Las traducciones son generadas a través de traducción automática. En caso de conflicto entre la traducción y la version original de inglés, prevalecerá la version en inglés.
Adición de mensajes interactivos de Amazon Lex para los clientes en el chat
Los mensajes interactivos son mensajes enriquecidos que presentan un mensaje y opciones de visualización preconfiguradas para que el cliente elija. Estos mensajes funcionan con Amazon Lex y se configuran mediante Amazon Lex mediante una AWS Lambda función.
sugerencia
Si se ha integrado con Apple Messages for Business, consulte Tipos de mensajes interactivos
Límites de validación
Se espera que los límites de los campos de cadena (por ejemplo, título, subtítulo, etc.) los aplique el cliente (es decir, una interfaz personalizada o el widget de comunicaciones alojado). La SendMessageAPI solo comprueba que el tamaño total de la cadena sea inferior a 20 KB.
-
Cuando utilice el widget de comunicaciones alojado sin personalizarlo, si la cadena excede los límites del campo, se truncará en la interfaz de usuario y se adjuntarán puntos suspensivos (...). Puede determinar cómo aplicar los límites de campo mediante la personalización del widget.
-
Si se está integrando con otras plataformas (como Apple Messages for Business), consulte los límites en este tema para Amazon Connect y los límites en la documentación de la otra plataforma. Por ejemplo, las respuestas rápidas no se admiten en versiones antiguas de iOS.
Deben respetarse todos los demás límites de los campos para que el mensaje se envíe correctamente.
Plantillas de visualización de mensajes
Amazon Connect proporciona las siguientes plantillas de visualización de mensajes. Úsalas para mostrar información a los clientes en un chat:
Estas plantillas definen cómo se representa la información y qué información aparece en la interfaz de chat. Cuando se envían mensajes interactivos a través del chat, los flujos validan que el formato del mensaje sigue una de estas plantillas.
Plantilla de selector de lista
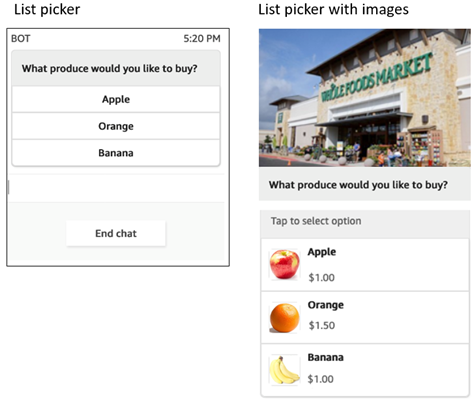
Utilice la plantilla del selector de lista para presentar al cliente una lista de hasta seis opciones. Cada opción puede tener su propia imagen.
En las siguientes imágenes se muestran dos ejemplos de cómo la plantilla del selector de lista muestra la información en un chat.
-
Una imagen muestra tres botones, cada uno con el nombre de una fruta en el texto: manzana, naranja, plátano.
-
La segunda imagen muestra la foto de una tienda y, bajo ella, tres botones, cada uno con el nombre, la imagen y el precio de la fruta.

El siguiente código es la plantilla del selector de lista que puede utilizar en su Lambda. Tenga en cuenta lo siguiente:
-
El texto en negrita indica un parámetro obligatorio.
-
En algunos casos, si el elemento principal no es obligatorio, pero los campos del elemento principal sí lo son, los campos son obligatorios. Por ejemplo, consulte la
data.replyMessageestructura de la siguiente plantilla. Si la estructura existe,titlees obligatoria. De lo contrario,replyMessagecompletarlo es opcional.
{
"templateType":"ListPicker",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting!",
"subtitle":"Produce selected",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
"imageDescription":"Select a produce to buy"
},
"content":{
"title":"What produce would you like to buy?",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
"imageDescription":"Select a produce to buy",
"elements":[
{
"title":"Apple",
"subtitle":"$1.00",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg"
},
{
"title":"Orange",
"subtitle":"$1.50",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/orange_17.7kb.jpg",
},
{
"title":"Banana",
"subtitle":"$10.00",
"imageType":"URL",
"imageData":"https://interactive-message-testing.s3-us-west-2.amazonaws.com/banana_7.9kb.jpg",
"imageDescription":"Banana"
}
]
}Límites del selector de lista
En la tabla siguiente se enumeran los límites de cada uno de los elementos del selector de lista, por si decide crear su propia Lambda desde cero. Los parámetros obligatorios aparecen en negrita.
Para enviar opciones ilimitadas, implemente botones de acción en su aplicación. Para obtener más información, consulte Implementación de botones de acción en el selector de lista o panel de mensajes interactivo
| Campo principal | Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|---|
|
templateType |
Sí |
Tipo de plantilla válido |
|||
|
data |
Sí |
||||
|
versión |
Sí |
Debe ser “1.0” |
|||
data |
content | Sí | |||
| replyMessage | No | ||||
content |
title | Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| elements | Sí | 1 elemento |
10 elementos |
Es una matriz de elementos. Máximo de 10 elementos en la matriz. Para enviar un número ilimitado de elementos, utilice la característica de botones de acción. |
|
| subtitle | No | 0 |
400 |
||
| targetForLinks | No |
Debe ser uno de los siguientes valores:
notaSi utiliza el widget de Amazon Connect comunicaciones y necesita abrir los enlaces en la misma pestaña del navegador, debe añadir el siguiente atributo al fragmento de código del widget de Amazon Connect comunicaciones para permitir que el iframe actual abra los enlaces de la misma pestaña y navegue por ellos: |
|||
| imageType | No | 0 |
50 |
Debe ser “URL” |
|
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público |
|
| imageDescription | No | 0 |
50 |
||
| referenceId | No |
|
Cadena. Solo se requiere para la característica de botón de acción. |
||
| listId | No |
|
Cadena. Solo se requiere para la característica de botón de acción. |
||
| preIndex | No |
|
Número. Solo se requiere para la característica de botón de acción. |
||
| nextIndex | No |
|
Número. Solo se requiere para la característica de botón de acción. |
||
| templateIdentifier | No |
|
Número. Debe ser un UUID. Este campo es obligatorio si se utiliza el selector de listas o el panel en un carrusel. |
||
elements |
title | Sí | 1 |
400 |
|
| subtitle | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Debe ser “URL” |
|
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público |
|
| imageDescription | No | 0 |
50 |
No puede existir sin una imagen |
|
| actionDetail | No |
|
|
Solo se requiere para la característica de botón de acción. Debe ser “PREVIOUS_OPTIONS” o “SHOW_MORE”. |
|
replyMessage |
title | Sí | 1 |
400 |
|
| subtitle | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Debe ser “URL” |
|
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público |
|
| imageDescription | No | 0 |
50 |
No puede existir sin una imagen |
Plantilla de selector de tiempo
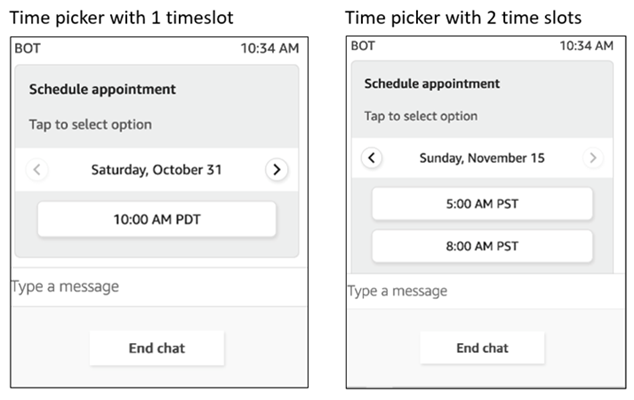
La plantilla de selector de tiempo es útil para que los clientes puedan programar citas. Puede proporcionar hasta 40 intervalos de tiempo al cliente en un chat.
En las siguientes imágenes se muestran dos ejemplos de cómo la plantilla del selector de tiempo muestra la información en un chat.
-
Una imagen muestra una fecha, y bajo ella, un intervalo de tiempo.
-
La segunda imagen muestra una fecha y, bajo ella, dos intervalos de tiempo.

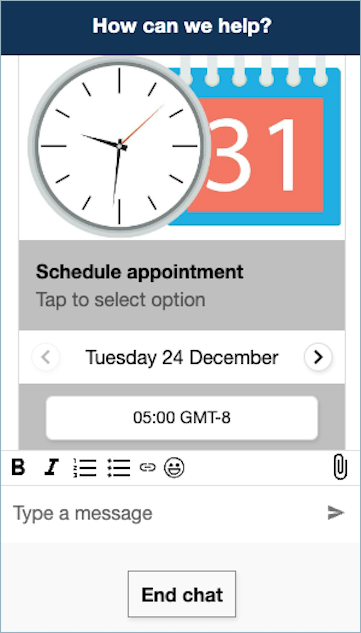
En la siguiente imagen se muestra el selector de tiempo con una imagen
nota
Si utiliza esta plantilla de mensajes con el canal Apple Messages for Business y no añade ninguna imagen, Amazon Connect añadirá una imagen predeterminada tanto en los mensajes de reacción como en los de respuesta.

El siguiente código es la plantilla del selector de tiempo que puede utilizar en su Lambda. Tenga en cuenta lo siguiente:
-
El texto en negrita indica un parámetro obligatorio.
-
En algunos casos, si el elemento principal no es obligatorio, pero los campos del elemento principal sí lo son, los campos son obligatorios. Por ejemplo, consulte la
data.replyMessageestructura de la siguiente plantilla. Si la estructura existe,titlees obligatoria. De lo contrario,replyMessagecompletarlo es opcional.
{
"templateType":"TimePicker",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting",
"subtitle":"Appointment selected",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/booked.jpg",
"imageDescription":"Appointment booked"
},
"content":{
"title":"Schedule appointment",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/calendar.jpg",
"imageDescription":"Appointment booked",
"timeZoneOffset":-450,
"location":{
"latitude":47.616299,
"longitude":-122.4311,
"title":"Oscar",
"radius":1,
},
"timeslots":[
{
"date" : "2020-10-31T17:00+00:00",
"duration": 60,
},
{
"date" : "2020-11-15T13:00+00:00",
"duration": 60,
},
{
"date" : "2020-11-15T16:00+00:00",
"duration": 60,
}
],
}
}
}
} Límites del selector de tiempo
En la tabla siguiente se enumeran los límites de cada uno de los elementos del selector de tiempo. Utilice esta información si elige crear su propia Lambda desde cero. Los parámetros obligatorios aparecen en negrita.
| Campo principal | Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|---|
|
templateType |
Sí |
Tipo de plantilla válido |
|||
|
data |
Sí |
||||
|
versión |
Sí |
Debe ser “1.0” |
|||
data |
replyMessage | No | |||
| content | Sí | ||||
replyMessage |
title |
Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| subtitle | No | 0 |
400 |
||
| imageType | No | 0 |
50 |
Debe ser “URL” | |
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público | |
| imageDescription | No | 0 |
50 |
No puede existir sin una imagen | |
content |
title |
Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| subtitle | No | 0 |
200 |
||
| imageType | No | 0 |
50 |
Debe ser “URL” | |
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público | |
| imageDescription | No | 0 |
50 |
No puede existir sin una imagen | |
| timezone offset | No | -720 |
840 |
Es un campo opcional cuando no está establecido. Nuestro cliente de ejemplo utiliza de forma predeterminada la zona horaria del usuario. Si se establece, se muestra según la zona horaria introducida. El campo debe ser un número entero que represente el número de minutos desde GMT, lo que especifica la zona horaria de la ubicación del evento. |
|
| ubicación | No | ||||
| timeslots | Sí | 1 |
40 |
Se trata de una matriz de intervalos de tiempo. Máximo de 40 elementos en la matriz. |
|
ubicación |
longitude | Sí | -180 |
180 |
Debe ser doble |
| latitude | Sí | -90 |
90 |
Debe ser doble |
|
| title | Sí | 1 |
400 |
||
radius |
No | 0 |
200 |
||
timeslots |
date | Sí |
|
Debe estar en formato de hora ISO-8601: .MM+00.00 YYYY-MM-DDTHH Por ejemplo: “2020-08-14T21:21+00.00” |
|
| Duración | Sí | 1 |
3600 |
Plantilla de panel
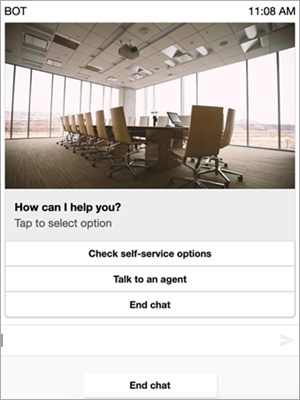
Mediante la plantilla de panel, puede presentar al cliente hasta diez opciones en una misma pregunta. No obstante, puede incluir solo una imagen, en lugar de una imagen con cada elección.
En la siguiente imagen se muestra un ejemplo de cómo la plantilla de panel muestra la información en un chat. Muestra una imagen en la parte superior del mensaje, y debajo de la imagen muestra un mensaje que pregunta ¿En qué puedo ayudarlo? Pulse para seleccionar la opción. Bajo el mensaje se muestran tres opciones al cliente: Comprobar las opciones de autoservicio, Hablar con un agente, Finalizar el chat.

El siguiente código es la plantilla de panel que puede utilizar en su Lambda. Tenga en cuenta lo siguiente:
-
El texto en negrita indica un parámetro obligatorio.
-
En algunos casos, si el elemento principal no es obligatorio, pero los campos del elemento principal sí lo son, los campos son obligatorios. Por ejemplo, consulte la
data.replyMessageestructura de la siguiente plantilla. Si la estructura existe, atitlees obligatoria. De lo contrario, la opción de completarreplyMessagees opcional.
{
"templateType":"Panel",
"version":"1.0",
"data":{
"replyMessage":{
"title":"Thanks for selecting!",
"subtitle":"Option selected",
},
"content":{
"title":"How can I help you?",
"subtitle":"Tap to select option",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/company.jpg",
"imageDescription":"Select an option",
"elements":[
{
"title":"Check self-service options",
},
{
"title":"Talk to an agent",
},
{
"title":"End chat",
}
]
}
}
} Límites de panel
En la tabla siguiente se enumeran los límites de cada uno de los elementos del panel, por si decide crear su propia Lambda desde cero. Los parámetros obligatorios aparecen en negrita.
Para enviar opciones ilimitadas, implemente botones de acción en su aplicación. Para obtener más información, consulte Implementación de botones de acción en el selector de lista o panel de mensajes interactivo
| Campo principal | Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|---|
|
templateType |
Sí |
Tipo de plantilla válido |
|||
|
data |
Sí |
||||
|
versión |
Sí |
Debe ser “1.0” |
|||
data |
replyMessage | No | |||
| content | Sí | ||||
content |
title | Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| subtitle | No | 0 |
400 |
||
| elements | Sí | 1 elemento |
10 elementos |
Es una matriz de elementos. Máximo de 10 elementos en la matriz. |
|
| imageType | No | 0 |
50 |
Debe ser “URL” |
|
| imageData | No | 0 |
200 |
Debe ser una URL válida de acceso público |
|
| imageDescription | No | 0 |
50 |
No puede existir sin una imagen |
|
| referenceId | No |
|
Cadena. Solo se requiere para la característica de botón de acción. |
||
| listId | No |
|
Cadena. Solo se requiere para la característica de botón de acción. |
||
| preIndex | No |
|
Número. Solo se requiere para la característica de botón de acción. |
||
| nextIndex | No |
|
Número. Solo se requiere para la característica de botón de acción. |
||
| templateIdentifier | No |
|
Número. Debe ser un UUID. Este campo es obligatorio si se utiliza el selector de listas o el panel en un carrusel. |
||
elements |
title | Sí | 1 |
400 |
|
| actionDetail | No |
|
|
Solo se requiere para la característica de botón de acción. Debe ser “PREVIOUS_OPTIONS” o “SHOW_MORE”. |
|
replyMessage |
title | Sí | 1 |
400 |
|
| subtitle | No | 0 |
400 |
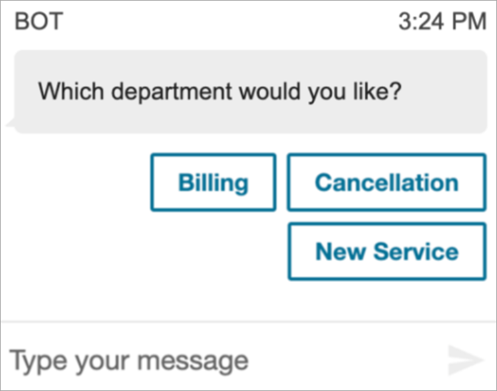
Plantilla de respuesta rápida
Utilice mensajes de respuesta rápida para obtener respuestas sencillas de los clientes y de ellos a los clientes en una lista en línea. Puede presentar a los clientes hasta cinco opciones en un mensaje de respuesta rápida. En las respuestas rápidas no se admiten imágenes.
En la siguiente imagen se muestra un ejemplo de cómo la plantilla de respuesta rápida muestra la información en un chat.

El siguiente código es la plantilla de respuesta rápida que puede utilizar en su Lambda.
{
"templateType": "QuickReply",
"version": "1.0",
"data": {
"replyMessage": {
"title": "Thanks for selecting!"
},
"content": {
"title": "Which department would you like?",
"elements": [{
"title": "Billing"
},
{
"title": "Cancellation"
},
{
"title": "New Service"
}
]
}
}
}Límites de respuesta rápida
En la tabla siguiente se enumeran los límites de cada uno de los elementos de la respuesta rápida. Utilice esta información si elige crear su propia Lambda desde cero. Los parámetros obligatorios aparecen en negrita.
| Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|
|
templateType |
Tipo de plantilla válido |
|||
|
data |
Sí |
|||
|
versión |
Sí |
Debe ser “1.0” |
||
content |
Sí | |||
| title | Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| elements | Sí | 2 elementos |
10 elementos |
Es una matriz de elementos. Mínimo 2 elementos y máximo 10 elementos en la matriz. |
| title | Sí | 1 |
200 |
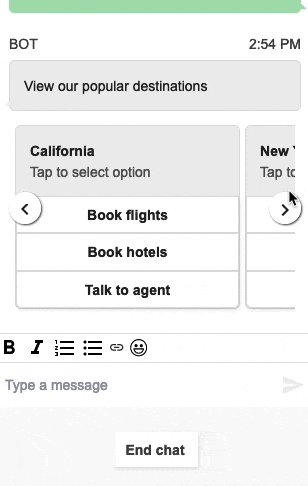
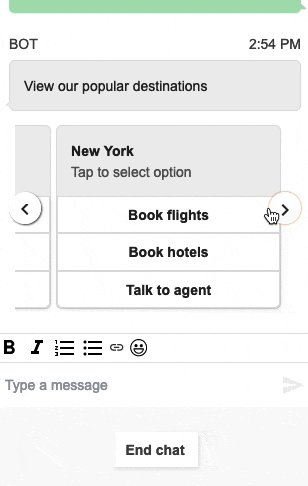
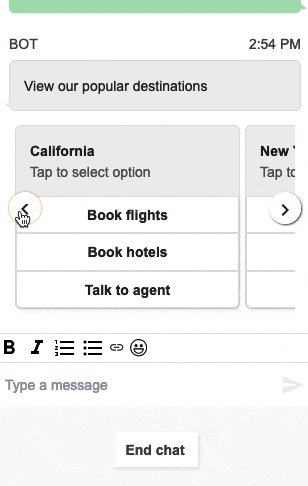
Plantilla de carrusel
Utilice carruseles para mostrar hasta cinco selectores de lista o paneles a los clientes en un solo mensaje. Al igual que con el selector de lista y el selector de tiempo, puede agregar más opciones al carrusel mediante la característica SHOW_MORE.
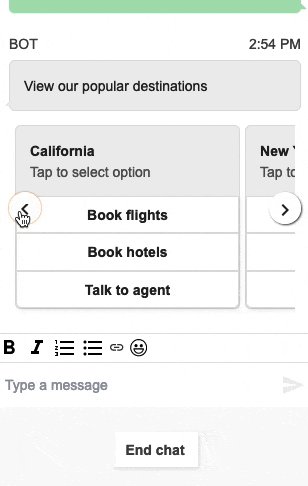
En el siguiente GIF se muestra un ejemplo de cómo la plantilla de carrusel muestra la información en un chat. Los clientes se desplazan por el carrusel de imágenes con las flechas izquierda y derecha.

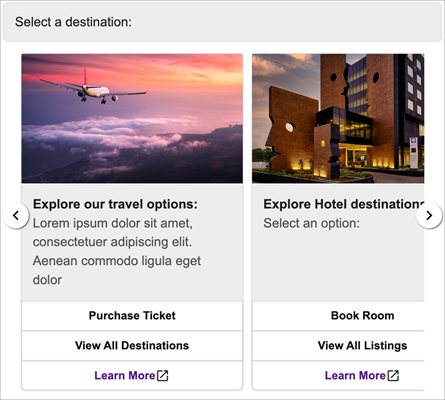
En la siguiente imagen se muestran dos hipervínculos Más información, que son ejemplos de elementos de hipervínculo del selector de carrusel.

El siguiente código es la plantilla de carrusel que puede utilizar en su Lambda.
{
"templateType": "Carousel",
"version": "1.0",
"data": {
"content": {
"title": "View our popular destinations",
"elements": [
{
"templateIdentifier": "template0",
"templateType": "Panel",
"version": "1.0",
"data": {
"content": {
"title": "California",
"subtitle": "Tap to select option",
"elements": [
{
"title": "Book flights"
},
{
"title": "Book hotels"
},
{
"title": "Talk to agent"
}
]
}
}
},
{
"templateIdentifier": "template1",
"templateType": "Panel",
"version": "1.0",
"data": {
"content": {
"title": "New York",
"subtitle": "Tap to select option",
"elements": [
{
"title": "Book flights"
},
{
"title": "Book hotels"
},
{
"title": "Talk to agent"
}
]
}
}
}
]
}
}
}Para los usuarios de widgets de comunicaciones alojados:
-
Las selecciones en la plantilla de carrusel dan lugar a una respuesta de cadena JSON estructurada como la del ejemplo siguiente, que se devolverá a Lambda (otros tipos de mensajes interactivos devuelven una respuesta de cadena normal con solo el valor
selectionText):{ templateIdentifier: "template0", listTitle: "California", selectionText: "Book hotels" } -
En los carruseles, puede proporcionar hipervínculos en los elementos del selector de lista o del panel. Para crear un hipervínculo en lugar de un botón, incluya los siguientes campos adicionales para el elemento que debe ser un hipervínculo:
{ title: "Book flights", ... type: "hyperlink", url: "https://www.example.com/Flights" }
Límites de carrusel
En la tabla siguiente se enumeran los límites de cada uno de los elementos del carrusel. Utilice esta información si elige crear su propia Lambda desde cero. Los parámetros obligatorios aparecen en negrita.
| Campo principal | Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|---|
|
templateType |
Sí |
Tipo de plantilla válido |
|||
|
data |
Sí |
||||
|
versión |
Sí |
Debe ser “1.0” |
|||
data |
content | Sí | |||
content |
title | Sí | 1 |
400 |
Debe haber una descripción para las plantillas sin mensaje |
| elements | Sí | 2 elementos |
5 elementos |
Se trata de un conjunto de selectores de lista o plantillas de panel. Solo se acepta un tipo de mensaje interactivo por carrusel. Cada elemento debe incluir el campo de nivel superior templateIdentifier. Mínimo dos plantillas y máximo cinco plantillas en la matriz. notaPara ofrecer la mejor experiencia al cliente, le recomendamos que cada plantilla utilice de forma coherente las imágenes y el número de elementos. |
|
| omitTitleFromCarouselResponse | No |
Booleano: si lo desea, responda con " |
|||
| carouselIsVertical | No |
Booleano: opcionalmente representa elementos |
Plantilla de formulario de Apple
nota
Esta plantilla es aplicable únicamente a los flujos de contacto de Apple Messages for Business.
Una empresa puede enviar un formulario de mensaje interactivo a sus clientes finales mediante un único mensaje que contenga varias páginas con los datos solicitados. Cuando el mensaje se recibe en el dispositivo Apple del cliente final, este puede abrir el formulario y navegar por las páginas, proporcionando una respuesta para cada página, antes de enviar todas las respuestas al final del formulario.
Por ejemplo, las empresas pueden utilizar los formularios de Apple para diversos fines, como los flujos de clasificación, las encuestas a los clientes y la creación o registro de cuentas.
aviso
El contenido de los mensajes interactivos y las respuestas de los clientes finales se almacenan en la transcripción del registro de contactos y pueden verlos otros participantes del chat y analistas de contactos con acceso a las transcripciones. Para evitar que la PII aparezca en la transcripción de su registro de contacto una vez que el contacto haya terminado, utilice el bloque Defina el comportamiento de registro y análisis en su step-by-step flujo de guía, active Contact Lens, y habilita la redacción de datos confidenciales. Para obtener más información sobre cómo habilitar la eliminación de información de identificación personal, consulte Enable redaction of sensitive data.
Los dos tipos de páginas compatibles son:
-
ListPicker: una lista de opciones que el usuario debe seleccionar con soporte para imágenes.
-
WheelPicker: similar a ListPicker , pero la selección se realiza mediante una rueda de opciones desplazable.
-
DatePicker: una vista de calendario donde el usuario puede elegir una fecha.
-
Entrada: un campo de texto que el usuario debe rellenar.
El siguiente código es un ejemplo de una plantilla de formularios de Apple que puede utilizar en su Lambda.
nota
-
El texto en negrita es un parámetro obligatorio.
-
En algunos casos, si el elemento principal existe en la solicitud y no es obligatorio o está en negrita, pero los campos que contiene sí lo son, significa que los campos son obligatorios.
Ejemplo de formulario de encuesta sencillo:
{
"templateType": "AppleForm",
"version": "1.0",
"data": {
"content": {
"title": "Survey",
"pages": [
{
"pageType": "DatePicker",
"title": "Date you visited",
"subtitle": "When did you last visit?",
"minDate": "2024-01-02"
},
{
"pageType": "ListPicker",
"title": "Rating",
"subtitle": "How do you rate the experience?",
"items": [
{
"title": "Good",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/good.jpg"
},
{
"title": "Okay",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/okay.jpg"
},
{
"title": "Poor",
"imageType": "URL",
"imageData": "https://mybucket.s3.us-west-2.amazonaws.com/poor.jpg"
}
]
},
{
"pageType": "ListPicker",
"title": "Dine type",
"subtitle": "Select all dine types that apply",
"multiSelect": true,
"items": [
{
"title": "Pickup"
},
{
"title": "Dine-in"
},
{
"title": "Delivery"
}
]
},
{
"pageType": "WheelPicker",
"title": "Visits",
"subtitle": "How often do you visit?",
"items": [
{
"title": "Often"
}
{
"title": "Sometimes"
},
{
"title": "Rarely"
}
]
},
{
"pageType": "Input",
"title": "Additional notes",
"subtitle": "Anything else you'd like to mention about your visit?",
"multiLine": true
}
]
}
}
}
Límites de formularios de Apple
InteractiveMessage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| versión | cadena | Sí | Número de versión. Valor permitido: “1.0” |
| Tipo de plantilla | TemplateType | Sí | Tipo de plantilla de mensaje interactivo. Valores permitidos: [» ListPicker «," TimePicker «, «Panel», "QuickReply«, «Carousel», "«,"ViewResource] AppleForm |
| datos | InteractiveMessageData | Sí | Datos de mensajes interactivos |
InteractiveMessageData
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| content | InteractiveMessageContent | Sí | Contenido del mensaje interactivo principal |
| Responder mensaje | ReplyMessage | No | Configuración de la visualización de mensajes tras el envío de la respuesta al mensaje interactivo |
AppleFormContent
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| título | Cadena | Sí | Título del formulario. Se muestra en la burbuja de mensajes de recepción de Apple y en la representación de la transcripción |
| subtítulo | Cadena | No | Se utiliza como subtítulo en ReceivedMessage |
| Tipo de imagen | Cadena | No | Valores válidos: «URL» Se utiliza para la imagen en ReceivedMessage |
| Datos de imagen | Cadena | No | URL de la imagen de S3 Se utiliza para la imagen en ReceivedMessage |
| páginas | AppleFormPage[] | Sí | Lista de páginas de formulario |
| Mostrar resumen | Booleano | No | Si se muestra una página de resumen de las respuestas para revisarlas antes de enviarlas Valor predeterminado: False (sin página de confirmación/resumen) |
| Página de inicio | AppleFormSplashPage | No | La página de bienvenida inicial se mostrará antes de las páginas reales Valor predeterminado: sin página de inicio |
AppleFormSplashPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| título | Cadena | Sí | Título de la página de inicio |
| subtítulo | Cadena | No | Subtítulo / cuerpo de la página de inicio |
| tipo de imagen | ImageType | No | Se muestra al visualizar la imagen en la página de inicio Valor permitido: “URL” Valor predeterminado: no se muestra ninguna imagen |
| Datos de imagen | Cadena | No | Para imageType="URL", este es el valor de la URL Valor predeterminado: no se muestra ninguna imagen |
| Título del botón | Cadena | Sí | Texto del botón Continuar. Requerido por Apple, no admite texto predeterminado localizado |
AppleFormPage
-
Modelo de base para las páginas de formularios. Algunos tipos de páginas se basan en este modelo
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| Tipo de página | ApplePageType | Sí | Enumeración de los tipos de página. Valores permitidos: ["Entrada», "DatePicker«," WheelPicker «] ListPicker |
| título | Cadena | Sí | Título de página |
| subtítulo | Cadena | Sí | Subtítulo de la página. Se utiliza en la página de confirmación |
AppleFormDatePickerPage
AppleFormDatePickerPagese extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| Tipo de página | ApplePageType | Sí | Valor: "» DatePicker |
| Texto de etiqueta | Cadena | No | El texto se muestra junto a la entrada de fecha. Consulte las capturas de pantalla de ejemplo en el Apéndice |
| Texto auxiliar | Cadena | No | El texto auxiliar se muestra debajo de la entrada de fecha. Consulte las capturas de pantalla de ejemplo en el Apéndice Valor predeterminado: sin texto auxiliar |
| Formato de fecha | Cadena | No | Formato de fecha ISO 8601. Predeterminado: yyyy-MM-dd |
| Fecha de inicio | Cadena | No | Fecha seleccionada inicial / predeterminada en un formato de fecha válido Valor predeterminado: fecha actual para el usuario final cuando se envía el mensaje |
| Fecha mínima | Cadena | No | La fecha mínima que se puede seleccionar en un formato de fecha válido Valor predeterminado: sin mínimo |
| Fecha máxima | Cadena | No | Fecha máxima que se puede seleccionar en un formato de fecha válido Valor predeterminado: fecha actual para el usuario final cuando se envía el mensaje |
AppleFormListPickerPage
AppleFormListPickerPagese extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| Tipo de página | ApplePageType | Sí | Valor: "» ListPicker |
| Selección múltiple | Booleano | No | Permite seleccionar varios elementos Valor predeterminado: false (selección única) |
| artículos | AppleFormListPickerPageItem[] | Sí | Lista de elementos de la página de lista |
AppleFormListPickerPageItem
AppleFormListPickerPageItemse extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| título | Cadena | Sí | Texto del artículo |
| Tipo de imagen | ImageType | No | Se muestra al visualizar la imagen en el artículo Valor permitido: “URL” Valor predeterminado: no se muestra ninguna imagen |
| Datos de imagen | Cadena | No | Para imageType="URL", este es el valor de la URL Valor predeterminado: no se muestra ninguna imagen |
nota
Modelo de imagen similar a los modelos de mensajes interactivos existentes (ListPicker), excepto que no imageDescription está incluido, que se utiliza para el texto alternativo de las imágenes en los widgets de chat o los chats web y se ignora en los mensajes interactivos de Apple.
AppleFormWheelPickerPage
AppleFormWheelPickerPagese extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| Tipo de página | ApplePageType | Sí | Valor: "» WheelPicker |
| artículos | AppleFormWheelPickerPageItem[] | Sí | Lista de artículos del selector circular |
| Texto de etiqueta | Cadena | No | El texto se muestra junto a la entrada. Consulte las capturas de pantalla de ejemplo en el Apéndice |
AppleFormWheelPickerPageItem
AppleFormWheelPickerPageItemse extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| título | Cadena | Sí | Texto del elemento del selector |
AppleFormInputPage
AppleFormInputPagese extiende AppleFormPage
| Campo | Tipo | Obligatorio | Descripción / Notas |
|---|---|---|---|
| Tipo de página | ApplePageType | Sí | Valor: “Input” |
| Texto de etiqueta | Cadena | No | El texto se muestra junto al cuadro de entrada. Consulte las capturas de pantalla de ejemplo en el Apéndice |
| Texto auxiliar | Cadena | No | Texto adicional que se muestra en el cuadro de entrada Predeterminado: Sin texto auxiliar |
| Texto de marcador de posición | Cadena | No | Texto de marcador de posición que se mostrará inicialmente cuando no haya ninguna entrada Valor predeterminado: texto de marcador de posición “(Opcional)” u “(Obligatorio)” |
| Texto de prefijo | Cadena | No | Prefijo que se muestra junto a la entrada. Por ejemplo: “$” cuando la entrada es un valor monetario Valor predeterminado: sin prefijo |
| obligatorio | Booleano | No | Si se requiere que el usuario final proporcione una entrada Valor predeterminado: false |
| MultiLine | Booleano | No | Si se puede proporcionar una entrada con varias líneas Valor predeterminado: false (solo una línea) |
| maxCharCount | Número | No | Recuento máximo de caracteres de la entrada. Impuesto en el cliente de Apple Valor predeterminado: sin límite |
| expresión regular | Cadena | No | Se proporciona una cadena de expresiones regulares para imponer restricciones a la entrada. Valor predeterminado: sin restricciones de expresión regular |
| Tipo de teclado | Cadena | No | Determina el tipo de teclado que se muestra cuando el usuario final introduce el texto de entrada Valores permitidos: igual que los de Apple. Consulte los documentos |
| textContentType | Cadena | No | Ayuda a rellenar automáticamente las sugerencias en un dispositivo Apple. Valores permitidos: los mismos que los de Apple. Consulte los documentos |
Plantilla de Apple Pay
nota
Esta plantilla es aplicable únicamente a los flujos de contacto de Apple Messages for Business.
Utilice la plantilla de Apple Pay para ofrecer a los clientes una forma fácil y segura de comprar productos y servicios a través de Apple Messages for Business con Apple Pay.
El siguiente código es la plantilla de Apple Pay que puede utilizar en su Lambda:
nota
-
El texto en negrita es un parámetro obligatorio.
-
En algunos casos, si el elemento principal existe en la solicitud y no es obligatorio o está en negrita, pero los campos que contiene sí lo son, significa que los campos son obligatorios.
{
"templateType":"ApplePay",
"version":"1.0",
"data":{
"content":{
"title":"Halibut",
"subtitle":"$63.99 at Sam's Fish",
"imageType":"URL",
"imageData":"https://interactive-msg.s3-us-west-2.amazonaws.com/fish.jpg",
"payment": {
"endpoints": {
"orderTrackingUrl": "https://sams.example.com/orderTrackingUrl/",
"paymentGatewayUrl": "https://sams.example.com/paymentGateway/",
"paymentMethodUpdateUrl": "https://sams.example.com/paymentMethodUpdate/",
"shippingContactUpdateUrl": "https://sams.example.com/shippingContactUpdate/",
"shippingMethodUpdateUrl": "https://sams.example.com/shippingMethodUpdate/",
"fallbackUrl": "https://sams.example.com/paymentGateway/"
},
"merchantSession": {
"epochTimestamp": 1525730094057,
"expiresAt": 1525730094057,
"merchantSessionIdentifier": "PSH40080EF4D6.........9NOE9FD",
"nonce": "fe72cd0f",
"merchantIdentifier": "merchant.com.sams.fish",
"displayName": "Sam's Fish",
"signature": "308006092a8.......09F0W8EGH00",
"initiative": "messaging",
"initiativeContext": "https://sams.example.com/paymentGateway/",
"signedFields": [
"merchantIdentifier",
"merchantSessionIdentifier",
"initiative",
"initiativeContext",
"displayName",
"nonce"
],
},
"paymentRequest": {
"applePay": {
"merchantCapabilities": [
"supports3DS",
"supportsDebit",
"supportsCredit"
],
"merchantIdentifier": "merchant.com.sams.fish",
"supportedNetworks": [
"amex",
"visa",
"discover",
"masterCard"
]
},
"countryCode": "US",
"currencyCode": "USD",
"lineItems": [
{
"amount": "59.00",
"label": "Halibut",
"type": "final"
},
{
"amount": "4.99",
"label": "Shipping",
"type": "final"
}
],
"requiredBillingContactFields": [
"postalAddress"
],
"requiredShippingContactFields": [
"postalAddress",
"phone",
"email",
"name"
],
"shippingMethods": [
{
"amount": "0.00",
"detail": "Available within an hour",
"identifier": "in_store_pickup",
"label": "In-Store Pickup"
},
{
"amount": "4.99",
"detail": "5-8 Business Days",
"identifier": "flat_rate_shipping_id_2",
"label": "UPS Ground"
},
{
"amount": "29.99",
"detail": "1-3 Business Days",
"identifier": "flat_rate_shipping_id_1",
"label": "FedEx Priority Mail"
}
],
"total": {
"amount": "63.99",
"label": "Sam's Fish",
"type": "final"
},
"supportedCountries" : [
"US",
"CA",
"UK",
"JP",
"CN"
]
}
},
"requestIdentifier" : "6b2ca008-1388-4261-a9df-fe04cd1c23a9"
}
}
}
Límites de Apple Pay
| Campo principal | Campo | Obligatorio | Mínimo de caracteres | Máximo de caracteres | Otro requisito |
|---|---|---|---|---|---|
| Tipo de plantilla | Sí | Tipo de plantilla válido | |||
| datos | Sí | ||||
| versión | Sí | Debe ser “1.0” | |||
| datos | content | Sí | |||
| content | título | Sí | 1 | 512 | El título de la burbuja del mensaje recibido |
| subtítulo | No | 0 | 512 | El subtítulo se mostrará debajo del título de la burbuja del mensaje recibido | |
| Datos de imagen | No | 0 | 200 | Debe ser una URL válida de acceso público | |
| Tipo de imagen | No | 0 | 50 | Debe ser “URL” | |
| pago | Sí | Un diccionario que contiene campos con los detalles de una solicitud de Apple Pay. | |||
| Identificador de solicitud | No | Cadena, un identificador de la solicitud. ApplePay Si no se especifica, se generará y utilizará un UUID. | |||
| pago | puntos finales | Sí | Un diccionario que contiene los puntos de conexión para procesar pagos, las actualizaciones de los contactos y el seguimiento de los pedidos. | ||
| Sesión mercantil | Sí | Un diccionario que contiene la sesión de pago proporcionada por Apple Pay tras solicitar una nueva sesión de pago. | |||
| Solicitud de pago | Sí | Un diccionario con información sobre la solicitud de pago | |||
| puntos finales | paymentGatewayUrl | Sí | Cadena. Apple Pay lo ejecuta para procesar el pago a través del proveedor de pagos. La URL debe coincidir con la URL del campo initiativeContext de la sesión del comerciante | ||
| URL alternativa | No | Una URL que se abre en un navegador web para que el cliente pueda completar la compra si su dispositivo no puede realizar pagos con Apple Pay. Si se especifica, la URL de respaldo debe coincidir. paymentGatewayUrl | |||
| orderTrackingUrl | No | Messages for Business lo ejecuta después de completar el pedido y le ofrece la oportunidad de actualizar la información del pedido en su sistema. | |||
| paymentMethodUpdateUrl | No | Apple Pay lo ejecuta cuando el cliente cambia el método de pago. Si no implementa este punto de conexión e incluye esta clave en el diccionario, el cliente verá un mensaje de error. | |||
| shippingContactUpdateUrl | No | Apple Pay lo ejecuta cuando el cliente cambia la información de su dirección de envío. Si no implementa este punto de conexión e incluye esta clave en el diccionario, el cliente verá un mensaje de error | |||
| shippingMethodUpdateUrl | No | Apple Pay lo ejecuta cuando el cliente cambia el método de envío. Si no implementa este punto de conexión e incluye esta clave en el diccionario, el cliente verá un mensaje de error. | |||
| Sesión mercantil | DisplayName | Sí | 1 | 64 | Cadena. El nombre canónico de su tienda que se puede mostrar. No localice el nombre. |
| iniciativa | Sí | Cadena. Debe ser “mensajes” | |||
| Contexto de la iniciativa | Sí | Cadena. Indique la URL de su puerta de enlace de pago. | |||
| Identificador de comerciante | Sí | Cadena. Un identificador único que representa a un comerciante en Apple Pay. | |||
| merchantSessionIdentifier | Sí | Cadena. Un identificador único que representa una sesión de comerciante en Apple Pay. | |||
| Marca de tiempo de Epoch | Sí | Cadena. Representación de la hora en número de segundos transcurridos desde las 00:00:00 UTC del jueves 1 de enero de 1970. | |||
| Expira a las | Sí | Cadena. La hora de caducidad representada en el número de segundos transcurridos desde las 00:00:00 UTC del jueves 1 de enero de 1970. | |||
| ¡Ni una vez! | No | Binary. Cadena de un solo uso que comprueba la integridad de la interacción. | |||
| firma | No | Binary. Un hash de la clave pública usada para firmar las interacciones. | |||
| Campos firmados | No | Lista de cadenas que contiene las propiedades firmadas. | |||
| Solicitud de pago | Apple Pay | Sí | Un diccionario que describe la configuración de Apple Pay. | ||
| Código de país | Sí | Cadena. El código de país ISO 3166 de dos letras del comerciante. | |||
| CurrencyCode | Sí | Cadena. El código de moneda ISO 4217 de tres letras para el pago. | |||
| Artículos de línea | No | Conjunto de partidas que explican los pagos y los cargos adicionales. Las líneas de pedido no son obligatorias. Sin embargo, la matriz no puede estar vacía si la clave lineItems está presente. | |||
| total | Sí | Un diccionario que contiene el total. El importe total debe ser superior a cero para pasar la validación. | |||
| requiredBillingContactCampos | No | La lista de la información de facturación requerida por el cliente para procesar la transacción. Para ver la lista de cadenas posibles, consulte requiredBillingContactCampos |
|||
| requiredShippingContactCampos | No | La lista de información de envío o de contacto que el cliente debe proporcionar para tramitar el pedido. Por ejemplo, si necesita el correo electrónico o el número de teléfono del cliente, incluya esta clave. Para ver la lista de cadenas posibles, consulte requiredShippingContactCampos |
|||
| Métodos de envío | No | Una matriz que muestra los métodos de envío disponibles. La hoja de pagos de Apple Pay muestra el primer método de envío de la matriz como método de envío predeterminado. | |||
| Países compatibles | No | Una lista de los países admitidos. Indique cada país con su código ISO 3166. | |||
| Apple Pay | Identificador de comerciante | Sí | Un identificador único que representa a un comerciante en Apple Pay. | ||
| Capacidades comerciales | Sí | Las diferentes opciones de pago que admite el comerciante. La matriz debe incluir supports3DS y, de forma opcional, supportsCredit, supportsDebit y supportsEMV. | |||
| Redes compatibles | Sí | Las diferentes redes de pago que admite el comerciante. La matriz debe incluir uno o más de los siguientes valores: amex, discover, jcb, masterCard, privateLabel o visa | |||
| LineItem | cantidad | Sí | El importe monetario de la línea de pedido. | ||
| etiqueta | Sí | Una descripción corta y traducida de la línea de pedido. | |||
| tipo | No | Un valor que indica si la línea de pedido es definitiva o está pendiente. | |||
| total | cantidad | Sí | El importe total del pago. | ||
| etiqueta | Sí | Una descripción corta y traducida del pago. | |||
| tipo | No | Un valor que indica si el pago es definitivo o está pendiente. | |||
| Métodos de envío | cantidad | Sí | Cadena. El coste no negativo asociado a este método de envío. | ||
| detalle | Sí | Cadena. Descripción adicional del método de envío. | |||
| etiqueta | Sí | Cadena. Una breve descripción del método de envío. | |||
| identificador | Sí | Cadena. Un valor definido por el cliente que se utiliza para identificar este método de envío. |
Plantilla de la aplicación iMessage
nota
Esta plantilla es aplicable únicamente a los flujos de contacto de Apple Messages for Business.
Utilice la plantilla de iMessage para presentar al cliente la aplicación de iMessage que ha desarrollado.
El siguiente código es un ejemplo de plantilla de la aplicación iMessage que puede utilizar en la función Lambda.
{
templateType: AppleCustomInteractiveMessage,
version: "1.0",
data: {
content: {
appIconUrl: "https://interactive-message-testing.s3-us-west-2.amazonaws.com/apple_4.2kb.jpg",
appId: "123456789",
appName: "Package Delivery",
title: "Bubble Title CIM",
bid: "com.apple.messages.MSMessageExtensionBalloonPlugin:{team-id}:{ext-bundle-id}",
dataUrl: "?deliveryDate=26-01-2024&destinationName=Home&street=1infiniteloop&state=CA&city=Cupertino&country=USA&postalCode=12345&latitude=37.331686&longitude=-122.030656&isMyLocation=false&isFinalDestination=true",
subtitle: "Bubble package",
},
replyMessage: {
title: "Custom reply message title",
subtitle: "Custom reply message subtitle",
imageType: "URL",
imageData: "https://interactive-msg.s3-us-west-2.amazonaws.com/fruit_34.3kb.jpg",
}
}
}Límites de la aplicación iMessage
| Campo principal | Campo | Obligatorio | Tipo | Otras notas |
|---|---|---|---|---|
| templateType | Sí | TemplateType | Tipo de plantilla válido, "» AppleCustomInteractiveMessage | |
| data | Sí | InteractiveMessageData | Contiene diccionarios de contenido y receivedMessage | |
| versión | Sí | cadena | Debe ser “1.0” | |
| data | content | Sí | InteractiveMessageContent | Contenido interactivo de la aplicación iMessage |
| replyMessage | Sí | ReplyMessage | Configuración de la visualización de mensajes tras el envío de la respuesta al mensaje interactivo | |
| content | appIconUrl | Sí | cadena | URL de AWS S3 |
| appId | Sí | cadena | ID de IMessage la aplicación empresarial | |
| appName | Sí | cadena | Nombre de IMessage la aplicación empresarial | |
| bid | Sí | cadena | Oferta de IMessage aplicaciones empresariales. Patrón: com.apple.messages. MSMessageExtensionBalloonPlugin: {team-id}: {} ext-bundle-id | |
| dataUrl | Sí | cadena | Datos que se transfieren a la aplicación iMessage | |
| useLiveLayout | No | booleano | Valor predeterminado: True | |
| title | Sí | cadena | título de la burbuja de la aplicación iMessage | |
| subtitle | No | cadena | subtítulo de la burbuja de la aplicación iMessage | |
| replyMessage | title | No | cadena | |
| subtitle | No | cadena | ||
| imageType | No | cadena | Debe ser una URL válida de acceso público | |
| imageData | No | cadena | No puede existir sin una imagen |
WhatsApp lista
nota
Solo usa esta plantilla para los flujos WhatsApp de mensajería. Para obtener más información sobre la integración WhatsApp con Amazon ConnectConfigurar la mensajería WhatsApp empresarial, consulte la sección anterior de esta guía.
La plantilla de WhatsApp lista se utiliza en WhatsApp los chats para ofrecer a los clientes una lista de opciones.
El siguiente ejemplo muestra una lista de opciones para un servicio bancario.
{
"templateType": "WhatsAppInteractiveList",
"version": "1.0",
"data": {
"content": {
"title": "Which account do you need help with?",
"body": {
"text": "Which account do you need help with?"
},
"action": {
"button": "Options",
"sections": [
{
"title": "Your accounts",
"rows": [
{
"id": "11111111",
"title": "11111111",
"description": "PERSONAL CHECKING"
},
{
"id": "22223333",
"title": "22223333",
"description": "PERSONAL SAVINGS"
}
]
},
{
"title": "Other",
"rows": [
{
"id": "other",
"title": "I can't find my account"
}
]
}
]
}
}
}
}La siguiente imagen muestra una pantalla típica antes y después de que un cliente abra una lista.

WhatsApp límites de opciones
| Campo principal | Campo | Obligatorio | Longitud mínima | Longitud máxima | Otro requisito |
|---|---|---|---|---|---|
| templateType | Sí | Debe ser «WhatsAppInteractiveList» | |||
| data | Sí | ||||
| versión | Sí | Debe ser “1.0” | |||
| data | content | Sí | |||
| content | title | Sí | |||
| encabezado | No | ||||
| body | Sí | ||||
| pie de página | No | ||||
| action | Sí | ||||
| cabecera | type | Sí | Debe ser «texto» | ||
| texto | Sí | 1 | 60 | ||
| body | texto | Sí | 1 | 4096 | |
| footer | texto | Sí | 1 | 60 | |
| action | secciones | Sí | 1 | 10 | |
| botón | Sí | 1 | 20 | ||
| sección | title | Sí | 1 | 24 | |
| filas | Sí | 1 | 10 | Máximo 10 filas en todas las secciones | |
| fila | id | Sí | 1 | 200 | Debe ser único en todas las filas |
| title | Sí | 1 | 24 | ||
| descripción | No | 1 | 72 |
WhatsApp botón de respuesta
nota
Solo usa esta plantilla para los flujos WhatsApp de mensajería.
Puedes usar la plantilla del botón de WhatsApp respuesta para presentar una lista de opciones en línea para los clientes.
{
"templateType": "WhatsAppInteractiveReplyButton",
"version": "1.0",
"data": {
"content": {
"title": "What would you like to do?",
"body": {
"text": "What would you like to do?"
},
"action": {
"buttons": [
{
"type": "reply",
"reply": {
"id": "agent",
"title": "Continue to agent"
}
},
{
"type": "reply",
"reply": {
"id": "end_chat",
"title": "End chat"
}
}
]
}
}
}
}La siguiente imagen muestra una experiencia de usuario típica.

WhatsApp límites del botón de respuesta
La plantilla de WhatsApp respuesta tiene los siguientes límites.
| Campo principal | Campo | Obligatorio | Longitud mínima | Longitud máxima | Otro requisito |
|---|---|---|---|---|---|
| templateType | Sí | Debe ser «WhatsAppInteractiveReplyButton» | |||
| data | Sí | ||||
| versión | Sí | Debe ser “1.0” | |||
| data | content | Sí | |||
| content | título | Sí | |||
| cabecera | No | ||||
| body | Sí | ||||
| pie de página | No | ||||
| action | Sí | ||||
| cabecera | type | Sí | Valores válidos: «texto», «documento», «imagen», «vídeo» | ||
| texto | No | 1 | 60 | ||
| imagen | No | ||||
| vídeo | No | ||||
| documento | No | ||||
| imagen | link | Sí | Debe ser una URL multimedia de acceso público que comience por https://http | ||
| vídeo | link | Sí | Debe ser una URL multimedia de acceso público que comience por https://http | ||
| documento | link | Sí | Debe ser una URL multimedia de acceso público que comience por https://http | ||
| body | texto | Sí | 1 | 1024 | |
| pie de página | texto | Sí | 1 | 60 | |
| action | botones | Sí | 1 | 3 | |
| botón | type | Sí | Debe ser «responder» | ||
| responder.id | Sí | 1 | 256 | Debe ser único en todos los botones | |
| respuesta.título | Sí | 1 | 20 |
Formato enriquecido en títulos y subtítulos
Puede agregar un formato enriquecido a los títulos y subtítulos de sus mensajes de chat. Por ejemplo, puede agregar enlaces, cursiva, negrita, listas numeradas y listas con viñetas. Puede usar markdown
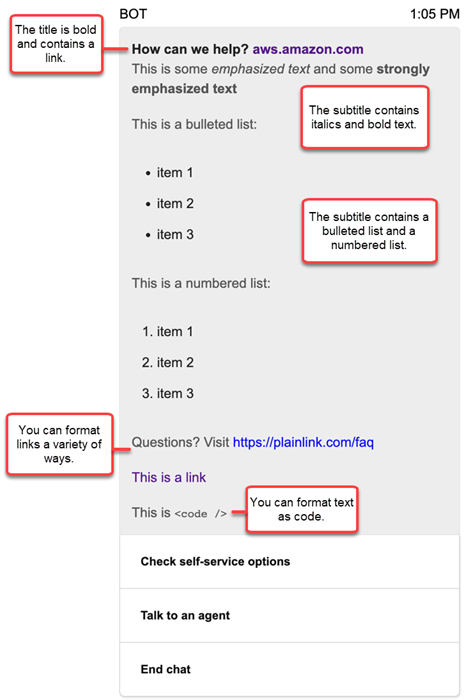
En la siguiente imagen de un cuadro de chat se muestra un ejemplo de selector de lista con formato enriquecido en el título y el subtítulo.
-
El título ¿Cómo podemos ayudarlo? aws.amazon.com está en negrita y contiene un enlace.
-
El subtítulo contiene texto en cursiva y negrita, una lista con viñetas y una lista numerada. También muestra un enlace sin formato, un enlace de texto y un código de muestra.
-
La parte inferior del cuadro de chat muestra tres elementos del selector de lista.

Cómo dar formato al texto con Markdown
Puede escribir cadenas de títulos y subtítulos en formato de varias líneas o en una sola línea con caracteres de salto de línea `\r\n`.
-
Formato de varias líneas: en el siguiente ejemplo de código se muestra cómo crear listas en markdown en formato de varias líneas.
const MultiLinePickerSubtitle = `This is some *emphasized text* and some **strongly emphasized text** This is a bulleted list (multiline): * item 1 * item 2 * item 3 This is a numbered list: 1. item 1 2. item 2 3. item 3 Questions? Visit https://plainlink.com/faq [This is a link](https://aws.amazon.com) This is \`\` ` const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: MultiLinePickerSubtitle, elements: [ /* ... */ ] } } } -
Formato de una sola línea: en el siguiente ejemplo se muestra cómo crear un subtítulo en una sola línea mediante caracteres de salto de línea
`\r\n`.const SingleLinePickerSubtitle = "This is some *emphasized text* and some **strongly emphasized text**\r\nThis is a bulleted list:\n* item 1\n* item 2\n* item 3\n\nThis is a numbered list:\n1. item 1\n2. item 2\n3. item 3\n\nQuestions? Visit https://plainlink.com/faq\r\n[This is a link](https://aws.amazon.com)\r\nThis is `<code/>`"; const PickerTemplate = { templateType: "ListPicker|Panel", version: "1.0", data: { content: { title: "How can we help?", subtitle: SingleLinePickerSubtitle, elements: [ /* ... */ ] } } }
En el siguiente ejemplo se muestra cómo dar formato al texto en cursiva y negrita con Markdown:
This is some *emphasized text* and some **strongly emphasized
text**
En el siguiente ejemplo se muestra cómo dar formato al texto como código con Markdown:
This is `<code />`
Cómo dar formato a los enlaces con Markdown
Para crear un enlace, utilice la siguiente sintaxis:
[aws](https://aws.amazon.com)
En los siguientes ejemplos se muestran dos formas de agregar enlaces con Markdown:
Questions? Visit https://plainlink.com/faq
[This is a link](https://aws.amazon.com)
nota
En el caso de los selectores de listas, el targetForLinks campo se puede añadir como campo secundario content si se quiere tener un control pormenorizado sobre dónde se abren los enlaces. De forma predeterminada, el widget de comunicaciones abrirá los enlaces en una nueva pestaña del navegador. Para obtener más información, consulte Plantilla de selector de lista.