本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。
解决您的 Amazon Connect 通信小工具出现的问题
本主题适用于需要调查在 Amazon Connect 管理网站中配置通信控件时可能出现的问题的开发人员。
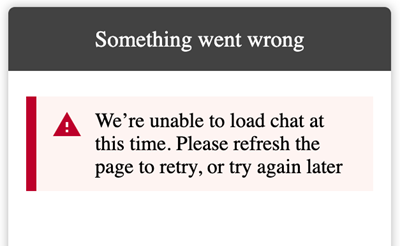
“出问题了”
如果您在加载通信小部件时看到以下错误消息,请打开浏览器工具查看错误日志。

以下是可能导致此错误的常见问题:
400 请求无效
如果日志显示 400 请求无效,可能有以下几种原因:
-
您的通信小部件未在允许的域上运行。您必须明确指定托管小组件的域。
-
向端点发出的请求格式不正确。这通常只有在嵌入式片段的内容被修改时才会出现这种情况。
401 未经授权
如果日志显示 401 未经授权,说明是 JSON Web 令牌 (JWT) 身份验证存在问题。
获得 JWT 后,您需要在 authenticate 回调函数中实施它。以下示例显示了如何在获取令牌后使用它:
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); 以下是需要实施的更基本的版本:
amazon_connect('authenticate', function(callback) {
callback(token);
}); 有关实施 JWT 的说明,请参阅 第 3 步:确认并复制通信小部件代码和安全密钥。
如果您已经实施了回调,以下情况仍可能导致 401:
-
签名无效
-
令牌已过期
404 未找到
404 状态代码表示无法找到您的 widgetId。验证您的代码片段是否与从 Amazon Connect 网站复制的内容完全一致,且所有标识符均未更改。
如果标识符未更改,而您看到的是 404,请联系 AWS 支持。
500 内部服务器错误
这可能是由于您的服务相关角色没有启用聊天所需的权限所致。如果您的 Amazon Connect 实例是在 2018 年 10 月之前创建的,就会出现这种情况,因为您尚未设置服务相关角色。
解决方案:为与 Amazon Connect 实例关联的角色上添加 connect:* 策略。有关更多信息,请参阅 使用 Amazon Connect 的服务相关角色和角色权限。
如果您的服务相关角色拥有适当的权限,请联系 AWS 支持。
客户未收到代理消息:网络或 WebSocket已断开连接
在聊天会话中,使用聊天应用程序的客户会失去网络/ WebSocket 连接。他们很快就会重新获得连接,但在此期间座席发送的消息不会显示在客户的聊天界面上。
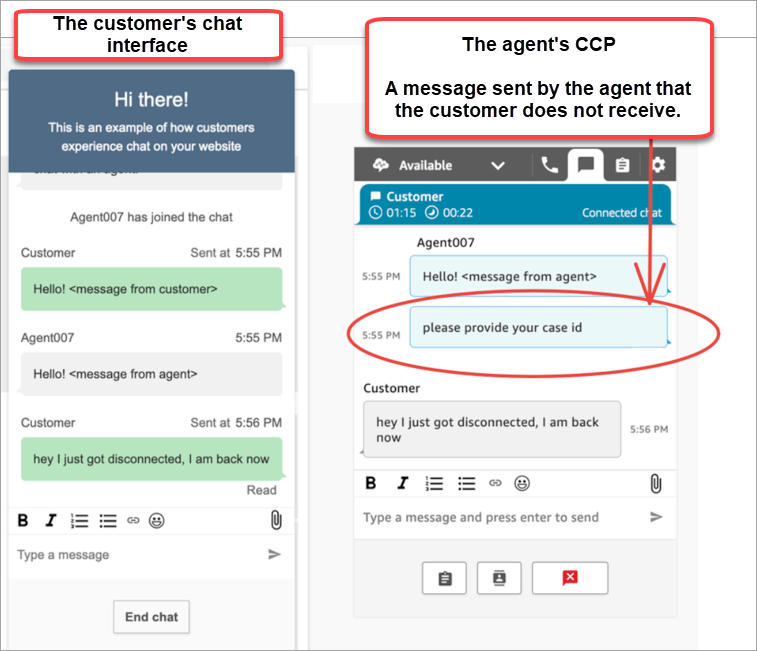
下图显示了客户的聊天界面和客服联系人控制面板的示例 side-by-side。座席发送的消息不会显示在客户的聊天会话中。但是,在座席看来,客户似乎已经收到了。

如果客户的聊天应用程序失去网络/ WebSocket 连接,则聊天用户界面必须执行以下操作才能检索 future 消息以及断开连接时发送给它的消息:
-
重新建立 WebSocket 连接,以便再次接收 future 传入的消息。
-
发送 chatSession.getTranscript
(getTranscripts API) 请求,检索客户断开连接时发送的所有缺失消息。
如果座席在客户的聊天用户界面断开连接时发送消息,则消息会成功存储在 Amazon Connect 后端:CCP 按预期运行,消息全部记录在记录中,但客户的设备无法接收消息。当客户端重新连接到时 WebSocket,消息中会出现间隔。将来的传入消息将再次从中出现 WebSocket,但除非代码明确调用 GetTranscriptAPI,否则仍会缺少间隙消息。
解决方案
使用 ChatSession。 onConnectionEstablishedchatSession.onConnectionEstablished事件处理程序。ChatJS 具有内置的连接心跳和重试逻辑。 WebSocket 但是,由于 ChatJS 不会存储记录,您必须在聊天用户界面上添加自定义代码,才能再次手动获取副本。
以下代码示例展示了如何实现 onConnectionEstablished 来调用 GetTranscript。
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} 有关另一个示例,请参阅上的这个开源实现 GitHub
打开第三方链接时绕过 CORS
为了增强安全性,通信控件在沙盒环境中运行。因此,无法打开小组件内共享的第三方链接。
解决方案
有两种方法可以绕过 CORS 来允许打开第三方链接。
-
(推荐)
更新 sandbox 属性以允许在新标签页中打开链接,这可以通过在代码片段中添加以下属性来完成:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')注意
可以根据需要更新属性值以允许执行特定操作。这是如何允许在新标签页中打开链接的示例。
-
移除沙盒属性,这可以通过在代码片段中添加以下属性来完成:
amazon_connect('removeSandboxAttribute', true)