As traduções são geradas por tradução automática. Em caso de conflito entre o conteúdo da tradução e da versão original em inglês, a versão em inglês prevalecerá.
Configurar um widget de out-of-the-box comunicação no Amazon Connect
Use esta opção para criar widgets de comunicação para navegadores desktop e de dispositivos móveis. Ao final desse procedimento, o Amazon Connect gera um trecho de código HTML personalizado que você copia no código-fonte do site.
-
Faça login no site do Amazon Connect administrador usando uma conta de administrador ou uma conta de usuário que tenha canais e fluxos, widget de comunicação - Crie permissão em seu perfil de segurança.
-
Em Amazon Connect, no menu de navegação à esquerda, escolha Canais, widgets de comunicação.
-
O assistente orienta você ao longo das três próximas etapas.
Etapa 1: selecionar canais de comunicação
-
Na página Widgets de comunicação, insira um Nome e uma Descrição para o widget de comunicação.
nota
O nome deve ser exclusivo para cada widget de comunicação criado em uma instância do Amazon Connect.
-
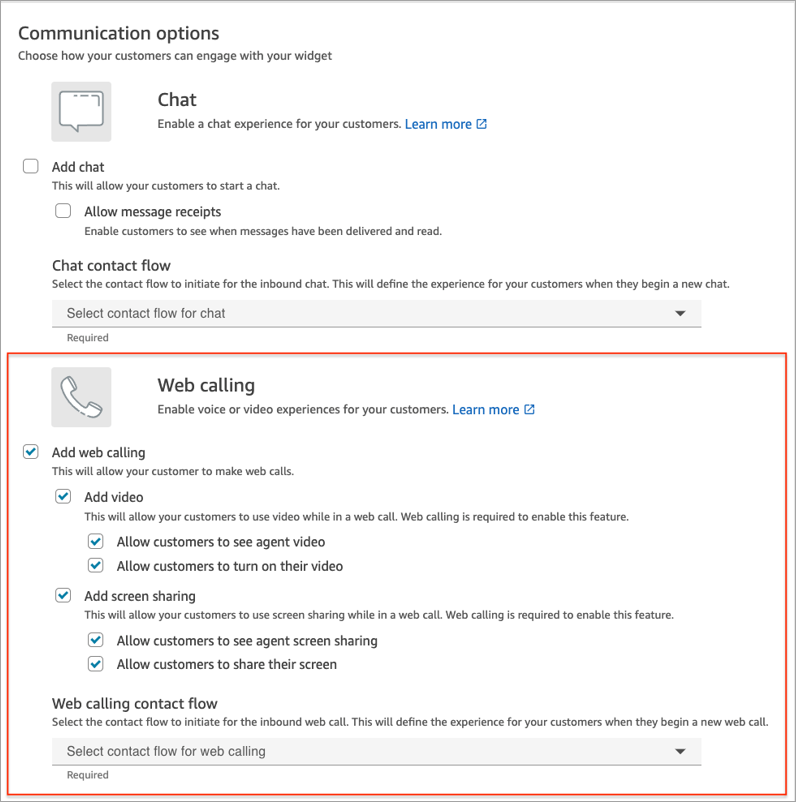
Na seção Opções de comunicação, escolha como os clientes podem interagir com o widget. A imagem a seguir mostra opções para permitir chamadas pela web, por vídeo e compartilhamento de tela para clientes.

-
Na seção Chamada pela Web, escolha se você deseja habilitar experiências de vídeo ou compartilhamento de tela para os clientes. A imagem anterior mostra opções nas quais os clientes podem ver o vídeo do atendente, ativar o vídeo e permitir que atendentes e clientes compartilhem suas telas. Para obter informações sobre como definir restrições no compartilhamento de tela, consulte Habilitar restrição de URL para compartilhamento de tela.
-
Escolha Save and continue.
Etapa 2: personalizar widget
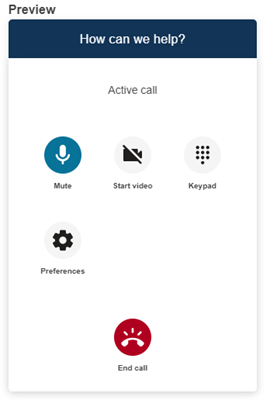
Conforme você escolhe essas opções, a visualização do widget é atualizada automaticamente para que você possa ver como vai ficar a experiência para os clientes.

Definir estilos de botão de acesso ao widget
-
Escolha as cores do plano de fundo do botão inserindo valores hexadecimais (códigos de cores HTML
). -
Escolha Branco ou Preto para a cor do ícone. A cor do ícone não pode ser personalizada.
Personalizar nomes e estilos de exibição
-
Forneça valores para a mensagem e a cor do cabeçalho, além da cor de fundo do widget.
-
URL do logotipo: insira um URL no banner do seu logotipo a partir de um bucket do Amazon S3 ou de outra fonte online.
nota
A visualização do widget de comunicação na página de personalização não exibirá o logotipo se for de uma fonte online que não seja um bucket do Amazon S3. No entanto, o logotipo será exibido quando o widget de comunicação personalizado for implementado em sua página.
O banner deve estar no formato .svg, .jpg ou .png. A imagem pode ter 280 px (largura) por 60 px (altura). Qualquer imagem maior que essas dimensões será dimensionada para caber no espaço do componente do logotipo de 280 x 60.
-
Para obter instruções sobre como fazer o upload de um arquivo, como o banner do seu logotipo, para o S3, consulte Carregamento de objetos no Guia do usuário do Amazon Simple Storage Service.
-
Certifique-se de que as permissões da imagem estejam definidas corretamente para que o widget de comunicação tenha permissões para acessar a imagem. Para obter informações sobre como tornar um objeto do S3 acessível ao público, consulte Etapa 2: adicionar uma política de bucket no tópico Configurar permissões para acesso ao site.
-
Etapa 3: adicionar o domínio do widget
Esta etapa permite a você proteger o widget de comunicação para que ele só possa ser lançado no site.
-
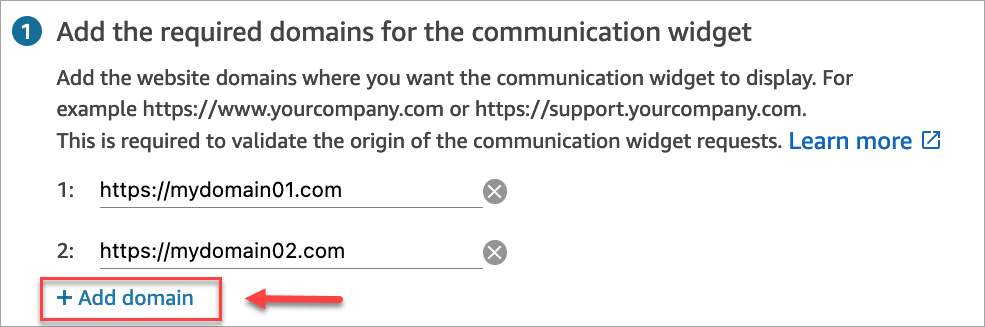
Insira os domínios do site em que você deseja colocar o widget de comunicação. O widget de comunicação só é carregado em sites selecionados nesta etapa.
Escolha Adicionar domínio para adicionar até 50 domínios.

Importante
-
Verifique se seu site URLs é válido e não contém erros. Inclua o URL completo começando com https://.
-
Recomendamos usar https:// para sites e aplicações de produção.
-
-
Em Adicionar segurança para solicitações do widget de comunicação, para a experiência de configuração mais rápida, escolha Não - Vou ignorar.
É recomendável escolher Sim para verificar se o usuário está autenticado. Para obter mais informações, consulte Personalizar a experiência do cliente para chamadas na aplicação, pela web e por vídeo no Amazon Connect.
-
Escolha Save and continue.
Êxito! O widget foi criado. Copie o código gerado e o cole em cada página do site no qual você deseja que o widget de comunicação seja exibido.
Habilitar os atendentes para chamadas na aplicação, pela web e por vídeo e compartilhamento de tela
Para permitir que os atendentes usem a chamada por vídeo e o compartilhamento de tela, atribua as permissões do Painel de controle do contato (CCP), Chamadas de vídeo - Acessar ao perfil de segurança.
O espaço de trabalho do Amazon Connect agente oferece suporte a chamadas Amazon Connect no aplicativo, pela web e por vídeo, além de compartilhamento de tela. Você pode usar a mesma configuração, roteamento, análise e aplicação do atendente das chamadas telefônicas e chat. Para começar, a única etapa é habilitar os perfis de segurança do atendente com as permissões para realizar chamadas de vídeo e compartilhar telas.
Para desktops de agentes personalizados, não há necessidade de alterações nas chamadas Amazon Connect no aplicativo e na web. Habilite os perfis de segurança do atendente com as permissões para fazer chamadas de vídeo e compartilhar telas e siga o guia abaixo sobre como integrar a chamada de vídeo à área de trabalho do atendente.
Como um dispositivo cliente inicia uma chamada na aplicação ou na web
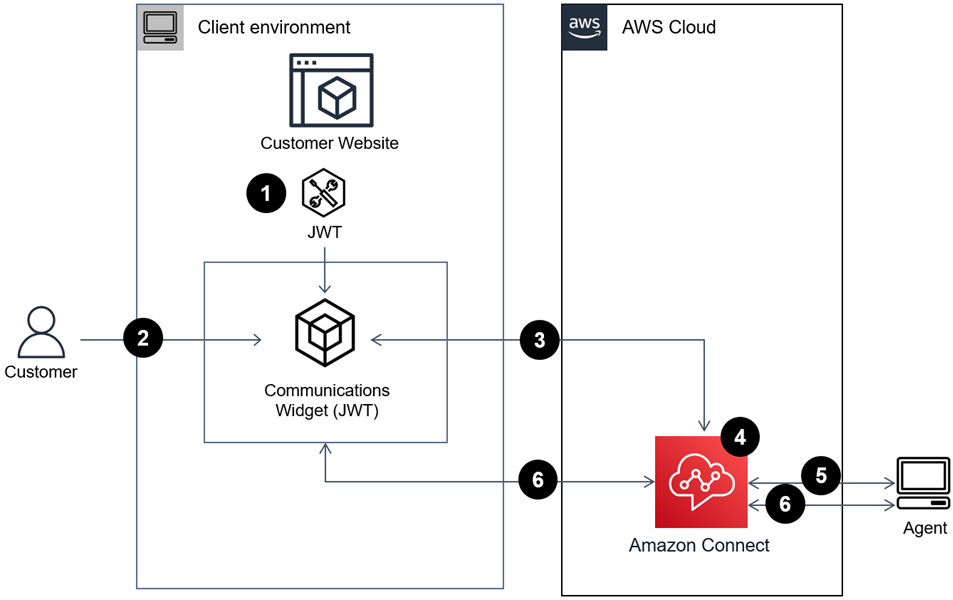
O diagrama a seguir mostra a sequência de eventos de um dispositivo cliente (aplicativo móvel ou navegador) para iniciar uma chamada na aplicação ou pela web.

-
(Opcional) Você pode transmitir atributos capturados no site e validá-los com o token web JSON (JWT).
-
O cliente clica no widget de comunicação no site ou na aplicação móvel.
-
O widget de comunicação inicia a chamada web Amazon Connect transmitindo atributos contidos no JWT.
-
O contato atinge o fluxo, é encaminhado e colocado na fila.
-
O atendente aceita o contato.
-
(Opcional) Se o vídeo estiver habilitado para o cliente e o atendente, eles poderão iniciar o vídeo.
Mais informações
Para obter informações adicionais sobre os requisitos de recursos de chamada de vídeo na aplicação, pela Web e por vídeo, consulte os seguintes tópicos: