Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Adición de una interfaz de usuario de chat al sitio web alojado en Amazon Connect
Para ayudar a sus clientes a través del chat, puede agregar a su sitio web un widget de comunicaciones alojado en Amazon Connect. Puede configurar el widget de comunicaciones en el sitio web Amazon Connect de administración. Puede personalizar la fuente y los colores, y proteger el widget para que solo se pueda iniciar desde su sitio web. Como resultado, tendrá un fragmento de código corto que podrá agregar a su sitio web.
Como Amazon Connect aloja el widget, garantiza que la última versión esté siempre disponible en su sitio web.
sugerencia
El uso del widget de comunicaciones está sujeto a las cuotas de servicio predeterminadas, como la cantidad de caracteres necesarios para cada mensaje. Antes de lanzar su widget de comunicaciones a producción, asegúrese de que sus cuotas de servicio estén establecidas según las necesidades de su organización. Para obtener más información, consulte Amazon Connect cuotas de servicio.
Contenido
Campos de fragmentos de widgets compatibles que se pueden personalizar
Paso 2: especificar los dominios del sitio web en los que espera mostrar el widget de comunicaciones
Paso 3: confirmar y copiar el código del widget de comunicaciones y las claves de seguridad
Personalización del comportamiento de lanzamiento del widget y del icono del botón
Descarga y personalización de nuestro ejemplo de código abierto
Inicie chats en sus aplicaciones mediante Amazon Connect APIs
Envío de notificaciones del navegador a los clientes cuando lleguen los mensajes de chat
Orienta el botón y el marco de tu widget con CSS/ JavaScript
Navegadores compatibles
El widget de comunicaciones prediseñado es compatible con las siguientes versiones de navegador y superiores:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge versión 85
-
Mozilla Firefox 81.0
El widget de comunicaciones admite notificaciones del navegador para dispositivos de escritorio. Para obtener más información, consulte Envío de notificaciones del navegador a los clientes cuando lleguen los mensajes de chat.
Paso 1: personalizar el widget de comunicaciones
En este paso, se personaliza la experiencia del widget de comunicaciones para los clientes.
-
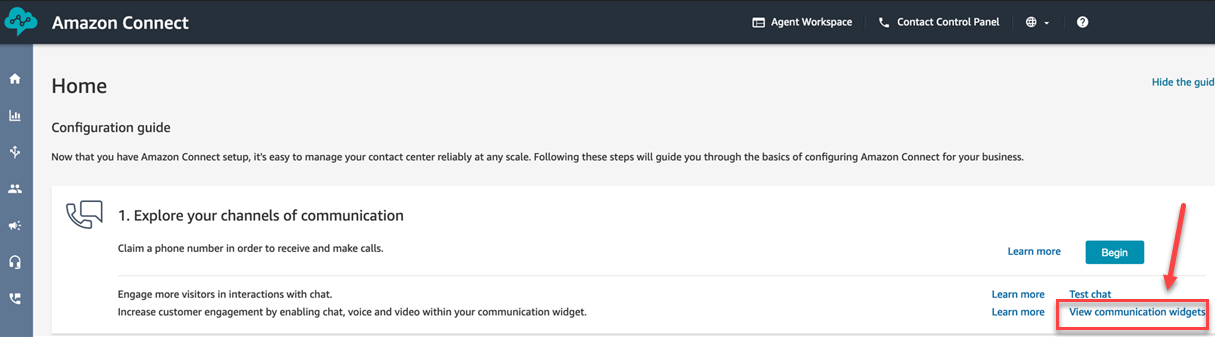
Inicie sesión en el sitio web de Amazon Connect administración en https://
instance name.my.connect.aws/. Seleccione Personalizar el widget de comunicaciones.
-
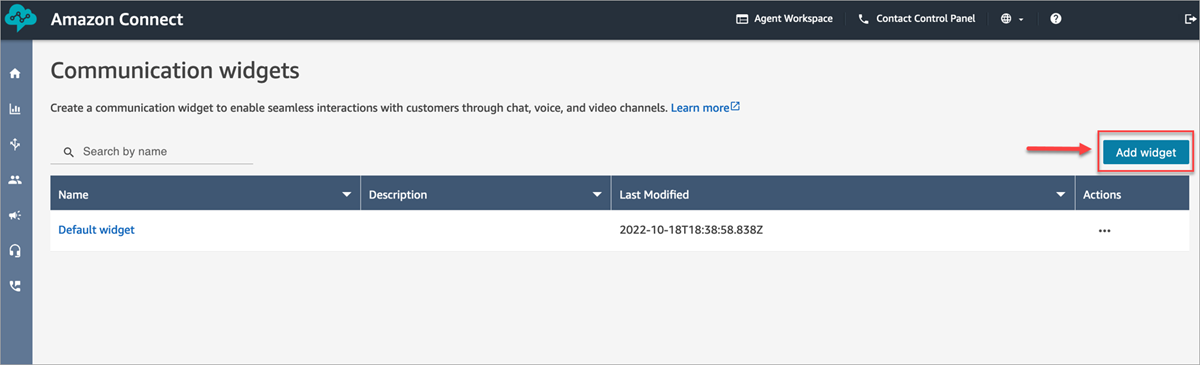
En la página Widgets de comunicaciones, seleccione Añadir widget de comunicaciones para empezar a personalizar una nueva experiencia de widgets de comunicaciones. Para editar, eliminar o duplicar un widget de comunicaciones existente, elija una de las opciones de la columna Acciones, tal como se muestra en la siguiente imagen.

-
Introduzca un nombre y una descripción para el chat de comunicaciones.
nota
El nombre debe ser único para cada widget de comunicaciones creado en una instancia de Amazon Connect.
-
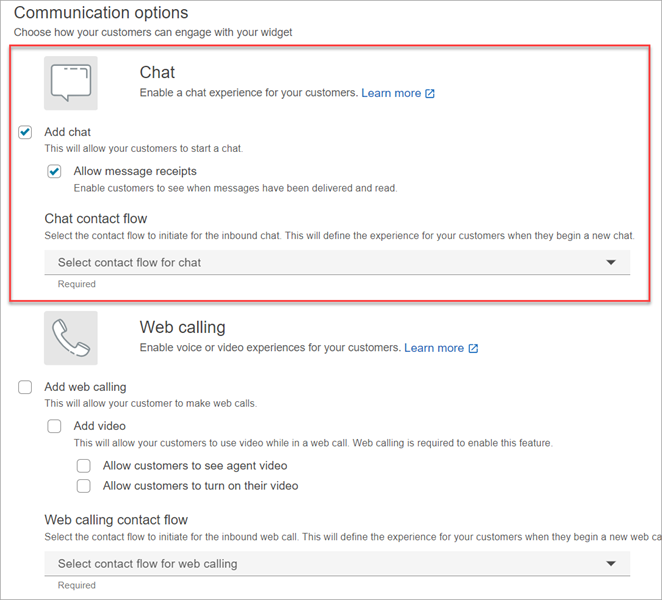
En la sección Opciones de comunicación, elija cómo pueden interactuar sus clientes con el widget y, a continuación, seleccione Guardar y continuar. La siguiente imagen muestra las opciones que permiten a los clientes recibir mensajes y chats.

-
En la página Crear widget de comunicación, elija los estilos del botón del widget, los nombres públicos y los estilos.
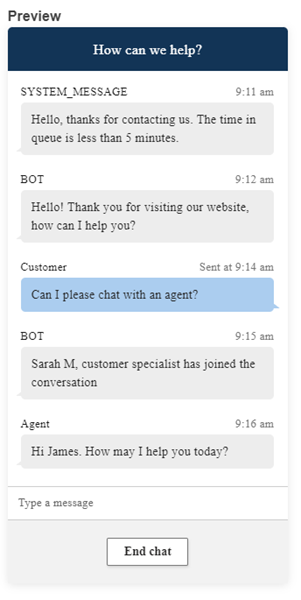
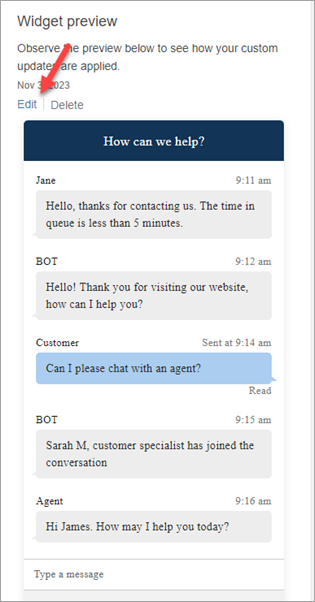
A medida que elija estas opciones, la versión preliminar del widget se actualizará automáticamente para que pueda ver el aspecto de la experiencia para los clientes.

Estilos de botón
-
Para elegir los colores del fondo del botón, introduzca valores hexadecimales (códigos de color HTML
). -
Elija Blanco o Negro para el color del icono. El color del icono no se puede personalizar.
Encabezado del widget
-
Proporcione valores para el mensaje y el color del encabezado y el color de fondo del widget.
-
URL del logotipo: inserte una URL en el banner de su logotipo desde un bucket de Amazon S3 u otro origen en línea.
nota
La versión preliminar del widget de comunicaciones en la página de personalización no mostrará el logotipo si procede de un origen que no sea un bucket de Amazon S3. No obstante, el logotipo se mostrará cuando se implemente el widget de comunicaciones personalizado en su página.
El banner debe estar en formato .svg, .jpg o .png. La imagen puede tener 280 píxeles (ancho) por 60 píxeles (alto). Cualquier imagen que supere esas dimensiones se escalará para ajustarse al espacio del componente de logotipo de 280 x 60.
-
Para obtener instrucciones sobre cómo cargar en S3 un archivo como el banner de su logotipo, consulte Carga de objetos en la Guía del usuario de Amazon Simple Storage Service.
-
Asegúrese de que los permisos de imagen estén configurados correctamente para que el widget de comunicaciones tenga permisos para acceder a la imagen. Para obtener información sobre cómo hacer que un objeto S3 sea de acceso público, consulte Paso 2: agregar una política de bucket en el tema Configuración de permisos para el acceso al sitio web.
-
Vista del chat
-
Tipo de letra: use el menú desplegable para elegir la fuente del texto en el widget de comunicaciones.
-
-
Nombre para mostrar del mensaje del sistema: escriba un nuevo nombre para mostrar que sustituya al predeterminado. El valor predeterminado es SYSTEM_MESSAGE.
-
Nombre para mostrar del mensaje del bot: escriba un nuevo nombre para mostrar que sustituya al predeterminado. El valor predeterminado es BOT.
-
Marcador de posición de entrada de texto: escriba un nuevo marcador de posición que sustituya al predeterminado. El valor predeterminado es Escriba un mensaje.
-
Texto del botón de fin de chat: escriba un texto nuevo para reemplazar el predeterminado. El valor predeterminado es Finalizar chat.
-
-
Color de la burbuja de chat del agente: elija los colores de las burbujas de mensajes del agente con valores hexadecimales (códigos de color HTML
). -
Color de la burbuja de chat del cliente: elija los colores de las burbujas de mensajes del cliente con valores hexadecimales (códigos de color HTML
). -
Elija Guardar y continuar.
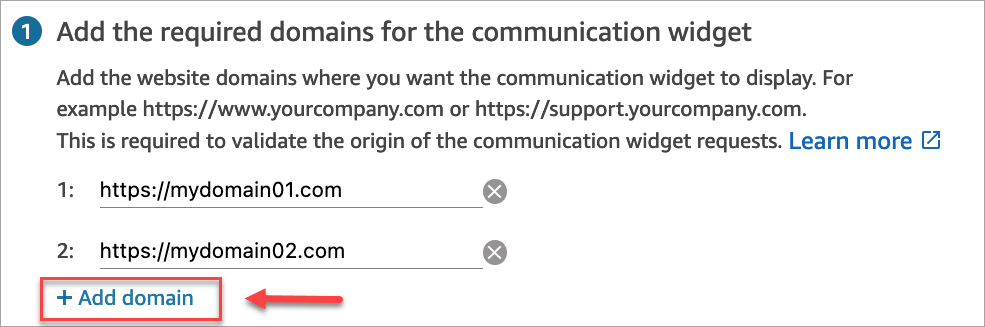
Paso 2: especificar los dominios del sitio web en los que espera mostrar el widget de comunicaciones
-
Introduzca los dominios del sitio web en los que desea colocar el widget de comunicaciones. El chat se carga solo en los sitios web que seleccione en este paso.
Seleccione Agregar dominio para agregar hasta 50 dominios.

importante
-
Comprueba que tu sitio web URLs sea válido y no contenga errores. Incluya la URL completa que comience por https://.
-
Le recomendamos utilizar https:// para sus sitios web y aplicaciones de producción.
-
-
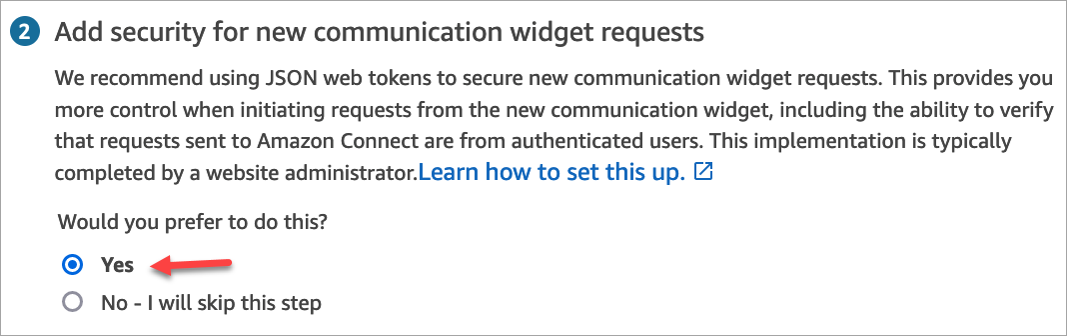
En Añadir seguridad a tu widget de comunicaciones, te recomendamos que selecciones Sí y que trabajes con el administrador del sitio web para configurar tus servidores web de forma que emitan tokens web JSON (JWTs) para las nuevas solicitudes de chat. Esto le proporciona un mayor control a la hora de iniciar nuevos chats, incluida la posibilidad de verificar que las solicitudes de chat enviadas a Amazon Connect proceden de usuarios autenticados.

Si elige Sí, obtendrá lo siguiente:
-
Amazon Connect proporciona una clave de seguridad de 44 caracteres en la página siguiente que puede utilizar para crear tokens web JSON ()JWTs.
-
Amazon Connect agrega una función de devolución de llamada en el script de inserción del widget de comunicaciones que comprueba si hay un token web JSON (JWT) cuando se inicia un chat.
Debe implementar la función de devolución de llamada en el fragmento insertado, como se muestra en el siguiente ejemplo.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Si elige esta opción, en el siguiente paso obtendrá una clave de seguridad para todas las solicitudes de chat iniciadas en sus sitios web. Pídale al administrador de su sitio web que configure sus servidores web para que puedan JWTs utilizar esta clave de seguridad.
-
-
Seleccione Guardar.
Paso 3: confirmar y copiar el código del widget de comunicaciones y las claves de seguridad
En este paso, confirme las selecciones y copie el código para el widget de comunicaciones e insértelo en su sitio web. Si eligió utilizarlas JWTs en el paso 2, también puede copiar las claves secretas para crearlas.
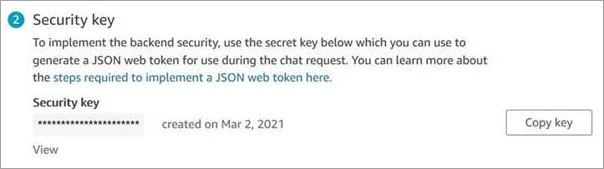
Clave de seguridad
Utilice esta clave de seguridad de 44 caracteres para generar tokens web JSON desde su servidor web. También puede actualizar, o rotar, las claves si necesita cambiarlas. Al hacerlo, Amazon Connect le proporciona una clave nueva y conserva la clave anterior hasta que tenga la oportunidad de reemplazarla. Una vez implementada la nueva clave, puede volver a Amazon Connect y eliminar la clave anterior.

Cuando sus clientes interactúan con el icono de iniciar chat en su página web, el widget de comunicaciones solicita a su servidor web un JWT. Cuando se proporcione este JWT, el widget lo incluirá como parte de la solicitud de chat del cliente final a Amazon Connect. A continuación, Amazon Connect utiliza la clave secreta para descifrar el token. Si se realiza correctamente, esto confirma que el JWT lo ha emitido su servidor web y Amazon Connect enruta la solicitud de chat a los agentes de su centro de contacto.
Aspectos específicos del token web JSON
-
Algoritmo: HS256
-
Notificaciones:
-
sub:
widgetIdReemplace
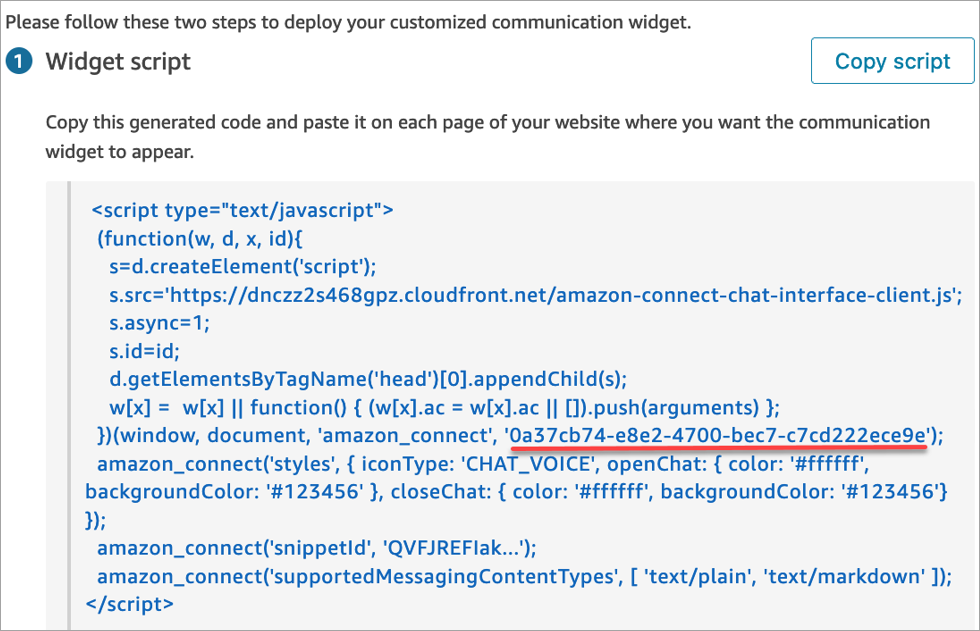
widgetIdpor su propio widgetId. Para encontrar su widgetId, consulte el ejemplo en Script del widget de comunicaciones. -
iat: *hora de emisión.
-
exp: *vencimiento (10 minutos máximo).
-
segmentAttributes (opcional): un conjunto de pares clave-valor definidos por el sistema que se almacenan en segmentos de contacto individuales mediante un mapa de atributos. Para obtener más información, consulte SegmentAttributes la StartChatContactAPI.
-
atributos (opcional): objeto con pares string-to-string clave-valor. Los atributos de contacto deben seguir las limitaciones establecidas por la StartChatContactAPI.
-
CustomerId (opcional): puede ser un ID de perfil de cliente de Amazon Connect o un identificador personalizado de un sistema externo, como un CRM.
* Para obtener información sobre el formato de fecha, consulte el siguiente documento del grupo de trabajo de ingeniería de Internet (IETF): Token web JSON (JWT)
, página 5. -
El siguiente fragmento de código muestra un ejemplo de cómo generar un JWT en Python:
import jwt
import datetime
CONNECT_SECRET = "your-securely-stored-jwt-secret"
WIDGET_ID = "widget-id"
JWT_EXP_DELTA_SECONDS = 500
payload = {
'sub': WIDGET_ID,
'iat': datetime.datetime.utcnow(),
'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS),
'customerId': "your-customer-id",
'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} }
header = { 'typ': "JWT", 'alg': 'HS256' }
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
Script del widget de comunicaciones
La siguiente imagen muestra un ejemplo del JavaScript que incluyes en los sitios web en los que quieres que los clientes conversen con los agentes. Este script muestra el widget en la esquina inferior derecha de su página web.

Cuando se carga la página web, los clientes ven primero el icono Iniciar. Si eligen este icono, se abre el widget de comunicaciones y los clientes pueden enviar un mensaje a sus agentes.
Para realizar cambios en el widget de comunicaciones en cualquier momento, elija Editar.
nota
Los cambios guardados actualizan la experiencia del cliente en pocos minutos. Confirme la configuración de su widget antes de guardarla.

Para realizar cambios en los iconos de los widgets de la página web, recibirá un nuevo fragmento de código para actualizar directamente su página web.
¿Recibe mensajes de error?
Si encuentra mensajes de error, consulte Solucionar problemas con el widget de comunicaciones de Amazon Connect.