Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Tambahkan antarmuka pengguna obrolan ke situs web Anda yang dihosting oleh Amazon Connect
Untuk mendukung pelanggan Anda melalui obrolan, Anda dapat menambahkan widget komunikasi ke situs web Anda yang di-host oleh Amazon Connect. Anda dapat mengonfigurasi widget komunikasi di situs web Amazon Connect admin. Anda dapat menyesuaikan font dan warna, dan mengamankan widget sehingga dapat diluncurkan hanya dari situs web Anda. Setelah selesai, Anda akan memiliki cuplikan kode pendek yang Anda tambahkan ke situs web Anda.
Karena Amazon Connect menghosting widget, ini memastikan bahwa versi terbaru selalu ada di situs web Anda.
Tip
Penggunaan widget komunikasi tunduk pada kuota layanan default, seperti jumlah karakter yang diperlukan untuk setiap pesan. Sebelum meluncurkan widget komunikasi Anda ke dalam produksi, pastikan bahwa kuota layanan Anda ditetapkan untuk kebutuhan organisasi Anda. Untuk informasi selengkapnya, lihat Amazon Connect kuota layanan.
Daftar Isi
Langkah 2: Tentukan domain situs web tempat Anda berharap untuk menampilkan widget komunikasi
Langkah 3: Konfirmasikan dan salin kode widget komunikasi dan kunci keamanan
Mulai obrolan di aplikasi Anda dengan menggunakan Amazon Connect APIs
Kirim notifikasi browser ke pelanggan saat pesan obrolan tiba
Meneruskan properti kustom untuk mengganti default di widget komunikasi
Targetkan tombol widget Anda dan bingkai dengan CSS/JavaScript
Peramban yang didukung
Widget komunikasi pra-bangun mendukung versi browser berikut dan yang lebih tinggi:
-
Google Chrome 85.0
-
Safari 13.1
-
Microsoft Edge versi 85
-
Mozilla Firefox 81.0
Widget komunikasi mendukung notifikasi browser untuk perangkat desktop. Untuk informasi selengkapnya, lihat Kirim notifikasi browser ke pelanggan saat pesan obrolan tiba.
Langkah 1: Sesuaikan widget komunikasi Anda
Pada langkah ini, Anda menyesuaikan pengalaman widget komunikasi untuk pelanggan Anda.
-
Masuk ke situs web Amazon Connect admin di https://
instance name.my.connect.aws/. Pilih Sesuaikan widget komunikasi.
-
Pada halaman widget Komunikasi, pilih Tambah widget komunikasi untuk mulai menyesuaikan pengalaman widget komunikasi baru. Untuk mengedit, menghapus, atau menduplikasi widget komunikasi yang ada, pilih dari opsi di bawah kolom Tindakan, seperti yang ditunjukkan pada gambar berikut.

-
Masukkan Nama dan Deskripsi untuk widget komunikasi.
catatan
Nama harus unik untuk setiap widget komunikasi yang dibuat dalam instance Amazon Connect.
-
Di bagian Opsi komunikasi, pilih bagaimana pelanggan Anda dapat berinteraksi dengan widget Anda, lalu pilih Simpan dan lanjutkan. Gambar berikut menunjukkan opsi untuk mengizinkan obrolan dan tanda terima pesan bagi pelanggan.

-
Pada halaman widget Buat komunikasi, pilih gaya tombol widget, dan tampilkan nama dan gaya.
Saat Anda memilih opsi ini, pratinjau widget diperbarui secara otomatis sehingga Anda dapat melihat seperti apa pengalaman itu bagi pelanggan Anda.

Gaya tombol
-
Pilih warna untuk latar belakang tombol dengan memasukkan nilai hex (kode warna HTML
). -
Pilih Putih atau Hitam untuk warna ikon. Warna ikon tidak dapat disesuaikan.
Header widget
-
Berikan nilai untuk pesan header dan warna, dan warna latar belakang widget.
-
URL Logo: Masukkan URL ke spanduk logo Anda dari bucket Amazon S3 atau sumber online lainnya.
catatan
Pratinjau widget komunikasi di halaman kustomisasi tidak akan menampilkan logo jika berasal dari sumber online selain bucket Amazon S3. Namun, logo akan ditampilkan ketika widget komunikasi yang disesuaikan diimplementasikan ke halaman Anda.
Spanduk harus dalam format.svg, .jpg atau .png. Gambar bisa 280px (lebar) dengan 60px (tinggi). Gambar apa pun yang lebih besar dari dimensi tersebut akan diskalakan agar sesuai dengan ruang komponen logo 280x60.
-
Untuk petunjuk tentang cara mengunggah file seperti spanduk logo ke S3, lihat Mengunggah objek di Panduan Pengguna Layanan Penyimpanan Sederhana Amazon.
-
Pastikan bahwa izin gambar diatur dengan benar sehingga widget komunikasi memiliki izin untuk mengakses gambar. Untuk informasi tentang cara membuat objek S3 dapat diakses publik, lihat Langkah 2: Menambahkan kebijakan bucket di topik Menyetel izin untuk akses situs web.
-
Tampilan obrolan
-
Jenis huruf: Gunakan dropdown untuk memilih font untuk teks di widget komunikasi.
-
-
Nama Tampilan Pesan Sistem: Ketik nama tampilan baru untuk mengganti default. Defaultnya adalah SYSTEM_MESSAGE.
-
Nama Tampilan Pesan Bot: Ketik nama tampilan baru untuk mengganti default. Defaultnya adalah BOT.
-
Placeholder Input Teks: Ketik teks placeholder baru menggantikan default. Defaultnya adalah Ketik pesan.
-
Akhiri Teks Tombol Obrolan: Ketik teks baru untuk menggantikan default. Defaultnya adalah Akhiri obrolan.
-
-
Warna gelembung obrolan agen: Pilih warna untuk gelembung pesan agen dengan memasukkan nilai hex (kode warna HTML
). -
Warna gelembung obrolan pelanggan: Pilih warna untuk gelembung pesan pelanggan dengan memasukkan nilai hex (kode warna HTML
). -
Jangan pilih Save and continue (Simpan dan lanjutkan).
Langkah 2: Tentukan domain situs web tempat Anda berharap untuk menampilkan widget komunikasi
-
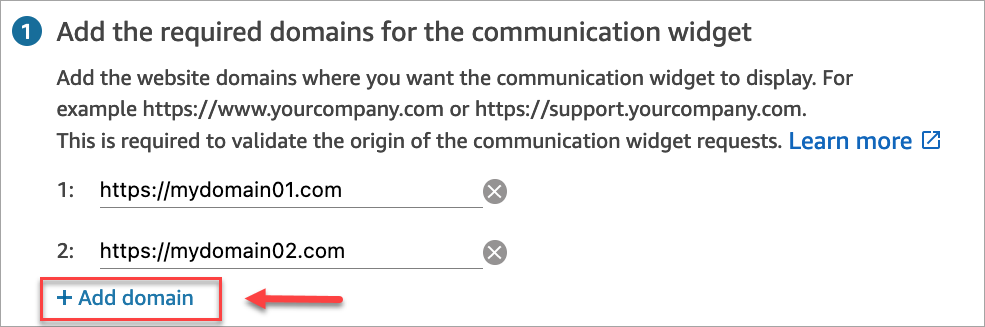
Masukkan domain situs web tempat Anda ingin menempatkan widget komunikasi. Obrolan hanya dimuat di situs web yang Anda pilih dalam langkah ini.
Pilih Tambahkan domain untuk menambahkan hingga 50 domain.

penting
-
Periksa kembali apakah situs web URLs Anda valid dan tidak mengandung kesalahan. Sertakan URL lengkap yang dimulai dengan https://.
-
Sebaiknya gunakan https://untuk situs web dan aplikasi produksi Anda.
-
-
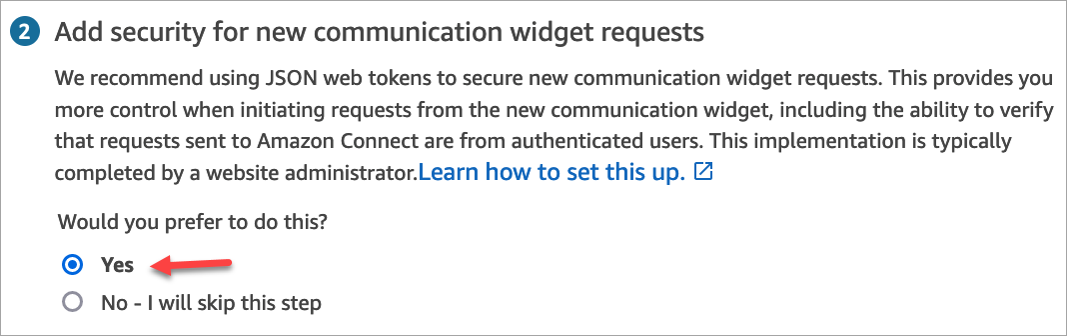
Di bawah Tambahkan keamanan untuk widget komunikasi Anda, sebaiknya pilih Ya, dan bekerja sama dengan administrator situs web Anda untuk menyiapkan server web Anda agar mengeluarkan Token Web JSON (JWTs) untuk permintaan obrolan baru. Ini memberi Anda lebih banyak kontrol saat memulai obrolan baru, termasuk kemampuan untuk memverifikasi bahwa permintaan obrolan yang dikirim ke Amazon Connect berasal dari pengguna yang diautentikasi.

Memilih Ya menghasilkan hal berikut:
-
Amazon Connect menyediakan kunci keamanan 44 karakter di halaman berikutnya yang dapat Anda gunakan untuk membuat Token Web JSON (). JWTs
-
Amazon Connect menambahkan fungsi callback dalam skrip embed widget komunikasi yang memeriksa JSON Web Token (JWT) saat obrolan dimulai.
Anda harus mengimplementasikan fungsi callback dalam cuplikan tertanam, seperti yang ditunjukkan pada contoh berikut.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Jika Anda memilih opsi ini, pada langkah berikutnya Anda akan mendapatkan kunci keamanan untuk semua permintaan obrolan yang dimulai di situs web Anda. Minta administrator situs web Anda untuk mengatur server web Anda agar mengeluarkan JWTs menggunakan kunci keamanan ini.
-
-
Pilih Simpan.
Langkah 3: Konfirmasikan dan salin kode widget komunikasi dan kunci keamanan
Pada langkah ini, Anda mengonfirmasi pilihan Anda dan menyalin kode untuk widget komunikasi dan menyematkannya di situs web Anda. Jika Anda memilih untuk menggunakan JWTs di Langkah 2, Anda juga dapat menyalin kunci rahasia untuk membuatnya.
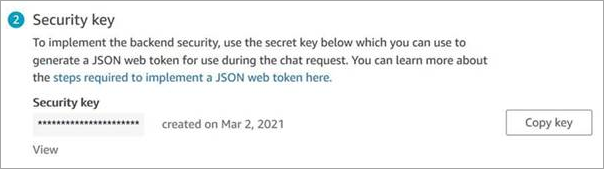
Kunci keamanan
Gunakan kunci keamanan 44 karakter ini untuk menghasilkan token web JSON dari server web Anda. Anda juga dapat memperbarui, atau memutar, tombol jika Anda perlu mengubahnya. Saat Anda melakukan ini, Amazon Connect memberi Anda kunci baru dan mempertahankan kunci sebelumnya hingga Anda memiliki kesempatan untuk menggantinya. Setelah kunci baru digunakan, Anda dapat kembali ke Amazon Connect dan menghapus kunci sebelumnya.

Ketika pelanggan Anda berinteraksi dengan ikon Mulai obrolan di situs web Anda, widget komunikasi meminta server web Anda untuk JWT. Ketika JWT ini disediakan, widget kemudian akan memasukkannya sebagai bagian dari permintaan obrolan pelanggan akhir ke Amazon Connect. Amazon Connect kemudian menggunakan kunci rahasia untuk mendekripsi token. Jika berhasil, ini mengonfirmasi bahwa JWT dikeluarkan oleh server web Anda dan Amazon Connect merutekan permintaan obrolan ke agen pusat kontak Anda.
Spesifikasi Token Web JSON
-
Algoritma: HS256
-
Klaim:
-
sub:
widgetIdGanti
widgetIddengan WidgetID Anda sendiri. Untuk menemukan WidgetID Anda, lihat contoh di. Skrip widget komunikasi -
iat: *Dikeluarkan Pada Waktu.
-
exp: * Kedaluwarsa (maksimum 10 menit).
-
SegmentAttributes (opsional): Satu set pasangan nilai kunci yang ditentukan sistem yang disimpan pada segmen kontak individu menggunakan peta atribut. Untuk informasi selengkapnya, periksa SegmentAttributes di StartChatContactAPI.
-
atribut (opsional): Objek dengan pasangan string-to-string kunci-nilai. Atribut kontak harus mengikuti batasan yang ditetapkan oleh StartChatContactAPI.
-
CustomerId (opsional): Ini dapat berupa ID Profil Pelanggan Amazon Connect atau pengenal khusus dari sistem eksternal, seperti CRM.
* Untuk informasi tentang format tanggal, lihat dokumen Internet Engineering Task Force (IETF) berikut: JSON Web Token (JWT
), halaman 5. -
Cuplikan kode berikut menunjukkan contoh cara menghasilkan JWT dengan Python:
import jwt
import datetime
CONNECT_SECRET = "your-securely-stored-jwt-secret"
WIDGET_ID = "widget-id"
JWT_EXP_DELTA_SECONDS = 500
payload = {
'sub': WIDGET_ID,
'iat': datetime.datetime.utcnow(),
'exp': datetime.datetime.utcnow() + datetime.timedelta(seconds=JWT_EXP_DELTA_SECONDS),
'customerId': "your-customer-id",
'segmentAttributes': {"connect:Subtype": {"ValueString" : "connect:Guide"}}, 'attributes': {"name": "Jane", "memberID": "123456789", "email": "Jane@example.com", "isPremiumUser": "true", "age": "45"} }
header = { 'typ': "JWT", 'alg': 'HS256' }
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm="HS256", headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
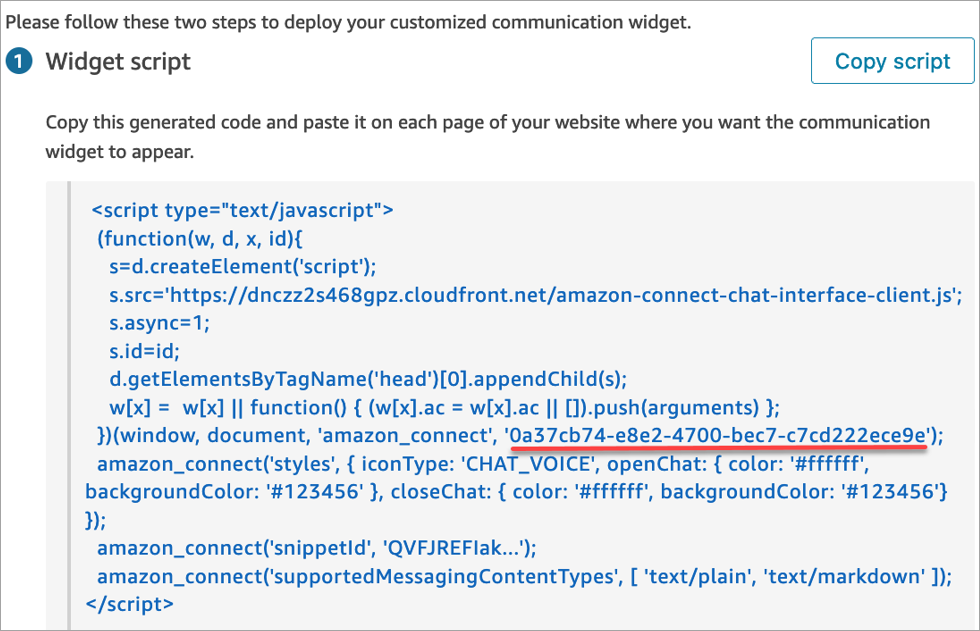
Skrip widget komunikasi
Gambar berikut menunjukkan contoh JavaScript yang Anda sematkan di situs web tempat Anda ingin pelanggan mengobrol dengan agen. Skrip ini menampilkan widget di sudut kanan bawah situs web Anda.

Saat situs web Anda dimuat, pelanggan pertama kali melihat ikon Mulai. Ketika mereka memilih ikon ini, widget komunikasi terbuka dan pelanggan dapat mengirim pesan ke agen Anda.
Untuk membuat perubahan pada widget komunikasi kapan saja, pilih Edit.
catatan
Perubahan yang disimpan memperbarui pengalaman pelanggan dalam beberapa menit. Konfirmasikan konfigurasi widget Anda sebelum menyimpannya.

Untuk membuat perubahan pada ikon widget di situs web, Anda akan menerima cuplikan kode baru untuk memperbarui situs web Anda secara langsung.
Mendapatkan pesan kesalahan?
Jika Anda menemukan pesan kesalahan, lihatMemecahkan masalah dengan widget komunikasi Amazon Connect.