기계 번역으로 제공되는 번역입니다. 제공된 번역과 원본 영어의 내용이 상충하는 경우에는 영어 버전이 우선합니다.
Studio를 통해 코드 편집기 통합 개발 환경을 구성하고 액세스하려면 코드 편집기 공간을 생성해야 합니다. Studio의 공간에 대한 자세한 내용은 Amazon SageMaker Studio 스페이스 섹션을 참조하세요.

다음 절차에서는 코드 편집기 공간을 생성하고 실행하는 방법을 보여줍니다.
코드 편집기 공간을 생성하고 실행하려면
-
업데이트된 Studio 환경을 시작합니다. 자세한 내용은 Amazon SageMaker Studio 실행을 참조하세요.
-
다음 중 하나를 수행합니다.
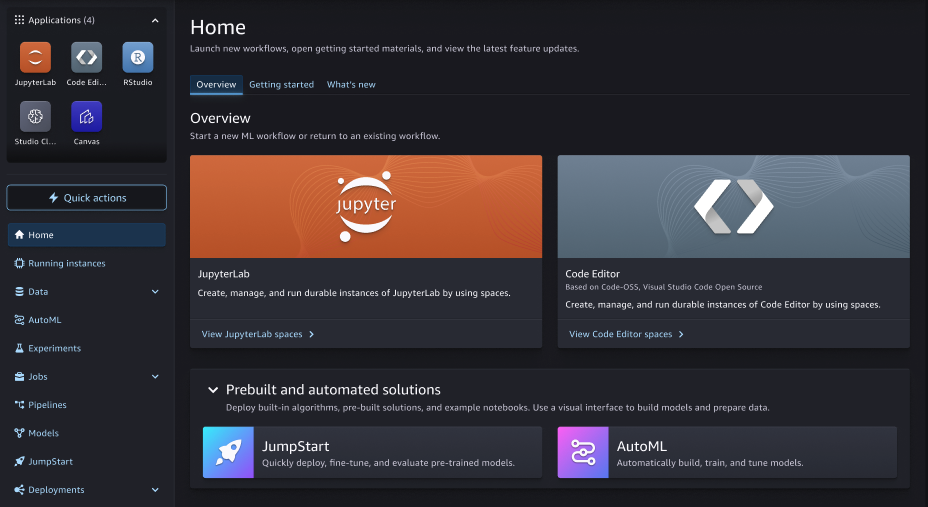
업데이트된 Amazon SageMaker Studio UI 내에서 애플리케이션 메뉴에서 코드 편집기를 선택합니다.
업데이트된 Amazon SageMaker Studio UI 내에서 Studio 홈페이지의 개요 섹션에서 코드 편집기 공간 보기를 선택합니다.
-
코드 편집기 랜딩 페이지의 오른쪽 상단 모서리에서 코드 편집기 생성 공간을 선택합니다.
-
코드 편집기 공간의 이름을 입력합니다. 이름은 문자, 숫자 및 대시만 사용하여 1~62자여야 합니다.
-
스페이스 생성을 선택합니다.
-
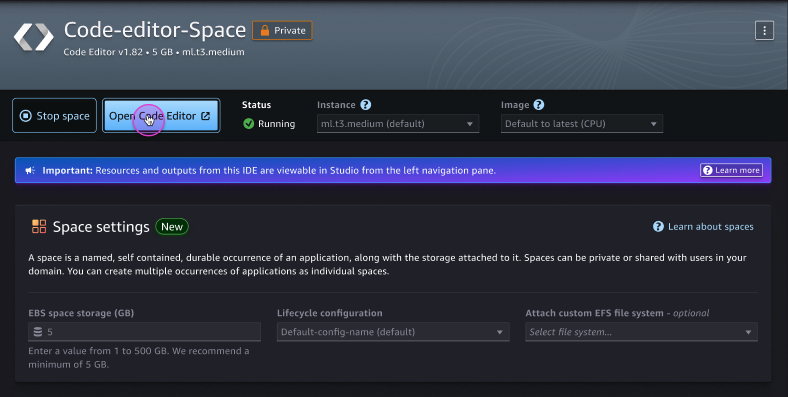
공간이 생성된 후에는 공간을 실행하도록 선택하기 전에 몇 가지 옵션이 있습니다.
-
스토리지(GB), 수명 주기 구성 또는 사용자 지정 EFS 파일 시스템 연결 설정을 편집할 수 있습니다. 이러한 설정에 대한 옵션은 관리자 사양에 따라 사용할 수 있습니다.
-
인스턴스 드롭다운 메뉴에서 사용 사례와 가장 호환되는 인스턴스 유형을 선택할 수 있습니다. 이미지 드롭다운 메뉴에서 SageMaker 배포 이미지 또는 관리자가 제공한 사용자 지정 이미지를 선택할 수 있습니다.
코드 편집기 애플리케이션을 구성할 때 GPU 인스턴스 유형을 사용하는 경우 GPU 기반 이미지도 사용해야 합니다. 공간 내에서 데이터는 인스턴스의 수명과 독립적으로 지속되는 Amazon EBS 볼륨에 저장됩니다. 인스턴스를 변경해도 데이터가 손실되지 않습니다.
중요
Studio 사용자가 공간을 생성할 수 있도록 허용하는 사용자 지정 IAM 정책은 사용자 지정 이미지를 볼 수 있는 이미지(
sagemaker: ListImage)를 나열할 수 있는 권한도 부여해야 합니다. 권한을 추가하려면 AWS Identity and Access Management 사용 설명서의 ID 권한 추가 또는 제거를 참조하세요.AWS Amazon SageMaker AI에 대한 관리형 정책는 SageMaker AI 리소스를 생성할 수 있는 권한을 부여하며 이러한 리소스를 생성하는 동안 이미지를 나열할 수 있는 권한을 이미 포함합니다.
참고
공간 설정을 업데이트하려면 먼저 공간을 중지해야 합니다. 코드 편집기에서 NVMe 인스턴스 스토어가 있는 인스턴스를 사용하는 경우 공간이 중지되면 NVMe 스토어에 저장된 모든 데이터가 삭제됩니다.
-
-
설정을 업데이트한 후 공간 세부 정보 페이지에서 공간 실행을 선택합니다.
-
공간이
Running상태가 된 후에 코드 편집기 열기를 선택하여 코드 편집기 세션으로 이동합니다.