Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Aggiungi messaggi interattivi Amazon Lex per i clienti in chat
I messaggi interattivi sono messaggi complessi che presentano un prompt e opzioni di visualizzazione rapide e preconfigurate tra cui il cliente può scegliere. Questi messaggi sono basati su Amazon Lex e configurati tramite Amazon Lex utilizzando una AWS Lambda funzione.
Suggerimento
Se hai effettuato l'integrazione con Apple Messages for Business, consulta Tipi di messaggi interattivi
Limiti di convalida
I limiti dei campi di stringa (ad esempio, title, subtitle, ecc.) dovrebbero essere applicati dal client (ad esempio, un'interfaccia personalizzata o il widget di comunicazione ospitato). L'SendMessageAPI verifica solo che la dimensione totale della stringa sia inferiore a 20 KB.
-
Quando si utilizza il widget di comunicazione ospitato senza personalizzarlo, se la stringa supera i limiti di campo, viene troncata nell'interfaccia utente e viene aggiunta un'ellissi (...). È possibile determinare come applicare i limiti dei campi personalizzando il widget.
-
Se effettui l'integrazione con altre piattaforme (come Apple Messages for Business), consulta i limiti in questo argomento per Amazon Connect e consulta i limiti nella documentazione per l'altra piattaforma. Ad esempio, le risposte rapide non sono supportate nelle versioni precedenti di iOS.
È necessario rispettare tutti gli altri limiti di campo affinché il messaggio venga inviato correttamente.
Modelli di visualizzazione dei messaggi
Amazon Connect fornisce i seguenti modelli di visualizzazione dei messaggi. Usali per fornire informazioni ai clienti in una chat:
Questi modelli definiscono come vengono visualizzate le informazioni e quali informazioni vengono visualizzate nell'interfaccia di chat. Quando i messaggi interattivi vengono inviati tramite chat, i flussi convalidano che il formato del messaggio segua uno di questi modelli.
Modello di selezione di elenchi
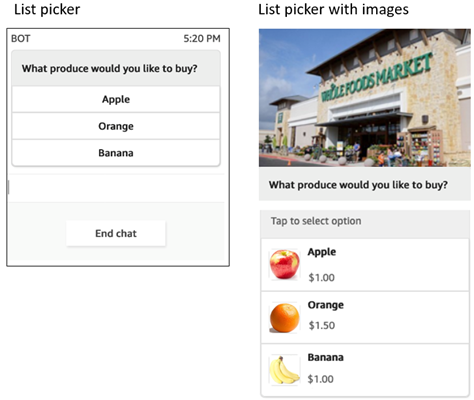
Utilizza il modello di selezione degli elenchi per presentare al cliente un elenco con un massimo di sei scelte. Ogni scelta può avere una propria immagine.
Le immagini seguenti mostrano due esempi di come il modello di selezione degli elenchi visualizza le informazioni in una chat.
-
Un'immagine mostra tre pulsanti, ognuno con il nome di un frutto nel testo: mela, arancia, banana.
-
La seconda immagine mostra l'immagine di un negozio e poi, sotto di essa, tre pulsanti, ognuno con il nome, l'immagine e il prezzo del frutto.

Il codice seguente è il modello di selezione degli elenchi che puoi usare nella tua Lambda. Tieni presente quanto segue:
-
Il testo in grassetto indica un parametro obbligatorio.
-
In alcuni casi, se l'elemento principale non è obbligatorio, ma i campi dell'elemento principale lo sono, allora i campi sono obbligatori. Ad esempio, vedete la
data.replyMessagestruttura nel seguente modello. Se la struttura esiste,titleè obbligatoria. Altrimenti il completamentoreplyMessageè facoltativo.
{
"templateType":"ListPicker",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting!",
"subtitle":"Produce selected",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
"imageDescription":"Select a produce to buy"
},
"content":{
"title":"What produce would you like to buy?",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
"imageDescription":"Select a produce to buy",
"elements":[
{
"title":"Apple",
"subtitle":"$1.00",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg"
},
{
"title":"Orange",
"subtitle":"$1.50",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg",
},
{
"title":"Banana",
"subtitle":"$10.00",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg",
"imageDescription":"Banana"
}
]
}Limiti del selettore di elenchi
La tabella seguente elenca i limiti per ciascuno degli elementi del selettore di elenchi, se scegli di creare la Lambda da zero. I parametri obbligatori sono in grassetto.
Per inviare opzioni illimitate, implementa i pulsanti di azione nell'applicazione. Per ulteriori informazioni, consulta Implementazione dei pulsanti di azione nel selettore/pannello interattivo dell'elenco dei messaggi
| Campo principale | Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|---|
|
templateType |
Sì |
Tipo di modello valido |
|||
|
dati |
Sì |
||||
|
versione |
Sì |
Deve essere "1.0" |
|||
dati |
contenuto | Sì | |||
| replyMessage | No | ||||
contenuto |
titolo | Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| elementi | Sì | 1 elemento |
10 elementi |
Questo è un array di elementi. Massimo 10 elementi nell'array. Per inviare un numero illimitato di elementi, utilizza la funzionalità dei pulsanti di azione. |
|
| Sottotitolo | No | 0 |
400 |
||
| targetForLinks | No |
Deve essere uno dei seguenti valori:
NotaSe utilizzi il widget di Amazon Connect comunicazione e devi aprire i link nella stessa scheda del browser, devi aggiungere il seguente attributo allo snippet di codice del widget di Amazon Connect comunicazione per consentire all'iframe corrente di aprire e navigare tra i link all'interno della stessa scheda: |
|||
| imageType | No | 0 |
50 |
Deve essere "URL" |
|
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico |
|
| imageDescription | No | 0 |
50 |
||
| referenceId | No |
|
Stringa. Necessario solo per la funzionalità del pulsante di azione. |
||
| listId | No |
|
Stringa. Necessario solo per la funzionalità del pulsante di azione. |
||
| preIndex | No |
|
Numero. Necessario solo per la funzionalità del pulsante di azione. |
||
| nextIndex | No |
|
Numero. Necessario solo per la funzionalità del pulsante di azione. |
||
| templateIdentifier | No |
|
Numero. Dovrebbe essere un UUID. Questo campo è obbligatorio se Selettore/Pannello elenchi viene utilizzato in un Carosello. |
||
elementi |
titolo | Sì | 1 |
400 |
|
| Sottotitolo | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Deve essere "URL" |
|
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico |
|
| imageDescription | No | 0 |
50 |
Non può esistere senza un'immagine |
|
| actionDetail | No |
|
|
Necessario solo per la funzionalità del pulsante di azione. Deve essere "PREVIOUS_OPTIONS" o "SHOW_MORE". |
|
replyMessage |
titolo | Sì | 1 |
400 |
|
| Sottotitolo | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Deve essere "URL" |
|
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico |
|
| imageDescription | No | 0 |
50 |
Non può esistere senza un'immagine |
Modello Selettore orario
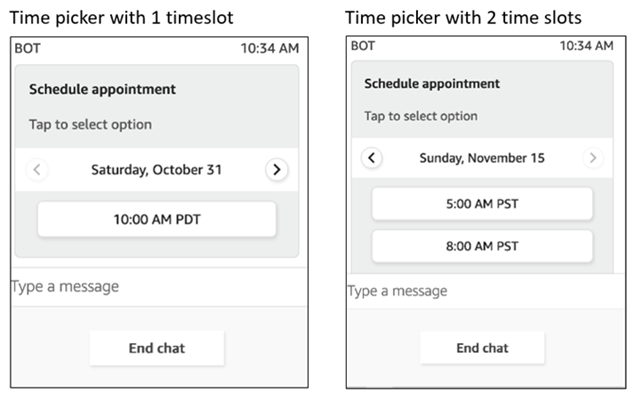
Il modello Selettore orario è utile per consentire ai clienti di fissare appuntamenti. Puoi fornire fino a 40 fasce orarie al cliente in una chat.
Le immagini seguenti mostrano due esempi di come il modello Selettore tempo visualizza le informazioni in una chat.
-
Un'immagine mostra una data e, al di sotto di essa, una fascia oraria.
-
La seconda immagine mostra una data e, al di sotto di essa, due fasce orarie.

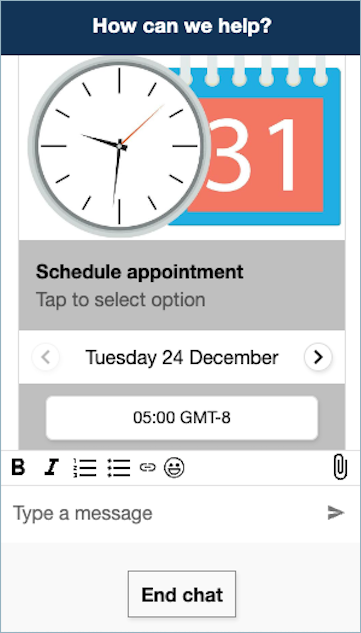
L'immagine seguente mostra il selettore orario con un'immagine
Nota
Se utilizzi questo modello di messaggio con il canale Apple Messages for Business e non aggiungi un'immagine, Amazon Connect aggiungerà un'immagine predefinita sia nel messaggio di risposta che in quello di risposta.

Il codice seguente è il modello di selezione del tempo che puoi usare nella tua Lambda. Tieni presente quanto segue:
-
Il testo in grassetto indica un parametro obbligatorio.
-
In alcuni casi, se l'elemento principale non è obbligatorio, ma i campi che lo sono, allora i campi sono obbligatori. Ad esempio, vedete la
data.replyMessagestruttura nel seguente modello. Se la struttura esiste,titleè obbligatoria. Altrimenti il completamentoreplyMessageè facoltativo.
{
"templateType":"TimePicker",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting",
"subtitle":"Appointment selected",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg",
"imageDescription":"Appointment booked"
},
"content":{
"title":"Schedule appointment",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg",
"imageDescription":"Appointment booked",
"timeZoneOffset":-450,
"location":{
"latitude":47.616299,
"longitude":-122.4311,
"title":"Oscar",
"radius":1,
},
"timeslots":[
{
"date" : "2020-10-31T17:00+00:00",
"duration": 60,
},
{
"date" : "2020-11-15T13:00+00:00",
"duration": 60,
},
{
"date" : "2020-11-15T16:00+00:00",
"duration": 60,
}
],
}
}
}
} Limiti del selettore di orario
La tabella seguente elenca i limiti per ciascuno degli elementi del selettore di orario. Usa queste informazioni se scegli di creare la Lambda da zero. I parametri obbligatori sono in grassetto.
| Campo principale | Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|---|
|
templateType |
Sì |
Tipo di modello valido |
|||
|
dati |
Sì |
||||
|
versione |
Sì |
Deve essere "1.0" |
|||
dati |
replyMessage | No | |||
| contenuto | Sì | ||||
replyMessage |
titolo |
Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| Sottotitolo | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Deve essere "URL" | |
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico | |
| imageDescription | No | 0 |
50 |
Non può esistere senza un'immagine | |
contenuto |
titolo |
Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| Sottotitolo | No | 0 |
200 |
||
| imageType | No | 0 |
50 |
Deve essere "URL" | |
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico | |
| imageDescription | No | 0 |
50 |
Non può esistere senza un'immagine | |
| offset del fuso orario | No | -720 |
840 |
Questo è un campo opzionale quando non è impostato. Il nostro client di esempio utilizza per impostazione predefinita il fuso orario dell'utente. Se impostato, viene visualizzato in base al fuso orario inserito. Il campo deve essere un numero intero che rappresenta il numero di minuti dal GMT, che specifica il fuso orario del luogo dell'evento. |
|
| posizione | No | ||||
| fasce orarie | Sì | 1 |
40 |
Questo è un array di fasce orarie. Massimo 40 elementi nell'array. |
|
posizione |
longitudine | Sì | -180 |
180 |
Deve essere doppia |
| latitudine | Sì | -90 |
90 |
Deve essere doppia |
|
| titolo | Sì | 1 |
400 |
||
raggio |
No | 0 |
200 |
||
fasce orarie |
data | Sì |
|
Dovrebbe essere nel formato orario ISO-8601: .MM+00.00 YYYY-MM-DDTHH Per esempio: "2020-08-14T21:21+00.00" |
|
| durata | Sì | 1 |
3600 |
Modello di pannello
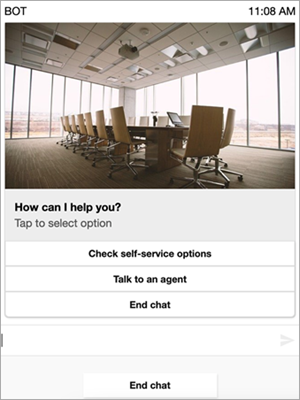
Utilizzando il modello di pannello, è possibile presentare al cliente fino a 10 scelte con una sola domanda. Tuttavia, è possibile includere solo un'immagine, anziché un'immagine per ogni scelta.
L'immagine seguente mostra un esempio di come il modello di pannello visualizza le informazioni in una chat. Mostra un'immagine nella parte superiore del messaggio e sotto l'immagine mostra un messaggio di prompt che chiede Come posso d'aiuto? Tocca per selezionare l'opzione. Al cliente vengono visualizzate tre opzioni: Controlla le opzioni self-service, Parla con un agente, Termina la chat.

Il codice seguente è il modello di pannello che puoi usare nella Lambda. Tieni presente quanto segue:
-
Il testo in grassetto indica un parametro obbligatorio.
-
In alcuni casi, se l'elemento principale non è obbligatorio, ma i campi dell'elemento principale lo sono, allora i campi sono obbligatori. Ad esempio, vedete la
data.replyMessagestruttura nel seguente modello. Se la struttura esiste, atitleè obbligatoria. Altrimenti, un completoreplyMessageè facoltativo.
{
"templateType":"Panel",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting!",
"subtitle":"Option selected",
},
"content":{
"title":"How can I help you?",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg",
"imageDescription":"Select an option",
"elements":[
{
"title":"Check self-service options",
},
{
"title":"Talk to an agent",
},
{
"title":"End chat",
}
]
}
}
} Limiti del pannello
La tabella seguente elenca i limiti per ciascuno degli elementi del pannello, se scegli di creare la Lambda da zero. I parametri obbligatori sono in grassetto.
Per inviare opzioni illimitate, implementa i pulsanti di azione nell'applicazione. Per ulteriori informazioni, consulta Implementazione dei pulsanti di azione nel selettore/pannello interattivo dell'elenco dei messaggi
| Campo principale | Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|---|
|
templateType |
Sì |
Tipo di modello valido |
|||
|
dati |
Sì |
||||
|
versione |
Sì |
Deve essere "1.0" |
|||
dati |
replyMessage | No | |||
| contenuto | Sì | ||||
contenuto |
titolo | Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| Sottotitolo | No | 0 |
400 |
||
| elementi | Sì | 1 elemento |
10 elementi |
Questo è un array di elementi. Massimo 10 elementi nell'array. |
|
| imageType | No | 0 |
50 |
Deve essere "URL" |
|
| imageData | No | 0 |
200 |
Deve essere un URL valido accessibile al pubblico |
|
| imageDescription | No | 0 |
50 |
Non può esistere senza un'immagine |
|
| referenceId | No |
|
Stringa. Necessario solo per la funzionalità del pulsante di azione. |
||
| listId | No |
|
Stringa. Necessario solo per la funzionalità del pulsante di azione. |
||
| preIndex | No |
|
Numero. Necessario solo per la funzionalità del pulsante di azione. |
||
| nextIndex | No |
|
Numero. Necessario solo per la funzionalità del pulsante di azione. |
||
| templateIdentifier | No |
|
Numero. Dovrebbe essere un UUID. Questo campo è obbligatorio se Selettore/Pannello elenchi viene utilizzato in un Carosello. |
||
elementi |
titolo | Sì | 1 |
400 |
|
| actionDetail | No |
|
|
Necessario solo per la funzionalità del pulsante di azione. Deve essere "PREVIOUS_OPTIONS" o "SHOW_MORE". |
|
replyMessage |
titolo | Sì | 1 |
400 |
|
| Sottotitolo | No | 0 |
400 |
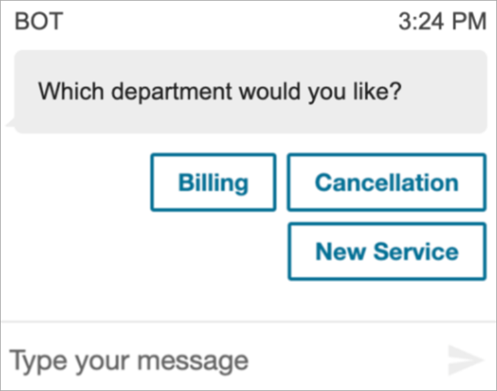
Modello di risposta rapida
Utilizza i messaggi di risposta rapida per ottenere risposte semplici dai clienti e per i clienti in un elenco in linea. È possibile presentare ai clienti fino a 5 opzioni in un unico messaggio di risposta rapida. Le immagini non sono supportate per le risposte rapide.
L'immagine seguente mostra un esempio di come il modello di risposta rapida visualizza le informazioni in una chat.

Il codice seguente è il modello di risposta rapida che è possibile usare nella Lambda.
{
"templateType": "QuickReply",
"version": "1.0",
"data": {
"replyMessage": {
"title": "Thanks for selecting!"
},
"content": {
"title": "Which department would you like?",
"elements": [{
"title": "Billing"
},
{
"title": "Cancellation"
},
{
"title": "New Service"
}
]
}
}
}Limiti di risposta rapida
La tabella seguente elenca i limiti per ciascuno degli elementi di risposta rapida. Usa queste informazioni se scegli di creare la Lambda da zero. I parametri obbligatori sono in grassetto.
| Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|
|
templateType |
Tipo di modello valido |
|||
|
dati |
Sì |
|||
|
versione |
Sì |
Deve essere "1.0" |
||
contenuto |
Sì | |||
| titolo | Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| elementi | Sì | 2 elementi |
10 elementi |
Questo è un array di elementi. Minimo 2 elementi e massimo 10 elementi nell'array. |
| titolo | Sì | 1 |
200 |
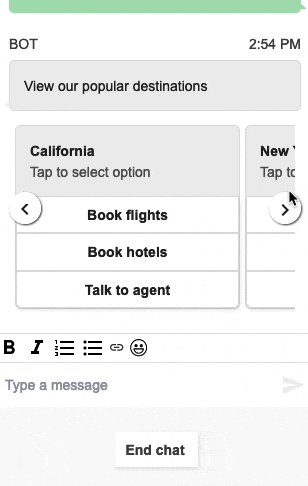
Modello di carosello
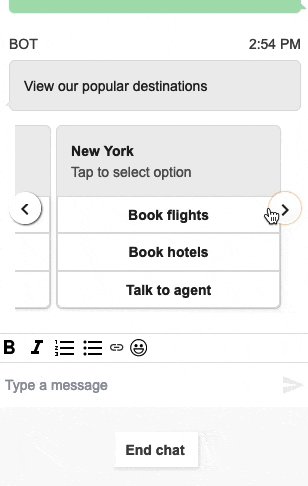
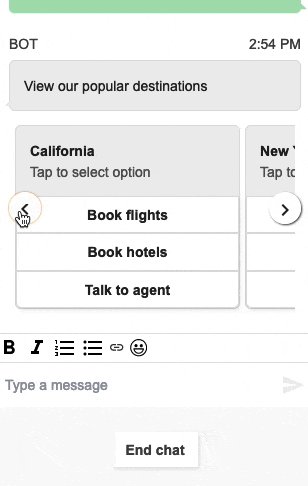
Usa i caroselli per mostrare ai clienti fino a 5 selettori o pannelli di elenchi in un unico messaggio. Analogamente al selettore di elenchi e al selettore orario, è possibile aggiungere altre opzioni al carosello utilizzando la funzionalità SHOW_MORE.
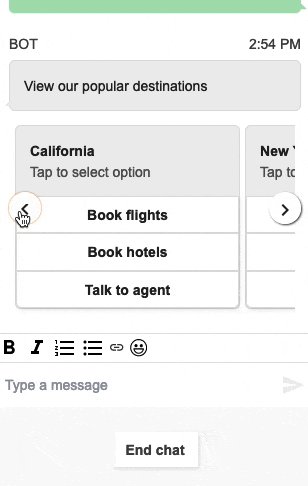
La seguente GIF mostra un esempio di come il modello di carosello visualizza le informazioni in una chat. I clienti scorrono il carosello di immagini utilizzando le frecce sinistra e destra.

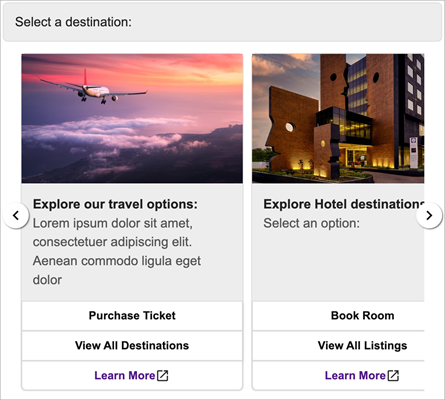
L'immagine seguente mostra due collegamenti ipertestuali Ulteriori informazioni, che sono esempi di elementi di collegamento ipertestuale del selettore a carosello.

Il codice seguente è il modello di carosello che è possibile usare nella Lambda.
{
"templateType": "Carousel",
"version": "1.0",
"data": {
"content": {
"title": "View our popular destinations",
"elements": [
{
"templateIdentifier": "template0",
"templateType": "Panel",
"version": "1.0",
"data": {
"content": {
"title": "California",
"subtitle": "Tap to select option",
"elements": [
{
"title": "Book flights"
},
{
"title": "Book hotels"
},
{
"title": "Talk to agent"
}
]
}
}
},
{
"templateIdentifier": "template1",
"templateType": "Panel",
"version": "1.0",
"data": {
"content": {
"title": "New York",
"subtitle": "Tap to select option",
"elements": [
{
"title": "Book flights"
},
{
"title": "Book hotels"
},
{
"title": "Talk to agent"
}
]
}
}
}
]
}
}
}Per gli utenti del widget di comunicazione ospitato:
-
Le selezioni sul risultato del modello a carosello generano una risposta di stringa JSON strutturata come nell'esempio seguente, da reinviare a Lambda (altri tipi di messaggi interattivi restituiscono una risposta di stringa normale con solo valore
selectionText):{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
Nei caroselli, è possibile fornire collegamenti ipertestuali negli elementi del selettore/pannello di elenchi. Per creare un collegamento ipertestuale anziché un pulsante, includi i seguenti campi aggiuntivi per l'elemento che dovrebbe essere un collegamento ipertestuale:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Limiti del carosello
Nella tabella seguente sono elencati i limiti per ciascuno degli elementi del carosello. Usa queste informazioni se scegli di creare la Lambda da zero. I parametri obbligatori sono in grassetto.
| Campo principale | Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|---|
|
templateType |
Sì |
Tipo di modello valido |
|||
|
dati |
Sì |
||||
|
versione |
Sì |
Deve essere "1.0" |
|||
dati |
contenuto | Sì | |||
contenuto |
titolo | Sì | 1 |
400 |
Dovrebbe essere una descrizione per i modelli immediati |
| elementi | Sì | 2 elementi |
5 elementi |
Questa è un array di modelli di selettori o pannelli di elenchi. È accettato un solo tipo di messaggio interattivo per carosello. Ogni elemento deve includere il campo di primo livello templateIdentifier. Minimo 2 modelli e massimo 5 modelli nell'array. NotaPer la migliore esperienza del cliente, è consigliabile che ogni modello abbia un uso coerente di immagini/numero di elementi. |
|
| omitTitleFromCarouselResponse | No |
Boolean - Opzionalmente rispondi con " |
|||
| carouselIsVertical | No |
Boolean: visualizza facoltativamente gli elementi |
Modello di modulo Apple
Nota
Questo modello è applicabile solo ai flussi di contatti di Apple Messages for Business.
Un'azienda può inviare un messaggio interattivo basato su un modulo ai propri clienti finali tramite un unico messaggio, contenente più pagine con gli input richiesti. Quando il messaggio viene ricevuto sul dispositivo Apple del cliente finale, quest'ultimo può aprire il modulo e navigare tra le pagine, fornendo una risposta per ogni pagina, prima di inviare tutte le risposte alla fine del modulo.
Ad esempio, le aziende possono utilizzare i moduli Apple per vari scopi, tra cui flussi di valutazione, sondaggi tra i clienti e creazione/registrazione di account.
avvertimento
Il contenuto interattivo dei messaggi e le risposte dei clienti finali sono archiviati nella trascrizione dei record di contatto e sono visualizzabili dagli altri partecipanti alla chat e dagli analisti di contatto che hanno accesso alle trascrizioni. Per evitare che le informazioni personali vengano visualizzate nella trascrizione del record di contatto dopo la fine del contatto, ti consigliamo di utilizzare il blocco Imposta il comportamento di registrazione e analisi nel flusso guida, abilita step-by-step Contact Lense abilita la redazione dei dati sensibili. Per tutti i dettagli su come abilitare la redazione delle informazioni personali, consulta Abilitare la redazione dei dati sensibili.
I tipi di pagine supportati sono:
-
ListPicker: un elenco di opzioni tra cui l'utente deve selezionare con il supporto delle immagini.
-
WheelPicker: simile a ListPicker ma la selezione viene effettuata tramite una rotellina di opzioni scorrevole.
-
DatePicker: una visualizzazione del calendario in cui l'utente può scegliere una data.
-
Input: un campo di testo che l'utente deve compilare.
Il codice seguente è un esempio di modello di moduli Apple che puoi usare in Lambda.
Nota
-
Il testo in grassetto è un parametro obbligatorio.
-
In alcuni casi, se l'elemento principale è presente nella richiesta e non è obbligatorio/in grassetto, ma i campi in esso contenuti lo sono, allora i campi sono obbligatori.
Semplice esempio di modulo di sondaggio:
{
"templateType": "AppleForm",
"version": "1.0",
"data": {
"content": {
"title": "Survey",
"pages": [
{
"pageType": "DatePicker",
"title": "Date you visited",
"subtitle": "When did you last visit?",
"minDate": "2024-01-02"
},
{
"pageType": "ListPicker",
"title": "Rating",
"subtitle": "How do you rate the experience?",
"items": [
{
"title": "Good",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg"
},
{
"title": "Okay",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg"
},
{
"title": "Poor",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg"
}
]
},
{
"pageType": "ListPicker",
"title": "Dine type",
"subtitle": "Select all dine types that apply",
"multiSelect": true,
"items": [
{
"title": "Pickup"
},
{
"title": "Dine-in"
},
{
"title": "Delivery"
}
]
},
{
"pageType": "WheelPicker",
"title": "Visits",
"subtitle": "How often do you visit?",
"items": [
{
"title": "Often"
}
{
"title": "Sometimes"
},
{
"title": "Rarely"
}
]
},
{
"pageType": "Input",
"title": "Additional notes",
"subtitle": "Anything else you'd like to mention about your visit?",
"multiLine": true
}
]
}
}
}
Limiti dei moduli Apple
InteractiveMessage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| versione | string | Sì | numero di versione. Valore consentito: «1.0" |
| Tipo di modello | TemplateType | Sì | Tipo di modello di messaggio interattivo. Valori consentiti: [» ListPicker «," TimePicker «, «Panel», "QuickReply«, «Carousel», "ViewResource«," AppleForm«] |
| dati | InteractiveMessageData | Sì | Dati interattivi dei messaggi |
InteractiveMessageData
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| contenuto | InteractiveMessageContent | Sì | Contenuto principale del messaggio interattivo |
| Messaggio di risposta | ReplyMessage | No | Configurazione della visualizzazione dei messaggi dopo l'invio della risposta al messaggio interattivo |
AppleFormContent
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| titolo | Stringa | Sì | Titolo di primo livello del modulo. Visualizzato nel rendering della bolla e della trascrizione dei messaggi di ricezione di Apple |
| sottotitolo | Stringa | No | Usato come sottotitolo in ReceivedMessage |
| Tipo di immagine | Stringa | No | Valori validi: «URL» Utilizzato per l'immagine in ReceivedMessage |
| ImageData | Stringa | No | URL dell'immagine S3 Usato per l'immagine in ReceivedMessage |
| pagine | AppleFormPage[] | Sì | Elenco delle pagine del modulo |
| Mostra riepilogo | Boolean | No | Indica se visualizzare una pagina di riepilogo delle risposte da esaminare prima dell'invio. Impostazione predefinita: False (nessuna pagina di conferma/riepilogo) |
| SplashPage | AppleFormSplashPage | No | Pagina iniziale iniziale da visualizzare prima delle pagine effettive Impostazione predefinita: nessuna pagina iniziale |
AppleFormSplashPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| titolo | Stringa | Sì | Titolo della splash page |
| sottotitolo | Stringa | No | Sottotitolo/corpo della pagina iniziale |
| Tipo di immagine | ImageType | No | Presente quando si visualizza l'immagine nella pagina iniziale Valore consentito: «URL» Impostazione predefinita: Nessuna immagine visualizzata |
| Dati dell'immagine | Stringa | No | Per imageType="URL», questo è il valore URL Predefinito: Nessuna immagine visualizzata |
| Titolo del pulsante | Stringa | Sì | Testo del pulsante Continua. Richiesto da Apple, testo predefinito con localizzazione non supportato |
AppleFormPage
-
Modello base per le pagine dei moduli. A partire da questo modello si estendono tipi di pagina specifici
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| Tipo di pagina | ApplePageType | Sì | Enum per tipo di pagina. Valori consentiti: ["Input», "DatePickerWheelPicker«," ListPicker «] |
| titolo | Stringa | Sì | Titolo pagina |
| sottotitolo | Stringa | Sì | Sottotitolo della pagina Utilizzato nella pagina di conferma |
AppleFormDatePickerPage
AppleFormDatePickerPageestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| Tipo di pagina | ApplePageType | Sì | Valore: "» DatePicker |
| Testo dell'etichetta | Stringa | No | Testo visualizzato accanto alla data di immissione. Vedi schermate di esempio nell'Appendice |
| HelperText | Stringa | No | Testo di supporto visualizzato sotto l'immissione della data. Vedi schermate di esempio in Appendice Default: Nessun testo di supporto |
| Formato della data | Stringa | No | Formato data ISO 8601. Valore predefinito: yyyy-MM-dd |
| Data di inizio | Stringa | No | Data selezionata iniziale/predefinita in formato di data valido Predefinito: data corrente per l'utente finale al momento dell'invio del messaggio |
| minDate | Stringa | No | La data minima può essere selezionata in un formato di data valido Predefinito: Nessun minimo |
| Data massima | Stringa | No | Data massima che può essere selezionata in un formato di data valido Predefinito: Data corrente per l'utente finale al momento dell'invio del messaggio |
AppleFormListPickerPage
AppleFormListPickerPageestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| Tipo di pagina | ApplePageType | Sì | Valore: "» ListPicker |
| Selezione multipla | Boolean | No | Consente la selezione di più elementi Predefinito: false (selezione singola) |
| articoli | AppleFormListPickerPageItem[] | Sì | Elenco degli elementi della pagina di elenco |
AppleFormListPickerPageItem
AppleFormListPickerPageItemestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| titolo | Stringa | Sì | Visualizza il testo dell'elemento |
| Tipo di immagine | ImageType | No | Presente quando si visualizza l'immagine all'interno dell'elemento Valore consentito: «URL» Predefinito: Nessuna immagine visualizzata |
| Dati dell'immagine | Stringa | No | Per imageType="URL», questo è il valore URL Predefinito: Nessuna immagine visualizzata |
Nota
Modello di immagine simile a quello dei modelli di messaggi interattivi esistenti (ListPicker), ad eccezione imageDescription del modello non incluso, che viene utilizzato per il testo alternativo delle immagini nei widget di chat o nelle chat web e ignorato per i messaggi interattivi Apple.
AppleFormWheelPickerPage
AppleFormWheelPickerPageestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| Tipo di pagina | ApplePageType | Sì | Valore: "» WheelPicker |
| articoli | AppleFormWheelPickerPageItem[] | Sì | Elenco degli articoli di Wheel Picker |
| Testo dell'etichetta | Stringa | No | Testo visualizzato accanto all'input. Vedi schermate di esempio nell'Appendice |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItemestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| titolo | Stringa | Sì | Visualizza il testo dell'elemento di selezione |
AppleFormInputPage
AppleFormInputPageestende AppleFormPage
| Campo | Tipo | Richiesto | Descrizione/Note |
|---|---|---|---|
| Tipo di pagina | ApplePageType | Sì | Valore: «Input» |
| Testo dell'etichetta | Stringa | No | Testo visualizzato accanto alla casella di immissione. Vedi schermate di esempio nell'Appendice |
| HelperText | Stringa | No | Testo aggiuntivo visualizzato nella casella di immissione Predefinito: nessun testo di supporto |
| Testo segnaposto | Stringa | No | Testo segnaposto da visualizzare inizialmente in assenza di input. Impostazione predefinita: testo segnaposto «(Facoltativo)» o «(Obbligatorio)» |
| Testo del prefisso | Stringa | No | Testo del prefisso da visualizzare accanto all'input. Es: '$' quando l'input è un valore monetario Predefinito: nessun testo di prefisso |
| obbligatorio | Boolean | No | Se l'utente finale è tenuto a fornire l'input. Impostazione predefinita: false |
| MultiLine | Boolean | No | Se è possibile fornire un input multilinea Predefinito: false (riga singola) |
| maxCharCount | Numero | No | Numero massimo di caratteri in ingresso. Applicato sul client Apple. Impostazione predefinita: nessun limite |
| regex | Stringa | No | Stringa regex per inserire vincoli sull'input fornito Predefinito: nessun vincolo regex |
| Tipo di tastiera | Stringa | No | Determina il tipo di tastiera visualizzata quando l'utente finale fornisce l'input Valori consentiti: uguali a quelli di Apple. Vedi i documenti. |
| textContentType | Stringa | No | Aiuta con i suggerimenti di compilazione automatica sui dispositivi Apple. Valori consentiti: uguali a quelli di Apple. Vedi i documenti. |
Modello Apple Pay
Nota
Questo modello è applicabile solo ai flussi di contatti di Apple Messages for Business.
Usa il modello Apple Pay per offrire ai clienti un modo semplice e sicuro per acquistare beni e servizi tramite Apple Messages for Business con Apple Pay.
Il codice seguente è il modello di Apple Pay che puoi usare in Lambda:
Nota
-
Il testo in grassetto è un parametro obbligatorio.
-
In alcuni casi, se l'elemento principale è presente nella richiesta e non è obbligatorio/in grassetto, ma i campi in esso contenuti lo sono, allora i campi sono obbligatori.
{
"templateType":"ApplePay",
"version":"1.0",
"data":{
"content":{
"title":"Halibut",
"subtitle":"$63.99 at Sam's Fish",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg",
"payment": {
"endpoints": {
"orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/",
"paymentGatewayUrl": "https://sams.example.com/paymentGateway/",
"paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/",
"shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/",
"shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/",
"fallbackUrl": "https://sams.example.com/paymentGateway/"
},
"merchantSession": {
"epochTimestamp": 1525730094057,
"expiresAt": 1525730094057,
"merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD",
"nonce": "fe72cd0f",
"merchantIdentifier": "merchant.com.sams.fish",
"displayName": "Sam's Fish",
"signature": "308006092a8.......09F0W8EGH00",
"initiative": "messaging",
"initiativeContext": "https://sams.example.com/paymentGateway/",
"signedFields": [
"merchantIdentifier",
"merchantSessionIdentifier",
"initiative",
"initiativeContext",
"displayName",
"nonce"
],
},
"paymentRequest": {
"applePay": {
"merchantCapabilities": [
"supports3DS",
"supportsDebit",
"supportsCredit"
],
"merchantIdentifier": "merchant.com.sams.fish",
"supportedNetworks": [
"amex",
"visa",
"discover",
"masterCard"
]
},
"countryCode": "US",
"currencyCode": "USD",
"lineItems": [
{
"amount": "59.00",
"label": "Halibut",
"type": "final"
},
{
"amount": "4.99",
"label": "Shipping",
"type": "final"
}
],
"requiredBillingContactFields": [
"postalAddress"
],
"requiredShippingContactFields": [
"postalAddress",
"phone",
"email",
"name"
],
"shippingMethods": [
{
"amount": "0.00",
"detail": "Available within an hour",
"identifier": "in_store_pickup",
"label": "In-Store Pickup"
},
{
"amount": "4.99",
"detail": "5-8 Business Days",
"identifier": "flat_rate_shipping_id_2",
"label": "UPS Ground"
},
{
"amount": "29.99",
"detail": "1-3 Business Days",
"identifier": "flat_rate_shipping_id_1",
"label": "FedEx Priority Mail"
}
],
"total": {
"amount": "63.99",
"label": "Sam's Fish",
"type": "final"
},
"supportedCountries" : [
"US",
"CA",
"UK",
"JP",
"CN"
]
}
},
"requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9"
}
}
}
Limiti di Apple Pay
| Campo principale | Campo | Richiesto | Caratteri minimi | Caratteri massimi | Altro requisito |
|---|---|---|---|---|---|
| Tipo di modello | Sì | Tipo di modello valido | |||
| dati | Sì | ||||
| versione | Sì | Deve essere "1.0" | |||
| dati | contenuto | Sì | |||
| contenuto | titolo | Sì | 1 | 512 | Il titolo della bolla dei messaggi ricevuti |
| sottotitolo | No | 0 | 512 | Sottotitolo da visualizzare sotto il titolo della bolla del messaggio ricevuto | |
| Dati dell'immagine | No | 0 | 200 | Deve essere un URL valido accessibile al pubblico | |
| Tipo di immagine | No | 0 | 50 | Deve essere "URL" | |
| pagamento | Sì | Un dizionario contenente i campi che forniscono le specifiche di una richiesta Apple Pay. | |||
| RequestIdentifier | No | String, un identificatore per la richiesta. ApplePay Se non specificato, verrà generato e utilizzato un UUID. | |||
| pagamento | punti finali | Sì | Un dizionario contenente gli endpoint per l'elaborazione dei pagamenti, gli aggiornamenti dei contatti e il tracciamento degli ordini. | ||
| Sessione commerciale | Sì | Un dizionario contenente la sessione di pagamento fornita da Apple Pay dopo aver richiesto una nuova sessione di pagamento. | |||
| Richiesta di pagamento | Sì | Un dizionario con informazioni sulla richiesta di pagamento | |||
| endpoint | paymentGatewayUrl | Sì | Stringa. Chiamato da Apple Pay per elaborare il pagamento tramite il gestore dei pagamenti. L'URL deve corrispondere all'URL nel campo InitiativeContext della sessione del venditore | ||
| URL di riserva | No | Un URL che si apre in un browser Web in modo che il cliente possa completare l'acquisto se il suo dispositivo non è in grado di effettuare pagamenti con Apple Pay. Se specificato, FallbackURL deve corrispondere. paymentGatewayUrl | |||
| orderTrackingUrl | No | Chiamato da Messages for Business dopo aver completato l'ordine; ti offre l'opportunità di aggiornare le informazioni sull'ordine nel tuo sistema. | |||
| paymentMethodUpdateUrl | No | Chiamato da Apple Pay quando il cliente cambia il metodo di pagamento. Se non implementi questo endpoint e includi questa chiave nel dizionario, il cliente visualizza un messaggio di errore. | |||
| shippingContactUpdateUrl | No | Chiamato da Apple Pay quando il cliente modifica le informazioni sull'indirizzo di spedizione. Se non implementi questo endpoint e includi questa chiave nel dizionario, il cliente visualizza un messaggio di errore | |||
| shippingMethodUpdateUrl | No | Chiamato da Apple Pay quando il cliente cambia il metodo di spedizione. Se non implementi questo endpoint e includi questa chiave nel dizionario, il cliente visualizza un messaggio di errore. | |||
| Sessione Merchant | DisplayName | Sì | 1 | 64 | Stringa. Il nome canonico del tuo negozio, adatto alla visualizzazione. Non localizzare il nome. |
| iniziativa | Sì | Stringa. Deve essere «messaggistica» | |||
| Contesto dell'iniziativa | Sì | Stringa. Trasmetti l'URL del gateway di pagamento. | |||
| Identificatore del venditore | Sì | Stringa. Un identificatore univoco che rappresenta un commerciante per Apple Pay. | |||
| merchantSessionIdentifier | Sì | Stringa. Un identificatore univoco che rappresenta la sessione di un commerciante per Apple Pay. | |||
| Timestamp epico | Sì | String.La rappresentazione dell'ora in numero di secondi trascorsi dalle 00:00:00 UTC di giovedì 1 gennaio 1970. | |||
| Scade alle | Sì | Stringa. Rappresentazione dell'ora di scadenza in numero di secondi trascorsi dalle 00:00:00 UTC di giovedì 1 gennaio 1970. | |||
| nessuna | No | Binario. Una stringa monouso che verifica l'integrità dell'interazione. | |||
| firma | No | Binario. Un hash della chiave pubblica utilizzata per firmare le interazioni. | |||
| Campi firmati | No | L'elenco delle stringhe contiene le proprietà firmate. | |||
| Richiesta di pagamento | Apple Pay | Sì | Un dizionario che descrive la configurazione di Apple Pay. | ||
| CountryCode | Sì | Stringa. Il codice internazionale ISO 3166 a due lettere del venditore. | |||
| CurrencyCode | Sì | Stringa. Il codice valuta ISO 4217 a tre lettere per il pagamento. | |||
| Elementi di linea | No | Una serie di voci che spiegano i pagamenti e i costi aggiuntivi. Le voci non sono obbligatorie. Tuttavia, l'array non può essere vuoto se è presente la chiave LineItems. | |||
| totale | Sì | Un dizionario contenente il totale. L'importo totale deve essere maggiore di zero per superare la convalida. | |||
| requiredBillingContactCampi | No | L'elenco delle informazioni di fatturazione richieste dal cliente necessarie per elaborare la transazione. Per l'elenco delle stringhe possibili, vedi requiredBillingContact Fields. |
|||
| requiredShippingContactCampi | No | L'elenco delle informazioni di spedizione o di contatto richieste al cliente per evadere l'ordine. Ad esempio, se hai bisogno dell'e-mail o del numero di telefono del cliente, includi questa chiave. Per l'elenco delle stringhe possibili, vedi requiredShippingContactFields |
|||
| Metodi di spedizione | No | Un array che elenca i metodi di spedizione disponibili. Il foglio di pagamento Apple Pay mostra il primo metodo di spedizione dell'array come metodo di spedizione predefinito. | |||
| Paesi supportati | No | Una serie di paesi da supportare. Elenca ogni paese con il relativo codice ISO 3166. | |||
| Apple Pay | Identificatore del venditore | Sì | Un identificatore univoco che rappresenta un commerciante per Apple Pay. | ||
| Funzionalità del commerciante | Sì | Una serie di funzionalità di pagamento supportate dal commerciante. L'array deve includere Supports3DS e può facoltativamente includere SupportsCredit, SupportsDebit e SupportsEMV. | |||
| Reti supportate | Sì | Una serie di reti di pagamento supportate dal commerciante. L'array deve includere uno o più dei seguenti valori: amex, discover, jcb, MasterCard, PrivateLabel o visa | |||
| LineItem | importo | Sì | L'importo monetario della voce. | ||
| etichetta | Sì | Una breve descrizione localizzata dell'articolo. | |||
| tipo | No | Un valore che indica se l'elemento della riga è finale o in sospeso. | |||
| totale | importo | Sì | L'importo totale del pagamento. | ||
| etichetta | Sì | Una breve descrizione localizzata del pagamento. | |||
| tipo | No | Un valore che indica se il pagamento è definitivo o in sospeso. | |||
| Metodi di spedizione | importo | Sì | Stringa. Il costo non negativo associato a questo metodo di spedizione. | ||
| dettaglio | Sì | Stringa. Descrizione aggiuntiva del metodo di spedizione. | |||
| etichetta | Sì | Stringa. Una breve descrizione del metodo di spedizione. | |||
| identificatore | Sì | Stringa. Un valore definito dal cliente utilizzato per identificare questo metodo di spedizione. |
Modello di app iMessage
Nota
Questo modello è applicabile solo ai flussi di contatti di Apple Messages for Business.
Usa il modello di app iMessage per presentare al cliente la tua app iMessage personalizzata.
Il codice seguente è un esempio di modello di app iMessage che puoi utilizzare nella tua funzione Lambda.
{
templateType: AppleCustomInteractiveMessage,
version: "1.0",
data: {
content: {
appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg",
appId: "123456789",
appName: "Package Delivery",
title: "Bubble Title CIM",
bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}",
dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true",
subtitle: "Bubble package",
},
replyMessage: {
title: "Custom reply message title",
subtitle: "Custom reply message subtitle",
imageType: "URL",
imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
}
}
}Limiti dell'app iMessage
| Campo principale | Campo | Campo obbligatorio | Tipo | Altre note |
|---|---|---|---|---|
| templateType | Sì | TemplateType | Tipo di modello valido, "AppleCustomInteractiveMessage» | |
| dati | Sì | InteractiveMessageData | Contiene i dizionari di contenuto e ReceivedMessage | |
| versione | Sì | string | Deve essere "1.0" | |
| dati | contenuto | Sì | InteractiveMessageContent | Contenuto interattivo dell'app iMessage |
| Rispondi al messaggio | Sì | ReplyMessage | Configurazione della visualizzazione dei messaggi dopo l'invio della risposta al messaggio interattivo | |
| contenuto | appIconUrl | Sì | string | URL AWS S3 |
| AppiD | Sì | string | ID IMessage app aziendale | |
| Nome dell'app | Sì | string | Nome dell' IMessage app aziendale | |
| offerta | Sì | string | Offerta IMessage per app aziendali. Modello: com.apple.messages. MSMessageExtensionBalloonPlugin: {team-id}: {} ext-bundle-id | |
| URL dei dati | Sì | string | Dati che vengono passati all'app iMessage | |
| useLiveLayout | No | booleano | Impostazione predefinita True | |
| titolo | Sì | string | titolo della bolla dell'app Imessage | |
| sottotitolo | No | string | sottotitolo della bolla dell'app Imessage | |
| Rispondi al messaggio | titolo | No | string | |
| sottotitolo | No | string | ||
| Tipo di immagine | No | string | Deve essere un URL valido accessibile al pubblico | |
| Dati dell'immagine | No | string | Non può esistere senza un'immagine |
WhatsApp elenco
Nota
Utilizzi questo modello solo per i flussi WhatsApp di messaggistica. Per ulteriori informazioni sull'integrazione WhatsApp con Amazon ConnectConfigurare la messaggistica WhatsApp aziendale, consulta la sezione precedente di questa guida.
Utilizzi il modello di WhatsApp elenco nelle WhatsApp chat per fornire ai clienti un elenco di opzioni.
L'esempio seguente mostra un elenco di opzioni per un servizio bancario.
{
"templateType": "WhatsAppInteractiveList",
"version": "1.0",
"data": {
"content": {
"title": "Which account do you need help with?",
"body": {
"text": "Which account do you need help with?"
},
"action": {
"button": "Options",
"sections": [
{
"title": "Your accounts",
"rows": [
{
"id": "11111111",
"title": "11111111",
"description": "PERSONAL CHECKING"
},
{
"id": "22223333",
"title": "22223333",
"description": "PERSONAL SAVINGS"
}
]
},
{
"title": "Other",
"rows": [
{
"id": "other",
"title": "I can't find my account"
}
]
}
]
}
}
}
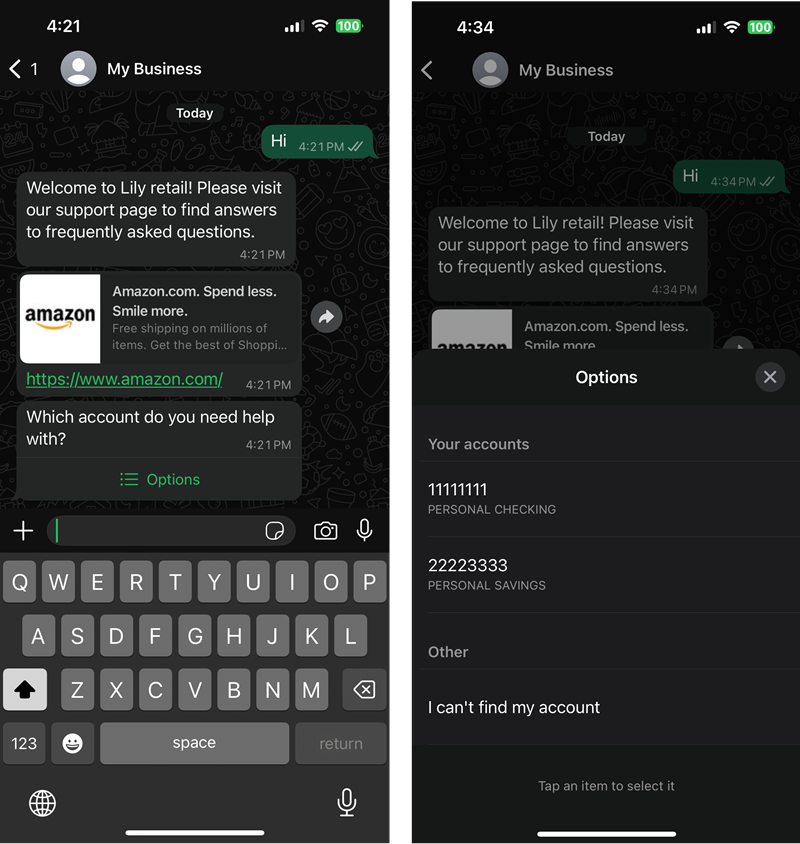
}L'immagine seguente mostra una schermata tipica prima e dopo l'apertura di un elenco da parte di un cliente.

WhatsApp opzioni, limiti
| Campo principale | Campo | Richiesto | Lunghezza minima | Lunghezza massima | Altro requisito |
|---|---|---|---|---|---|
| templateType | Sì | Deve essere "WhatsAppInteractiveList» | |||
| dati | Sì | ||||
| versione | Sì | Deve essere "1.0" | |||
| dati | contenuto | Sì | |||
| contenuto | titolo | Sì | |||
| intestazione | No | ||||
| body | Sì | ||||
| piè di pagina | No | ||||
| action | Sì | ||||
| intestazione | tipo | Sì | Deve essere «testo» | ||
| testo | Sì | 1 | 60 | ||
| body | testo | Sì | 1 | 4096 | |
| piè di pagina | testo | Sì | 1 | 60 | |
| action | sezioni | Sì | 1 | 10 | |
| pulsante | Sì | 1 | 20 | ||
| sezione | titolo | Sì | 1 | 24 | |
| righe | Sì | 1 | 10 | Massimo 10 righe in tutte le sezioni | |
| riga | id | Sì | 1 | 200 | Deve essere univoca tra le righe |
| titolo | Sì | 1 | 24 | ||
| descrizione | No | 1 | 72 |
WhatsApp pulsante di risposta
Nota
Utilizzi questo modello solo per i flussi WhatsApp di messaggistica.
Puoi utilizzare il modello del pulsante di WhatsApp risposta per presentare un elenco in linea di opzioni per i clienti.
{
"templateType": "WhatsAppInteractiveReplyButton",
"version": "1.0",
"data": {
"content": {
"title": "What would you like to do?",
"body": {
"text": "What would you like to do?"
},
"action": {
"buttons": [
{
"type": "reply",
"reply": {
"id": "agent",
"title": "Continue to agent"
}
},
{
"type": "reply",
"reply": {
"id": "end_chat",
"title": "End chat"
}
}
]
}
}
}
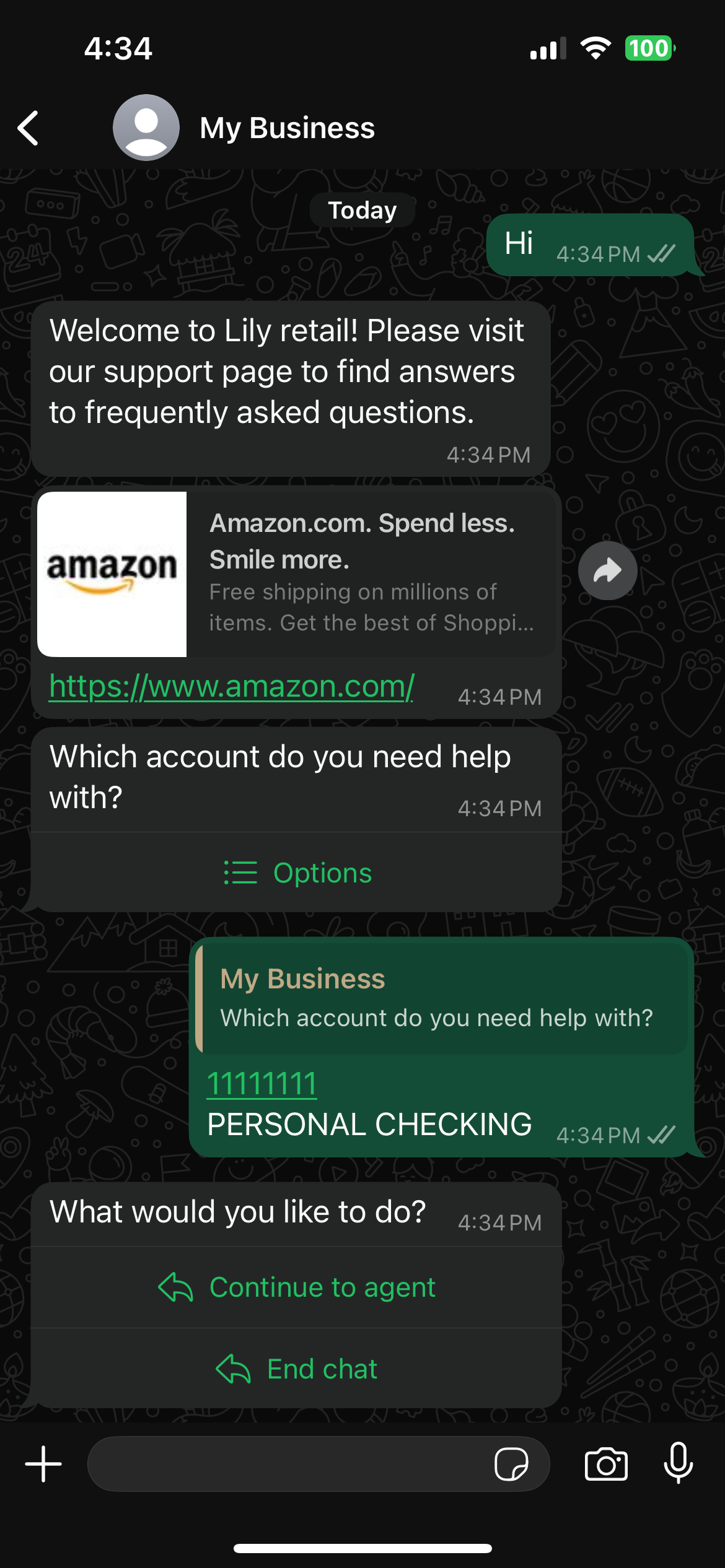
}L'immagine seguente mostra un'esperienza utente tipica.

WhatsApp limiti del pulsante di risposta
Il modello di WhatsApp risposta presenta i seguenti limiti.
| Campo principale | Campo | Richiesto | Lunghezza minima | Lunghezza massima | Altro requisito |
|---|---|---|---|---|---|
| templateType | Sì | Deve essere "WhatsAppInteractiveReplyButton» | |||
| dati | Sì | ||||
| versione | Sì | Deve essere "1.0" | |||
| dati | contenuto | Sì | |||
| contenuto | titolo | Sì | |||
| intestazione | No | ||||
| body | Sì | ||||
| piè di pagina | No | ||||
| action | Sì | ||||
| intestazione | tipo | Sì | Valori validi: «text», «document», «image», «video» | ||
| testo | No | 1 | 60 | ||
| immagine | No | ||||
| video | No | ||||
| documento | No | ||||
| immagine | collegamento | Sì | Deve essere un URL multimediale accessibile al pubblico che inizia con https://http | ||
| video | collegamento | Sì | Deve essere un URL multimediale accessibile al pubblico che inizia con https://http | ||
| documento | collegamento | Sì | Deve essere un URL multimediale accessibile al pubblico che inizia con https://http | ||
| body | testo | Sì | 1 | 1024 | |
| piè di pagina | testo | Sì | 1 | 60 | |
| action | bottoni | Sì | 1 | 3 | |
| pulsante | tipo | Sì | Deve essere «rispondi» | ||
| rispondi.id | Sì | 1 | 256 | Deve essere univoco per tutti i pulsanti | |
| rispondi.title | Sì | 1 | 20 |
Formattazione avanzata di titoli e sottotitoli
È possibile aggiungere una formattazione avanzata ai titoli e ai sottotitoli dei messaggi di chat. Ad esempio, è possibile aggiungere collegamenti, corsivo, grassetto, elenchi numerati ed elenchi puntati. È possibile utilizzare markdown
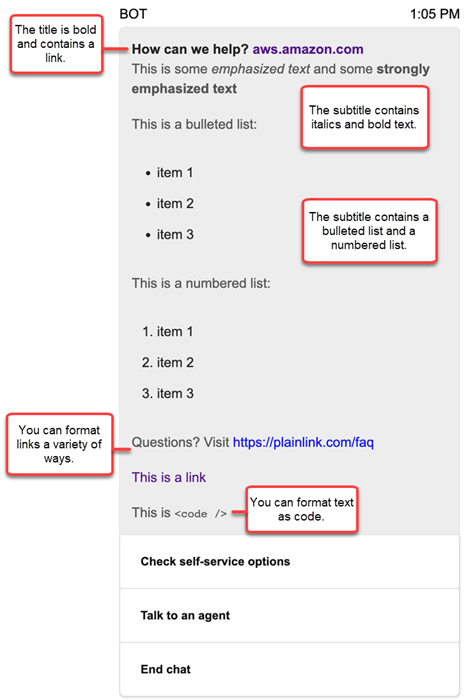
L'immagine seguente di una finestra di chat mostra un esempio di selettore di elenchi con una formattazione avanzata nel titolo e nei sottotitolo.
-
Il titolo Come posso essere di aiuto? aws.amazon.com è in grassetto e contiene un collegamento.
-
Il sottotitolo contiene testo in corsivo e grassetto, un elenco puntato e un elenco numerato. Mostra anche un collegamento semplice, un collegamento testuale e un codice di esempio.
-
La parte inferiore della casella di chat mostra tre elementi del selettore di elenchi.

Come formattare il testo con markdown
È possibile scrivere stringhe di titoli e sottotitoli in un formato a più righe o in una singola riga con `\r\n` caratteri di interruzione di riga.
-
Formato a più righe: il seguente esempio di codice mostra come creare elenchi in markdown in un formato a più righe.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Formato a riga singola: l'esempio seguente mostra come creare un sottotitolo in una singola riga utilizzando
`\r\n`caratteri di interruzione di riga.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
L'esempio seguente mostra come formattare il corsivo e il grassetto con markdown:
This is some *emphasized text* and some **strongly emphasized
text**
L'esempio seguente mostra come formattare il testo come codice con markdown:
This is `<code />`
Come formattare i collegamenti con markdown
Per creare un collegamento, utilizza la sintassi seguente:
[aws](https://aws.amazon.com)
Gli esempi seguenti mostrano due modi per aggiungere collegamenti con markdown:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
Nota
Per i selettori di elenchi, il targetForLinks campo può essere aggiunto come campo secondario content se si desidera avere un controllo granulare su dove vengono aperti i link. Per impostazione predefinita, il widget di comunicazione aprirà i collegamenti in una nuova scheda del browser. Per ulteriori informazioni, consulta Modello di selezione di elenchi.