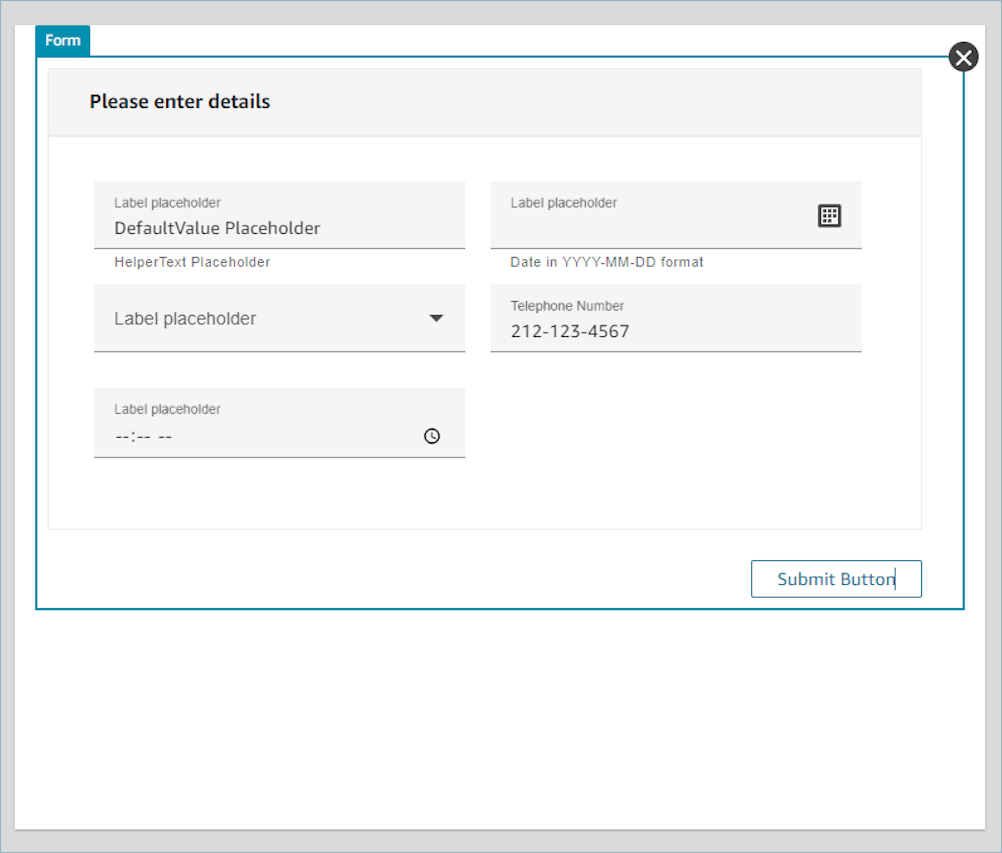
In order to create a form, you must use the form component. You can drag and drop the form component onto the canvas from the UI library or start off with the Form Example template that uses a form component. Effectively, the form component is a special type of container into which you are able to insert input fields and a submit button. When the submit button is pressed by the user interacting with a guide, the system will pass along all of the values entered into the form fields back to the contact flow. At that point, in the contact flow, you will be able to customize your own business logic and send/retrieve data to third-party systems using lambda flow blocks.