Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Personalización de la experiencia del cliente para las videollamadas, llamadas web y llamadas dentro de la aplicación en Amazon Connect
Los pasos de este tema son opcionales, pero se recomiendan pues permiten personalizar la experiencia del cliente en función de las acciones que haya realizado anteriormente en la aplicación. Esta opción le proporciona un mayor control a la hora de iniciar nuevas llamadas, incluida la posibilidad de transmitir información contextual en forma de atributos.
Tras realizar estos pasos, tendrás que trabajar con el administrador del sitio web para configurar tus servidores web de forma que emitan JSON Web Tokens (JWTs) para las nuevas llamadas
-
Si ya ha creado su widget de comunicaciones, en la página Widgets de comunicación, elija el widget para editarlo.
-
En la sección Dominio y seguridad, elija Editar.
-
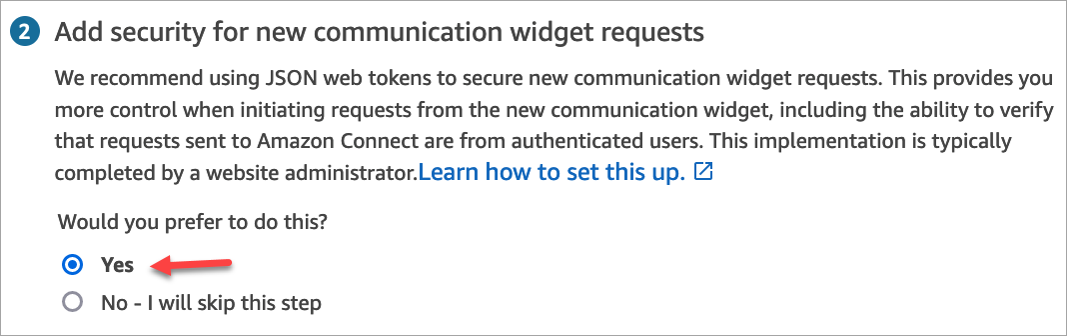
En Añadir seguridad a las solicitudes de widgets de comunicaciones, seleccione Sí.

-
Elija Guardar y continuar. Amazon Connect crea el widget junto con lo siguiente:
-
Amazon Connect proporciona una clave de seguridad de 44 caracteres en la página siguiente que puedes usar para crear. JWTs
-
Amazon Connect agrega una función de devolución de llamada en el script de inserción del widget de comunicaciones que comprueba si hay un JWT cuando se inicia una llamada.
Debe implementar la función de devolución de llamada en el fragmento insertado, como se muestra en el siguiente ejemplo.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Si elige esta opción, en el siguiente paso obtendrá una clave de seguridad para todas las solicitudes de chat iniciadas en sus sitios web. Pídale al administrador de su sitio web que configure sus servidores web para JWTs utilizar esta clave de seguridad.
-
-
Elija Guardar y continuar.
-
Copie el fragmento de código HTML personalizado e insértelo en el código fuente de su sitio web.
Método alternativo: transferir los atributos de contacto directamente desde el código del fragmento
nota
Aunque estos atributos están definidos con el prefijo HostedWidget-, se pueden modificar en el sitio del cliente. Utilice la configuración JWT si necesita información confidencial o datos no modificables en su flujo de contactos.
En el ejemplo siguiente, se muestra cómo transferir atributos de contacto directamente desde el código del fragmento sin activar la seguridad del widget.
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>Uso de los atributos en los flujos de contacto
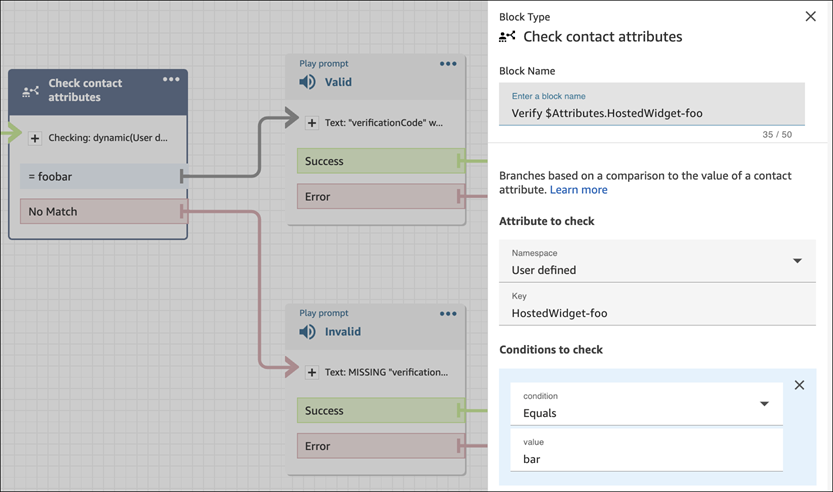
El bloque de flujo Comprobar atributos de contacto proporciona acceso a estos atributos a través del espacio de nombres Definido por el usuario, como se muestra en la siguiente imagen. Puede utilizar el bloque de flujo para añadir una lógica de ramificación. La ruta completa es $Attribute.HostedWidget-. attributeName

Copia del código del widget de comunicaciones y las claves de seguridad
En este paso, confirme las selecciones y copie el código para el widget de comunicaciones e insértelo en su sitio web. También puede copiar las claves secretas para crear el JWTs.
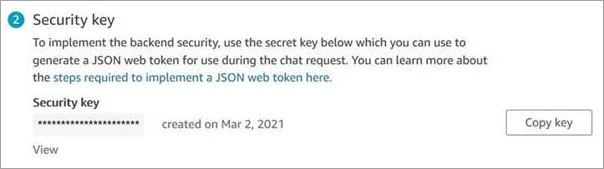
Clave de seguridad
Utilice esta clave de seguridad de 44 caracteres para generar tokens web JSON desde su servidor web. También puede actualizar, o rotar, las claves si necesita cambiarlas. Al hacerlo, Amazon Connect le proporciona una clave nueva y conserva la clave anterior hasta que tenga la oportunidad de reemplazarla. Una vez implementada la nueva clave, puede volver a Amazon Connect y eliminar la clave anterior.

Cuando sus clientes interactúan con el icono de iniciar llamada en su página web, el widget de comunicaciones solicita a su servidor web un JWT. Cuando se proporcione este JWT, el widget lo incluirá como parte de la llamada del cliente final a Amazon Connect. A continuación, Amazon Connect utiliza la clave secreta para descifrar el token. Si se realiza correctamente, esto confirma que el JWT lo ha emitido su servidor web y Amazon Connect enruta la llamada a los agentes de su centro de contacto.
Aspectos específicos del token web JSON
-
Algoritmo: HS256
-
Notificaciones:
-
sub:
widgetIdReemplace
widgetIdpor su propio widgetId. Para encontrar su widgetId, consulte el ejemplo Script del widget de comunicaciones. -
iat: *hora de emisión.
-
exp: *vencimiento (10 minutos máximo).
* Para obtener información sobre el formato de fecha, consulte el siguiente documento del grupo de trabajo de ingeniería de Internet (IETF): Token web JSON (JWT)
, página 5. -
El siguiente fragmento de código muestra un ejemplo de cómo generar un JWT en Python:
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
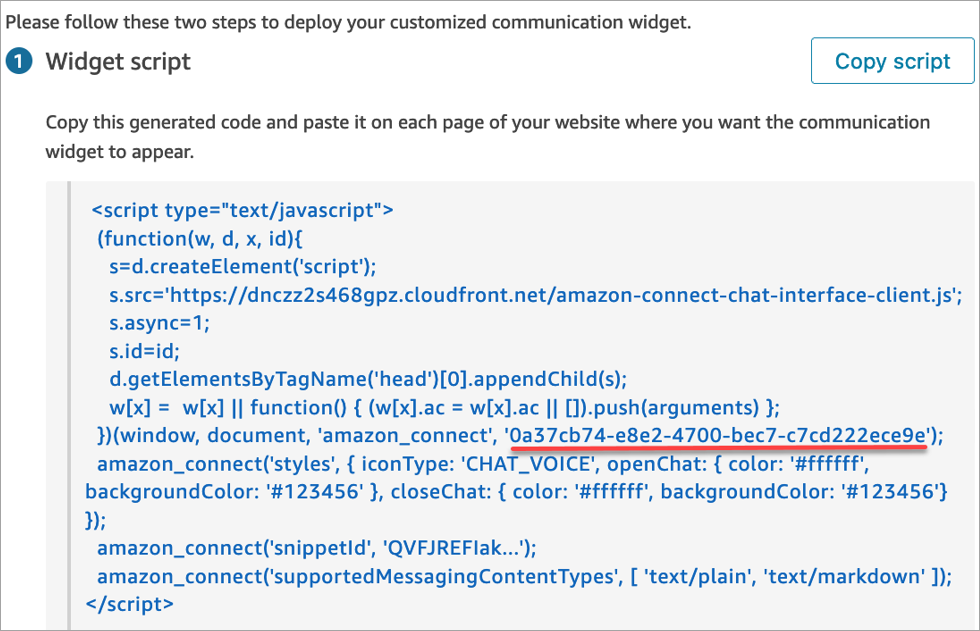
Script del widget de comunicaciones
La siguiente imagen muestra un ejemplo de lo JavaScript que incluyes en los sitios web a los que quieres que los clientes puedan llamar a tu centro de contacto. Este script muestra el widget en la esquina inferior derecha de su página web.
En la imagen siguiente se muestra un ejemplo de dónde aparece el widgetId.

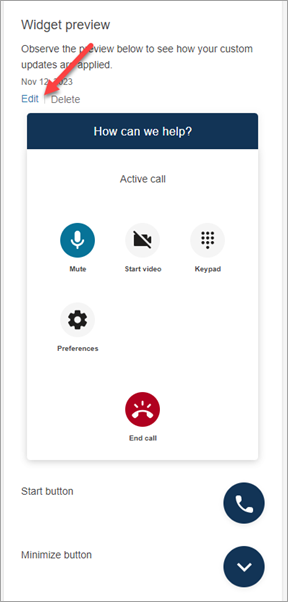
Cuando se carga la página web, los clientes ven primero el icono Iniciar. Si eligen este icono, se abre el widget de comunicaciones y los clientes pueden llamar a sus agentes.
Para realizar cambios en el widget de comunicaciones en cualquier momento, elija Editar.
nota
Los cambios guardados actualizan la experiencia del cliente en pocos minutos. Confirme la configuración de su widget antes de guardarla.

Para realizar cambios en los iconos de los widgets de la página web, recibirá un nuevo fragmento de código para actualizar directamente su página web.