーションサーバーで使用できる JavaScript (Node.js) を示しています。ダッシュボードを表示するには、ウェブサイトまたはアプリでこの URL を使用します。
const AWS = require('aws-sdk');
const https = require('https');
var quicksightClient = new AWS.Service({
region: 'us-east-1'
});
quicksightClient.generateEmbedUrlForRegisteredUser({
'AwsAccountId': '111122223333',
'ExperienceConfiguration': {
'GenerativeQnA': {
'InitialTopicId': 'U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f'
}
},
'UserArn': 'REGISTERED_USER_ARN',
'AllowedDomains': allowedDomains,
'SessionLifetimeInMinutes': 100
}, function(err, data) {
console.log('Errors: ');
console.log(err);
console.log('Response: ');
console.log(data);
});以下は、埋め込まれた Q 検索バーの URL を生成するためにアプリケーションサーバーで使用できる .NET/C# コードの例です。ウェブサイトまたはアプリケーションでこの URL を使用して、Q 検索バーを表示することができます。
using System;
using Amazon.QuickSight;
using Amazon.QuickSight.Model;
namespace GenerateGenerativeQnAEmbedUrlForRegisteredUser
{
class Program
{
static void Main(string[] args)
{
var quicksightClient = new AmazonQuickSightClient(
AccessKey,
SecretAccessKey,
SessionToken,
Amazon.RegionEndpoint.USEast1);
try
{
RegisteredUserGenerativeQnAEmbeddingConfiguration registeredUserGenerativeQnAEmbeddingConfiguration
= new RegisteredUserGenerativeQnAEmbeddingConfiguration
{
InitialTopicId = "U4zJMVZ2n2stZflc8Ou3iKySEb3BEV6f"
};
RegisteredUserEmbeddingExperienceConfiguration registeredUserEmbeddingExperienceConfiguration
= new RegisteredUserEmbeddingExperienceConfiguration
{
GenerativeQnA = registeredUserGenerativeQnAEmbeddingConfiguration
};
Console.WriteLine(
quicksightClient.GenerateEmbedUrlForRegisteredUserAsync(new GenerateEmbedUrlForRegisteredUserRequest
{
AwsAccountId = "111122223333",
ExperienceConfiguration = registeredUserEmbeddingExperienceConfiguration,
UserArn = "REGISTERED_USER_ARN",
AllowedDomains = allowedDomains,
SessionLifetimeInMinutes = 100
}).Result.EmbedUrl
);
} catch (Exception ex) {
Console.WriteLine(ex.Message);
}
}
}
}ロールを引き受けるには、次のいずれかの AWS Security Token Service (AWS STS) API オペレーションを選択します。
-
AssumeRole – ロールを引き受けるために IAM ID を使用している場合は、このオペレーションを使用します。
-
AssumeRoleWithWebIdentity – ユーザーの認証にウェブ ID プロバイダーを使用している場合は、このオペレーションを使用します。
-
AssumeRoleWithSAML – ユーザーの認証に SAML を使用している場合は、このオペレーションを使用します。
次の例は、IAM ロールを設定するための CLI コマンドを示しています。ロールでは、quicksight:GenerateEmbedUrlForRegisteredUser に対する許可が有効化されている必要があります。ユーザーが Q 検索バーを使用するときにユーザーを追加するジャストインタイムアプローチを取っている場合は、ロールで quicksight:RegisterUser に対する許可も有効化されている必要があります。
aws sts assume-role \ --role-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --role-session-namejohn.doe@example.com
assume-role オペレーションは、アクセスキー、シークレットキー、およびセッショントークンの 3 つの出力パラメータを返します。
注記
AssumeRole オペレーションを呼び出すときに ExpiredToken エラーが発生した場合は、以前の SESSION TOKEN がまだ環境変数に残っている可能性があります。以下の変数を設定することで、これをオフにします。
-
AWS_ACCESS_KEY_ID
-
AWS_SECRET_ACCESS_KEY
-
AWS_SESSION_TOKEN
次の例は、CLI でこれら 3 つのパラメータを設定する方法を示しています。Microsoft Windows マシンの場合は、export の代わりに set を使用してください。
export AWS_ACCESS_KEY_ID = "access_key_from_assume_role" export AWS_SECRET_ACCESS_KEY = "secret_key_from_assume_role" export AWS_SESSION_TOKEN = "session_token_from_assume_role"
これらのコマンドを実行すると、ウェブサイトにアクセスしているユーザーのロールセッション ID が embedding_quicksight_q_search_bar_role/john.doe@example.com に設定されます。ロールセッション ID は、role-arn の役割名と role-session-name 値で構成されています。各ユーザーに一意のロールセッション ID を使用すると、各ユーザーに適切なアクセス許可が設定されます。また、ユーザーアクセスのスロットリングが防止されます。スロットリングは、同じユーザーが複数の場所から QuickSight にアクセスするのを防ぐセキュリティ機能です。
ロールセッション IDも QuickSight のユーザー名になります。このパターンを使用して、QuickSight でユーザーを事前にプロビジョニングする、または初めて Generative Q&A エクスペリエンスにアクセスしたときにユーザーをプロビジョニングすることができます。
次の例は、ユーザーをプロビジョニングするために使用できる CLI コマンドを示しています。RegisterUser、DescribeUser、およびその他の QuickSight API 操作の詳細については、「QuickSight API reference」(QuickSight API リファレンス) を参照してください。
aws quicksight register-user \ --aws-account-id111122223333\ --namespacedefault\ --identity-typeIAM\ --iam-arn "arn:aws:iam::111122223333:role/embedding_quicksight_q_generative_qna_role" \ --user-roleREADER\ --user-namejhnd\ --session-name "john.doe@example.com" \ --emailjohn.doe@example.com\ --regionus-east-1\ --custom-permissions-nameTeamA1
ユーザーが Microsoft AD を介して認証されている場合、RegisterUser を使用してユーザーを設定する必要はありません。設定しなくても、これらのユーザーは、QuickSight に初めてアクセスするときに自動的にサブスクライブされるはずです。Microsoft AD ユーザーの場合は、DescribeUser を使用してユーザーの Amazon リソースネーム (ARN) を取得できます。
ユーザーが初めて QuickSight にアクセスしたときに、ダッシュボードを共有しているグループにこのユーザーを追加することもできます。次の例は、ユーザーをグループに追加するための CLI コマンドを示しています。
aws quicksight create-group-membership \ --aws-account-id111122223333\ --namespacedefault\ --group-namefinanceusers\ --member-name "embedding_quicksight_q_generative_qna_role/john.doe@example.com"
これで、ダッシュボードにアクセスできるアプリケーションのユーザーであり、QuickSight のユーザーでもあるユーザーが追加されました。
最後に、ダッシュボードの署名付き URL を取得するには、アプリケーションサーバーから generate-embed-url-for-registered-user を呼び出します。これは埋め込み可能なダッシュボードの URL を返します。次の例は、 AWS Managed Microsoft AD またはシングルサインオン (IAM アイデンティティセンター) で認証されたユーザーのサーバー側の呼び出しを使用して、埋め込みダッシュボードの URL を生成する方法を示しています。
aws quicksight generate-embed-url-for-anonymous-user \ --aws-account-id111122223333\ --namespacedefault-or-something-else\ --authorized-resource-arns '["topic-arn-topicId1","topic-arn-topicId2"]' \ --allowed-domains '["domain1","domain2"]' \ --experience-configuration 'GenerativeQnA={InitialTopicId="topicId1"}' \ --session-tags '["Key":tag-key-1,"Value":tag-value-1,{"Key":tag-key-1,"Value":tag-value-1}]' \ --session-lifetime-in-minutes15
このオペレーションの使用に関する詳細については、GenerateEmbedUrlForRegisteredUser を参照してください。これと他の API オペレーションは、独自のコードで使用できます。
ステップ 3: Generative Q&A エクスペリエンス URL を埋め込む
以下のセクションでは、Generative Q&A エクスペリエンス URL をウェブサイトまたはアプリケーションページに埋め込む方法を説明します。これは、Amazon QuickSight embedding SDK
-
Generative Q&A エクスペリエンスを HTML ページに配置します。
-
アプリケーションのニーズに合わせて組み込みエクスペリエンスのレイアウトと外観をカスタマイズします。
-
アプリケーションに合わせてカスタマイズされたメッセージでエラー状態を処理します。
アプリケーションに埋め込むことができる URL を生成するには、GenerateEmbedUrlForRegisteredUser API オペレーションを呼び出します。この URL は 5 分間有効で、得られたセッションは最大 10 時間有効です。API オペレーションは、シングルサインオンセッションを有効にする auth_code 値を伴う URL を提供します。
以下に、generate-embed-url-for-registered-user からのレスポンスの例を示します。
//The URL returned is over 900 characters. For this example, we've shortened the string for
//readability and added ellipsis to indicate that it's incomplete.
{
"Status": "200",
"EmbedUrl": "https://quicksightdomain/embedding/12345/q/search...",
"RequestId": "7bee030e-f191-45c4-97fe-d9faf0e03713"
}QuickSight Embedding SDK
埋め込み Generative Q&A エクスペリエンスをホストするドメインが、許可リスト (QuickSight サブスクリプションで承認されたドメインのリスト) に登録されていることを確認してください。この要件は、未承認のドメインが埋め込みダッシュボードをホストしないようにすることでデータを保護します。埋め込み Generative Q&A エクスペリエンス向けのドメインの追加に関する詳細については、「ドメインの管理と埋め込み」を参照してください。
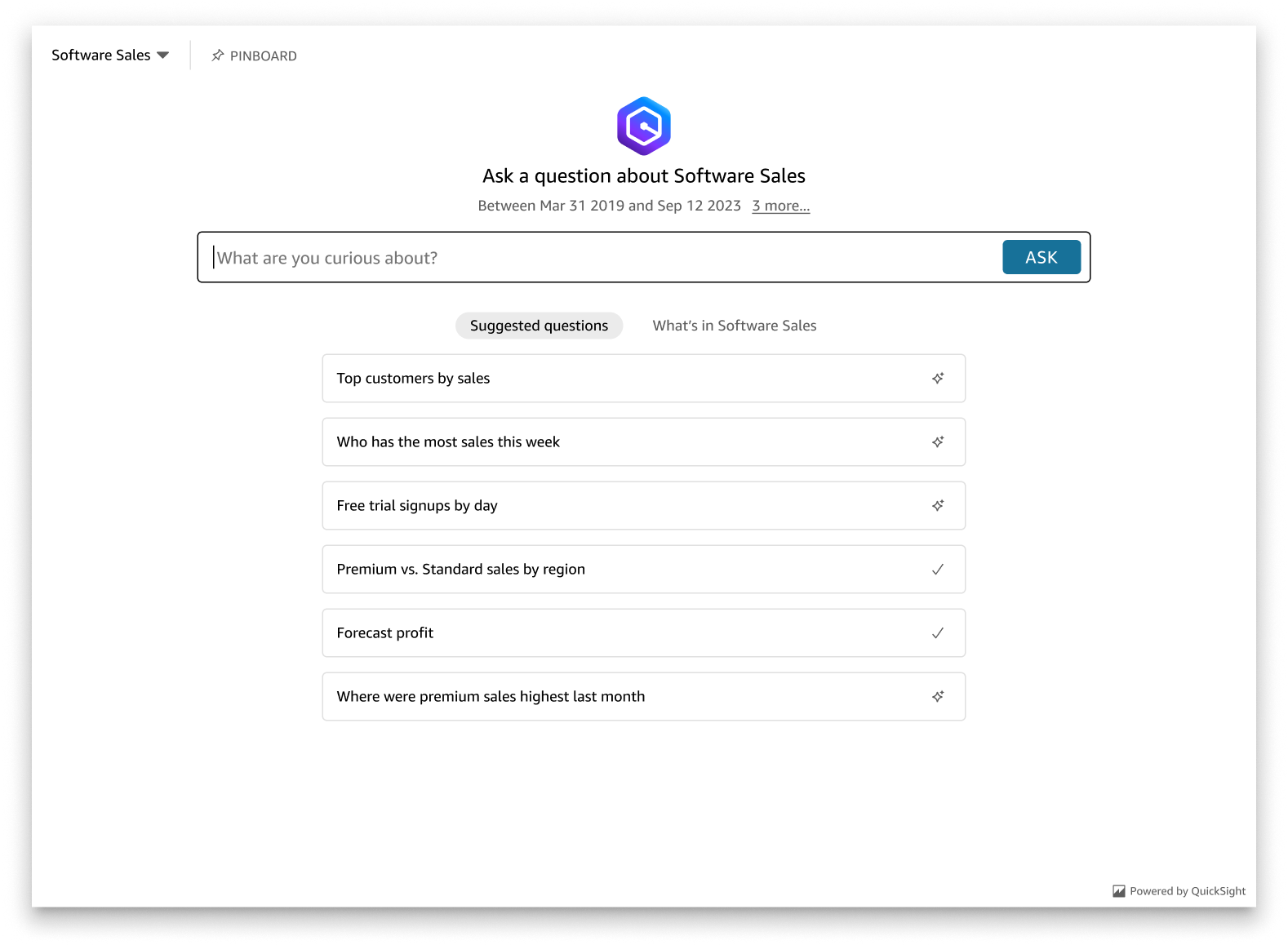
QuickSight Embedding SDK を使用して、埋め込み Generative Q&A エクスペリエンスのレイアウトと外観をアプリケーションに合わせてカスタマイズできます。panelType プロパティを使用して、アプリケーションでレンダリングするときに Generative Q&A エクスペリエンスのランディング状態を設定します。panelType プロパティを 'FULL' に設定して、完全な Generative Q&A エクスペリエンスパネルをレンダリングします。このパネルは、QuickSight ユーザーのコンソールエクスペリエンスに似ています。パネルのフレーム高さはユーザーインタラクションに基づいて変更さることはなく、 frameOptions.height プロパティで設定した値が尊重されます。以下の図は、panelType 値を 'FULL' に設定するとレンダリングされる Generative Q&A エクスペリエンスパネルを示しています。

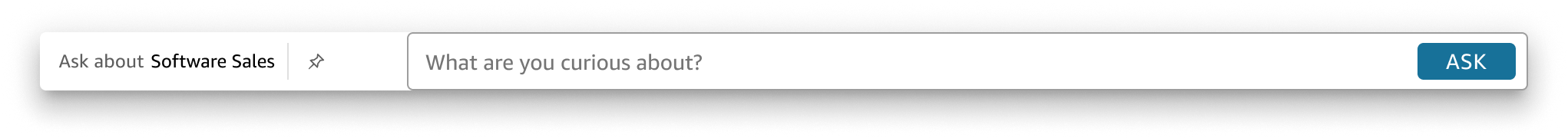
panelType プロパティを 'SEARCH_BAR' に設定して、Generative Q&A エクスペリエンスを検索バーとしてレンダリングします。この検索バーは、アプリケーションに埋め込まれたときに Q 検索バーがレンダリングする方法に似ています。Generative Q&A 検索バーは、トピック選択オプション、質問提案リスト、回答パネル、またはピンボードを表示する大きなパネルに展開されます。
埋め込みアセットがロードされると、Generative Q&A 検索バーのデフォルトの最小高さが表示されます。frameOptions.height 値を "38px" に設定して検索バーエクスペリエンスを最適化することをお勧めします。focusedHeight プロパティを使用して、トピック選択ドロップダウンと質問提案リストの最適なサイズを設定します。expandedHeight プロパティを使用して、回答パネルとピンボードの最適なサイズを設定します。'SEARCH_BAR' オプションを選択した場合は、親コンテナのスタイルを位置で設定することをお勧めします。アプリケーション内の不要なコンテンツシフトを避けるには、[絶対] を選択します。以下の図は、panelType 値を 'SEARCH_BAR' に設定したときにレンダリングされる生成 Q&A エクスペリエンス検索バーを示しています。

panelType プロパティを設定したら、QuickSight Embedding SDK を使用して、Generative Q&A エクスペリエンスの次のプロパティをカスタマイズします。
-
Generative Q&A パネルのタイトル (
panelType: FULLオプションにのみ適用されます)。 -
検索バーのプレースホルダーテキスト。
-
トピックの選択を許可するかどうか。
-
トピック名を表示するか非表示にするか。
-
Amazon Q アイコンを表示するか非表示にするか (
panelType: FULLオプションにのみ適用されます)。 -
ピンボードを表示するか非表示にするか。
-
ユーザーが Genertaive Q&A パネルをフルスクリーンに最大化できるかどうか。
-
Generative Q&A パネルのテーマ。カスタムテーマ ARN を SDK に渡して、フレームのコンテンツの外観を変更できます。QuickSight スターターテーマは、埋め込み Generative BI パネルではサポートされていません。QuickSight スターターテーマを使用するには、カスタムテーマとして QuickSight に保存します。
QuickSight Embedding SDK を使用すると、ページ上の Generative Q&A エクスペリエンスのサイズが状態に基づいて動的に変更されます。QuickSight Embedding SDK を使用することで、Generative Q&A エクスぺリエンス内のパラメータを制御することや、ページのロード完了、状態の変化、エラーに関するコールバックを受け取ることもできます。
次の例は生成された URL の使用方法を示しています。このコードはアプリケーションサーバー上で生成されます。
<!DOCTYPE html>
<html>
<head>
<title>Generative Q&A Embedding Example</title>
<script src="https://unpkg.com/amazon-quicksight-embedding-sdk@2.7.0/dist/quicksight-embedding-js-sdk.min.js"></script>
<script type="text/javascript">
const embedGenerativeQnA = async() => {
const {createEmbeddingContext} = QuickSightEmbedding;
const embeddingContext = await createEmbeddingContext({
onChange: (changeEvent, metadata) => {
console.log('Context received a change', changeEvent, metadata);
},
});
const frameOptions = {
url: "<YOUR_EMBED_URL>", // replace this value with the url generated via embedding API
container: '#experience-container',
height: "700px",
width: "1000px",
onChange: (changeEvent, metadata) => {
switch (changeEvent.eventName) {
case 'FRAME_MOUNTED': {
console.log("Do something when the experience frame is mounted.");
break;
}
case 'FRAME_LOADED': {
console.log("Do something when the experience frame is loaded.");
break;
}
}
},
};
const contentOptions = {
// Optional panel settings. Default behavior is equivalent to {panelType: 'FULL'}
panelOptions: {
panelType: 'FULL',
title: 'custom title', // Optional
showQIcon: false, // Optional, Default: true
},
// Use SEARCH_BAR panel type for the landing state to be similar to embedQSearchBar
// with generative capability enabled topics
/*
panelOptions: {
panelType: 'SEARCH_BAR',
focusedHeight: '250px',
expandedHeight: '500px',
},
*/
showTopicName: false, // Optional, Default: true
showPinboard: false, // Optional, Default: true
allowTopicSelection: false, // Optional, Default: true
allowFullscreen: false, // Optional, Default: true
searchPlaceholderText: "custom search placeholder", // Optional
themeOptions: { // Optional
themeArn: 'arn:aws:quicksight:<Region>:<AWS-Account-ID>:theme/<Theme-ID>'
}
onMessage: async (messageEvent, experienceMetadata) => {
switch (messageEvent.eventName) {
case 'Q_SEARCH_OPENED': {
// called when pinboard is shown / visuals are rendered
console.log("Do something when SEARCH_BAR type panel is expanded");
break;
}
case 'Q_SEARCH_FOCUSED': {
// called when question suggestions or topic selection dropdown are shown
console.log("Do something when SEARCH_BAR type panel is focused");
break;
}
case 'Q_SEARCH_CLOSED': {
// called when shrinked to initial bar height
console.log("Do something when SEARCH_BAR type panel is collapsed");
break;
}
case 'Q_PANEL_ENTERED_FULLSCREEN': {
console.log("Do something when panel enters full screen mode");
break;
}
case 'Q_PANEL_EXITED_FULLSCREEN': {
console.log("Do something when panel exits full screen mode");
break;
}
case 'CONTENT_LOADED': {
console.log("Do something after experience is loaded");
break;
}
case 'ERROR_OCCURRED': {
console.log("Do something when experience fails to load");
break;
}
}
}
};
const embeddedGenerativeQnExperience = await embeddingContext.embedGenerativeQnA(frameOptions, contentOptions);
};
</script>
</head>
<body onload="embedGenerativeQnA()">
<div id="experience-container"></div>
</body>
</html>このサンプルを機能させるには、Amazon QuickSight Embedding SDK を使用して、JavaScript を通じて埋め込み Generative Q&A エクスペリエンスをウェブサイトにロードする必要があります。コピーを取得するには、次のいずれかを実行します。
-
GitHub から、Amazon QuickSight embedding SDK
をダウンロードします。このリポジトリは、QuickSight デベロッパーのグループによって管理されます。 -
https://www.npmjs.com/package/amazon-quicksight-embedding-sdk
から、最新の埋め込み SDK バージョンをダウンロードします。 -
JavaScript の依存関係の
npmを使用する場合、次のコマンドを実行してダウンロードおよびインストールします。npm install amazon-quicksight-embedding-sdk
オプションの組み込み Generative Q&A エクスペリエンス機能
Embedding SDK を使用すると、埋め込み Generative Q&A エクスペリエンスで次のオプション機能を使用できます。
Generative Q&A 検索バーアクションを呼び出す
-
質問を設定する — この機能は、Generative Q&A エクスペリエンスに質問を送信し、すぐに質問をクエリします。
embeddedGenerativeQnExperience.setQuestion('show me monthly revenue'); -
回答パネルを閉じる (Generative Q&A 検索バーオプションに適用) — この機能は回答パネルを閉じ、iframe を元の検索バーの状態に戻します。
embeddedGenerativeQnExperience.close();
詳細については、「Amazon QuickSight Embedding SDK