Die vorliegende Übersetzung wurde maschinell erstellt. Im Falle eines Konflikts oder eines Widerspruchs zwischen dieser übersetzten Fassung und der englischen Fassung (einschließlich infolge von Verzögerungen bei der Übersetzung) ist die englische Fassung maßgeblich.
In diesem Abschnitt wird gezeigt, wie Sie eine Lebenszykluskonfiguration erstellen, um Erweiterungen aus der Open VSX Registry
-
Erstellen Sie auf Ihrem lokalen Computer eine Datei
my-script.shmit dem folgenden Namen:#!/bin/bash set -eux -
Installieren Sie im Skript die Open VSX Registry-Erweiterung
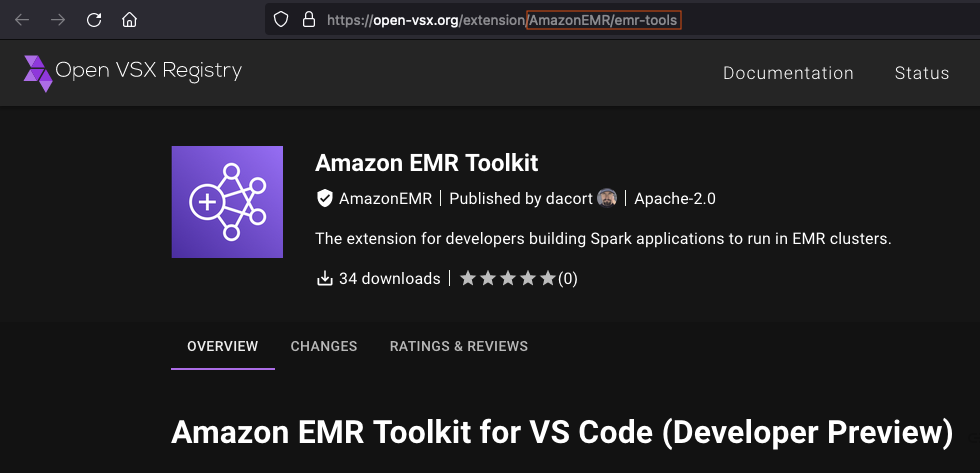
Ihrer Wahl: sagemaker-code-editor --install-extensionAmazonEMR.emr-tools--extensions-dir /opt/amazon/sagemaker/sagemaker-code-editor-server-data/extensionsSie können den Namen der Erweiterung aus der URL der Erweiterung in der Open VSX
Registry abrufen. Der im sagemaker-code-editorBefehl zu verwendende Erweiterungsname sollte den gesamten Text enthalten, derhttps://open-vsx.org/extension/in der URL folgt. Ersetzen Sie alle Instanzen eines Schrägstrichs (/) durch einen Punkt (.). Sollte zum BeispielAmazonEMR/emr-toolssein.AmazonEMR.emr-tools
Nachdem Sie Ihr Skript fertiggestellt haben, erstellen Sie Ihre Lebenszykluskonfiguration und fügen Sie sie an. Weitere Informationen finden Sie unter Lebenszykluskonfigurationen in Studio erstellen und anhängen.
Erstellen Sie Ihre Code-Editor-Anwendung mit der angehängten Lebenszykluskonfiguration:
aws sagemaker create-app \ --domain-iddomain-id\ --space-namespace-name\ --app-typeCodeEditor\ --app-namedefault\ --resource-spec "SageMakerImageArn=arn:aws:sagemaker:region:image-account-id:image/sagemaker-distribution-cpu,LifecycleConfigArn=arn:aws:sagemaker:region:user-account-id:studio-lifecycle-config/my-code-editor-lcc,InstanceType=ml.t3.large"Weitere Informationen zum verfügbaren Code-Editor-Image ARNs finden Sie unterAnwendungsinstanzen und Bilder des Code-Editors. Weitere Informationen zu Verbindungen und Erweiterungen finden Sie unterVerbindungen und Erweiterungen des Code-Editors.