Terjemahan disediakan oleh mesin penerjemah. Jika konten terjemahan yang diberikan bertentangan dengan versi bahasa Inggris aslinya, utamakan versi bahasa Inggris.
Personalisasi pengalaman pelanggan untuk panggilan dalam aplikasi, web, dan video di Amazon Connect
Langkah-langkah dalam topik ini adalah opsional tetapi direkomendasikan. Mereka memungkinkan Anda untuk mempersonalisasi pengalaman pelanggan berdasarkan tindakan mereka yang sebelumnya diambil dalam aplikasi Anda. Opsi ini memberi Anda lebih banyak kontrol saat memulai panggilan baru, termasuk kemampuan untuk meneruskan informasi kontekstual sebagai atribut.
Setelah melakukan langkah-langkah ini, Anda harus bekerja dengan administrator situs web Anda untuk mengatur server web Anda untuk mengeluarkan JSON Web Tokens (JWTs) untuk panggilan baru
-
Jika Anda telah membuat widget komunikasi Anda, pada halaman widget Komunikasi, pilih widget untuk mengeditnya.
-
Di bagian Domain & Keamanan, pilih Edit.
-
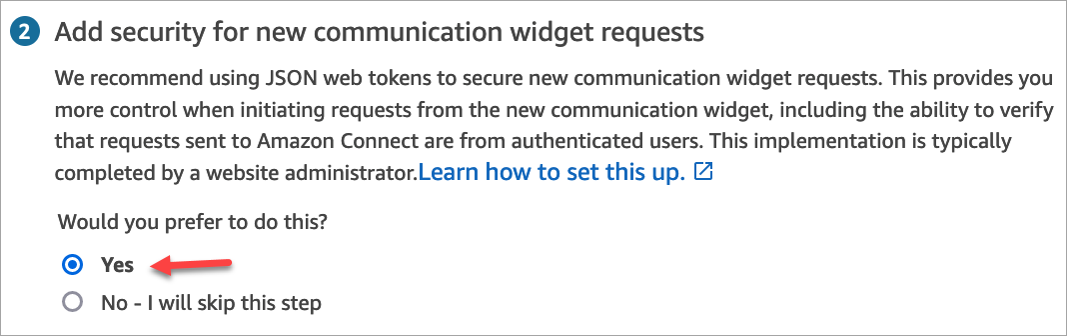
Di bawah Tambahkan keamanan untuk permintaan widget komunikasi Anda, pilih Ya.

-
Jangan pilih Save and continue (Simpan dan lanjutkan). Amazon Connect membuat widget bersama dengan yang berikut:
-
Amazon Connect menyediakan kunci keamanan 44 karakter di halaman berikutnya yang dapat Anda gunakan untuk membuat. JWTs
-
Amazon Connect menambahkan fungsi callback dalam skrip embed widget komunikasi yang memeriksa JWT saat panggilan dimulai.
Anda harus menerapkan fungsi callback dalam cuplikan tertanam, seperti yang ditunjukkan pada contoh berikut.
amazon_connect('authenticate', function(callback) { window.fetch('/token').then(res => { res.json().then(data => { callback(data.data); }); }); });
Pada langkah berikutnya Anda akan mendapatkan kunci keamanan untuk semua panggilan yang dimulai di situs web Anda. Minta administrator situs web Anda untuk mengatur server web Anda agar mengeluarkan JWTs menggunakan kunci keamanan ini.
-
-
Jangan pilih Save and continue (Simpan dan lanjutkan).
-
Salin cuplikan kode HTML kustom dan masukkan ke dalam kode sumber situs web Anda.
Metode alternatif: Lulus atribut kontak langsung dari kode cuplikan
catatan
Meskipun atribut ini dicakup dengan HostedWidget- awalan, mereka masih merupakan situs klien yang bisa berubah. Gunakan pengaturan JWT jika Anda memerlukan PII atau data yang tidak dapat diubah dalam alur kontak Anda.
Contoh berikut menunjukkan cara meneruskan atribut kontak langsung dari kode cuplikan tanpa mengaktifkan keamanan widget.
<script type="text/javascript">
(function(w, d, x, id){ /* ... */ })(window, document, 'amazon_connect', 'widgetId');
amazon_connect('snippetId', 'snippetId');
amazon_connect('styles', /* ... */);
// ...
amazon_connect('contactAttributes', {
foo: 'bar'
})
<script/>Menggunakan atribut dalam alur kontak
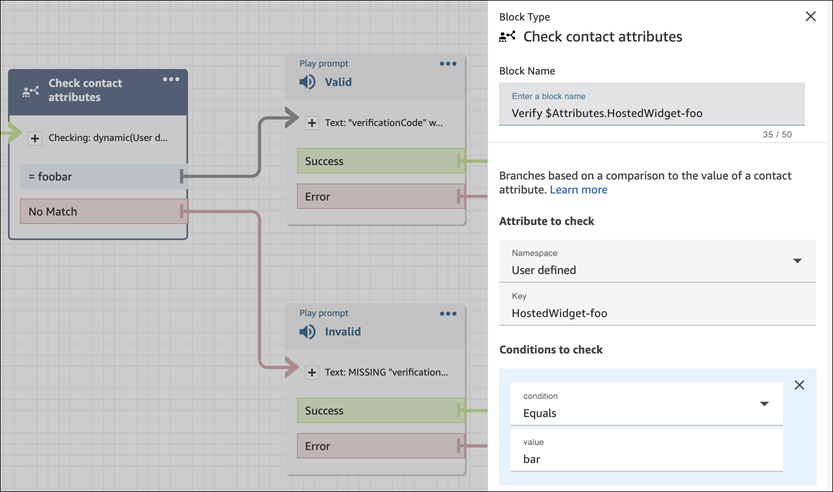
Blok aliran atribut kontak Periksa menyediakan akses ke atribut ini melalui namespace yang ditentukan Pengguna, seperti yang ditunjukkan pada gambar berikut. Anda dapat menggunakan blok aliran untuk menambahkan logika percabangan. Jalan lengkapnya adalah$Attribute.HostedWidget-. attributeName

Salin kode widget komunikasi dan kunci keamanan
Pada langkah ini, Anda mengonfirmasi pilihan Anda dan menyalin kode untuk widget komunikasi dan menyematkannya di situs web Anda. Anda juga dapat menyalin kunci rahasia untuk membuat JWTs.
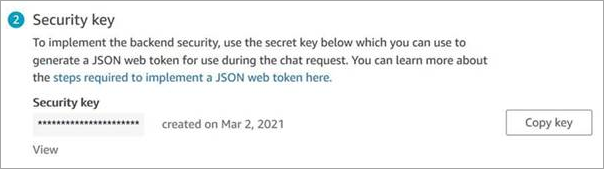
Kunci keamanan
Gunakan kunci keamanan 44 karakter ini untuk menghasilkan token web JSON dari server web Anda. Anda juga dapat memperbarui, atau memutar, tombol jika Anda perlu mengubahnya. Saat Anda melakukan ini, Amazon Connect memberi Anda kunci baru dan mempertahankan kunci sebelumnya hingga Anda memiliki kesempatan untuk menggantinya. Setelah kunci baru digunakan, Anda dapat kembali ke Amazon Connect dan menghapus kunci sebelumnya.

Ketika pelanggan Anda berinteraksi dengan ikon panggilan awal di situs web Anda, widget komunikasi meminta server web Anda untuk JWT. Ketika JWT ini disediakan, widget kemudian akan memasukkannya sebagai bagian dari panggilan pelanggan akhir ke Amazon Connect. Amazon Connect kemudian menggunakan kunci rahasia untuk mendekripsi token. Jika berhasil, ini mengonfirmasi bahwa JWT dikeluarkan oleh server web Anda dan Amazon Connect merutekan panggilan ke agen pusat kontak Anda.
Spesifikasi Token Web JSON
-
Algoritma: HS256
-
Klaim:
-
sub:
widgetIdGanti
widgetIddengan WidgetID Anda sendiri. Untuk menemukan WidgetID Anda, lihat contohnya. Skrip widget komunikasi -
iat: *Dikeluarkan Pada Waktu.
-
exp: * Kedaluwarsa (maksimum 10 menit).
* Untuk informasi tentang format tanggal, lihat dokumen Internet Engineering Task Force (IETF) berikut: JSON Web Token (JWT
), halaman 5. -
Cuplikan kode berikut menunjukkan contoh cara menghasilkan JWT dengan Python:
payload = {
'sub': widgetId, // don't add single quotes, such as 'widgetId'
'iat': datetime.utcnow(),
'exp': datetime.utcnow() + timedelta(seconds=JWT_EXP_DELTA_SECONDS)
}
header = {
'typ': "JWT",
'alg': 'HS256'
}
encoded_token = jwt.encode((payload), CONNECT_SECRET, algorithm=JWT_ALGORITHM, headers=header) // CONNECT_SECRET is the security key provided by Amazon Connect
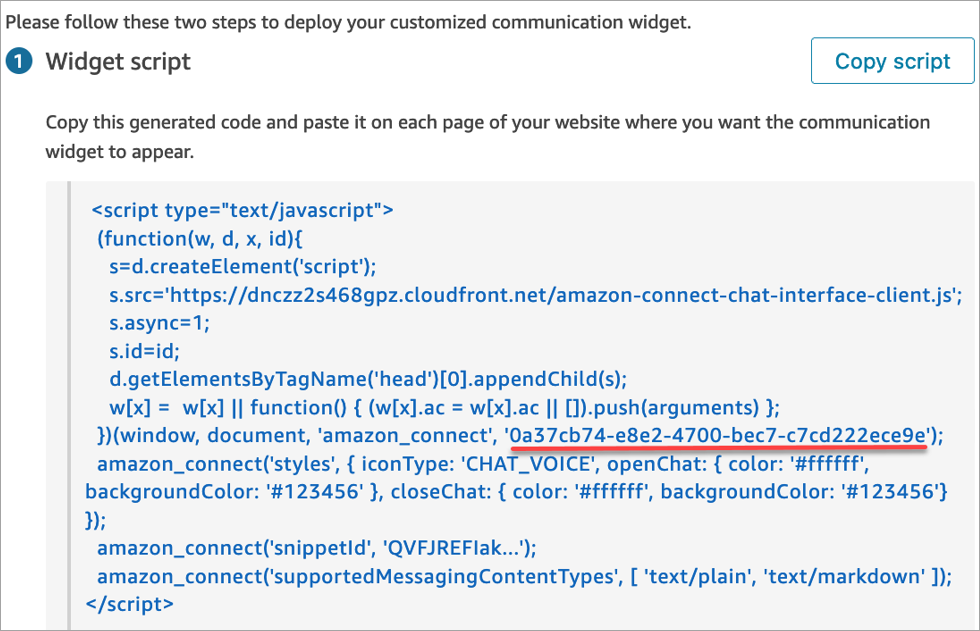
Skrip widget komunikasi
Gambar berikut menunjukkan contoh JavaScript yang Anda sematkan di situs web tempat Anda ingin pelanggan dapat menghubungi pusat kontak Anda. Skrip ini menampilkan widget di sudut kanan bawah situs web Anda.
Gambar berikut menunjukkan contoh di mana menemukan WidgetID Anda.

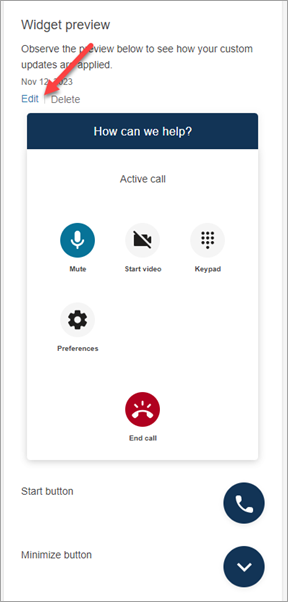
Saat situs web Anda dimuat, pelanggan pertama kali melihat ikon Mulai. Ketika mereka memilih ikon ini, widget komunikasi terbuka dan pelanggan dapat menghubungi agen Anda.
Untuk membuat perubahan pada widget komunikasi kapan saja, pilih Edit.
catatan
Perubahan yang disimpan memperbarui pengalaman pelanggan dalam beberapa menit. Konfirmasikan konfigurasi widget Anda sebelum menyimpannya.

Untuk membuat perubahan pada ikon widget di situs web, Anda akan menerima cuplikan kode baru untuk memperbarui situs web Anda secara langsung.