Le traduzioni sono generate tramite traduzione automatica. In caso di conflitto tra il contenuto di una traduzione e la versione originale in Inglese, quest'ultima prevarrà.
Risolvi i problemi con il widget di comunicazione Amazon Connect
Questo argomento è destinato agli sviluppatori che devono esaminare i problemi che possono verificarsi durante la configurazione di un widget di comunicazione nel sito Web di Amazon Connect amministrazione.
Indice
«Qualcosa è andato storto»
Se visualizzi il seguente messaggio di errore Qualcosa non ha funzionato durante il caricamento del widget di comunicazione, apri gli strumenti del browser per visualizzare i log degli errori.

Di seguito sono riportati i problemi comuni che causano questo errore.
400 - Richiesta non valida
Se i log menzionano un codice di stato "400 - Richiesta non valida", esistono alcune possibili cause:
-
Il widget di comunicazione non viene fornito su un dominio consentito. Devi indicare in modo specifico i domini in cui ospiterai il widget.
-
La richiesta all'endpoint non è formattata correttamente. Questo di solito si verifica solo se il contenuto del frammento di incorporamento è stato modificato.
401 - Autorizzazione negata
Se i log menzionano un codice di stato "401 - Autorizzazione negata", si tratta di un problema relativo all'autenticazione del token web JSON (JWT).
Dopo aver installato il JWT, è necessario implementarlo nella funzione di callback authenticate. L'esempio seguente mostra come implementarlo se stai cercando di recuperare il tuo token e poi usarlo:
amazon_connect('authenticate', function(callback) {
window.fetch('/token').then(res => {
res.json().then(data => {
callback(data.data);
});
});
}); Ecco una versione più semplice di ciò che deve essere implementato:
amazon_connect('authenticate', function(callback) {
callback(token);
}); Per istruzioni sull'implementazione del JWT, consulta Passaggio 3: confermare e copiare il codice del widget di comunicazione e le chiavi di sicurezza.
Se hai già implementato il callback, i seguenti scenari potrebbero comunque causare un codice di stato 401:
-
Firma non valida
-
Token scaduto
404 - Non trovato
Un codice di stato 404 indica che il tuo widgetId non è stato trovato. Verifica che il frammento sia esattamente come è stato copiato dal sito web Amazon Connect e che nessuno degli identificatori sia cambiato.
Se gli identificatori non sono cambiati e visualizzi un codice di stato 404, contatta AWS .
500 - Errore interno del server
Ciò può essere causato dal fatto che il ruolo collegato al servizio non dispone delle autorizzazioni necessarie per avviare la chat. Questo accade se la tua istanza Amazon Connect è stata creata prima di ottobre 2018 perché non hai configurato ruoli collegati ai servizi.
Soluzione: aggiungi la policy connect:* sul ruolo associato alla tua istanza Amazon Connect. Per ulteriori informazioni, consulta Usa ruoli collegati ai servizi e autorizzazioni di ruolo per Amazon Connect.
Se il ruolo collegato al servizio dispone delle autorizzazioni corrette, contatta AWS .
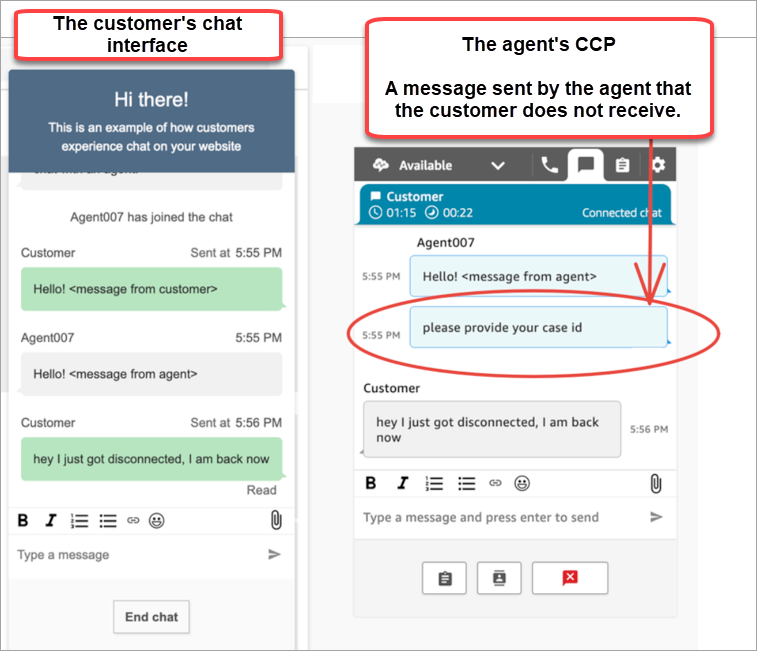
Clienti che non ricevono messaggi dagli agenti: in rete o WebSocket disconnessi
Durante una sessione di chat, un cliente che utilizza un'applicazione di chat perde la rete WebSocket o la connessione. La connessione viene ripristinata rapidamente, ma i messaggi inviati dall'agente in quel periodo non vengono visualizzati nell'interfaccia di chat del cliente.
L'immagine seguente mostra un esempio dell'interfaccia di chat del cliente e del pannello di controllo dei contatti dell'agente. side-by-side Un messaggio inviato dall'agente non viene visualizzato nella sessione di chat del cliente. Tuttavia, all'agente sembra che il cliente lo abbia ricevuto.

Se l'applicazione di chat del cliente perde la WebSocket rete/connessione, l'interfaccia utente della chat deve eseguire le seguenti operazioni per recuperare i messaggi futuri e i messaggi che le sono stati inviati mentre era disconnessa:
-
Ristabilisci la WebSocket connessione per ricevere nuovamente i futuri messaggi in arrivo.
-
Effettua una richiesta ChatSession.getTranscript (API GetTranscripts
) per recuperare tutti i messaggi mancanti che sono stati inviati mentre il cliente era disconnesso.
Se l'agente invia un messaggio mentre l'interfaccia utente della chat del cliente è disconnessa, il messaggio viene archiviato correttamente nel backend di Amazon Connect: il CCP funziona come previsto e i messaggi vengono tutti registrati in trascrizione, ma il dispositivo del cliente non è in grado di ricevere messaggi. Quando il client si riconnette a WebSocket, c'è una lacuna nei messaggi. I messaggi in arrivo futuri verranno nuovamente visualizzati da WebSocket, ma i messaggi gap sono ancora mancanti a meno che il codice non effettui una chiamata esplicita all'API. GetTranscript
Soluzione
Usa la ChatSession. onConnectionEstablishedchatSession.onConnectionEstablished eventi viene attivato quando si riconnette. WebSocket ChatJS ha un battito cardiaco integrato e una logica di ripetizione per la connessione. WebSocket Poiché ChatJS non memorizza la trascrizione, tuttavia, è necessario aggiungere codice personalizzato all'interfaccia utente della chat per recuperare nuovamente manualmente la trascrizione.
Il seguente esempio di codice mostra come implementare to call. onConnectionEstablished GetTranscript
import "amazon-connect-chatjs";
const chatSession = connect.ChatSession.create({
chatDetails: {
ContactId: "the ID of the contact",
ParticipantId: "the ID of the chat participant",
ParticipantToken: "the participant token",
},
type: "CUSTOMER",
options: { region: "us-west-2" },
});
// Triggered when the websocket reconnects
chatSession.onConnectionEstablished(() => {
chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
// ...
})
.catch(() => {})
});function loadLatestTranscript(args) {
// Documentation: https://github.com/amazon-connect/amazon-connect-chatjs?tab=readme-ov-file#chatsessiongettranscript
return chatSession.getTranscript({
scanDirection: "BACKWARD",
sortOrder: "ASCENDING",
maxResults: 15,
// nextToken?: nextToken - OPTIONAL, for pagination
})
.then((response) => {
const { initialContactId, nextToken, transcript } = response.data;
const exampleMessageObj = transcript[0];
const {
DisplayName,
ParticipantId,
ParticipantRole, // CUSTOMER, AGENT, SUPERVISOR, SYSTEM
Content,
ContentType,
Id,
Type,
AbsoluteTime, // sentTime = new Date(item.AbsoluteTime).getTime() / 1000
MessageMetadata, // { Receipts: [{ RecipientParticipantId: "asdf" }] }
Attachments,
RelatedContactid,
} = exampleMessageObj;
return transcript // TODO - store the new transcript somewhere
})
.catch((err) => {
console.log("CustomerUI", "ChatSession", "transcript fetch error: ", err);
});
} Per un altro esempio, vedi questa implementazione open source su GitHub
Bypassare CORS all'apertura di collegamenti di terze parti
Per migliorare la sicurezza, il widget di comunicazione funziona all'interno di un ambiente sandbox. Di conseguenza, i link di terze parti condivisi all'interno del widget non possono essere aperti.
Soluzione
Esistono due opzioni per aggirare CORS e consentire l'apertura di collegamenti di terze parti.
-
(Consigliato)
Aggiorna l'attributo sandbox per consentire l'apertura dei link in una nuova scheda, operazione che può essere eseguita aggiungendo il seguente attributo al frammento di codice:
amazon_connect('updateSandboxAttributes', 'allow-scripts allow-same-origin allow-popups allow-downloads allow-top-navigation-by-user-activation')Nota
Il valore dell'attributo può essere aggiornato secondo necessità per consentire azioni specifiche. Questo è un esempio di come consentire l'apertura di link in una nuova scheda.
-
Rimuovi l'attributo sandbox, operazione che può essere eseguita aggiungendo il seguente attributo al frammento di codice:
amazon_connect('removeSandboxAttribute', true)