Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Blok aliran di Amazon Connect: Tampilkan tampilan
Topik ini mendefinisikan blok alur untuk membuat panduan step-by-step alur kerja guna membantu agen memberikan pengalaman pelanggan yang konsisten, serta panduan untuk mengaktifkan pengalaman pelanggan yang interaktif.
Deskripsi
-
Gunakan blok aliran ini untuk:
-
Buat step-by-step panduan untuk agen yang menggunakan ruang kerja agen Amazon Connect. Panduan ini adalah alur kerja yang memberi agen Anda instruksi untuk membantu mereka berinteraksi secara konsisten dengan pelanggan Anda.
-
Buat formulir untuk mengumpulkan informasi dari pelanggan dalam pengalaman obrolan.
-
-
Saat kontak dirutekan ke alur yang menyertakan blok Tampilkan tampilan, templat UI yang disebut Tampilan akan ditampilkan di ruang kerja agen atau di dalam UI obrolan pelanggan.
Gunakan kasus untuk blok ini
Blok aliran ini dirancang untuk memandu agen melalui langkah-langkah untuk:
-
Lakukan tugas umum untuk pelanggan, seperti membuat reservasi, mengelola pembayaran, dan mengirimkan pesanan baru.
-
Kirim email berdasarkan templat yang memberi tahu pelanggan tentang permintaan pengembalian dana yang dikirimkan. Struktur email selalu sama, tetapi nilai spesifik dapat bervariasi, seperti nomor pesanan, jumlah pengembalian dana, dan akun pembayaran. Anda dapat mengonfigurasi blok Tampilkan tampilan agar agen menyediakan jenis informasi ini.
-
Buat entri CRM baru di ruang kerja agen yang ada. Gunakan atribut kontak untuk mengisi formulir dengan informasi yang relevan, seperti nama dan nomor telepon pelanggan.
Dan untuk memandu pelanggan melalui langkah-langkah dalam percakapan obrolan ke:
-
Lakukan pembayaran dengan memberikan informasi kartu kredit mereka.
-
Berikan informasi PII, seperti alamat rumah untuk memperbarui profil mereka.
-
Menerima informasi akun dengan memberikan ID akun pelanggan mereka.
Jenis kontak
| Jenis kontak | Didukung? |
|---|---|
Suara |
Ya |
Obrolan |
Ya |
Tugas |
Tidak |
Ya |
Jenis aliran
Anda dapat menggunakan blok ini dalam jenis aliran berikut:
| Jenis aliran | Didukung? |
|---|---|
Aliran masuk |
Ya |
Alur penahanan pelanggan |
Tidak |
Aliran bisikan pelanggan |
Tidak |
Aliran bisikan keluar |
Tidak |
Agen menahan aliran |
Tidak |
Aliran bisikan agen |
Tidak |
Transfer ke aliran agen |
Tidak |
Transfer ke aliran antrian |
Tidak |
Cara mengkonfigurasi blok ini
Anda dapat mengonfigurasi blok Tampilkan tampilan dengan menggunakan situs web Amazon Connect admin atau dengan menggunakan ShowViewtindakan dalam bahasa Amazon Connect Flow.
Bagian konfigurasi
Pilih sumber daya tampilan
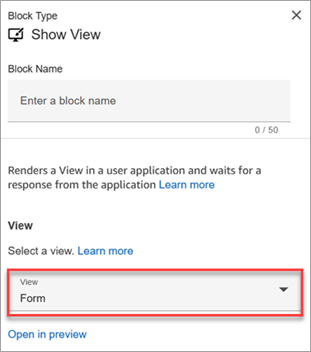
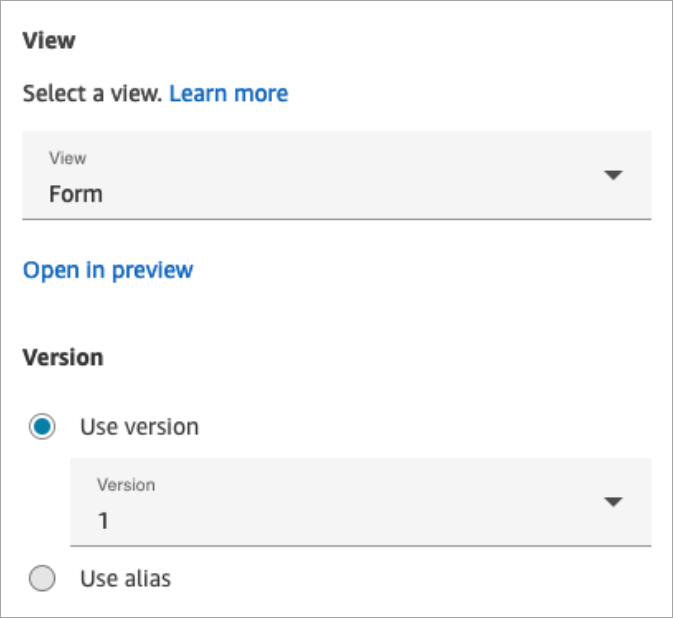
Amazon Connect menyertakan serangkaian tampilan yang dapat Anda tambahkan ruang kerja agen Anda. Anda menentukan tampilan di Lihat kotak, seperti yang ditunjukkan pada gambar berikut:

Berikut ini adalah deskripsi singkat dari pandangan yang AWS dikelola ini. Untuk informasi rinci tentang masing-masing, lihatMenyiapkan tampilan AWS terkelola untuk ruang kerja agen di Amazon Connect. Tampilan yang dikelola pelanggan juga didukung. Untuk informasi selengkapnya, lihat dokumentasi tampilan yang dikelola pelanggan
-
Tampilan detail: Menampilkan informasi kepada agen dan memberi mereka daftar tindakan yang dapat mereka lakukan. Kasus penggunaan umum dari tampilan Detail adalah memunculkan layar pop ke agen pada awal panggilan.
-
Tampilan daftar: Menampilkan informasi sebagai daftar item dengan judul dan deskripsi. Item dapat bertindak sebagai tautan dengan tindakan yang dilampirkan. Ini juga secara opsional mendukung navigasi belakang standar dan header konteks persisten.
-
Tampilan formulir: Menyediakan kolom input kepada pelanggan dan agen untuk mengumpulkan data yang diperlukan dan mengirimkan data ke sistem backend. Tampilan ini terdiri dari beberapa Bagian dengan gaya Bagian yang telah ditentukan dengan header. Tubuh terdiri dari berbagai bidang input yang disusun dalam kolom atau format tata letak kisi.
-
Tampilan konfirmasi: Halaman untuk menampilkan pelanggan dan agen setelah formulir dikirimkan atau tindakan telah selesai. Dalam template pra-bangun ini Anda dapat memberikan ringkasan tentang apa yang telah terjadi, setiap langkah selanjutnya, dan petunjuk. Tampilan Konfirmasi mendukung bilah atribut persisten, ikon atau gambar, judul, dan sub-judul, bersama dengan tombol navigasi kembali ke rumah.
-
Tampilan kartu: Memungkinkan Anda untuk memandu pelanggan dan agen Anda dengan menyajikan daftar topik untuk dipilih ketika kontak disajikan kepada agen.
Properti blok Tampilkan tampilan diisi secara dinamis tergantung pada sumber daya View yang Anda pilih. Misalnya, jika Anda memilih Formulir, Anda akan mengonfigurasi tindakan Berikutnya dan Sebelumnya, yang ditampilkan. Ini hanya beberapa tindakan pada tampilan.

Bagian berikut menjelaskan cara mengkonfigurasi tindakan Formulir secara manual, dinamis, atau dengan menggunakan opsi JSON.
Cara menggunakan opsi Set secara manual
-
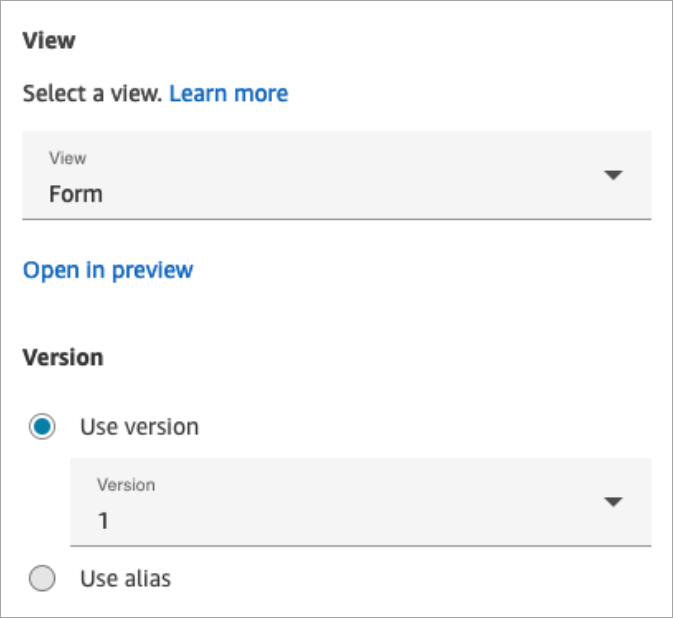
Pada halaman Properties, di bagian View, pilih Form dari menu dropdown, dan atur Use version ke 1, default. Gambar berikut menunjukkan halaman Properti yang dikonfigurasi dengan opsi ini.

-
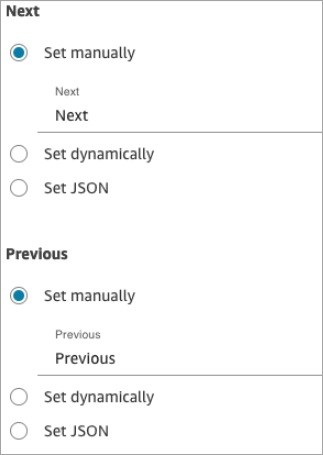
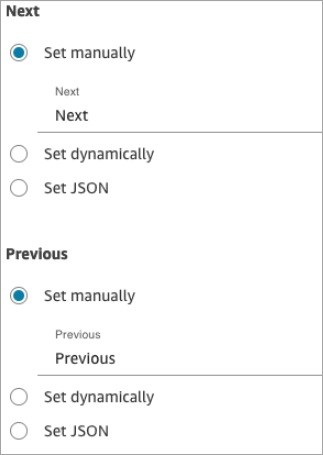
Halaman Properti menampilkan sekumpulan bidang berdasarkan tampilan Formulir. Pilih Setel secara manual dan masukkan teks yang akan dirender pada komponen UI Tampilan. Gambar berikut menunjukkan komponen UI Berikutnya dan Sebelumnya. Nama tampilan komponen telah diatur secara manual ke Berikutnya dan Sebelumnya. Itulah yang akan muncul di ruang kerja agen saat step-by-step panduan dirender.

Cara menggunakan opsi Set dinamis
-
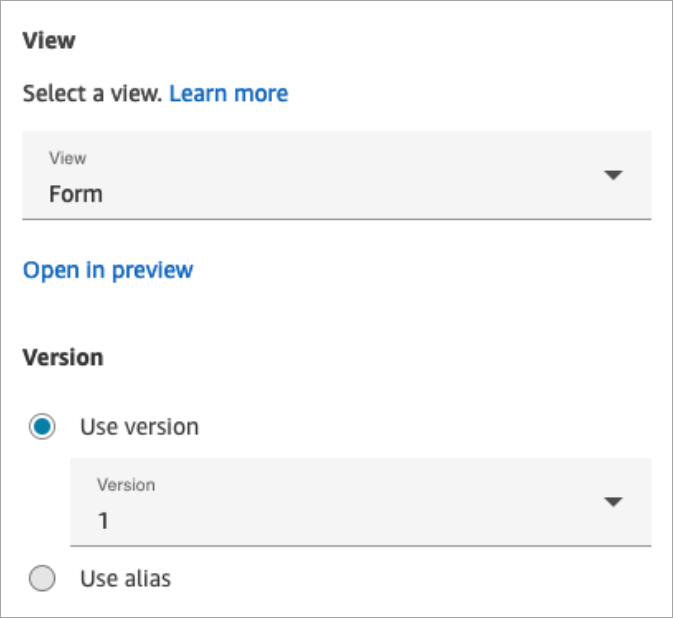
Pada halaman Properties, di bagian View, pilih Form dari menu dropdown, dan atur Use version ke 1, default. Gambar berikut menunjukkan halaman Properti yang dikonfigurasi dengan opsi ini.

-
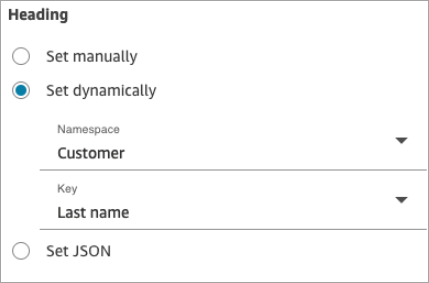
Halaman Properti menampilkan sekumpulan bidang berdasarkan tampilan Formulir. Pilih Set secara dinamis. Di menu tarik-turun Namespace, pilih atribut kontak, lalu pilih kuncinya. Gambar berikut menunjukkan Heading yang akan dirender secara dinamis dalam step-by-step panduan untuk menunjukkan nama belakang pelanggan.

Cara menggunakan opsi Set JSON
Bagian ini membahas contoh cara menggunakan opsi Set JSON.
-
Di bagian Lihat halaman Properti dari blok Tampilkan tampilan, pilih Formulir dari menu tarik-turun dan atur Versi ke 1, default. Opsi ini ditunjukkan pada gambar berikut.

-
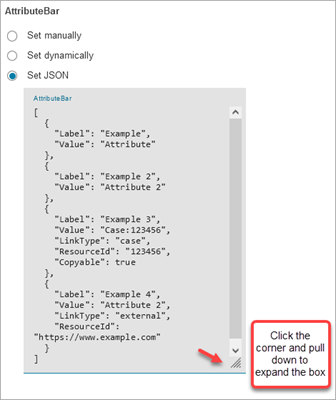
Saat Anda memilih tampilan Formulir, skema masukan tampilan ditampilkan di halaman Properti. Skema memiliki bagian berikut di mana Anda dapat menambahkan informasi: Bagian,, Kembali AttributeBar, Batal, Edit ErrorText, dan banyak lagi.
-
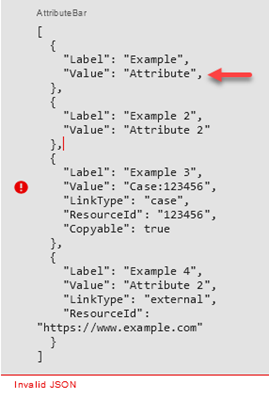
Gambar berikut menunjukkan AttributeBarparameter, dan Set menggunakan JSON pilihan. Untuk melihat semua JSON yang Anda tempelkan, klik sudut kotak dan tarik ke bawah.

Tip
Perbaiki kesalahan apa pun jika JSON tidak valid. Gambar berikut menunjukkan contoh pesan kesalahan karena ada koma tambahan.

-
Pilih Simpan dan publikasikan saat Anda siap.
Contoh kode berikut menunjukkan bagaimana konfigurasi yang sama ini akan diwakili oleh ShowViewtindakan dalam bahasa Flow:
{
"Parameters": {
"ViewResource": {
"Id": "arn:aws:connect:us-west-2:aws:view/form:1"
},
"InvocationTimeLimitSeconds": "2",
"ViewData": {
"Sections": "Sections",
"AttributeBar": [
{
"Label": "Example",
"Value": "Attribute"
},
{
"Label": "Example 2",
"Value": "Attribute 2"
},
{
"Label": "Example 3",
"Value": "Case 123456",
"LinkType": "case",
"ResourceId": "123456",
"Copyable":true
},
{
"Label": "Example 3",
"Value": "Case 123456",
"LinkType": "case",
"ResourceId": "https:example.com"
}
],
"Back": {
"Label": "Back"
},
"Cancel": {
"Label": "Cancel"
},
"Edit": "Edit",
"ErrorText": "ErrotText",
"Heading": "$.Customer.LastName",
"Next": "Next",
"Previous": "Previous",
"SubHeading": "$.Customer.FirstName",
"Wizard": {
"Heading": "Progress tracker",
"Selected": "Step Selected"
}
}
},
"Identifier": "53c6be8a-d01f-4dd4-97a5-a001174f7f66",
"Type": "ShowView",
"Transitions": {
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Conditions": [
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Back"
]
}
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Next"
]
}
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"Condition": {
"Operator": "Equals",
"Operands": [
"Step"
]
}
}
],
"Errors": [
{
"NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03",
"ErrorType": "NoMatchingCondition"
},
{
"NextAction": "7c5ef809-544e-4b5f-894f-52f214d8d412",
"ErrorType": "NoMatchingError"
},
{
"NextAction": "b88349e3-3c54-4915-8ea0-818601cd2d03",
"ErrorType": "TimeLimitExceeded"
}
]
}
}Tampilan ini memiliki data sensitif
Disarankan agar Anda mengaktifkan Tampilan ini memiliki data sensitif saat mengumpulkan data kartu kredit, alamat rumah, atau jenis data sensitif lainnya dari pelanggan. Dengan mengaktifkan opsi ini, data yang dikirimkan oleh pelanggan tidak akan direkam dalam transkrip atau catatan kontak, atau dapat dilihat oleh agen (secara default). Ingatlah untuk menonaktifkan logging jika Setel Perilaku Logging diaktifkan di alur kontak Anda, untuk memastikan data pelanggan yang sensitif tidak disertakan dalam log alur Anda.

Tip
Buat modul Flow dengan blok Tampilkan tampilan yang memiliki Tampilan ini mengaktifkan data sensitif, fungsi Lambda, dan meminta untuk membuat modul pengalaman pembayaran yang dapat digunakan kembali yang dapat ditempatkan dalam alur kontak masuk yang ada.
Cabang blok aliran
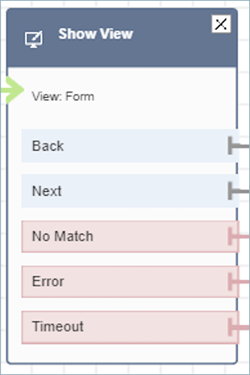
Gambar berikut menunjukkan contoh blok tampilan Tampilkan yang dikonfigurasi. Blok ini mendukung cabang bersyarat—yaitu, cabang bergantung pada tampilan mana yang dipilih. Ini juga mendukung cabang Error dan Timeout.

-
Cabang bersyarat: Cabang-cabang ini didasarkan pada tampilan mana yang dipilih pada blok Tampilkan tampilan. Gambar sebelumnya menunjukkan blok dikonfigurasi untuk tampilan Formulir, dan tindakan berikut: Kembali, Berikutnya, dan Tidak Cocokkan.
-
Untuk konfigurasi khusus ini, saat runtime, kontak obrolan dialihkan ke cabang Kembali atau Berikutnya tergantung pada apa yang diklik agen pada tampilan. Tidak ada kecocokan hanya dimungkinkan jika pengguna memiliki komponen tindakan dengan nilai Action kustom.
-
-
Kesalahan: Kegagalan untuk menjalankan (yaitu, kegagalan untuk merender tampilan di ruang kerja agen atau untuk menangkap tindakan keluaran tampilan) mengakibatkan mengambil cabang Kesalahan.
-
Timeout: Menentukan berapa lama langkah ini dalam step-by-step panduan harus mengambil agen untuk menyelesaikan. Jika dibutuhkan waktu lebih lama dari Timeout bagi agen untuk menyelesaikan langkah (misalnya, agen tidak memberikan informasi yang diperlukan dalam jumlah waktu yang ditentukan) maka langkah itu mengambil cabang Timeout.
Ketika sebuah langkah habis, step-by-step panduan dapat mengikuti logika yang ditentukan dalam alur untuk menentukan langkah berikutnya. Misalnya, langkah selanjutnya adalah mencoba lagi meminta informasi, atau menghentikan pengalaman panduan.
Pelanggan terhubung dengan agen pada saat ini, sehingga tidak ada perubahan dalam pengalaman pelanggan karena Timeout.
Kiat konfigurasi tambahan
Buat Modul Alur dengan pengaturan logging ini, blok ini, dan Lambda untuk membuat modul pengalaman pembayaran yang dapat digunakan kembali yang terus keluar log dan dapat ditempatkan di alur masuk yang ada.
Tetapkan izin profil keamanan berikut kepada agen agar mereka dapat menggunakan step-by-step panduan ini:
-
Aplikasi Agen - Tampilan khusus - Semua: Izin ini memungkinkan agen untuk melihat step-by-step panduan di ruang kerja agen mereka.
Tetapkan izin profil keamanan berikut kepada manajer dan analis bisnis sehingga mereka dapat membuat step-by-step panduan:
-
Saluran dan alur - Tampilan: Izin ini memungkinkan manajer untuk membuat step-by-step panduan.
Untuk informasi tentang cara menambahkan izin lainnya ke profil keamanan yang ada, lihatPerbarui profil keamanan di Amazon Connect.
Data yang dihasilkan oleh blok ini
Saat runtime, blok Tampilkan tampilan menghasilkan data yang merupakan output saat sumber daya View berjalan. Tampilan menghasilkan dua bagian utama data:
-
Actiondiambil pada View-UI yang dirender (di ruang kerja agen) danViewResultDatayang merupakan datanya.OutputSaat menggunakan blok Tampilkan tampilan, Tindakan mewakili cabang dan disetel ke atribut
$.Views.Actionkontak di bawah Namespace Tampilan. -
Outputdata diatur ke atribut$.Views.ViewResultDatakontak di bawah Views namespace.Nilai
ActiondanOutputdata ditentukan oleh komponen yang berinteraksi dengan agen selama penggunaan sumber daya tampilan.
Cara menggunakan data ini di berbagai bagian aliran
-
Ketika blok menerima respon kembali dari aplikasi klien, untuk referensi data output dalam penggunaan aliran
`$.Views.Actiondan$.Views.ViewResultData. -
Saat menggunakan tampilan dengan blok Tampilkan tampilan,
Actionmewakili cabang yang ditangkap dalam atribut kontak di bawah Namespace Views as$.Views.Action, dan data View Output disetel ke atribut$.Views.ViewResultDatakontak. -
Anda dapat merujuk ke data yang dihasilkan oleh Tampilkan tampilan blok dengan menggunakan jalur JSON di atribut kontak (Anda dapat menentukan atribut kontak di Set manual atau Setel opsi JSON) atau dengan menggunakan dropdown pemilih atribut saat Anda memilih Setel secara dinamis.
Skenario kesalahan
catatan
Saat ShowView blok mengambil cabang kesalahan (tidak ada kecocokan, batas waktu, atau kesalahan), Anda mungkin ingin merutekan aliran kembali ke titik sebelumnya dalam alur. Jika Anda membuat loop dalam alur seperti ini, alur kontak dapat dijalankan tanpa henti hingga waktu kontak obrolan habis. Sebaiknya gunakan blok aliran Loop kontak untuk membatasi jumlah percobaan ulang untuk ShowView blok tertentu.
Kontak dialihkan ke cabang Error dalam situasi berikut:
-
Amazon Connect tidak dapat menangkap tindakan pengguna pada komponen UI Tampilan di ruang kerja agen. Ini mungkin karena masalah jaringan intermiten atau masalah di sisi layanan media.
Entri log aliran
Log aliran Amazon Connect memberi Anda detail real-time tentang peristiwa dalam alur Anda saat pelanggan berinteraksi dengannya. Untuk informasi selengkapnya, lihat Lacak peristiwa di log alur Amazon Connect saat pelanggan berinteraksi dengannya.
Mengikuti ShowView masukan sampel (log masuk)
{
"ContactId": "string",
"ContactFlowId": "string",
"ContactFlowName": "string",
"ContactFlowModuleType": "ShowView",
"Timestamp": "2023-06-06T16:08:26.945Z",
"Parameters": {
"Parameters": {
"Cards": [
{
"Summary": {
"Id": "See",
"Heading": "See cancel options"
}
},
{
"Summary": {
"Id": "Change",
"Heading": "Change Booking"
}
},
{
"Summary": {
"Id": "Get",
"Heading": "Get Refund Status"
}
},
{
"Summary": {
"Id": "Manage",
"Heading": "Manage rewards"
}
}
],
"NoMatchFound": {
"Label": "Do Something Else",
"type": "bubble"
}
},
"TimeLimit": "300",
"ViewResourceId": "cards"
}
} Mengikuti ShowView output sampel (log keluar)
{
"Results": "string",
"ContactId": "string",
"ContactFlowId": "string",
"ContactFlowName": "string",
"ContactFlowModuleType": "ShowView",
"Timestamp": "2023-06-06T16:08:35.201Z"
} Aliran sampel
Anda dapat mengunduh aliran sampel dari Langkah 2 di blog berikut: Memulai dengan step-by-step panduan
Sumber daya lainnya
Lihat topik berikut untuk mempelajari lebih lanjut tentang step-by-step panduan dan Tampilan.
-
Step-by-step Panduan untuk menyiapkan ruang kerja agen Amazon Connect
-
Jelajahi cara menerapkan pengumpulan data sensitif di Obrolan Amazon Connect
. -
Untuk step-by-step petunjuk tentang cara menyiapkan Tampilan yang dikelola pelanggan, lihat Tampilan yang dikelola pelanggan
. -
Untuk menyiapkan pengalaman plug-and-play step-by-step panduan dalam instans Anda, lihat Memulai dengan step-by-step panduan
. -
Lihat tindakan di Referensi API Amazon Connect.